Into the MVPs furnace, we introduce MVPr (minimum viable prototype)
Hi, Habr! I present to you the translation of the article "Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)" by Alexandru Giuseppe Ispas.

Striving for perfection is a subtle trap that often leads designers into an endless cycle of iterations and refinements. This is especially true in the world of digital products, where every interaction and graphic element can become an object of designer obsession.
But if you abstract and look at the interdisciplinary nature of the design of a digital product, it is easy to understand how the designers fall into the ideal trap.
Think about all the people and roles that are involved in the development of just one digital product:
Anyway, many of them intersect. For example, the user interface of a product cannot be successful if its user experience is not thought out. Given these interactions, there is a great desire to understand how design decisions affect each other: “If we do X, how will this affect Y and Z?”
This type of strategic forecasting is certainly important, but it can also lead to the design process stalled and stuck in a terrible cycle of perfection: "We must get X before we can do Y and Z."
So what is the alternative? Is there a way to quickly create, launch, test and improve digital products based on real indicators and conclusions from real people?
In this guide, we will look at these issues through the lens of minimal viable prototypes and equip designers with a surprisingly simple process of building, testing and improving digital products.

In this illustration, there is no realistic detail of the satellite image, but it has sufficient visual information to make it easily identifiable as our home planet. Similarly, minimal viable prototypes provide users with “sufficient” functionality to decide whether the product concept is justified.
The earliest decisions of a digital product development process are, at best, based on conjecture. While the product is not in the hands of real users, everything is theoretically. On the other hand, launching a product before its readiness may damage its reputation (a costly mistake).
What if there was a way to mimic the launch and determine the viability of the product long before any major development effort began?
This is the significance of the minimum viable prototype (MVPr), an approach to product development that requires significantly less time and money than the more familiar “minimally viable product”.
Wait! Isn't that the process everyone uses?
Yes, and we will see that, based on the simple basics of the above steps, we can successfully ...
A great way to start the process of developing an idea is to find websites, blogs, and applications that are similar to your idea. Study their history, their target markets, how they interact there. If you find that none of the relevant competitors are doing what your prototype is doing, keep moving forward.
This step does not require experience. The secret is in action - move from intention to action.
Pay special attention to the strengths and weaknesses of your competitors. How can you use what they have already implemented (or failed to implement) to make your prototype stronger?
After 1-2 hours of research, you will be able to identify the most important competitors and explore key aspects of each of them.

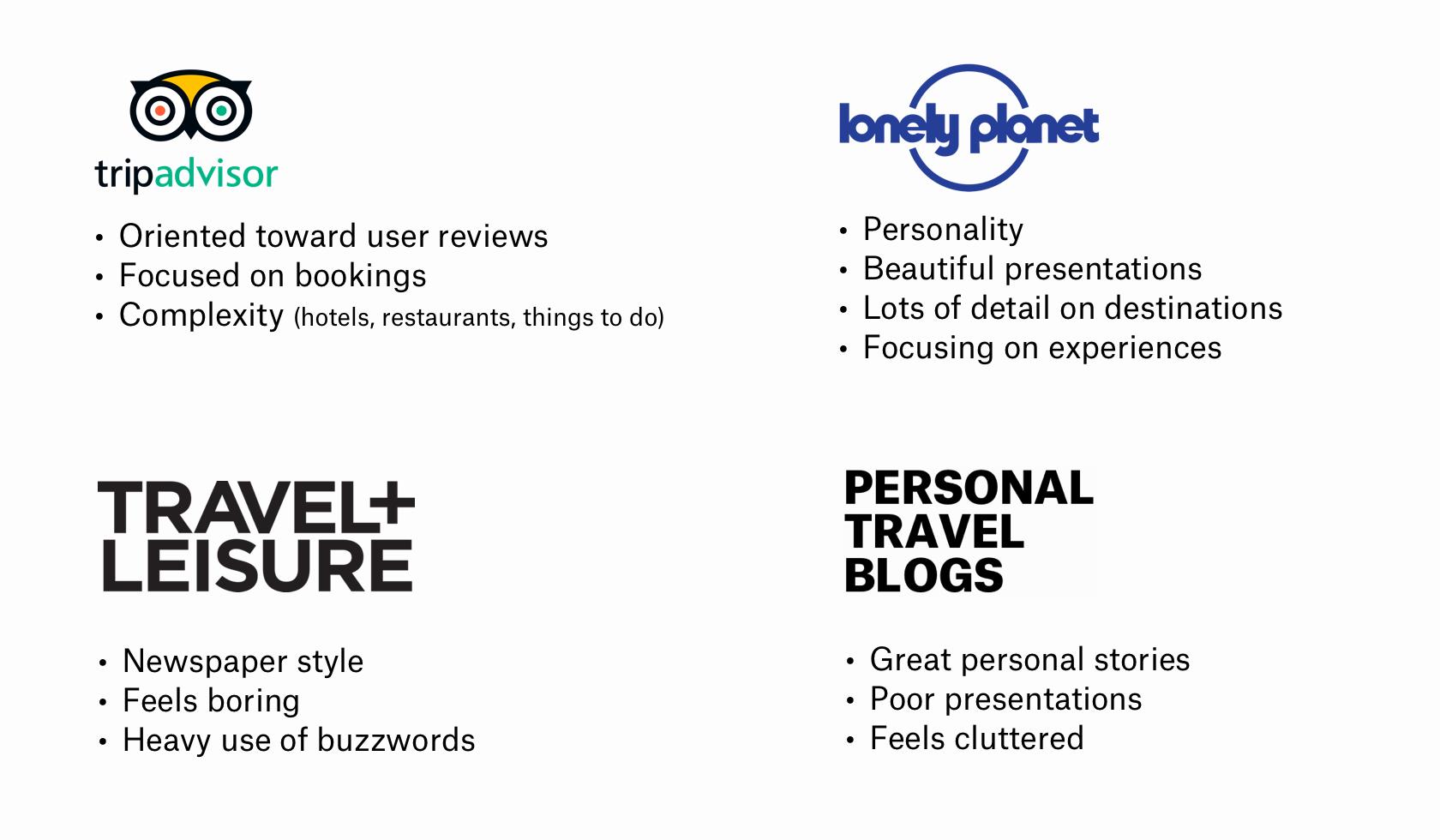
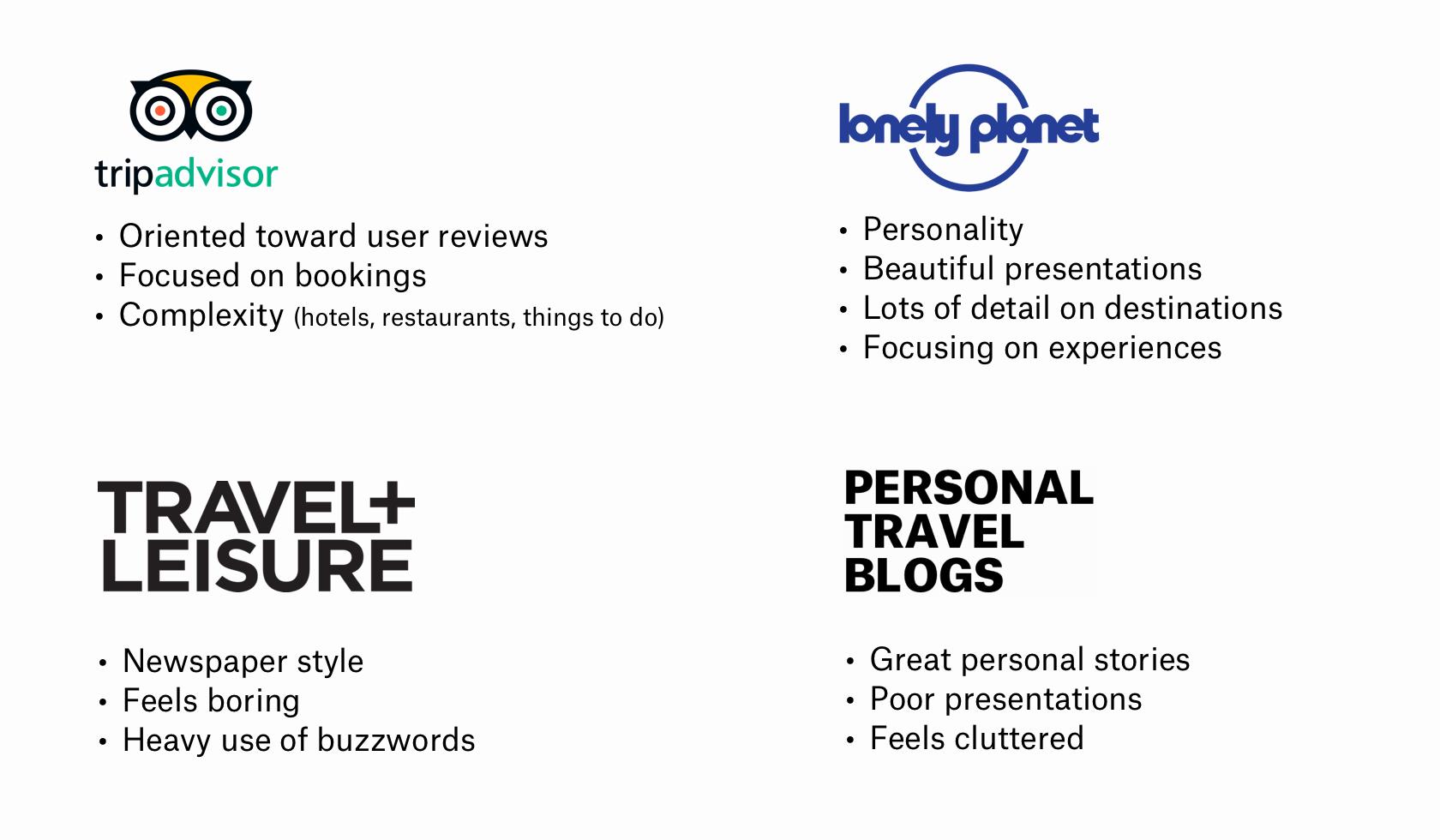
Tripadvisor
Lonely planet
TRAVEL + LEISURE
Personal TRAVEL BLOGS
This example is an analysis of competitors from the travel industry, which emphasizes the main goal of the idea-raising stage: to reveal the problems and opportunities created by the strengths and weaknesses of competing companies.
Who is your target user and why should your product worry him? Understanding this is key, but we must begin by miscalculation. It is best to start with the strongest hypothesis. Do not try to question it or try to do something for everyone. We don't need a blurry design.
Instead, carefully read the competitor sites found in the first step and let common sense draw a portrait of your potential users.
Here are some practical research areas that are easily accessible on the Internet:
Valuable ideas can be obtained in each of these areas without significant financial investments. This is especially important for small project teams working on the basis of small budgets. Big brands spend significant research money, but small teams and individual freelancers need to find ways to be more inventive.

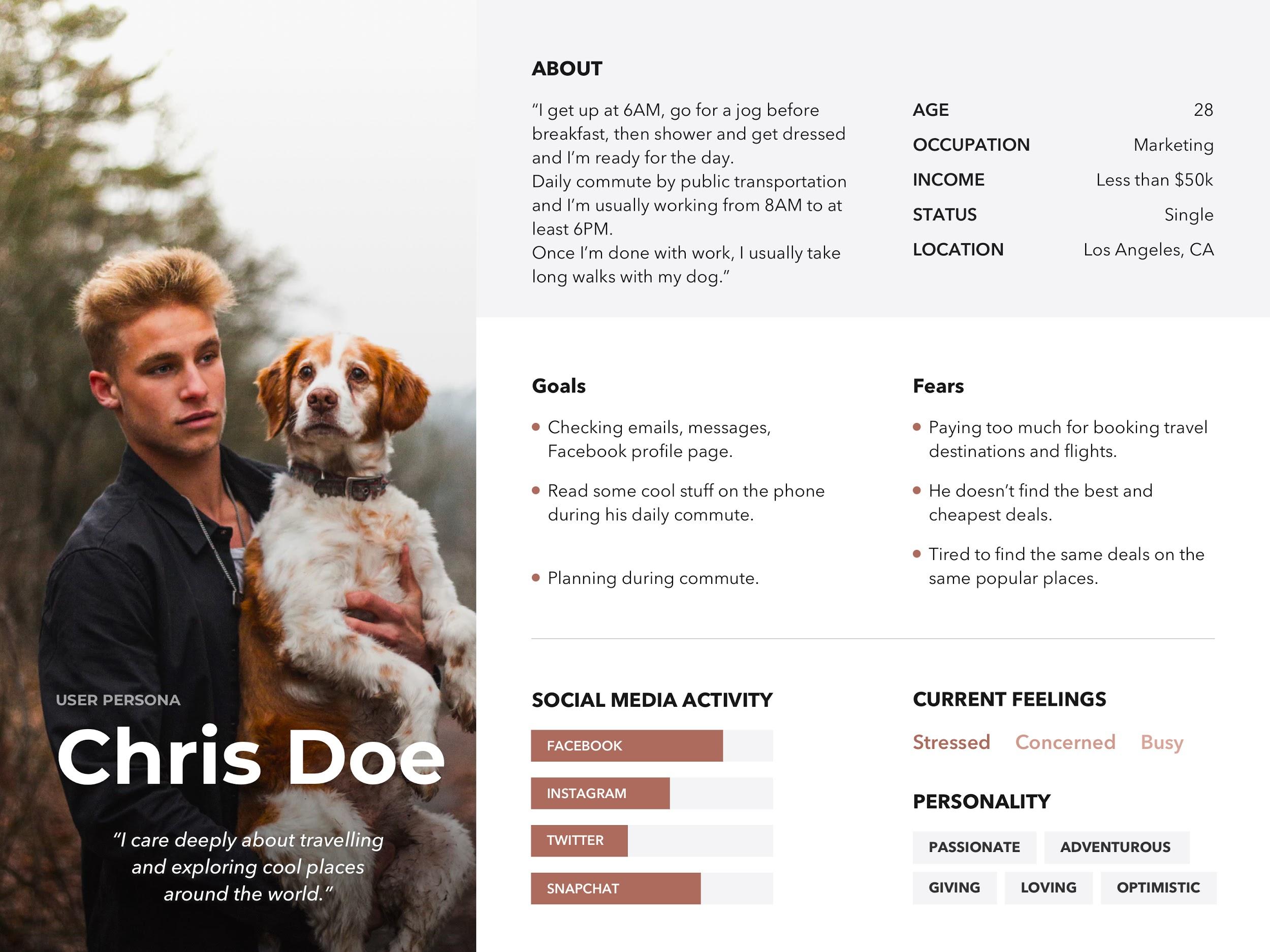
User profiles can be general or fairly detailed. At the beginning of the MVPr process, it is important to identify as quickly as possible.
How will the prototype work and what is the most important information it will focus on?
The easiest way to start responding to this is to analyze top sites that are similar to the prototype you are creating. The overall appearance and experience of the site that you have chosen for example should be first class.
Start by breaking the site into blocks. What are all the main pages and how are they visually structured? Do not be afraid to change the framework of the site, and then recreate it with your information, colors, images, etc.
Why do so? Your website will most likely function in the same way as competitors' websites - you just have different goals. No need to invent a complex system, if users respond well to the established experience.
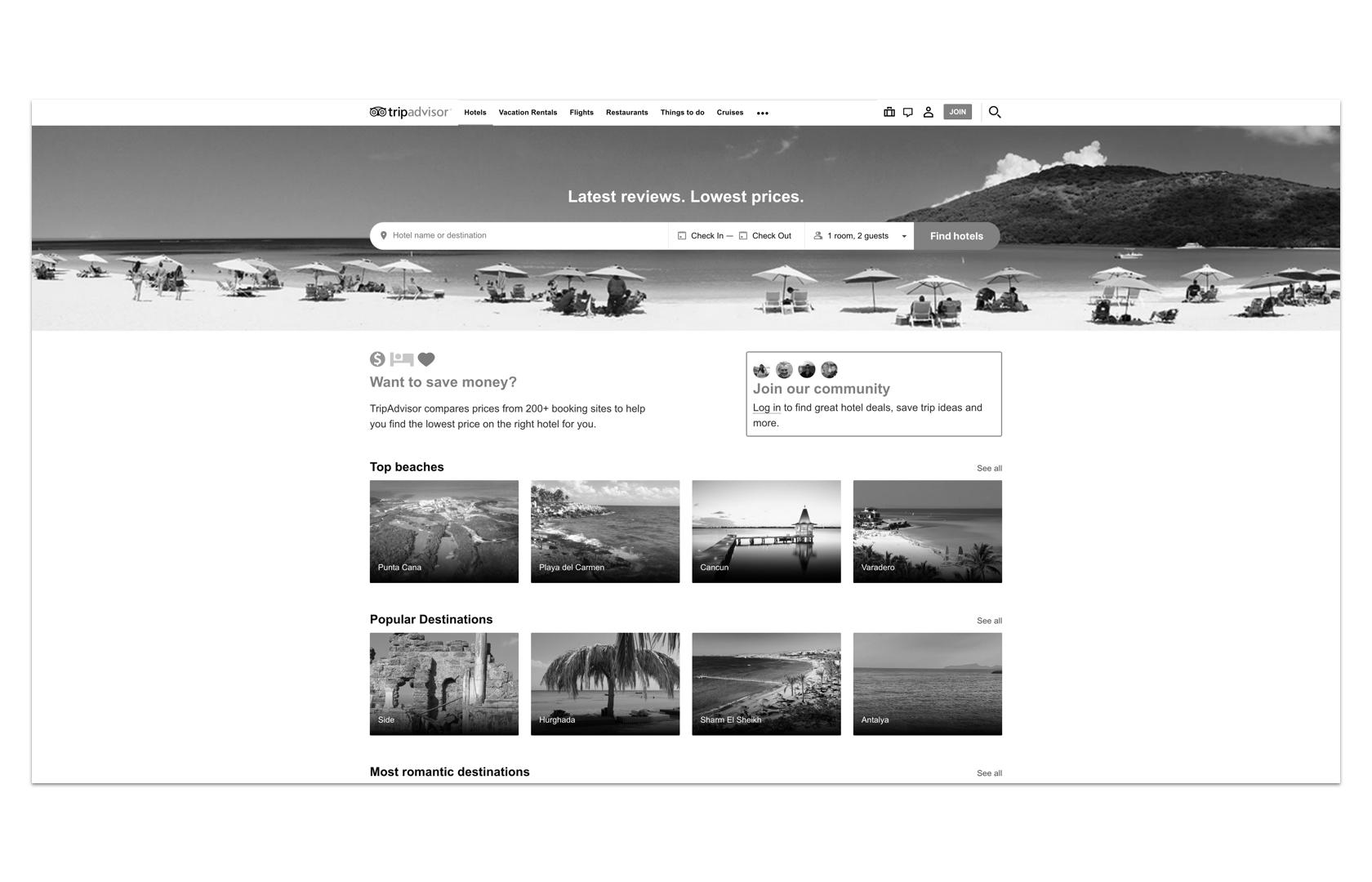
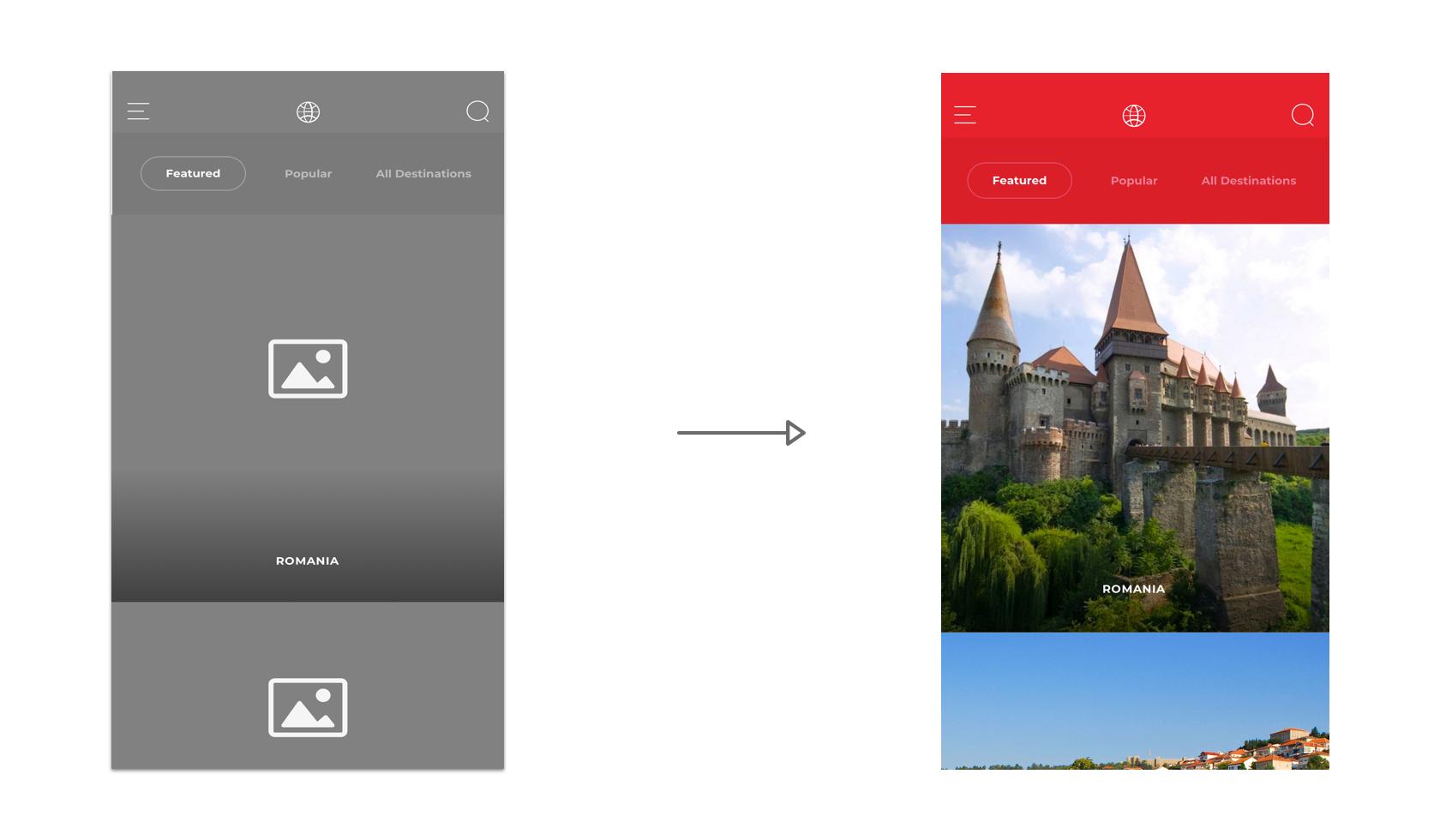
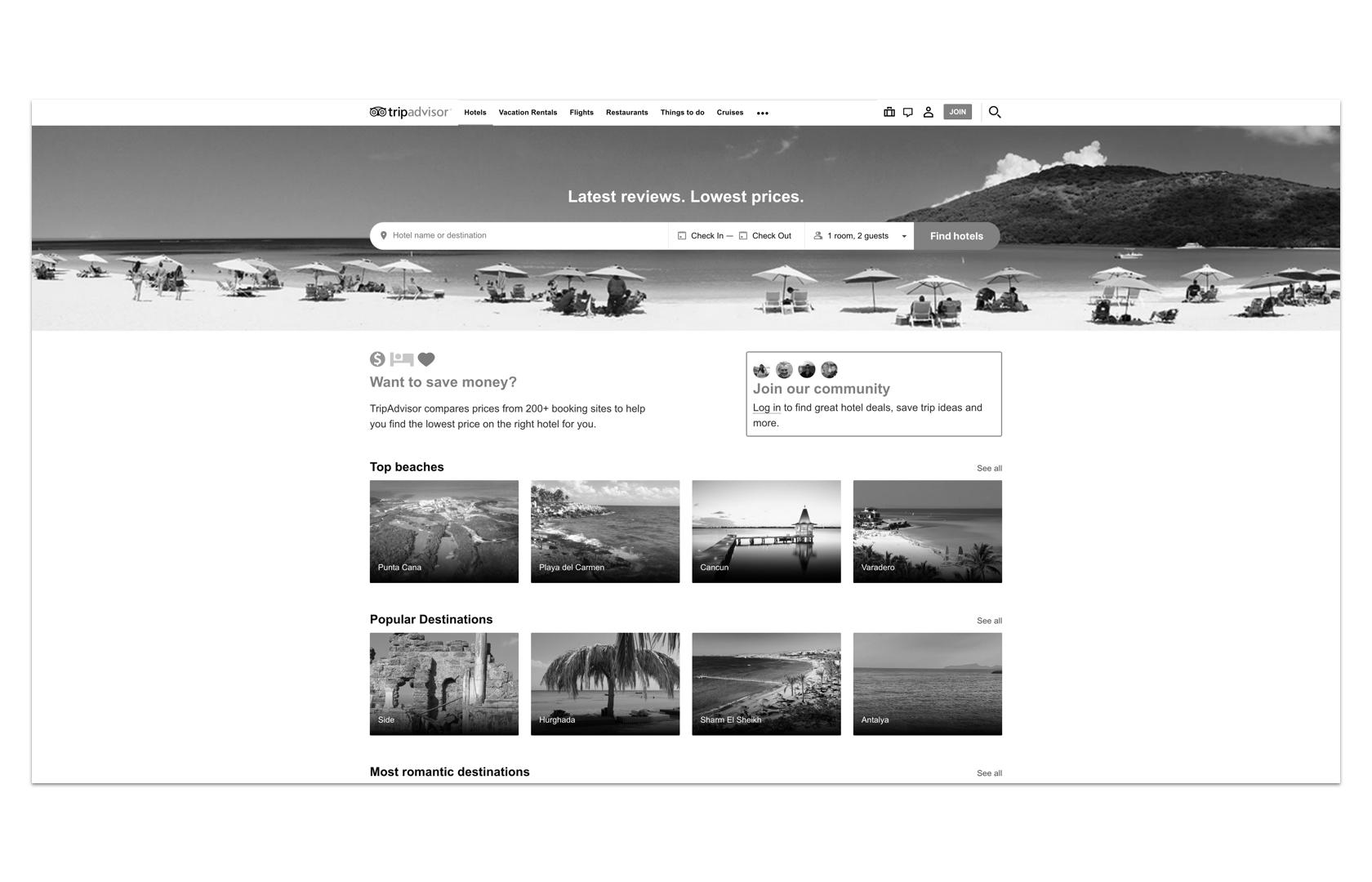
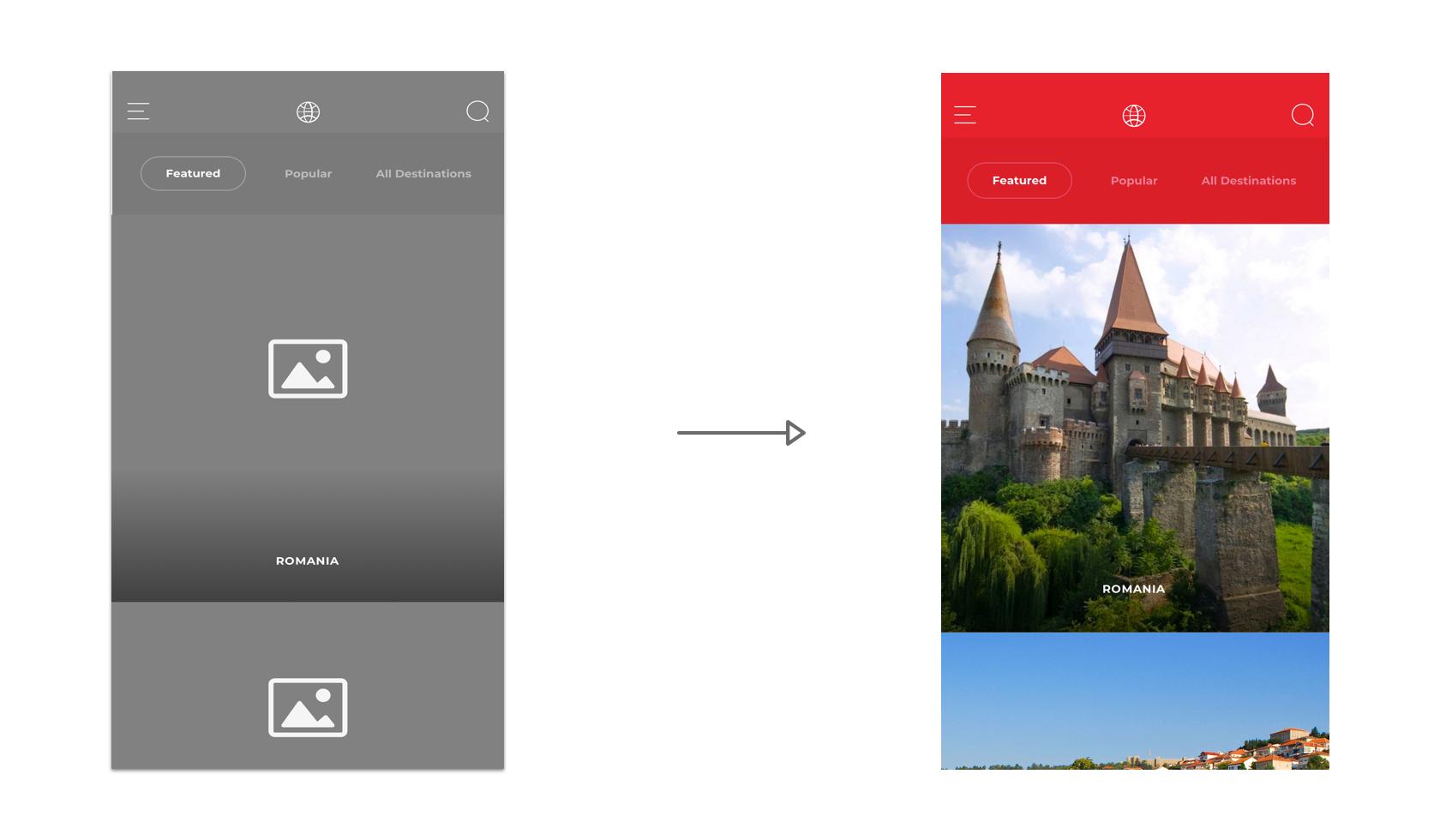
* Life hacking:When studying the information architecture of the site, a useful technique is to take screenshots and translate them into shades of gray so that you are not distracted by the effect of color (which can be quite intrusive).

A great way to get rid of noise and focus on what's important is to convert product screenshots to shades of gray.
After that, use online resources that allow designers to quickly move from zero to an interactive prototype. There are many sets of user interfaces, HTML templates, WordPress themes, etc. Do not be afraid to modify them to fit your prototype, and do not worry about pixel perfection or beautiful code. At this stage, it does not matter to anyone. And the important thing is how useful your product is.
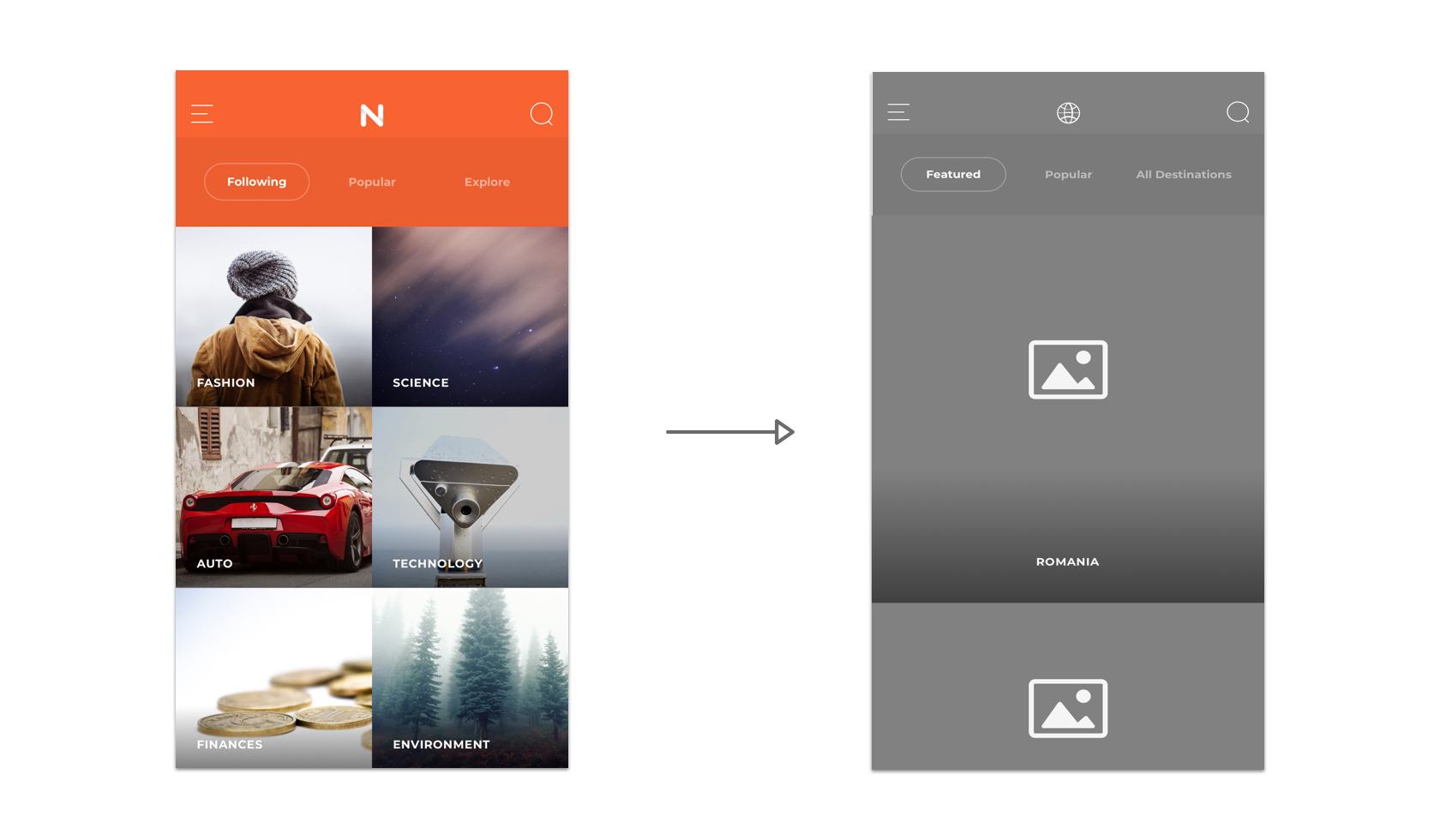
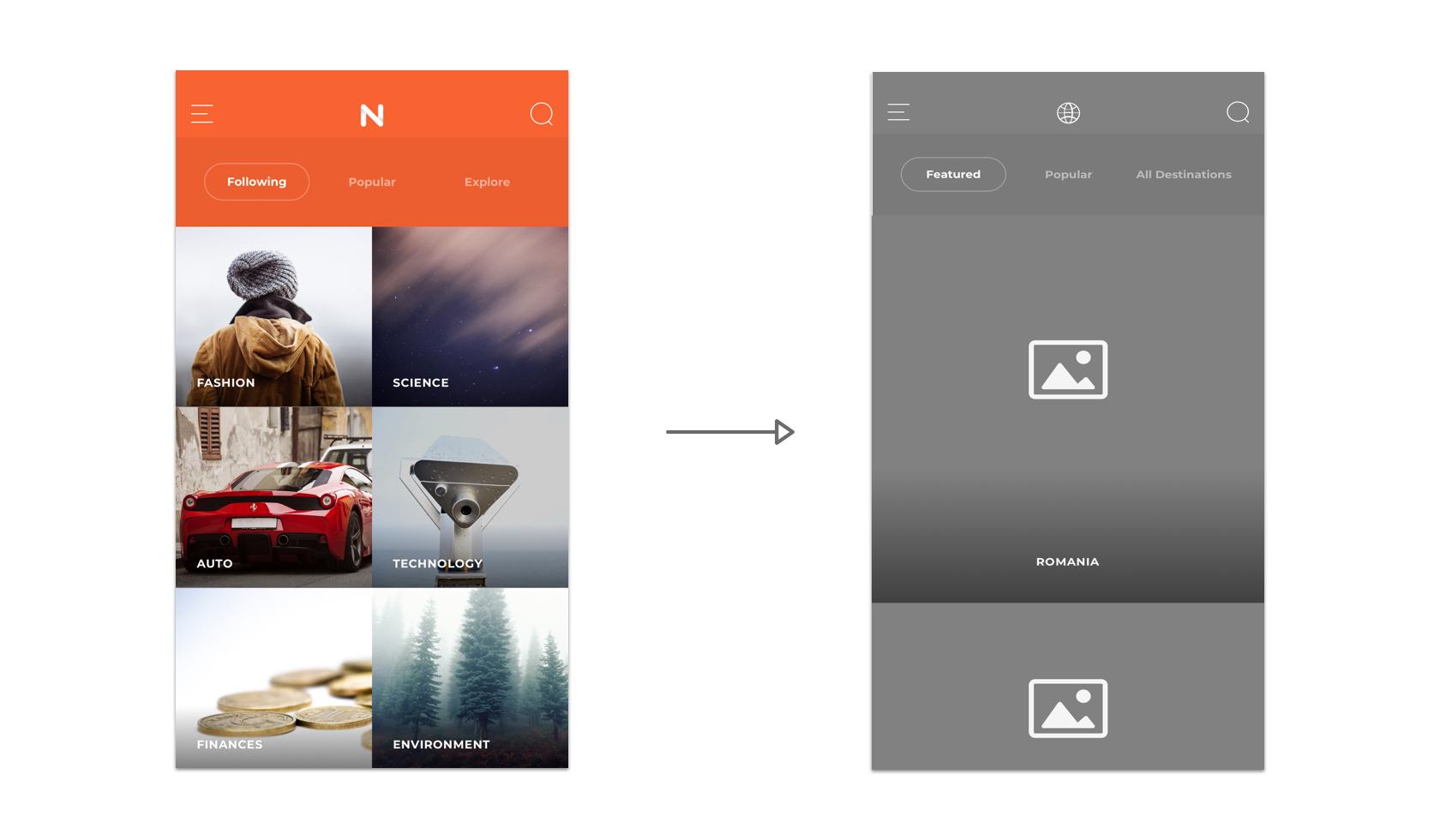
Here's how it works with the free UI Kit (UI Kit) : The

set of user interfaces you need will depend on the type of prototype you are developing. In this case, the use of a template focused on visual content, allows you to quickly and seamlessly reorganize it.
What did we achieve in the image above?
In less than an hour we have a visual basis for the further development of our prototype.
The visual appearance of your prototype cannot be separated from how it works. It's not just about the schedule. Durable visual design tells the story and gives experience with real value.
Here, visual consistency is key because it helps users familiarize themselves with the product and navigate more efficiently. To achieve this consistency in the early stages of developing your prototype, it is wise to reallocate free user interface resources.
By working in this way, you don’t have to spend hours developing a complete design system. Based on typography, button styles, iconography and all other important components of the user interface.

Instead of spending time creating a consistent user interface across multiple screens, use a set of user interfaces and focus on creating content. In this example, we quickly moved from the frame to the high precision layout.
It's time to share your prototype with the world. Fortunately, it is easier to turn mockups into dynamic prototypes. Thanks to a multitude of intuitive tools, you don’t even need to know how to encode, but do you need to learn?
When you finish the visual design, create a landing page based on the prototype so that visitors can interact with it and provide general feedback on your idea. At this stage of the MVPr design process, there are several ways to create a no-code prototype. Here are some of them:
Here is a useful chart that breaks the strengths and weaknesses of several design programs that can be used to create interactive prototypes quickly and accurately. (Source: Cooper)

The code can be an amazing ally. Without a doubt, this is the best way to create your product. The main disadvantage is that you need to know how to write code to take advantage of the advanced setup. Without a proper knowledge base, choosing code experiments will slow you down.
There are many sets of code starters that help launch a project. For example, the user interface suite presented above has its own HTML version available for download:

Now UI Kit

Readymag is an online design tool that helps creative professionals easily create microsites, portfolios, and more.

Webflow allows designers to create responsive websites in the browser.

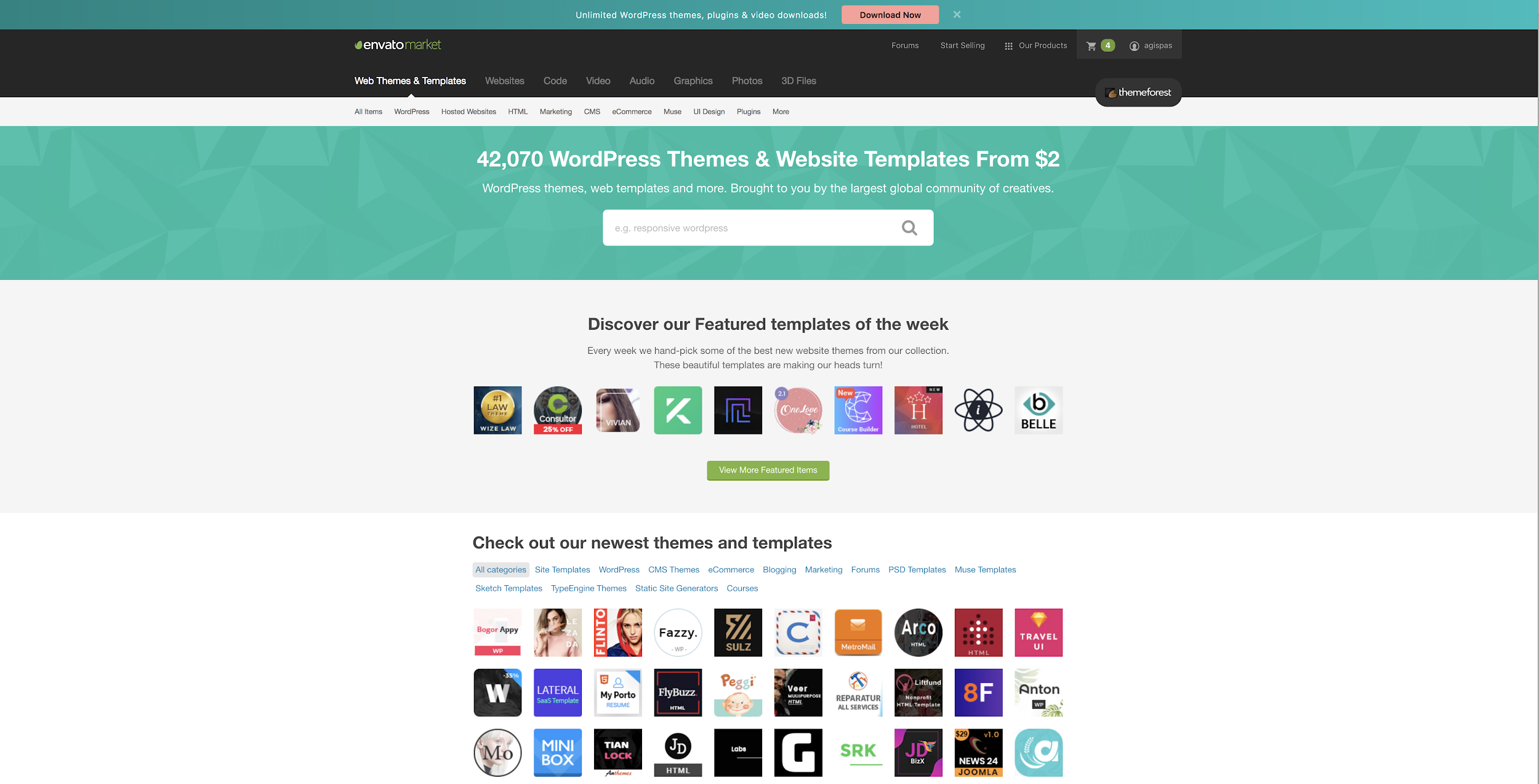
Themeforest provides thousands of custom themes and templates.
6. Testing: use advertising to confirm your audience’s interest.
The secret sauce for testing your prototype is in the tools that allow you to get maximum information with minimal effort, while maintaining value. All you need is a few dollars and some patience for eliminating trouble spots.
The practical first step to assessing interest in your product is to create an ad and send people found during the research phase. Depending on your audience and the type of product you are developing, you can run ads on Google, LinkedIn, Instagram or Twitter. For products from business to consumer, it is recommended to use Facebook.
* Life hacking: AdEspresso- A convenient place to simultaneously run hundreds of versions of your social ads while collecting useful benchmarking analytics.
Start an ad and you’ll find out two things:
After you confirm that your target audience is interested, you need to create value for your early users. Here's how:
Use this strategy and you will get:
The first time you get real feedback, your product is live. Through this cycle of creating profitable offers, behavioral analysis and iterative solutions, you will learn what works and what does not, and you get closer to the product that people really want to use.
The ultimate goal of a minimal viable prototype is this: the transition from design hypotheses to real, effective feedback quickly and confidently.
It is a process encompassing uncertainty and misperceptions as opportunities for improvement. And what's more, he rewards action. Good design requires bold decision-making and a willingness to move forward in the face of imperfection.
Therefore, do not succeed in the pursuit of excellence and try not to compare yourself with mega-brands and their vast resources. Continue to take steps forward, and soon you will find yourself with a significantly polished product that people will love to use.

Striving for perfection is a subtle trap that often leads designers into an endless cycle of iterations and refinements. This is especially true in the world of digital products, where every interaction and graphic element can become an object of designer obsession.
But if you abstract and look at the interdisciplinary nature of the design of a digital product, it is easy to understand how the designers fall into the ideal trap.
Think about all the people and roles that are involved in the development of just one digital product:
- Project Researchers
- User Interface Designers (UI)
- Information Architects
- User Experience Designers (UX)
- Product Designers
- Product Managers
- Content Strategist
- Brand experts
- UX Copywriters
- Etc.
Anyway, many of them intersect. For example, the user interface of a product cannot be successful if its user experience is not thought out. Given these interactions, there is a great desire to understand how design decisions affect each other: “If we do X, how will this affect Y and Z?”
This type of strategic forecasting is certainly important, but it can also lead to the design process stalled and stuck in a terrible cycle of perfection: "We must get X before we can do Y and Z."
So what is the alternative? Is there a way to quickly create, launch, test and improve digital products based on real indicators and conclusions from real people?
In this guide, we will look at these issues through the lens of minimal viable prototypes and equip designers with a surprisingly simple process of building, testing and improving digital products.

In this illustration, there is no realistic detail of the satellite image, but it has sufficient visual information to make it easily identifiable as our home planet. Similarly, minimal viable prototypes provide users with “sufficient” functionality to decide whether the product concept is justified.
Simulated launch with minimal viable prototype
“Nobody knows anything ... No one in the entire film area knows for sure what will work. In any case, it will be a conjecture, despite your luck or education. "
- William Goldman , winner of the Oscar script
The earliest decisions of a digital product development process are, at best, based on conjecture. While the product is not in the hands of real users, everything is theoretically. On the other hand, launching a product before its readiness may damage its reputation (a costly mistake).
What if there was a way to mimic the launch and determine the viability of the product long before any major development effort began?
This is the significance of the minimum viable prototype (MVPr), an approach to product development that requires significantly less time and money than the more familiar “minimally viable product”.
Below is an overview of the process of developing a minimum viable prototype (MVPr):
- Formulation of the idea
- Study
- Information architecture
- Visual design
- Launch
- Testing
Wait! Isn't that the process everyone uses?
Yes, and we will see that, based on the simple basics of the above steps, we can successfully ...
- Simulate the functionality of a real product;
- Imitate the launch of a real product; and
- Find out whether to build a real product.
Step by step: how to create MVPr
1. Statement of the idea: start making decisions
A great way to start the process of developing an idea is to find websites, blogs, and applications that are similar to your idea. Study their history, their target markets, how they interact there. If you find that none of the relevant competitors are doing what your prototype is doing, keep moving forward.
This step does not require experience. The secret is in action - move from intention to action.
Pay special attention to the strengths and weaknesses of your competitors. How can you use what they have already implemented (or failed to implement) to make your prototype stronger?
After 1-2 hours of research, you will be able to identify the most important competitors and explore key aspects of each of them.

Tripadvisor
- Focused on user feedback
- Focused on booking
- Complex (hotels, restaurants, what to do)
Lonely planet
- Personally oriented
- Beautiful presentations
- Many details and directions
- Focus on experience
TRAVEL + LEISURE
- Newspaper style
- Feeling of boredom
- Excessive use of slang
Personal TRAVEL BLOGS
- Great personal stories
- Poor presentations
- Feeling of reward
This example is an analysis of competitors from the travel industry, which emphasizes the main goal of the idea-raising stage: to reveal the problems and opportunities created by the strengths and weaknesses of competing companies.
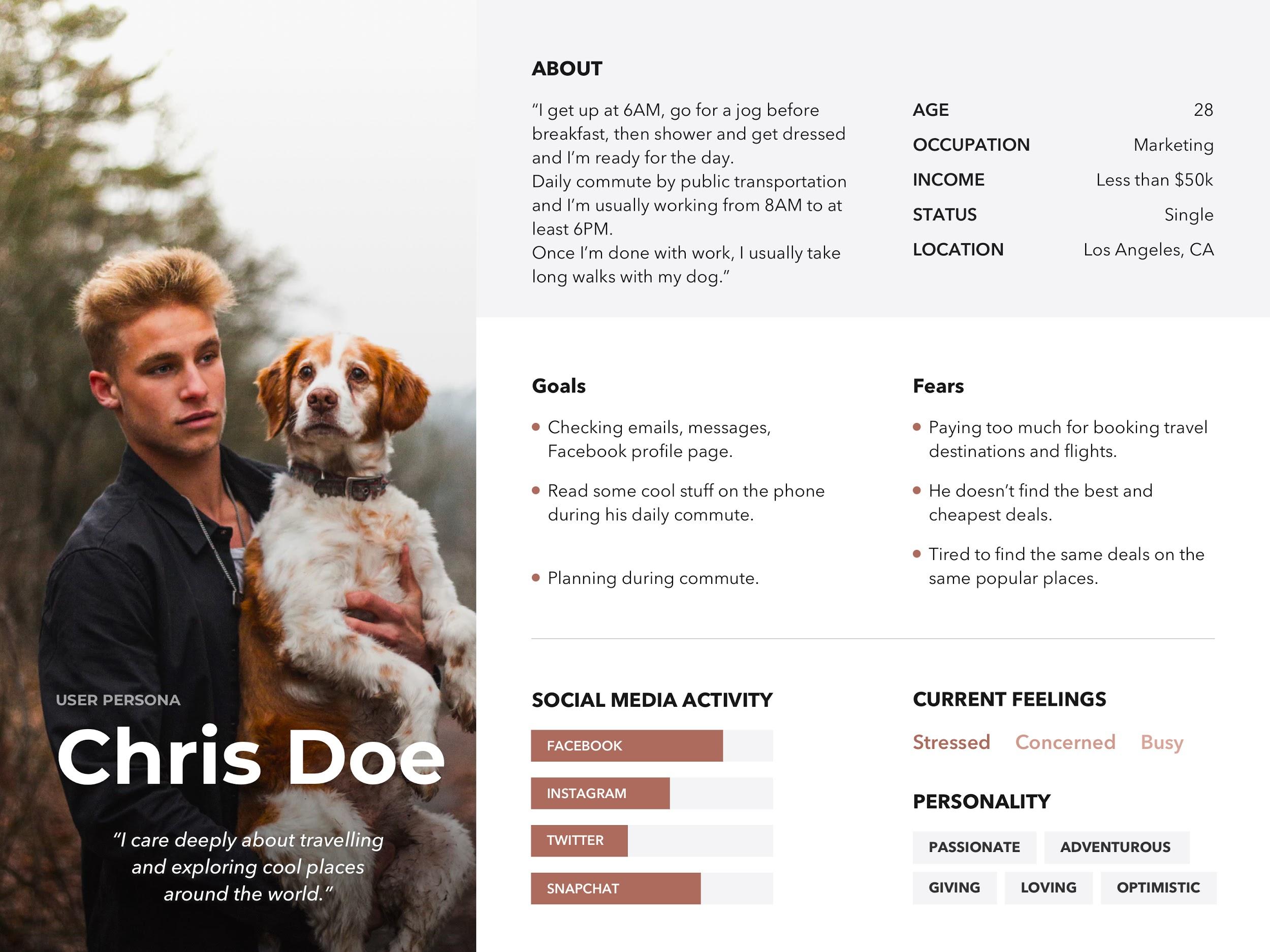
2. Research: identify your users
Who is your target user and why should your product worry him? Understanding this is key, but we must begin by miscalculation. It is best to start with the strongest hypothesis. Do not try to question it or try to do something for everyone. We don't need a blurry design.
Instead, carefully read the competitor sites found in the first step and let common sense draw a portrait of your potential users.
Here are some practical research areas that are easily accessible on the Internet:
- Visit testimonials and see what people are saying about their experiences with your competitors.
- Follow the experts from the industry of your product on social networks and watch how they attract your audience.
- Find reputable news articles detailing how your competitors work.
- Explore the interaction of your competitors with their users in social networks.
- See if you can find forums that discuss the problems or concerns of your competitors.
Valuable ideas can be obtained in each of these areas without significant financial investments. This is especially important for small project teams working on the basis of small budgets. Big brands spend significant research money, but small teams and individual freelancers need to find ways to be more inventive.

User profiles can be general or fairly detailed. At the beginning of the MVPr process, it is important to identify as quickly as possible.
3. Information architecture: create your own prototype
How will the prototype work and what is the most important information it will focus on?
The easiest way to start responding to this is to analyze top sites that are similar to the prototype you are creating. The overall appearance and experience of the site that you have chosen for example should be first class.
Start by breaking the site into blocks. What are all the main pages and how are they visually structured? Do not be afraid to change the framework of the site, and then recreate it with your information, colors, images, etc.
Why do so? Your website will most likely function in the same way as competitors' websites - you just have different goals. No need to invent a complex system, if users respond well to the established experience.
* Life hacking:When studying the information architecture of the site, a useful technique is to take screenshots and translate them into shades of gray so that you are not distracted by the effect of color (which can be quite intrusive).

A great way to get rid of noise and focus on what's important is to convert product screenshots to shades of gray.
After that, use online resources that allow designers to quickly move from zero to an interactive prototype. There are many sets of user interfaces, HTML templates, WordPress themes, etc. Do not be afraid to modify them to fit your prototype, and do not worry about pixel perfection or beautiful code. At this stage, it does not matter to anyone. And the important thing is how useful your product is.
Here's how it works with the free UI Kit (UI Kit) : The

set of user interfaces you need will depend on the type of prototype you are developing. In this case, the use of a template focused on visual content, allows you to quickly and seamlessly reorganize it.
What did we achieve in the image above?
- We removed all the colors and images.
- The navigation bar remained untouched.
- The functionality for the filtering system remains the same, but the wording has been changed.
- We moved from two columns to one in order to better demonstrate the images that we plan to use.
In less than an hour we have a visual basis for the further development of our prototype.
4. Visual design: reassigning free user interface resources
The visual appearance of your prototype cannot be separated from how it works. It's not just about the schedule. Durable visual design tells the story and gives experience with real value.
Here, visual consistency is key because it helps users familiarize themselves with the product and navigate more efficiently. To achieve this consistency in the early stages of developing your prototype, it is wise to reallocate free user interface resources.
By working in this way, you don’t have to spend hours developing a complete design system. Based on typography, button styles, iconography and all other important components of the user interface.

Instead of spending time creating a consistent user interface across multiple screens, use a set of user interfaces and focus on creating content. In this example, we quickly moved from the frame to the high precision layout.
5. Launch: write code or not write?
It's time to share your prototype with the world. Fortunately, it is easier to turn mockups into dynamic prototypes. Thanks to a multitude of intuitive tools, you don’t even need to know how to encode, but do you need to learn?
MVPr without written code
(hereinafter no-code)When you finish the visual design, create a landing page based on the prototype so that visitors can interact with it and provide general feedback on your idea. At this stage of the MVPr design process, there are several ways to create a no-code prototype. Here are some of them:
Base Prototypes
- InVision has all the functions necessary to create and test a basic prototype, and provides trouble-free experience without complicating anything.
Rich Media Prototypes (Extended Prototypes)
- Principle is very useful for complex interactions, transitions and animations .
100% realistic prototypes
- Framer allows designers to model any digital product you can imagine. This is ideal when the prototype should look and feel real in terms of its own animation and logic-based coding (example: if so, do it).
- Webflow provides the ability to design, build with code and run responsive websites on a 100% canvas that you see and you get. (what-you-see-is-what-you-get)
Here is a useful chart that breaks the strengths and weaknesses of several design programs that can be used to create interactive prototypes quickly and accurately. (Source: Cooper)

MVPr with code
The code can be an amazing ally. Without a doubt, this is the best way to create your product. The main disadvantage is that you need to know how to write code to take advantage of the advanced setup. Without a proper knowledge base, choosing code experiments will slow you down.
There are many sets of code starters that help launch a project. For example, the user interface suite presented above has its own HTML version available for download:

Now UI Kit

Readymag is an online design tool that helps creative professionals easily create microsites, portfolios, and more.

Webflow allows designers to create responsive websites in the browser.

Themeforest provides thousands of custom themes and templates.
6. Testing: use advertising to confirm your audience’s interest.
The secret sauce for testing your prototype is in the tools that allow you to get maximum information with minimal effort, while maintaining value. All you need is a few dollars and some patience for eliminating trouble spots.
The practical first step to assessing interest in your product is to create an ad and send people found during the research phase. Depending on your audience and the type of product you are developing, you can run ads on Google, LinkedIn, Instagram or Twitter. For products from business to consumer, it is recommended to use Facebook.
* Life hacking: AdEspresso- A convenient place to simultaneously run hundreds of versions of your social ads while collecting useful benchmarking analytics.
Start an ad and you’ll find out two things:
- The number of people who viewed your ad
- The number of people who clicked on your ad
After you confirm that your target audience is interested, you need to create value for your early users. Here's how:
- Add a “subscribe” form and ask users to enter their email address.
- Inform users about your launch.
- Make sure your social networking channels are up and running, so you can create social buttons, allowing users to share your product.
Use this strategy and you will get:
- List of email addresses that can be used for early marketing steps
- People recommending your product for your personal and professional social circle
- A clearer understanding of whether your user cares
The first time you get real feedback, your product is live. Through this cycle of creating profitable offers, behavioral analysis and iterative solutions, you will learn what works and what does not, and you get closer to the product that people really want to use.
Resolute launch and training
The ultimate goal of a minimal viable prototype is this: the transition from design hypotheses to real, effective feedback quickly and confidently.
It is a process encompassing uncertainty and misperceptions as opportunities for improvement. And what's more, he rewards action. Good design requires bold decision-making and a willingness to move forward in the face of imperfection.
Therefore, do not succeed in the pursuit of excellence and try not to compare yourself with mega-brands and their vast resources. Continue to take steps forward, and soon you will find yourself with a significantly polished product that people will love to use.
