Quickly create graphic resources from mdpi to xxhdpi
Do you often have to resize graphics for different device resolutions? In my case, this happened often, and for this I found a solution. A tackle video how to do it.
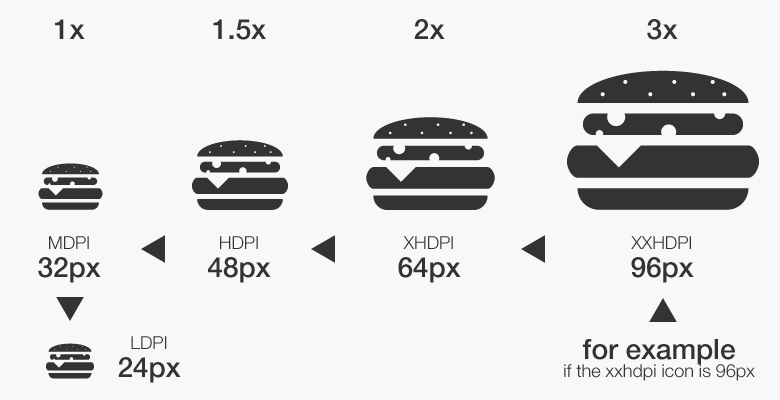
As you know, there is a large variety of devices with different screen resolutions, and for this Android has provided a solution. For this, several resource folders were created where it is worth putting the same graphics but with different sizes.
LDPI - 75x75
HDPI - 150x150
XHDPI - 200x200
XXHDPI - 300x300
Example:

In the usual case, an online calculator is used, where you think what size your graphic resources should be.
For example, this resource: labs.rampinteractive.co.uk
Or tsepts. plugin for Adobe Photoshop , since most UI is drawn in it, I think this approach is one of the best. Below is a video review of this plugin.
The plugin can be taken here: https://db.tt/9CEfFfCc
p.s. I would be grateful if you share in the comments how you solved this issue.
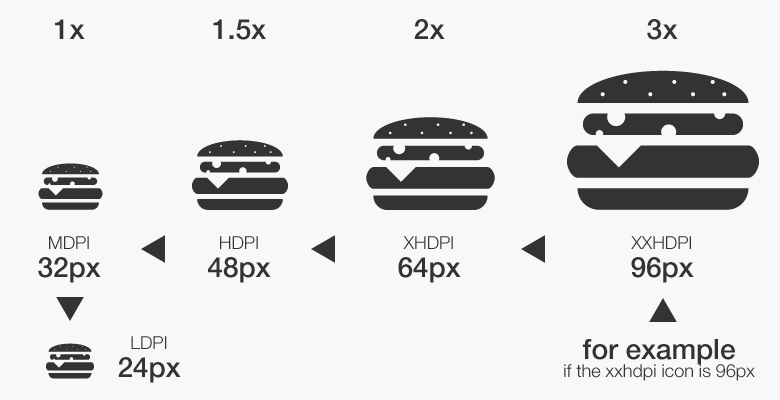
As you know, there is a large variety of devices with different screen resolutions, and for this Android has provided a solution. For this, several resource folders were created where it is worth putting the same graphics but with different sizes.
LDPI - 75x75
HDPI - 150x150
XHDPI - 200x200
XXHDPI - 300x300
Example:

In the usual case, an online calculator is used, where you think what size your graphic resources should be.
For example, this resource: labs.rampinteractive.co.uk
Or tsepts. plugin for Adobe Photoshop , since most UI is drawn in it, I think this approach is one of the best. Below is a video review of this plugin.
The plugin can be taken here: https://db.tt/9CEfFfCc
p.s. I would be grateful if you share in the comments how you solved this issue.
