Workspace and Snippets in Chrome Dev Tools
- Tutorial

Workspace and Snippets - 2 tools in Chrome Dev Tools, the existence of which not everyone knows. These tools simplify web development, so I decided to talk about them today.
Training
It’s best to install the latest version of Chrome Canary . In the latest stable version, these features can also be activated, but personally, Workspace didn’t work for me there.Workspace and Snippets in the latest version of Canary can also be used without activating Developer Tools experiments - the tools are available immediately after installing the browser.
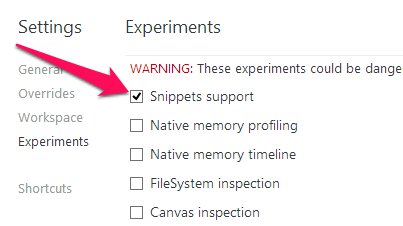
If you decide to try Snippets on the stable version (Workspace for some reason does not work): go to the chrome magic page : // flags / # enable-devtools-experiments and enable support for " Developer Tools experiments ". We restart the browser. After that, in the settings -> Experiments you need to check the box " Snippets support"and restart the browser again. The item for the non-working Workspace is also there:" File system folders in Sources Panel ".

Workspace or forget about "Save As"
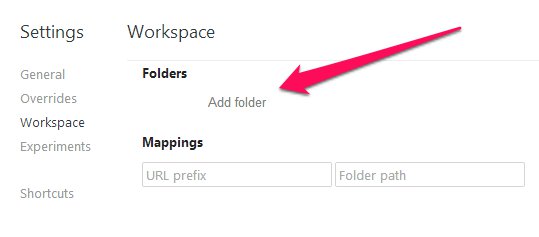
Workspace is the ability to edit files on a local drive from a browser. In addition, you can “map” files on the server and files on the local disk so that all file changes on the Sources tab are immediately saved to files on disk.So let's get started. Open the developer panel in your favorite way (for example, Cmd / Ctrl + Shift + I ). Go to the settings (button in the lower right corner). There we find the tab " Workspace ". It is here that the necessary local folders and “mappings” are configured. Without hesitation, click on " Add folder " and select the project folder on the local drive.


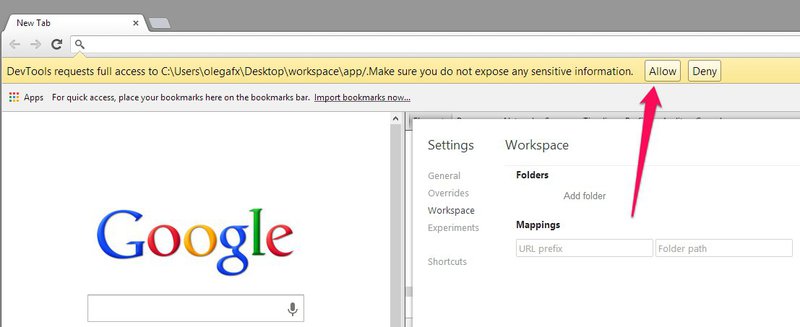
It is very important now to raise your eyes up and see the browser request to access the folder on the disk. We agree, click " Allow".

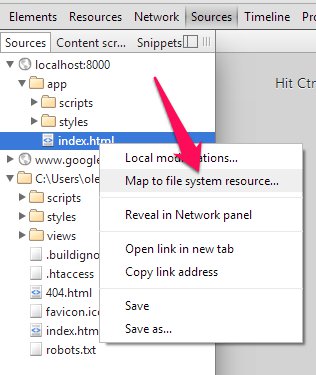
Then there are 2 ways: to the right and, as many people like, to the left. Either set up the mapping right here, manually hammer in the address in the URL prefix, the address of the folder in the Folder path. Or close the settings window and go to the Sources tab Both folders will be visible in the navigator: the current open resource and the local one that we previously set in the settings, right-click on any file from one or another folder and click " Map to (file system | network) resource ". choose which file you need "SMAP", if prompted to restart the Inspector - agree.

Everything is now 2 apki inspector become one, and all changes are automatically saved to a local directory.
Snippets
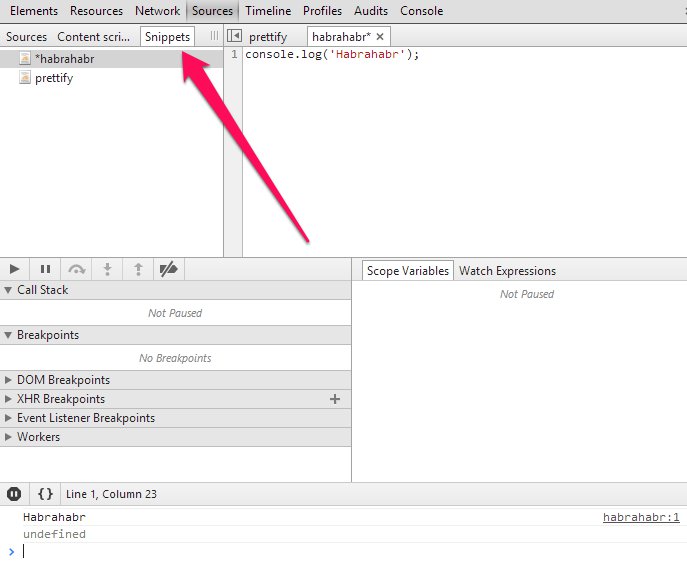
Very convenient feature. Some often-executed piece of code can be taken out separately. You can find everything in the same Sources tab , only in the inspector you need to select the Snippets tab .Creating is very simple: right-click -> New . Click on the launch icon from the bottom left or Ctrl + Enter .

Conclusion
I hope that 2 of these small utilities will greatly help you in your web development process. I wanted to tell more and more in video format, but, unfortunately, the lack of a normal microphone did not allow this. Have a nice coding!Only registered users can participate in the survey. Please come in.
Did you know about these tools?
- 3.1% Knew about both 26
- 5.1% Knew only about Workspace 43
- 2.6% Knew only about Snippets 22
- 89% did not know 740
