Analytics and design as a whole
It seems to many that the designer is a capricious artist who always inspires a languid look into the distance and sometimes gives the client heartfelt talk about the violation of his whole idea, because “this green symbolizes harmony, and two shades are darker, as the customer suggests,” environmental friendliness ". But no, this is a stereotype.
Design is primarily a solution to a specific problem. For example, the client has a task - to increase the conversion of the site, which means that the designer will do everything to make the customer satisfied. If the client needs a memorable site that inspires user confidence, the designer will solve this problem differently than the previous one.
In this article we will talk about the stages of design preparation and general principles of working with the visual component of the site.
Design is not a brush stroke or a flight of creativity, it is primarily an analyst.
Like any project, the work begins with the definition of the main task of the design product. What does the client need from the site? Boost sales? More trust in the brand? Recognizability?
When the client has decided on the main task, and the designer understands the essence of the work, there comes a second stage - working with the target audience (further than Central Asia). Most often, the target audience is defined at the stage of analytics and design, but for a designer it is also important to create a portrait of a typical user, and the more accurate the portrait is, the better the final product will be.
Let's look at an example of working with Central Asia. Imagine that a customer sells children's clothes on the Internet. We know his product, his strengths and weaknesses and come to the conclusion that the typical representative of Central Asia for this product is a married woman Irina, she is about 30 years old, her income is slightly above average, she has a higher education. Most likely, before the birth of the child, the young mother had a career. Irina sits on maternity leave and has a child. What is important to her? We think the child’s health and family well-being means that the product will be interested in the quality of the material and the level of service. What is interesting to Irina? Irina reads blogs of other mummies day and night, perhaps she shares her experience on the Internet herself. She is interested in her child - how he develops, how he sees the world. The final question is what can we give to Irina, what can't others do?
So we smoothly approach competitive analysis. The designer will surely look at the sites of competitors - what is bad for them, and most importantly - what is good for them, and how it can improve at home. Why does Irina choose our site, not a competitor's site? Competitor analysis is thorough and detailed - from the creative concept of the brand to the color and location of the buttons and icons on the screen.
When the designer prescribes for himself everything that the product can conquer and lead Irina from other sites, the next stage begins - drawing up a mindboard. This compound word only means that the designer covers the concept of the site, is determined with colors, fonts, manner of presenting information. Will it be a bright site with lush colors and catchy illustrations? It is unlikely, because we remember that Irina appreciates the quality of the product, and it can be intimidated by the abundance of flowers and screaming inscriptions, like an attempt to throw dust in my eyes and "smell" a low-quality product. We remember that Irina is in a decree and is in no hurry, Irina is also intelligent and able to analyze, she will carefully read and look for a catch. Probably, our imaginary designer in this situation will choose pastel colors, perhaps watercolor motifs, as in children's books, the font will be neutral, which will allow Irina to easily receive information. Illustrations will be bright and calm, probably full of tenderness and affection. We remind you that all this is just an imaginary situation in order to explain the essence of the work to you. Unfortunately, there are no unambiguous solutions in design, and we cannot give you a strict principle of work with this or that Central Asian.
In parallel, the designer is inspired. As a true artist, the designer looks at the work of his colleagues on special sites and notes interesting solutions. That is - stealing ideas. These may be sites with similar themes, there may be a completely different focus, but any interesting and unusual decision may give the site a zest and will become the very factor why Irina will not go to a competitor, but will buy our product. But if you’ve finished reading up to this point, you’ve rubbed the handles and decided that you’ll just copy the site that you liked and heal yourself, hurry to upset you - most likely it’s just not going to work. Another site has a main user - not Irina, but Svetlana, and here is another story altogether. No, the designer simply notes the details and neatly fits them into his project.
Next, the designer proceeds to work directly in special programs. In fact, the work includes the complete drawing of each unique page of the site. Most of the time, of course, goes to the main page, because this is the first thing that the user will see, and this is where his attitude to the product will be formed. This will be the design concept of the entire site.
Any block, any design detail should carry a meaning. The designer is such a crazy person who constantly asks himself: why am I doing this? Why am I making the button darker? Why do I use this photo here, and not another? Why do I put the VK icon in the footer, then FB and then OK, and not in a different order? And if the answer does not appear, it is better to immediately abandon the decision, because, after all, design is not a picture, as there are clear evaluation criteria.
Have you heard the word KPI? So it is not applicable to any work of art - for example, it is stupid to say that Michelangelo's masterpiece increased the attendance of the Sistine Chapel and is an effective tool to attract new people. But for design, most often there are very specific KPIs, and therefore work can and should be evaluated.
There is a wealth of web design literature with endless rules and principles. In fact, it all depends on the specific site and task, but there are a few general rules:
This applies to all elements of the site. The lower the contrast, the more difficult the information is perceived and separated from each other. Due to the contrast, it is possible to single out some details and muffle others, build a hierarchy of a web page and focus the user's attention on the most important elements.
This item is closely interrelated with the previous one. Competent placement of accents - a guarantee of site effectiveness. The main thing here is not to get carried away, but to clearly understand what to put emphasis on, because if you select everything, the whole idea will be lost.
This principle seems obvious, but requires separate mention. Repeating elements and colors, alignment, font size, line spacing, indents, and angle angles - all this creates the very uniformity that facilitates the user to work with the site and confuses if this principle is violated. For example, you are reading an article on an information site and you know that the “back” arrow at the bottom of the page will send you back to the main page. Now imagine that you are not reading the article, but look at all the articles in the section, you want to return to the main page, but you don’t find the back arrow. Or discover, but not the same in another place. This is only confusing, annoying and may even prompt you to go to a more convenient competitor site.
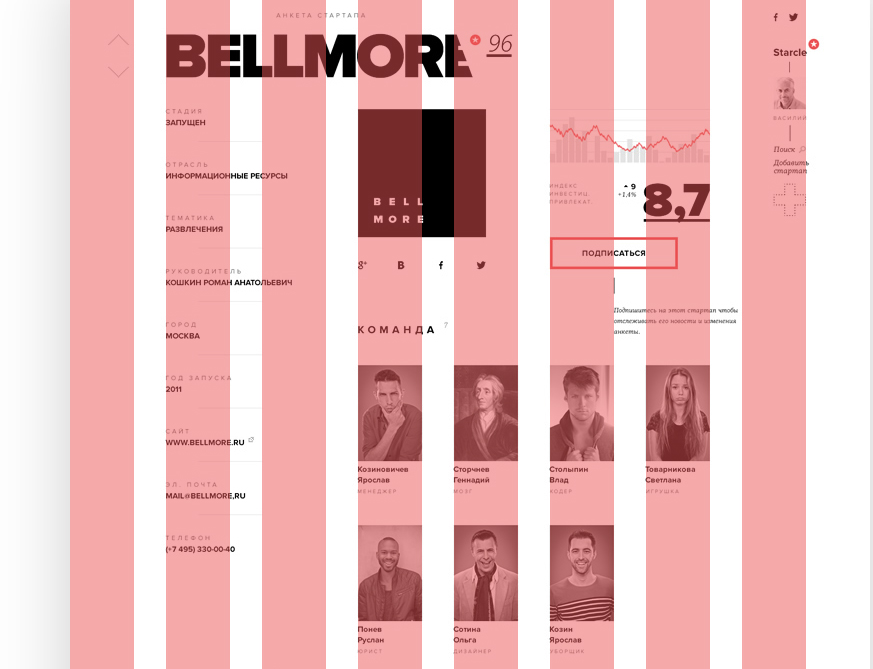
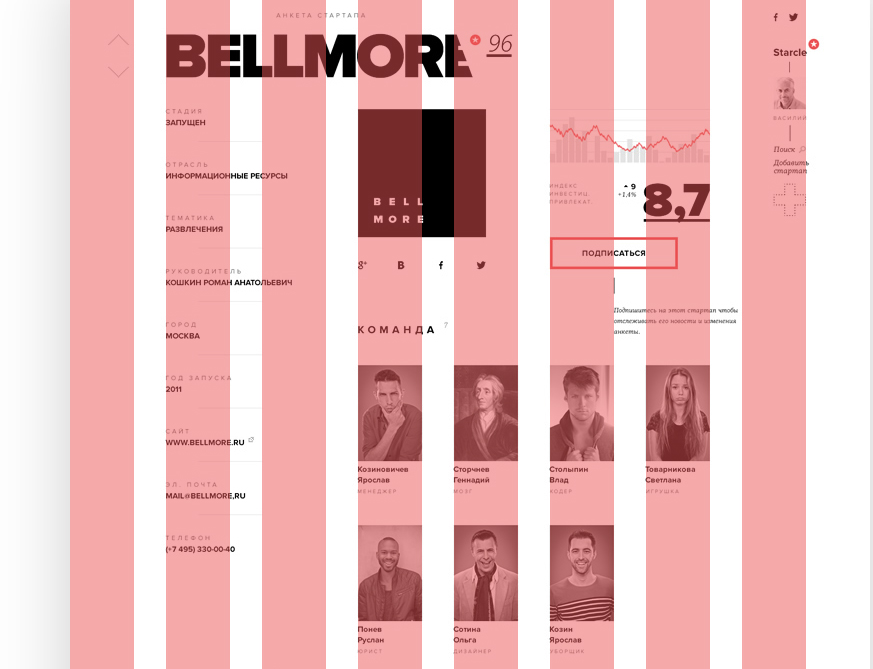
This item sounds scary, but in reality it’s just the principle of aligning and breaking a page into blocks. The modular grid is a tool that helps align the blocks relative to each other and arrange them smoothly and cleanly. Below is a typical example of using modular stacks to align elements:

This item seems to summarize everything we discussed earlier. A person is a conservative being and treats all innovations with caution and in advance negatively, especially when changes were not included in his plans. There are usual ways to get information - for example, the page most often users will read from left to right from top to bottom. Do not make the user get lost in the flow of information and perform extra actions.
A person, moreover, is a lazy creature, and too much textual information can confuse any user. Compare the two ways of presenting the same text:


This example clearly shows how the location of the text affects the perception. For some reason it is easier for us to read the text in the second case, although both there and the text and its volume are the same.
Of course, on sites that take Internet prizes and beat all KPI records, you can see a violation of almost all of these principles, but this is where the progress lies. The designer constantly monitors new trends in digital and experiments with different solutions.
The designer does not work alone, but in close cooperation with the teams of designers, layout designers and programmers, because any expert can come up with a good idea, and we remember that every little thing can be decisive for the success of your future website.
Design is primarily a solution to a specific problem. For example, the client has a task - to increase the conversion of the site, which means that the designer will do everything to make the customer satisfied. If the client needs a memorable site that inspires user confidence, the designer will solve this problem differently than the previous one.
In this article we will talk about the stages of design preparation and general principles of working with the visual component of the site.
Design is not a brush stroke or a flight of creativity, it is primarily an analyst.
Like any project, the work begins with the definition of the main task of the design product. What does the client need from the site? Boost sales? More trust in the brand? Recognizability?
When the client has decided on the main task, and the designer understands the essence of the work, there comes a second stage - working with the target audience (further than Central Asia). Most often, the target audience is defined at the stage of analytics and design, but for a designer it is also important to create a portrait of a typical user, and the more accurate the portrait is, the better the final product will be.
Let's look at an example of working with Central Asia. Imagine that a customer sells children's clothes on the Internet. We know his product, his strengths and weaknesses and come to the conclusion that the typical representative of Central Asia for this product is a married woman Irina, she is about 30 years old, her income is slightly above average, she has a higher education. Most likely, before the birth of the child, the young mother had a career. Irina sits on maternity leave and has a child. What is important to her? We think the child’s health and family well-being means that the product will be interested in the quality of the material and the level of service. What is interesting to Irina? Irina reads blogs of other mummies day and night, perhaps she shares her experience on the Internet herself. She is interested in her child - how he develops, how he sees the world. The final question is what can we give to Irina, what can't others do?
So we smoothly approach competitive analysis. The designer will surely look at the sites of competitors - what is bad for them, and most importantly - what is good for them, and how it can improve at home. Why does Irina choose our site, not a competitor's site? Competitor analysis is thorough and detailed - from the creative concept of the brand to the color and location of the buttons and icons on the screen.
When the designer prescribes for himself everything that the product can conquer and lead Irina from other sites, the next stage begins - drawing up a mindboard. This compound word only means that the designer covers the concept of the site, is determined with colors, fonts, manner of presenting information. Will it be a bright site with lush colors and catchy illustrations? It is unlikely, because we remember that Irina appreciates the quality of the product, and it can be intimidated by the abundance of flowers and screaming inscriptions, like an attempt to throw dust in my eyes and "smell" a low-quality product. We remember that Irina is in a decree and is in no hurry, Irina is also intelligent and able to analyze, she will carefully read and look for a catch. Probably, our imaginary designer in this situation will choose pastel colors, perhaps watercolor motifs, as in children's books, the font will be neutral, which will allow Irina to easily receive information. Illustrations will be bright and calm, probably full of tenderness and affection. We remind you that all this is just an imaginary situation in order to explain the essence of the work to you. Unfortunately, there are no unambiguous solutions in design, and we cannot give you a strict principle of work with this or that Central Asian.
In parallel, the designer is inspired. As a true artist, the designer looks at the work of his colleagues on special sites and notes interesting solutions. That is - stealing ideas. These may be sites with similar themes, there may be a completely different focus, but any interesting and unusual decision may give the site a zest and will become the very factor why Irina will not go to a competitor, but will buy our product. But if you’ve finished reading up to this point, you’ve rubbed the handles and decided that you’ll just copy the site that you liked and heal yourself, hurry to upset you - most likely it’s just not going to work. Another site has a main user - not Irina, but Svetlana, and here is another story altogether. No, the designer simply notes the details and neatly fits them into his project.
Next, the designer proceeds to work directly in special programs. In fact, the work includes the complete drawing of each unique page of the site. Most of the time, of course, goes to the main page, because this is the first thing that the user will see, and this is where his attitude to the product will be formed. This will be the design concept of the entire site.
Any block, any design detail should carry a meaning. The designer is such a crazy person who constantly asks himself: why am I doing this? Why am I making the button darker? Why do I use this photo here, and not another? Why do I put the VK icon in the footer, then FB and then OK, and not in a different order? And if the answer does not appear, it is better to immediately abandon the decision, because, after all, design is not a picture, as there are clear evaluation criteria.
Have you heard the word KPI? So it is not applicable to any work of art - for example, it is stupid to say that Michelangelo's masterpiece increased the attendance of the Sistine Chapel and is an effective tool to attract new people. But for design, most often there are very specific KPIs, and therefore work can and should be evaluated.
There is a wealth of web design literature with endless rules and principles. In fact, it all depends on the specific site and task, but there are a few general rules:
1. Contrast principle
This applies to all elements of the site. The lower the contrast, the more difficult the information is perceived and separated from each other. Due to the contrast, it is possible to single out some details and muffle others, build a hierarchy of a web page and focus the user's attention on the most important elements.
2. The principle of emphasis
This item is closely interrelated with the previous one. Competent placement of accents - a guarantee of site effectiveness. The main thing here is not to get carried away, but to clearly understand what to put emphasis on, because if you select everything, the whole idea will be lost.
3. The principle of uniformity and repetition of elements
This principle seems obvious, but requires separate mention. Repeating elements and colors, alignment, font size, line spacing, indents, and angle angles - all this creates the very uniformity that facilitates the user to work with the site and confuses if this principle is violated. For example, you are reading an article on an information site and you know that the “back” arrow at the bottom of the page will send you back to the main page. Now imagine that you are not reading the article, but look at all the articles in the section, you want to return to the main page, but you don’t find the back arrow. Or discover, but not the same in another place. This is only confusing, annoying and may even prompt you to go to a more convenient competitor site.
4. Alignment with modular grids
This item sounds scary, but in reality it’s just the principle of aligning and breaking a page into blocks. The modular grid is a tool that helps align the blocks relative to each other and arrange them smoothly and cleanly. Below is a typical example of using modular stacks to align elements:

5. The principle of convenience of perception of information
This item seems to summarize everything we discussed earlier. A person is a conservative being and treats all innovations with caution and in advance negatively, especially when changes were not included in his plans. There are usual ways to get information - for example, the page most often users will read from left to right from top to bottom. Do not make the user get lost in the flow of information and perform extra actions.
A person, moreover, is a lazy creature, and too much textual information can confuse any user. Compare the two ways of presenting the same text:


This example clearly shows how the location of the text affects the perception. For some reason it is easier for us to read the text in the second case, although both there and the text and its volume are the same.
Of course, on sites that take Internet prizes and beat all KPI records, you can see a violation of almost all of these principles, but this is where the progress lies. The designer constantly monitors new trends in digital and experiments with different solutions.
The designer does not work alone, but in close cooperation with the teams of designers, layout designers and programmers, because any expert can come up with a good idea, and we remember that every little thing can be decisive for the success of your future website.
