Zoomify: Finding the Whole Picture

Many of you used Google or Yandex maps to view satellite images of the earth, but not many people thought about how these images are stored on servers, because if the user downloaded even individual photos, he needed a very impressive channel. Therefore, these images are processed and cut into separate small pieces.
In this topic, I’ll talk about one of the implementations and how to glue the Zoomify image so that it’s immediately clear what is at stake, you can click on the link: 2 dollars .
About six months ago I wrote a utility for converting a picture into a Zoomify image, although at that time there was a free proprietary utility, and Photoshop had such functionality, but it required batch processing, sending via ftp and some other features. After some time, I needed to do the reverse functionality, and this will be discussed in this topic.
Why is this needed?
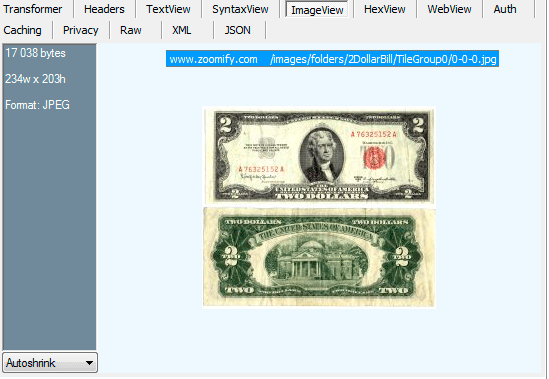
The link above pointed to a page with an image of $ 2, I glued this image and the size turned out to be more than 100 megabytes (7500 x 6500 pixels), of course, I did not squeeze it, but in any case the size will be impressive. I think that few would be able to wait for the download of this image, especially if they do not need super detail or are only interested in some piece. With satellite maps, everything is much sadder, for example, the size of Minsk is more than 4 GB (I don’t remember the exact number, I once saved a Google cache on a hard drive without a maximum increase).
I will talk about how to glue the picture, but as you will see, the reverse actions are completely based on the algorithms that will be described later with an example implementation in C #.
How it works?
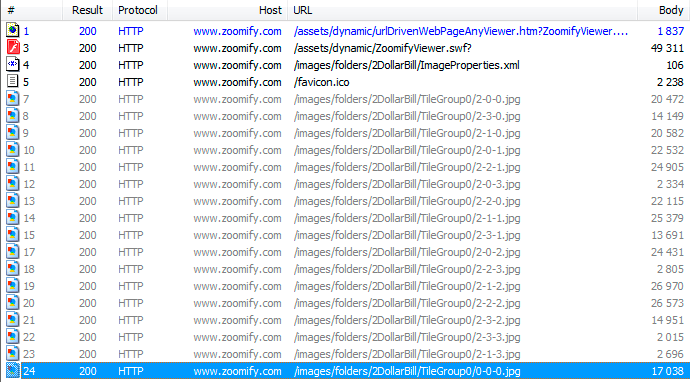
In order not to stretch the article, I will immediately begin to describe the implementation mixed with theory. We start Fiddler and go to the page with two dollars (I cleaned the browser cache so that the files downloaded over the network again and displayed in Fiddler).

The picture shows that the page is loading, after which the flash application (ZoomifyViewer.swf) and ImageProperties.xml for the 2DollarBill picture are loaded. All images are stored in separate folders on the server, so ImageProperties.xml is always called the same. Flash viewer loads the ImageProperties.xml file, after which it starts to load the pieces. What is there so much that he immediately knows what to ship?
* This source code was highlighted with Source Code Highlighter.As you can see, there is not a single link to the pictures, although the viewer has uploaded more than ten pictures. Let's sort the parameters in order:
WIDTH = “7500” - the width of the original image
HEIGHT = “6500” - the height of the original image
NUMTILES = “1052” - the number of resulting pieces
NUMIMAGES = “1” - the number of images
VERSION = “1.8” - version
TILESIZE = “256” is the size of the slice.

You may ask how these parameters bring us closer to the links. Here the fun begins:
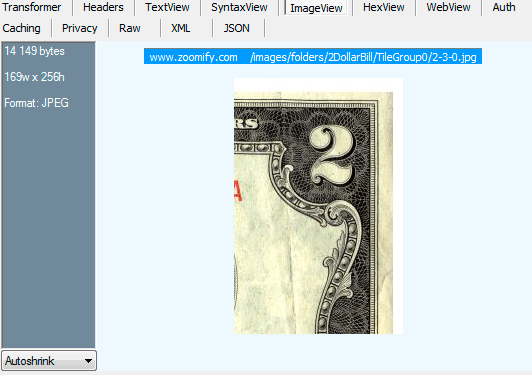
TileGroup0 is a folder, as soon as 256 files appear in a folder, a new folder is created (TileGroup1, etc.)
0-0-0.jpg - the first zero is the level (the minimum picture, which fits in 256 * 256), the second and third are the array (the column and row, respectively, as in most programming languages, numbering starts from zero)


Algorithm
We calculate how many times you need to reduce the picture so that it fits into the 256 * 256 square, for this we divide the original picture by 2. As a result, we get 234 * 203 pixels and the level is 6. Here the viewer window is quite large, so the third level was taken right away, and the first went to navigation. We need to take the maximum level right away, divide the image into pieces and start downloading them, after which we can glue them and enjoy the result.
Total
It seems to me that I described everything in quite some detail, in addition I attach the code, so there should not be any questions. In any case, I will be happy to answer questions of interest, if any. Under the debugger, I looked at quite a few sites and with more principles the same everywhere with minor corrections, but I think that now you know where to dig.
Project for Visual Studio 2010, C # implementation language: download
References
Official site
A document that contains the theory and a link to Python implementation implementation
