Quickly create load tests on JMeter for websites
 For any software application designed for mass customer service, it is necessary to conduct stress testing for its reliability and fault tolerance. And since any web site is essentially a mass service system, checking it for fault tolerance is always an integral part of development. There are various solutions for stress testing web applications. I will not describe them in detail now; some of them are mentioned here .
For any software application designed for mass customer service, it is necessary to conduct stress testing for its reliability and fault tolerance. And since any web site is essentially a mass service system, checking it for fault tolerance is always an integral part of development. There are various solutions for stress testing web applications. I will not describe them in detail now; some of them are mentioned here .In this article I want to share my experience using a tool like Apache JMeter. After I tried with dozens of different similar tools, in the end I settled on JMeter, since its capabilities more than covered my goals and objectives. And at the same time, this software tool is very fast and lightweight.
For those who have never used JMeter, I recommend that you first read basic reviews, for example, Simple load test with Apache JMeter . When I started this program for the first time, my first thought was to figure out the whole thing by typing, but as it turned out, this is generally unrealistic, and the typing method is not applicable to JMeter. Therefore, if you want to use it, then immediately open the manualBelieve me, you will have to drop in there very often until you fully understand what and how. Here I will now describe the most obvious and important, namely: how to actually create load tests. If I had once found a similar article in my time, I would have saved almost a day on studying this software.
So let's go! For fun, imagine that we have not just a website, but a serious web application with authorization, various post-requests, etc.
1. Launch JMeter.
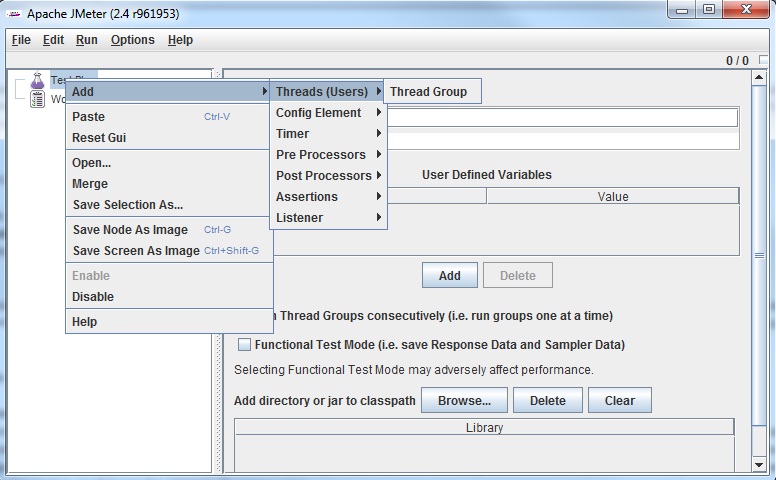
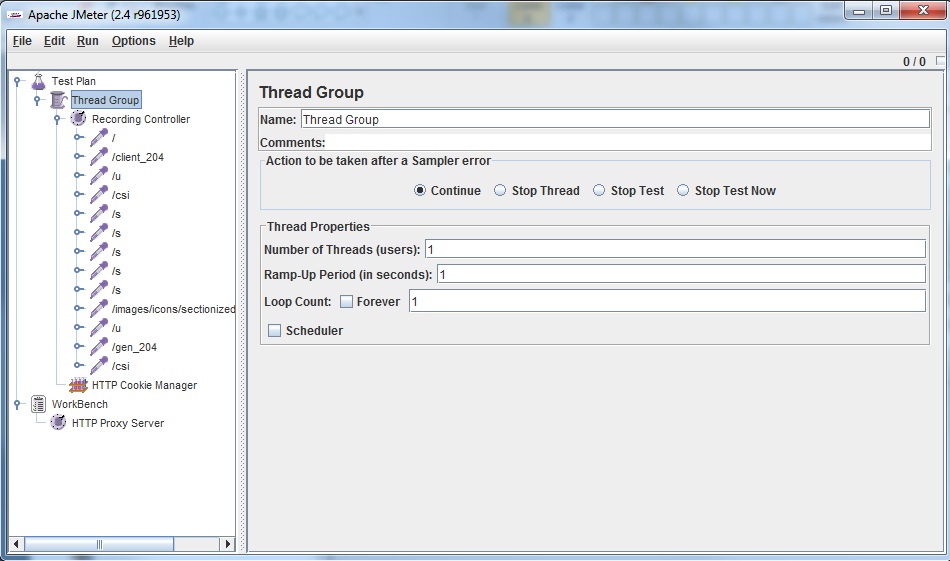
2. Create Thread group:

This is our main workflow, in which we will record scripts, add various logic and controls.
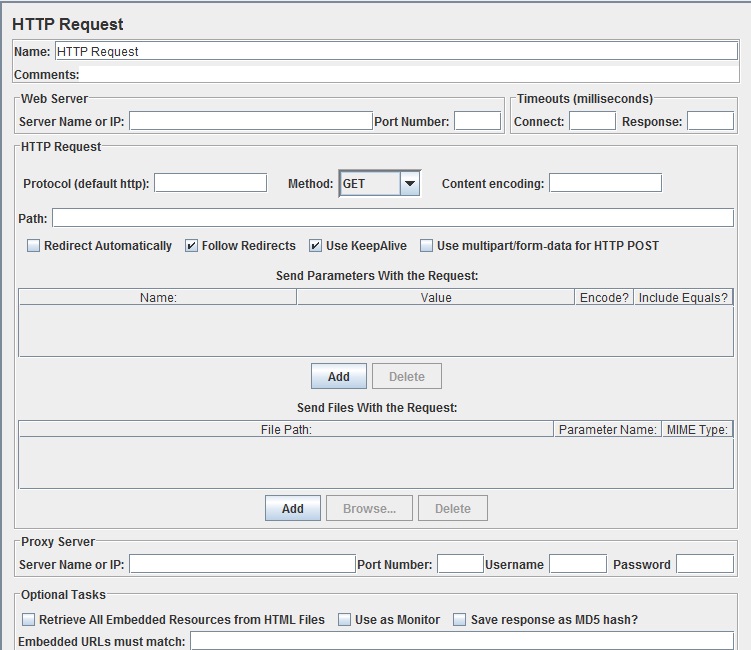
Now you need to create the test script itself, i.e. a set of different actions to create a load on the site. You can create a script manually. It is very simple, for this you need to add the N-th number of HTTP Request elements, which are added as Thread Group -> Add -> Sampler -> HTTP Request. The settings window appears, shown in the figure below:

In the appropriate fields, set the website address, port (if necessary), the path to the page. For example, like this:

Additionally, you can add parameters for queries. And this way of creating test scripts is quite acceptable for simple sites. However, in our case, writing request parameters for authorization can be a tedious task. In addition, there is a need to create a sequence of actions to crawl the site, say, at least 15 pages, then again this option is no longer suitable. Of course, manual labor is not for us, and in a good way this business needs to be automated. In JMeter there is such an opportunity, called recording tests through proxying. Those. we will perform any actions through the browser, and at the same time all the necessary HTTP Request elements will be created without our participation. We look further at the points how this is done.
3. Add the Recording Controller (Thread Group -> Add -> Logic Controller -> Recording Controller). This element will save all our actions that we will do in the browser.
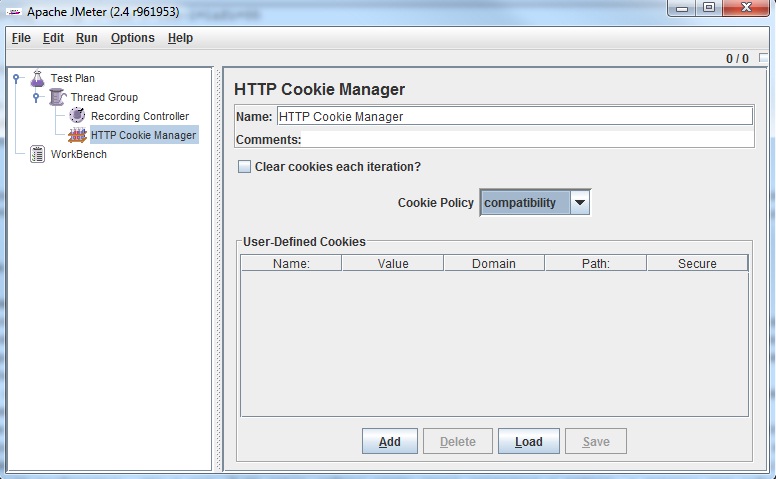
4. Immediately add the HTTP Cookie Manager (Thread Group -> Add -> Config Element -> HTTP Cookie Manager). With this element, work with sessions through cookies will be implemented. In the settings of this element, set the parameter Cookie Policy = compatibility. For a description of the manual. Got this picture

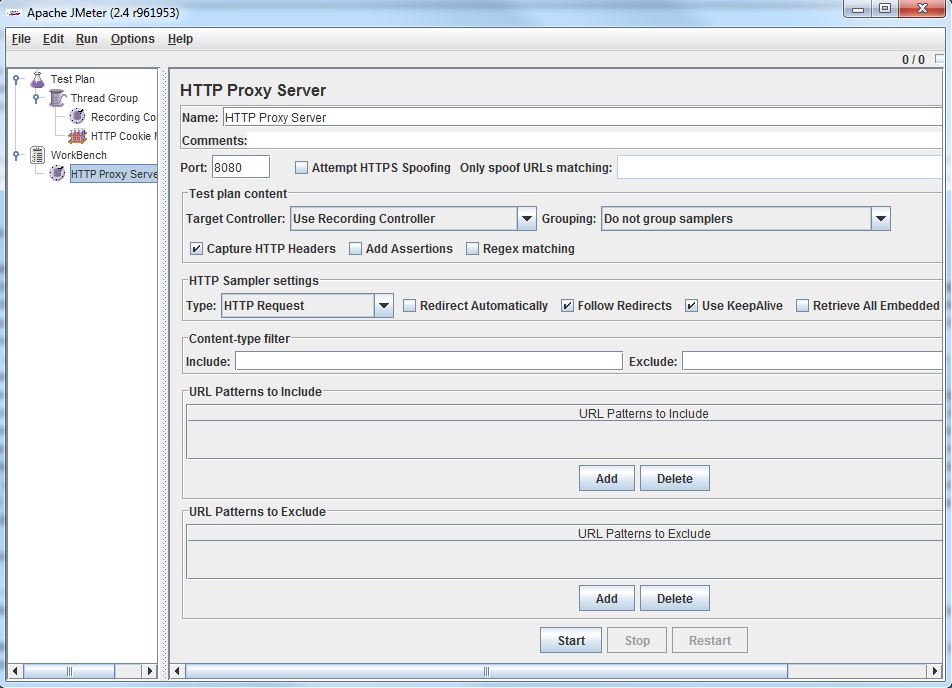
5. Add the HTTP Proxy Server element. You need to add it to the WorkBench section (WorkBench -> Add -> Non-Test Elements -> HTTP Proxy Server), since this element will not participate directly during testing. We only need it to create test scripts. Here we see a lot of settings for this element:

In fact, it’s enough to just change the port number of the proxy server, if the default port 8080 is already taken, for example, you can put 8089. If you leave Use Recording Controller in the Target Controller column, then all requests passing through the proxy will be recorded in the first Recording Controller in our test plan. But since at the moment he is there only one, then this option will suit us. Next, I recommend paying attention to filtering settings. These settings provide extensive query filtering capabilities. It can be separate pages, or for example all js-scripts, etc. etc. Again, in the manual they are described quite well.
6. In the browser settings, you need to specify the proxy address and port. Make sure that the browser goes to the Internet through it, to do this, go to any site on the Internet, while the page should not load. Next, we have to click on the Start button in the HTTP Proxy Server settings window, thereby launching our proxy. After that, through the browser, open the page of the tested site, log in, perform various actions, visit different pages, and the script will already start to be saved to the Recording Controller element. When you realize that the script you recorded is already severe enough to stop your site from getting hot, stop the proxy.
Received approximately the following picture:

The names of the elements may be little to say. Therefore, in order to make it easy to further monitor the progress of the test, it makes sense to rename these elements.
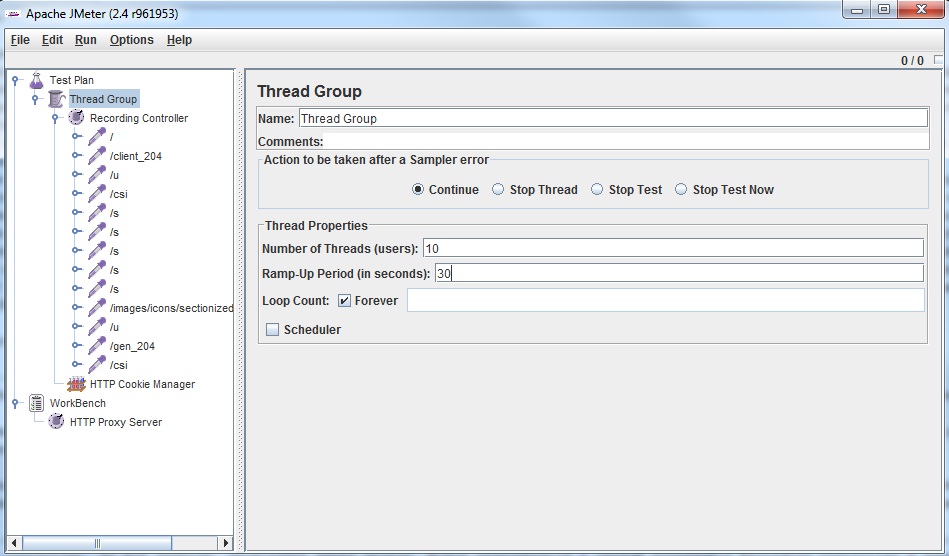
7. In the settings of the Thread Group element, select the number of threads, the number of iterations, and the warm-up time. For example, I set such settings:

This means that testing will take place in 10 threads, will last indefinitely until it is forcibly stopped. I set the warm-up time to 30 seconds. This means that the threads will start evenly within 30 seconds, i.e. every three seconds, a new thread will start.
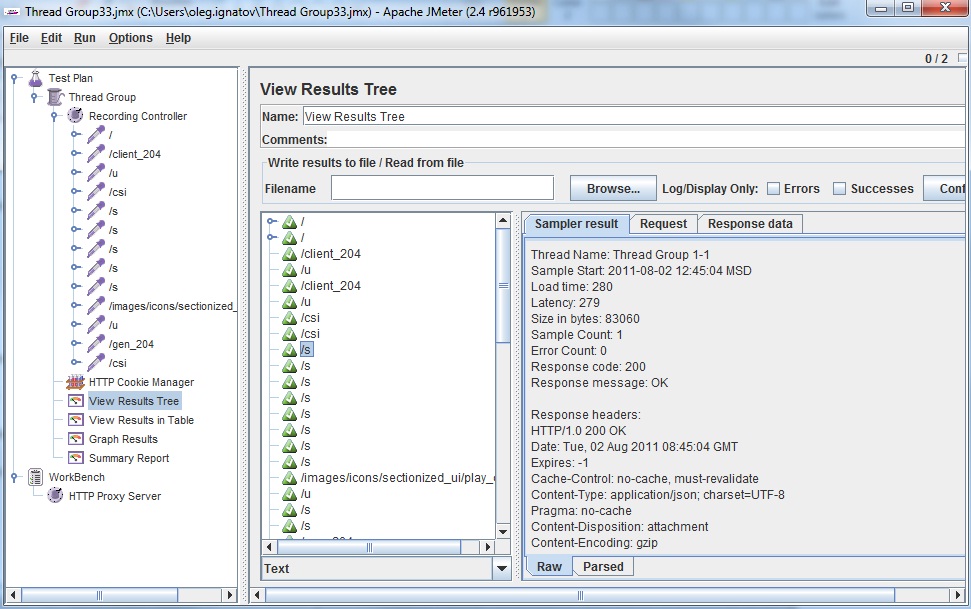
8. To observe the test results, as well as monitor the progress, you need to add several monitoring elements. I usually add these: View Results Tree, View Results in Table, Graph Results, Summary Report. Like what they show, I think you can figure it out for yourself. The only thing that I note is a very useful element of the View Results Tree, in which you can see all the parameters and contents of the requests and responses:

Thus, you can verify that everything works as it should.
That's all! Thus, you can create a load test for your site in minutes.
Finally, I’ll say a couple of useful features that are implemented in Apach JMeter.
Default settings
If you want to configure settings for all HTTP Request elements, you can do this by adding a special set of HTTP Request Defaults settings (Recording Controller -> Add -> Config Element -> HTTP Request Defaults). In appearance, this window is very similar to the HTTP Request. All the parameters that you set in it will be used in all other elements of this set. This can be convenient in many situations, for example, when you have several web sites deployed on different ports, and you periodically need to test one or the other. In order not to edit one port for all requests, we change it in only one place in HTTP Request Defaults. Everyone else will use it if they don’t have their own.
Loading a list of users from a file
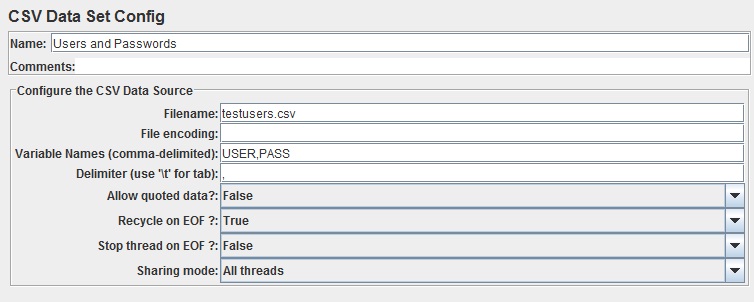
This task is also simple and obvious. If you need to set on your long-suffering web resource at once a whole bunch of angry users who will randomly click on all buttons in a row, then this is done by adding the CSV Data Set Config element (Thread Group -> Add -> Config Element -> CSV Data Set Config).

In the window that appears, specify the name, path to the file (if you put it next to the project file, then just specify one name), as well as the names of the variables. You specify these names yourself, they will be used in the future when forming a request. For example, for the user \ password bundle, I specified two variable names: USER, PASS.
The csv file itself may look like this:
userName1, pass1
userName2, pass2
userName3, pass3
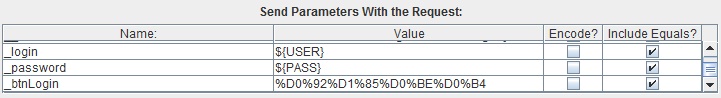
Well, we submitted users to the entrance of the dzhimetr. Now you need to tell him to hook them where necessary. This is done so, we are looking for the HTTP Request element that is responsible for authorization. As a rule, it will contain the parameters of the request, namely: the username and password that you entered when recording the script through the browser. Instead of specific username and password values, we substitute the names of our variables in this format $ {USER}, $ {PASS}.
It looks like this for me:

After that, JMeter will cyclically use these credits for different streams, thus providing a very realistic load on the site.
That's all, thank you all for your attention!
