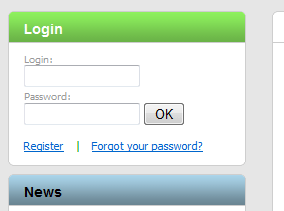
Rounded corners HTML + CSS + jQuery
The rounded corners again excite the Habrachians, over the past 24 hours I have observed 2 interesting topics with different ways to round these very corners. I decided to show what I use myself.
I want to make a reservation right away that I do not claim to be unique to this method, but I thought of it myself.

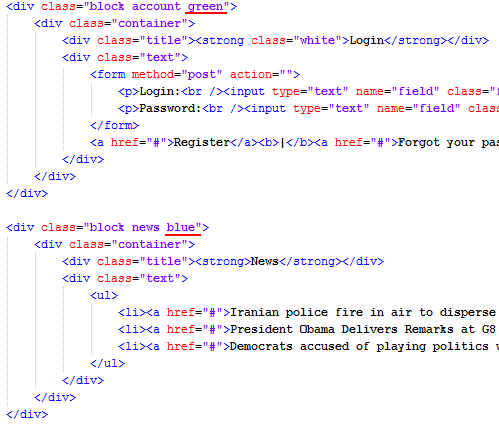
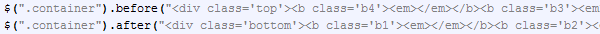
I will give a brief description and screen code. More details here .



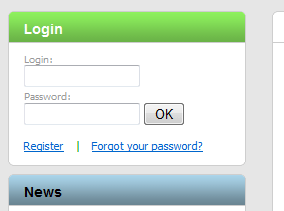
As you can see, each set of elements forms a strip of one pixel with borders at the edges.
Short summary:
Download to your health ...
By the way, if someone can show how to do it not on jQuery, but on other libraries - I’ll include it as an alternative to the page.
====
Here is the JavaScript solution without using jQuery , thanks Zitrix .
I want to make a reservation right away that I do not claim to be unique to this method, but I thought of it myself.

I will give a brief description and screen code. More details here .
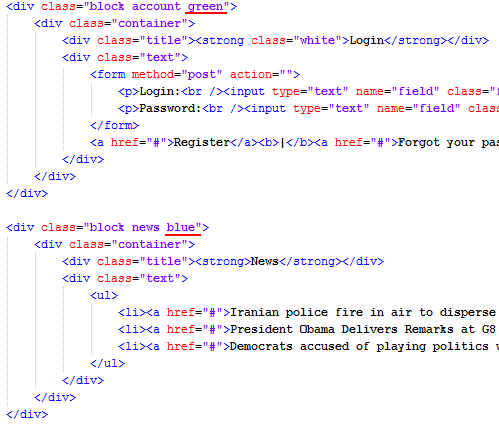
HTML

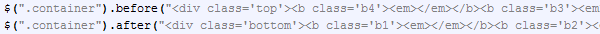
jQuery

CSS

Features
As you can see, each set of elements forms a strip of one pixel with borders at the edges.
Short summary:
- The size of the corners can be changed by adding new elements by analogy.
- You can use the gradient just changing the background of each strip (underlined in red)
- Corners have a border. In fact, each strip can have 4 shades of color: border for b , background for b , border for em , background for em
- We clean the HTML from the garbage we created and put the corner code in JS.
Download
Download to your health ...
By the way, if someone can show how to do it not on jQuery, but on other libraries - I’ll include it as an alternative to the page.
====
Here is the JavaScript solution without using jQuery , thanks Zitrix .
