Logo rasterization

Briefly and in the case of rasterization of logos.
Probably, every logo designer prefers vector graphics, because it makes further work with the object more convenient and less demanding on computer resources.
When creating printing, it’s enough to simply copy the vector logo into a layout and it will print smooth and clear. When using it in computer graphics (for example, on sites) in order to achieve clarity, you have to resort to manual rasterization .
I would like to immediately note that Vector Markup Language (VML), Scalable Vector Graphics (SVG) and HTML Canvasthey won’t save us, because anyway anti-aliasing will be used to display them , blurring the boundaries of the form. Maybe in the future, when monitors like the IBM T220 / 221 will be installed in every home, these technologies will not only become necessary, but their use will provide a clear result.
In manual rasterization (in the global sense), the following pattern applies: "The complexity of rasterization increases with decreasing image size and detail". This means that for manual rasterization of a photo, the Unsharp mask filter (Filter → Sharpen) and the Sharpen Tool in Photoshop may well be enough. If you need to get a clear logo in a small size, then in addition to expanding the range of tools, you will need to show skill and resourcefulness.
Practical part
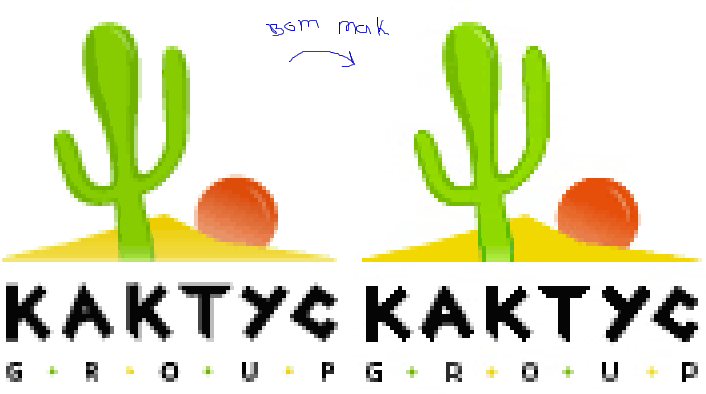
As an example, I will use my old logo of one agency. I chose this logo not by accident, since it uses a font with a rather non-standard slope of the main strokes.

The logo on the left is “blurred”: the borders of the fuzzy sign, T completely blurred, and G and R in the word “GROUP” turned into a mess, moreover, the logo is “suppressed by the zmik”. Let's save him.

What was done (Photoshop):
- increasing the sharpness of the sign and font using the Sharpen Tool;
- “fine-tuning” contours and verticals using the Pencil Tool;
- manual anti-aliasing for font strokes at an angle of more or less than 45 °;
- manual antialiasing of the word "GROUP";
- increased contrast and brightness.
Observations that can be made:
- the stronger the lines of the picture are deviated from the angle of 45 °, the more difficult the rasterization;
- when rasterizing small characters, you cannot do without the appearance of anti-aliasing, otherwise the letters will seem completely un smooth;
- a slight change in the grapheme of letters in favor of clarity during their rasterization is permissible;
- In the process, color grains or oversharpening may occur, which must be removed.
Important Note:
When using manual antialiasing, the use of “direct color” must be avoided .. This means that to get the color # 808080, you will need to apply the Eraser Tool with Opacity = 50% to black, rather than just draw a pixel using the Pencil Tool. Firstly, it is a rule of good form and professionalism. Secondly, it is convenient if you need to change the background in the future.
Rasterization Mentions
10 errors in the design of the icons.
Preparing the layout for the client. Part I. Iron or not?
We are preparing a layout for the client. Part II If you iron, then how?
Thanks for attention. Later, I will supplement this post with additional examples.
