Patents in Design: Part One (General Provisions, Examples from Apple, Facebook)
- Transfer
You have your own pizzeria business. Everyone loves pizza, it cooks easily and quickly, demand is high, this is the gold standard of American cuisine. But at the same time, you have a lot of competitors, it’s more difficult to promote products than you thought, rental is more expensive, application designs are dull, revenue reaches a new bottom record every week, it becomes more difficult to stand out from the others - in short, all the usual problems. Then you say to yourself: “You need to invent something like this that no one else has done. Something fresh, progressive. " Have a brainstorming session and you have a great thought in your mind: “The description of pizza is displayed, and then you need to go to the right, if you like, and to the left, if not. Like Tinder, only with pizza! ”

No matter how. You can’t do anything like this, because Tinder has a patent for gestures “hold right to like” and “hold left to put dislike”. “Well, okay,” you think. “This is the calling card of their entire application, then let no one go anywhere, but just do an MVP, where there are buttons for likes and dislikes under pizza.” Alas, my friend: Tinder has patented this as well.
Designers are always interested in how other companies deal with similar problems, and often resort to their solutions as a source of inspiration. This is a fun (although sometimes not very) occupation, plus, if you completely ignore your competitors, you will even be criticized for not exploring the market. For designers and those who have no relation to design, it is very important to understand which solutions can be used “for inspiration” and which ones cannot. Companies do not spare time and effort to come up with elements that will become the face of the product, so it is logical that the prospect of plagiarism from others does not please them. These elements can be complex interactions (for example, the navigation system without the Home button, which Apple has developed for the iPhone X and is now patenting for big money) or something completely simple like the Facebook like icon.
How long does it take to patent a design?
In the case of designs, the process takes from one to two years , if we are talking about whole products - up to five years.
How much does it cost to patent a design?
The total amount of all expenses is in the region of two to three thousand dollars . Unlike other types of patents, you do not need to pay an annual fee for this. For large companies, this is a little money.
How long is a patent valid?
All patents listed in this article are valid for about fifteen years.
Where can I find a list of all patents?
You can find the list on Google Patents., very comfortably. They collect information from over a hundred patent offices around the world. Patented product information is always publicly available; the database is available for search by type, company name or keywords. If time appears, it would be nice to look through this site from time to time.
I see the patents. What does all this crap mean?
Quoting UpCounsel, “Everything that has legal force in a patent” is written in the claims, the length of which is limited to one sentence. Accordingly, in the general case, it makes sense to go directly to this section. In patents for design solutions, however, in this proposal there is usually only water, something like: "Ornamental design of the display panel of a computer system equipped with a graphical user interface, corresponding to the text description and illustrations presented below." Not very informative. Thus, in the first place, it is better to pay attention to drawings in applications, more precisely, to solid lines. Dotted lines can simply provide context: show, for example, that scrolling is happening here or that this element appears exclusively in messenger applications. From the name you can also find out what exactly is patented - animation or a graphical interface. Unfortunately, patents usually do not have a detailed description of how everything works - sometimes you just have to guess somewhere.
It is possible to patent:
Can not be patented:
Sometimes, considering patents, you can unravel the company's plans for the future. I found a couple of schemes for designs that are not yet implemented in the product (perhaps they never will be). This is the logic: the insurance that a patent gives for 15 years is cheaper than a year of insurance for a car. For the company, this is considered free - and if the opportunity comes up to file a lawsuit against someone, it will turn into free money. Samsung clearly understands this: at the time of 2018, the company had 61 608 active patent families- This is 34% more than that of Canon, which holds an honorable second place with its 34,905 patent families. Corporations are ready to patent any at least some decent idea, if only the law allowed it. At the same time, they are well aware that the majority will never reach the implementation stage - however, it may well pay off due to litigation.
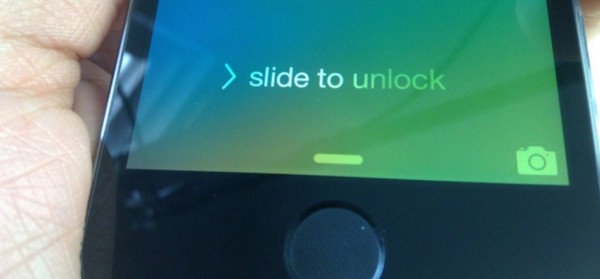
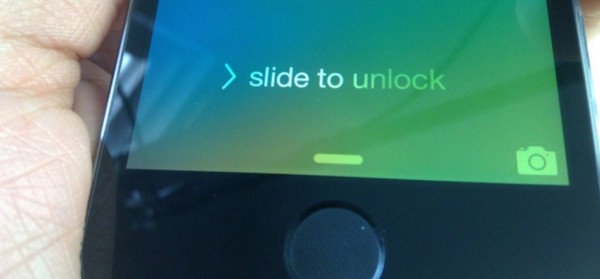
Swipe to unlock


We are so used to this pattern that it’s even somehow strange that Apple appropriated such a common thing. When they introduced this gesture into circulation, the idea was quite new, it is clear that they decided to stake it out - this is quite fair. I believe that the patent covers all designs where, in order to unlock the screen, you need to draw horizontally. This does not mean that you cannot use this gesture in design now - you just need to take care that the screen visually differs. At one time, a lawsuit caused a lot of noise, as a result of which Samsung had to pay Apple $ 120 million for a similar design.
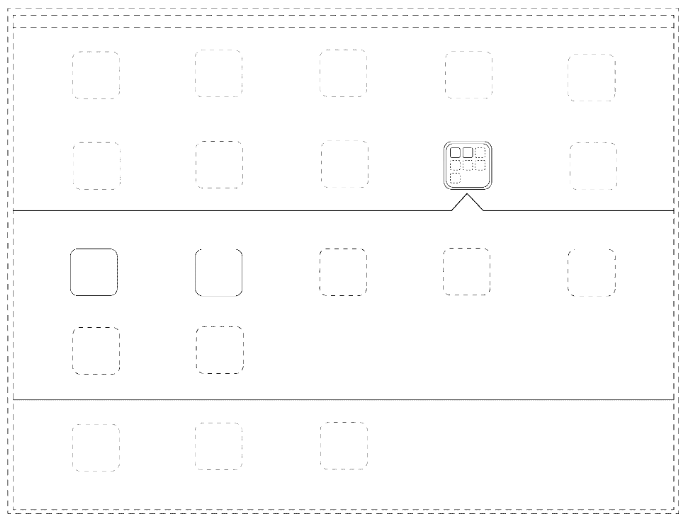
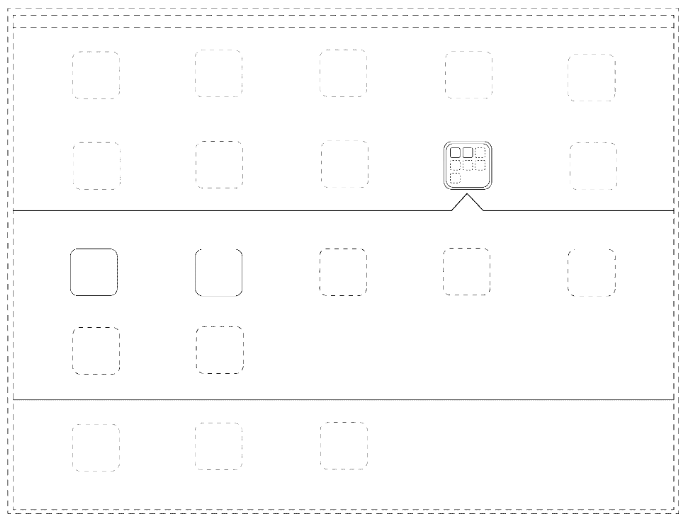
Drop-down Icons

When you click on the icon, behind which a group of elements is hidden, they are displayed in the field that unfolds below. The double outline of the selected icon and the arrow at the top of the field are integral design elements in this patent.
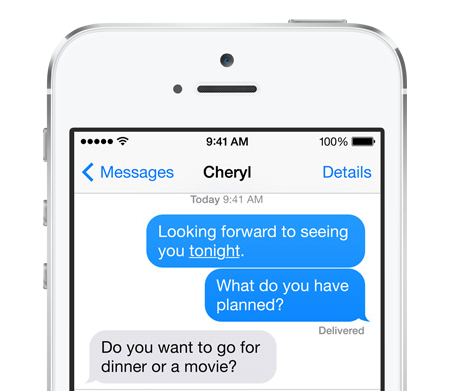
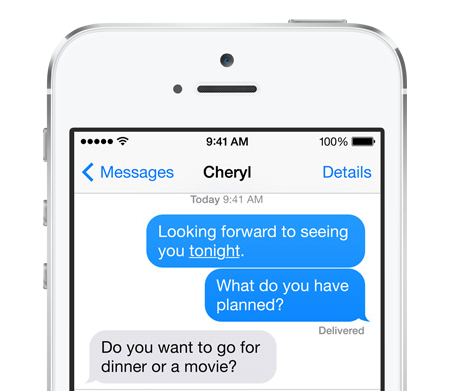
IMessage message cloud form


The chat interfaces all adhere to approximately the same pattern, so special attention should be paid to this patent. It seems that Apple decided that the characteristic clouds are a cult aspect in the user experience, so be careful not to inadvertently repeat this form with a small tail in the last message, and try to add distinctive features to the interface.
Touch ID Icon

This beauty is already taken. You can use the Touch ID icon only on mocapas, where a module that uses Apple’s native resources asks for fingerprint authentication. On the login screen in your version of the eCommerce application on iOS, let's say you can’t put it on. I once delivered it, but a client, who turned out to be more knowledgeable, pointed out an error to me, so I learned from bitter experience. I must admit, the icon is excellent, so round like that - you don’t need to refine yourself with a strange elongated shape of the print. Apple is young.
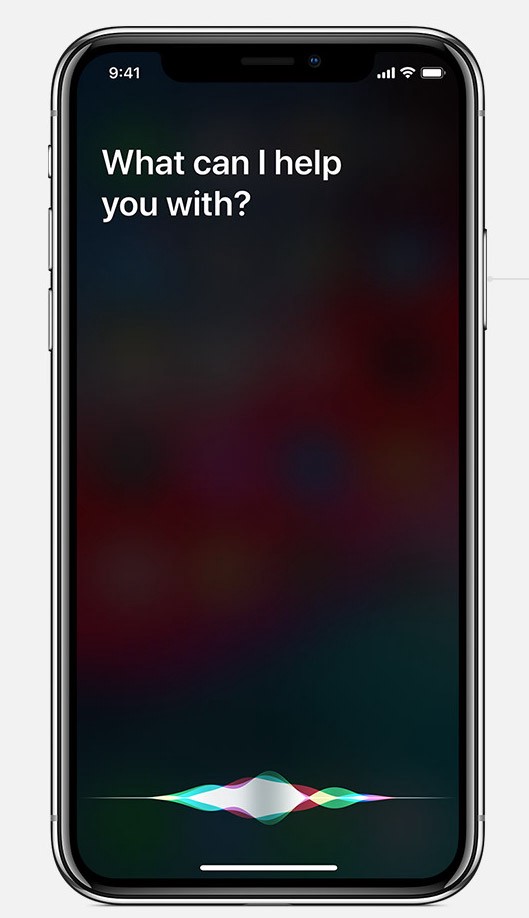
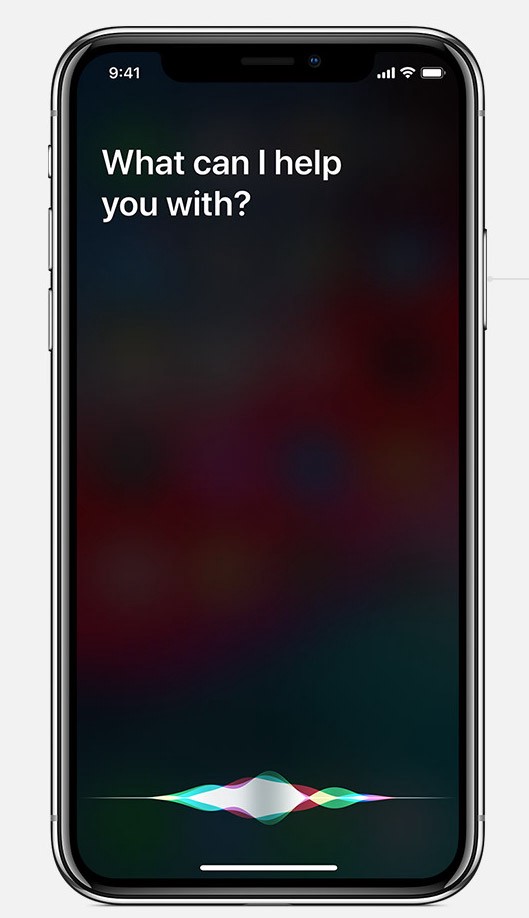
Voice visualization in Siri


Voice interfaces are slowly becoming a trend in design, and people will definitely begin to turn to Siri, Alexa, and Google Assistant for ideas. Apple decided to seize the initiative and patent a visualization of the process of converting a human voice into digital content in the form of many multi-colored waves.
Facebook
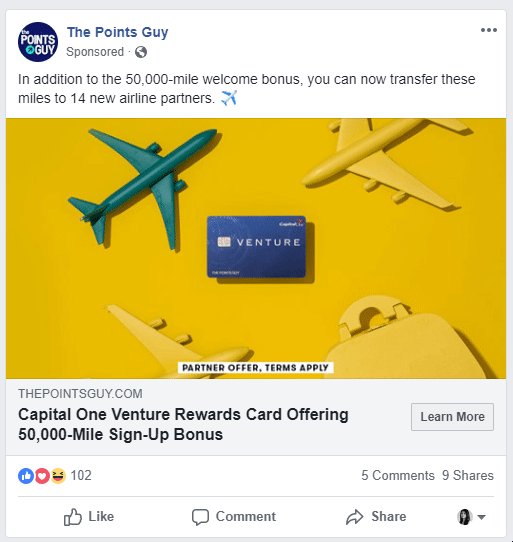
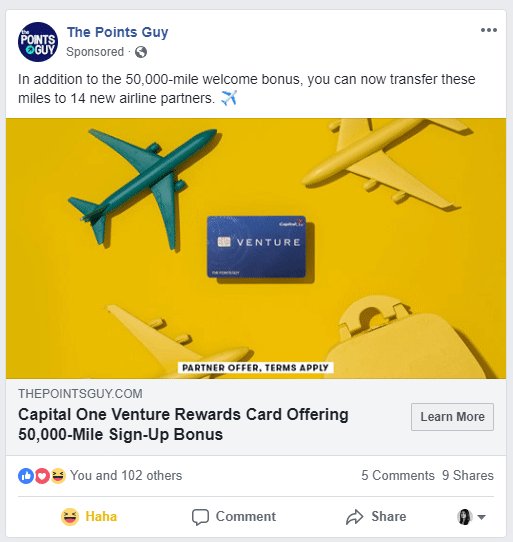
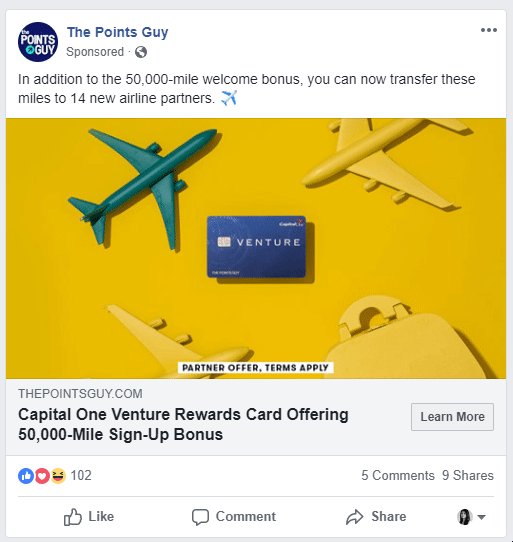
Like Button



The patent covers the appearance of the icon and the different types of animation that are attached to it. Everything is transparent here. What exactly happens with the icon during the animation is not spelled out, so in the future, Facebook will be able to play with the design calmly.
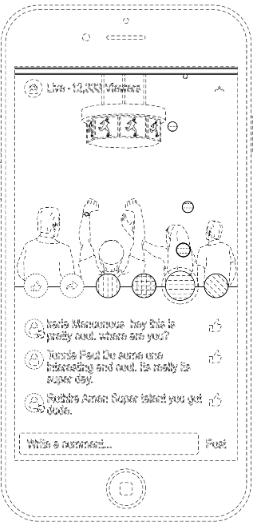
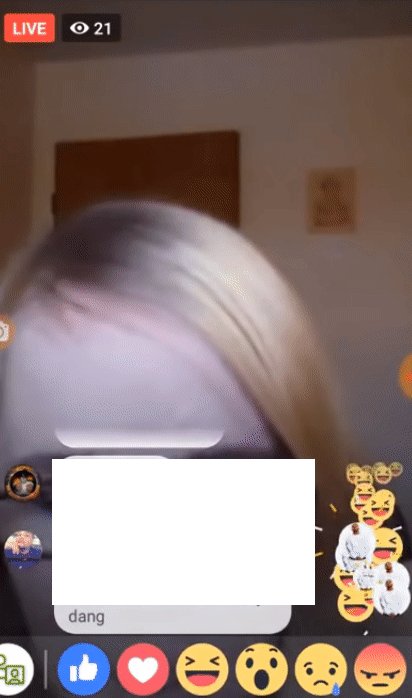
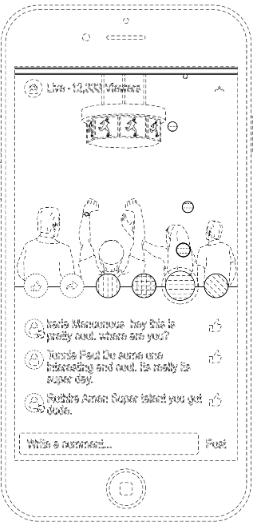
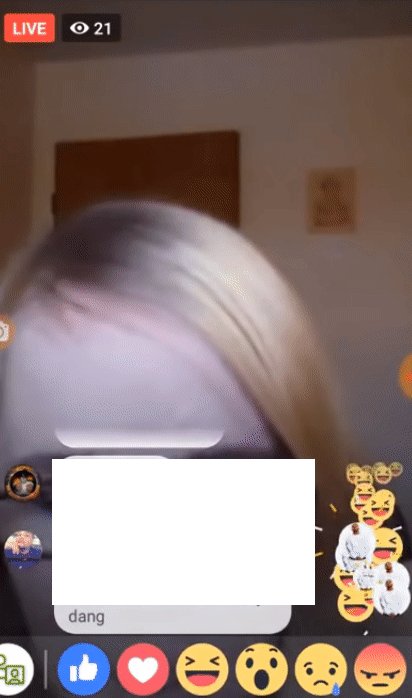
Floating icons in live streams (old function)


Given how many patents these mobile icons spawned, Facebook clearly put a lot of effort into livestream services. At that time, Twitter's Periscope and Instagram Live were gaining popularity. When a user selects an icon or a smiley in the horizontal panel during a live stream, an animation is played for all participants - these elements seem to float across the screen. This is a very interesting project: you can observe the reactions of other people in real time, and they line up in a timeline, and are not just listed with the number of clickers. Facebook has patented this floating icon movement, up, both horizontally and in other variations, despite the fact that they are not currently used in products - just for testing. The company has a scheme, where the icons emerge from the center of the screen, if you click on the corresponding area, plus an alternative version of the same concept, where the same thing happens at the bottom of the screen.
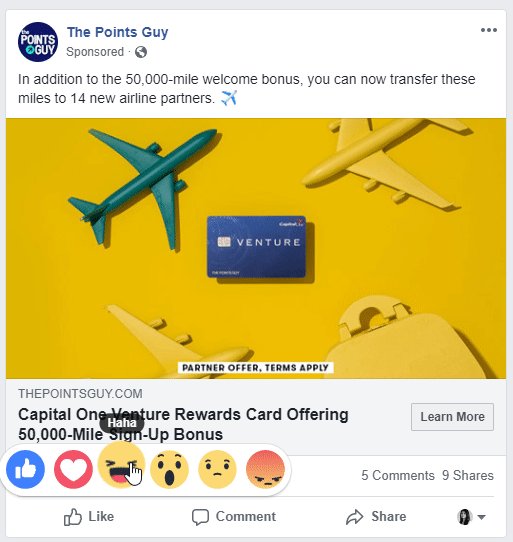
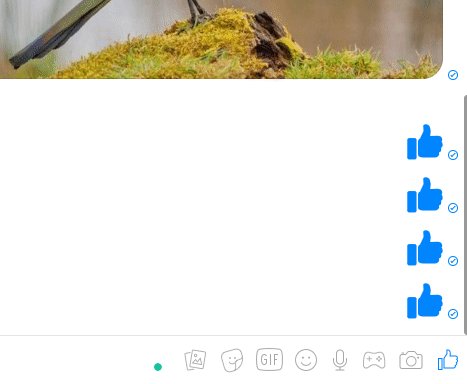
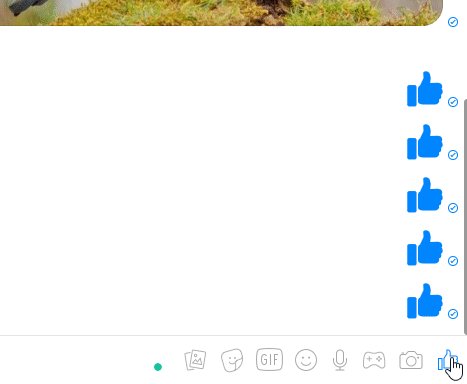
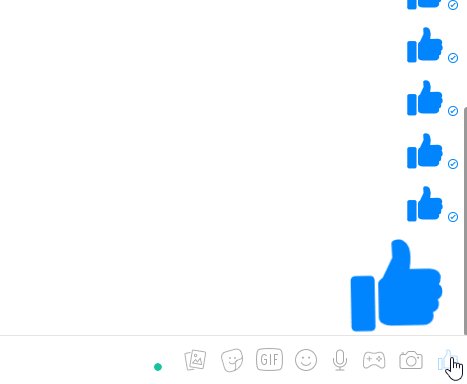
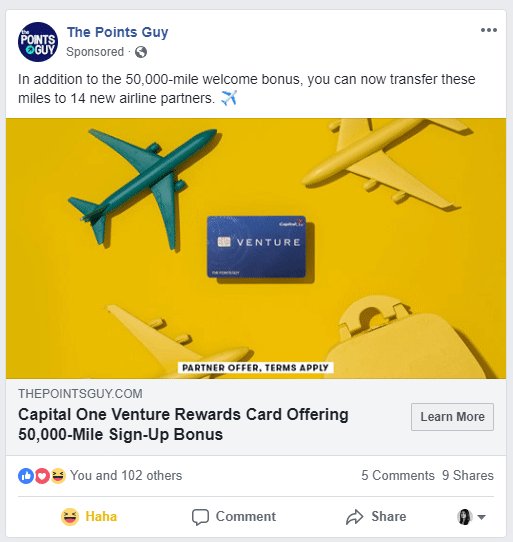
Icons that increase on hold


This is one of the less obvious but pleasant features of the platform, which add personality to the Facebook brand.
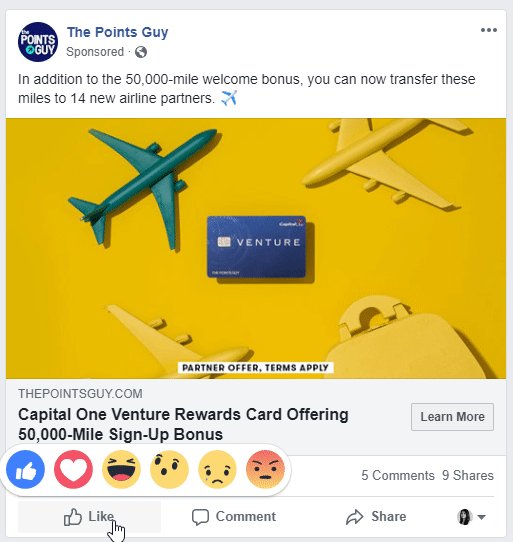
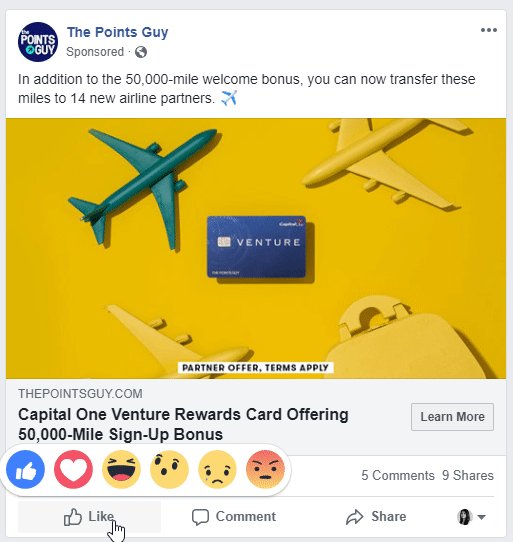
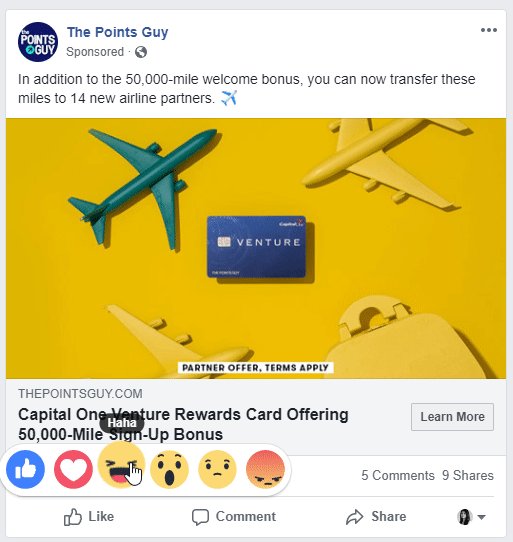
Displaying the entire set of icons when you hover


“Pack” all the emoticons into one interface element was very resourceful on the part of Facebook. Being responsive is an important part of the experience, so Facebook needed to emphasize it. If you put emoticons in the drop-down box, there will be more space for other actions, in addition, you can not sacrifice animations with which everything looks fun and playful.
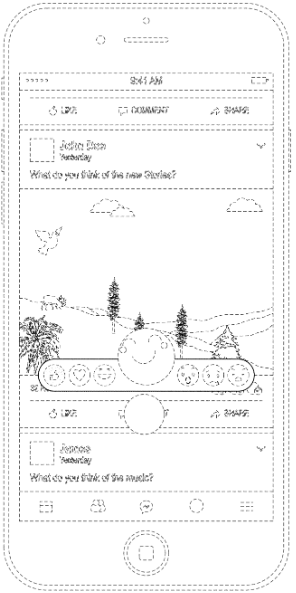
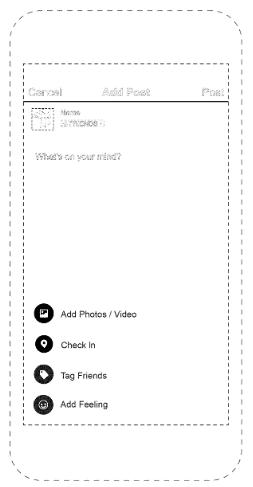
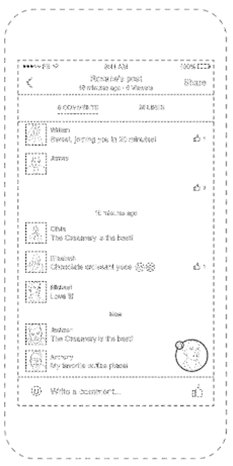
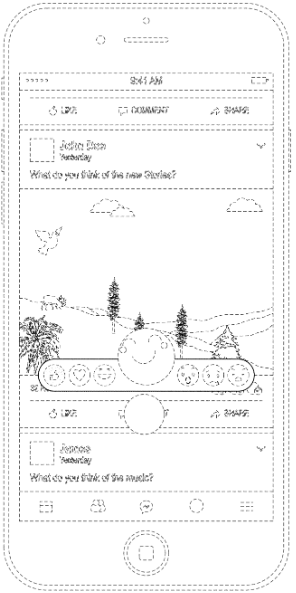
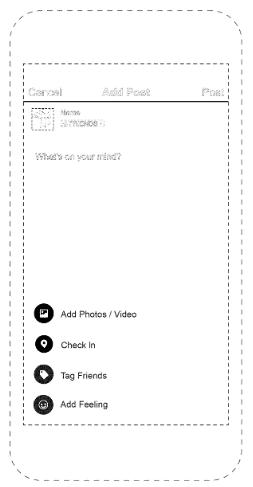
New post in the mobile version


Facebook has reserved simple screens for creating posts, such as those presented above. They also have a patent for the desktop version of these screens, everything looks a bit different there. This patent is new: it was issued only in August 2018. The elements that are emphasized here include icons and text at the bottom of the screen.
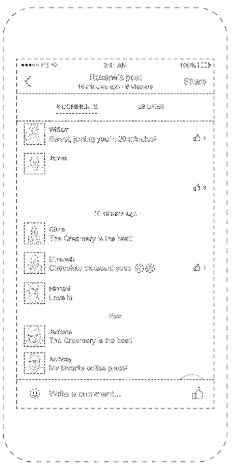
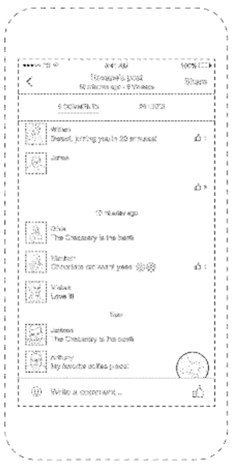
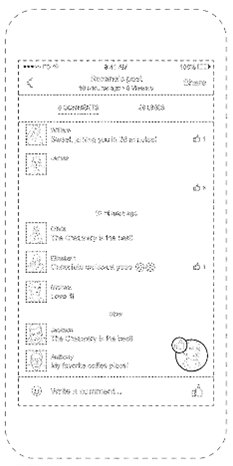
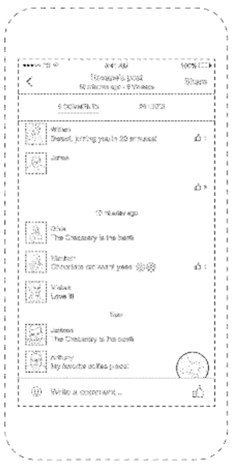
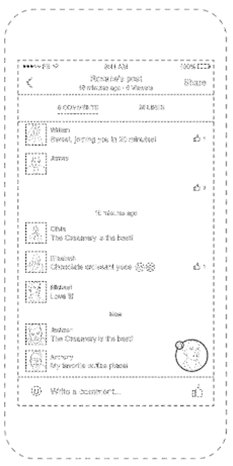
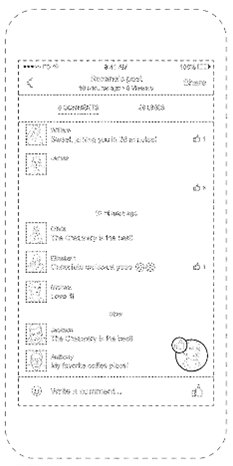
Interactions when you click on “like” (in the future)

This patent was filed in November 2018 for a function that we have yet to see in the product. It seems to me like this: when you scroll through the comments on a publication, a photo leaves the user's profile in the field of vision and an icon appears next to it, gradually increasing, showing how it reacted (say, like it). It is not clear who exactly belongs to this profile from the diagram. Perhaps it is in real time that the reactions of other users are displayed, or maybe your own actions are animated.
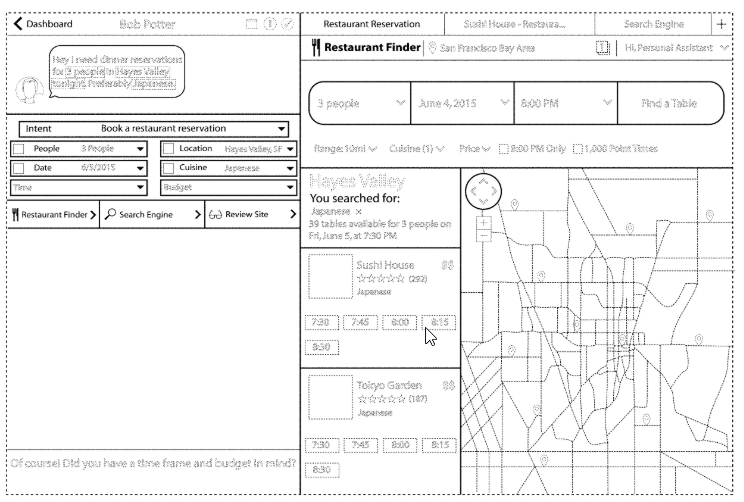
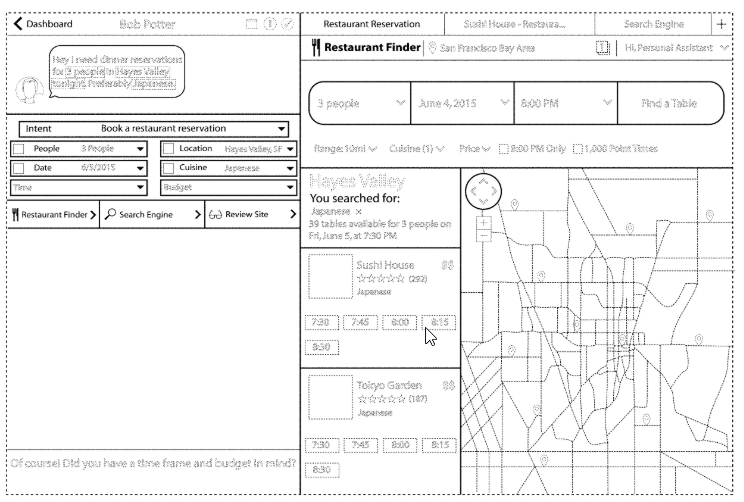
Booking via chat (in the future)

I was very happy when I saw this tool, because, as far as I know, it has not yet been hired. Facebook secured the rights to an interface for design that allows the user to book a table in various catering establishments through the built-in messenger. The patent relates to 2017, so it’s hard to say whether the implementation is still in the process, or Facebook completely excluded this idea from the priorities. In any case, it would be interesting to see how this function would compete with other reservation applications: OpenTable, Resy, Yelp.

No matter how. You can’t do anything like this, because Tinder has a patent for gestures “hold right to like” and “hold left to put dislike”. “Well, okay,” you think. “This is the calling card of their entire application, then let no one go anywhere, but just do an MVP, where there are buttons for likes and dislikes under pizza.” Alas, my friend: Tinder has patented this as well.
Designers are always interested in how other companies deal with similar problems, and often resort to their solutions as a source of inspiration. This is a fun (although sometimes not very) occupation, plus, if you completely ignore your competitors, you will even be criticized for not exploring the market. For designers and those who have no relation to design, it is very important to understand which solutions can be used “for inspiration” and which ones cannot. Companies do not spare time and effort to come up with elements that will become the face of the product, so it is logical that the prospect of plagiarism from others does not please them. These elements can be complex interactions (for example, the navigation system without the Home button, which Apple has developed for the iPhone X and is now patenting for big money) or something completely simple like the Facebook like icon.
General Patent Issues
How long does it take to patent a design?
In the case of designs, the process takes from one to two years , if we are talking about whole products - up to five years.
How much does it cost to patent a design?
The total amount of all expenses is in the region of two to three thousand dollars . Unlike other types of patents, you do not need to pay an annual fee for this. For large companies, this is a little money.
How long is a patent valid?
All patents listed in this article are valid for about fifteen years.
Where can I find a list of all patents?
You can find the list on Google Patents., very comfortably. They collect information from over a hundred patent offices around the world. Patented product information is always publicly available; the database is available for search by type, company name or keywords. If time appears, it would be nice to look through this site from time to time.
I see the patents. What does all this crap mean?
Quoting UpCounsel, “Everything that has legal force in a patent” is written in the claims, the length of which is limited to one sentence. Accordingly, in the general case, it makes sense to go directly to this section. In patents for design solutions, however, in this proposal there is usually only water, something like: "Ornamental design of the display panel of a computer system equipped with a graphical user interface, corresponding to the text description and illustrations presented below." Not very informative. Thus, in the first place, it is better to pay attention to drawings in applications, more precisely, to solid lines. Dotted lines can simply provide context: show, for example, that scrolling is happening here or that this element appears exclusively in messenger applications. From the name you can also find out what exactly is patented - animation or a graphical interface. Unfortunately, patents usually do not have a detailed description of how everything works - sometimes you just have to guess somewhere.
If briefly
It is possible to patent:
- Icons
- Static screens (one or another pattern in the interfaces);
- Animated interactions (hold right or left, for example);
- Already existing functions that you added with something decorative, so that the result is original;
- Something very specific: the location of certain text on a specific page, the size of the image. But here it is best to show flexibility so that even after updating the product, the design still fits into the set parameters;
- Several elements can be posted on different patents, even if they are presented on the same screen. Returning to the Tinder example, the company has patented the “swipe across the screen” gesture and, separately, the arrangement of the round like and dislike buttons, although these elements appear together.
Can not be patented:
- Functionality. Say you can’t claim the rights to a digital thermostat, but to a round-shaped digital thermostat that can be adjusted by rotation is easy (which was done by Nest). Accordingly, for others, it remains possible to design a digital thermostat in the shape of a triangle;
- Use of any color.
Sometimes, considering patents, you can unravel the company's plans for the future. I found a couple of schemes for designs that are not yet implemented in the product (perhaps they never will be). This is the logic: the insurance that a patent gives for 15 years is cheaper than a year of insurance for a car. For the company, this is considered free - and if the opportunity comes up to file a lawsuit against someone, it will turn into free money. Samsung clearly understands this: at the time of 2018, the company had 61 608 active patent families- This is 34% more than that of Canon, which holds an honorable second place with its 34,905 patent families. Corporations are ready to patent any at least some decent idea, if only the law allowed it. At the same time, they are well aware that the majority will never reach the implementation stage - however, it may well pay off due to litigation.
Apple
Swipe to unlock


We are so used to this pattern that it’s even somehow strange that Apple appropriated such a common thing. When they introduced this gesture into circulation, the idea was quite new, it is clear that they decided to stake it out - this is quite fair. I believe that the patent covers all designs where, in order to unlock the screen, you need to draw horizontally. This does not mean that you cannot use this gesture in design now - you just need to take care that the screen visually differs. At one time, a lawsuit caused a lot of noise, as a result of which Samsung had to pay Apple $ 120 million for a similar design.
Drop-down Icons

When you click on the icon, behind which a group of elements is hidden, they are displayed in the field that unfolds below. The double outline of the selected icon and the arrow at the top of the field are integral design elements in this patent.
IMessage message cloud form


The chat interfaces all adhere to approximately the same pattern, so special attention should be paid to this patent. It seems that Apple decided that the characteristic clouds are a cult aspect in the user experience, so be careful not to inadvertently repeat this form with a small tail in the last message, and try to add distinctive features to the interface.
Touch ID Icon

This beauty is already taken. You can use the Touch ID icon only on mocapas, where a module that uses Apple’s native resources asks for fingerprint authentication. On the login screen in your version of the eCommerce application on iOS, let's say you can’t put it on. I once delivered it, but a client, who turned out to be more knowledgeable, pointed out an error to me, so I learned from bitter experience. I must admit, the icon is excellent, so round like that - you don’t need to refine yourself with a strange elongated shape of the print. Apple is young.
Voice visualization in Siri


Voice interfaces are slowly becoming a trend in design, and people will definitely begin to turn to Siri, Alexa, and Google Assistant for ideas. Apple decided to seize the initiative and patent a visualization of the process of converting a human voice into digital content in the form of many multi-colored waves.
Like Button



The patent covers the appearance of the icon and the different types of animation that are attached to it. Everything is transparent here. What exactly happens with the icon during the animation is not spelled out, so in the future, Facebook will be able to play with the design calmly.
Floating icons in live streams (old function)


Given how many patents these mobile icons spawned, Facebook clearly put a lot of effort into livestream services. At that time, Twitter's Periscope and Instagram Live were gaining popularity. When a user selects an icon or a smiley in the horizontal panel during a live stream, an animation is played for all participants - these elements seem to float across the screen. This is a very interesting project: you can observe the reactions of other people in real time, and they line up in a timeline, and are not just listed with the number of clickers. Facebook has patented this floating icon movement, up, both horizontally and in other variations, despite the fact that they are not currently used in products - just for testing. The company has a scheme, where the icons emerge from the center of the screen, if you click on the corresponding area, plus an alternative version of the same concept, where the same thing happens at the bottom of the screen.
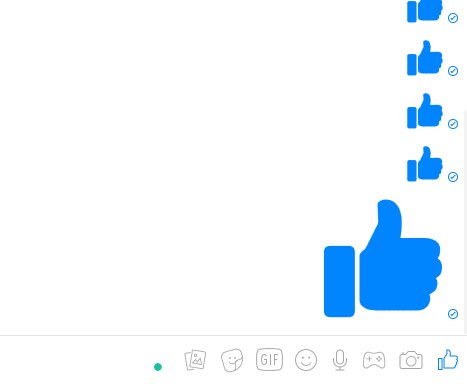
Icons that increase on hold


This is one of the less obvious but pleasant features of the platform, which add personality to the Facebook brand.
Displaying the entire set of icons when you hover


“Pack” all the emoticons into one interface element was very resourceful on the part of Facebook. Being responsive is an important part of the experience, so Facebook needed to emphasize it. If you put emoticons in the drop-down box, there will be more space for other actions, in addition, you can not sacrifice animations with which everything looks fun and playful.
New post in the mobile version


Facebook has reserved simple screens for creating posts, such as those presented above. They also have a patent for the desktop version of these screens, everything looks a bit different there. This patent is new: it was issued only in August 2018. The elements that are emphasized here include icons and text at the bottom of the screen.
Interactions when you click on “like” (in the future)

This patent was filed in November 2018 for a function that we have yet to see in the product. It seems to me like this: when you scroll through the comments on a publication, a photo leaves the user's profile in the field of vision and an icon appears next to it, gradually increasing, showing how it reacted (say, like it). It is not clear who exactly belongs to this profile from the diagram. Perhaps it is in real time that the reactions of other users are displayed, or maybe your own actions are animated.
Booking via chat (in the future)

I was very happy when I saw this tool, because, as far as I know, it has not yet been hired. Facebook secured the rights to an interface for design that allows the user to book a table in various catering establishments through the built-in messenger. The patent relates to 2017, so it’s hard to say whether the implementation is still in the process, or Facebook completely excluded this idea from the priorities. In any case, it would be interesting to see how this function would compete with other reservation applications: OpenTable, Resy, Yelp.
