Why front-end should understand the principles of UI
Modern development is built in such a way that each team member, whether it is a developer, a UI specialist or a product manager, is only responsible for those stages of work that are covered by his area of expertise. However, to create the best product, a specialist must understand sufficiently all the steps of the production process. If a team strives for cross-functionality, when the division into zones of responsibility is conditional, then the quality of the product and the achievement of the set goal become the area of responsibility not only of individual specialists, but of the whole team.
At one of our internal projects, we at SimbirSoft were developing a task tracker that meets our business processes. At the start, we planned that this would help us test out new technologies at that time, before putting them into commercial development. Now this is a product that is actively used by company employees.
Since this project was actually born inside the front-end department, outside experts were practically not involved. Functionality and interface were formed by front-end developers, based on tasks arising in the daily work of the department. Having analyzed similar products on the market, we identified the necessary minimum of functions + implemented those elements that met the needs of our business processes. So we created the first version of the task tracker with a small number of functions and launched it for a limited number of users. As a focus group, we selected project managers who agreed to lead projects in our task tracker.
The focus group used our task tracker for a month, after which we were able to get feedback regarding the usability of the interface, as well as the needs that arose during the work.
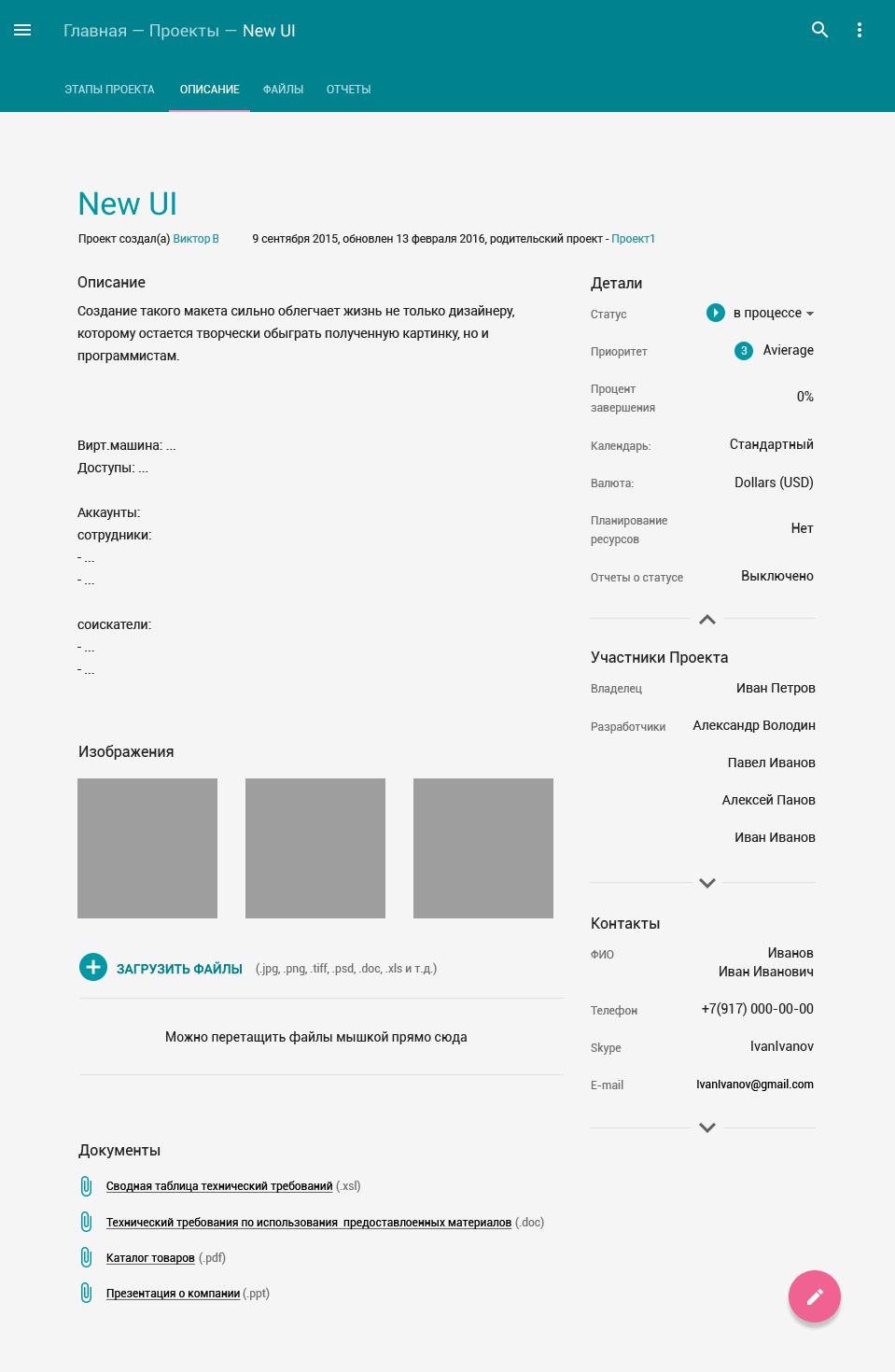
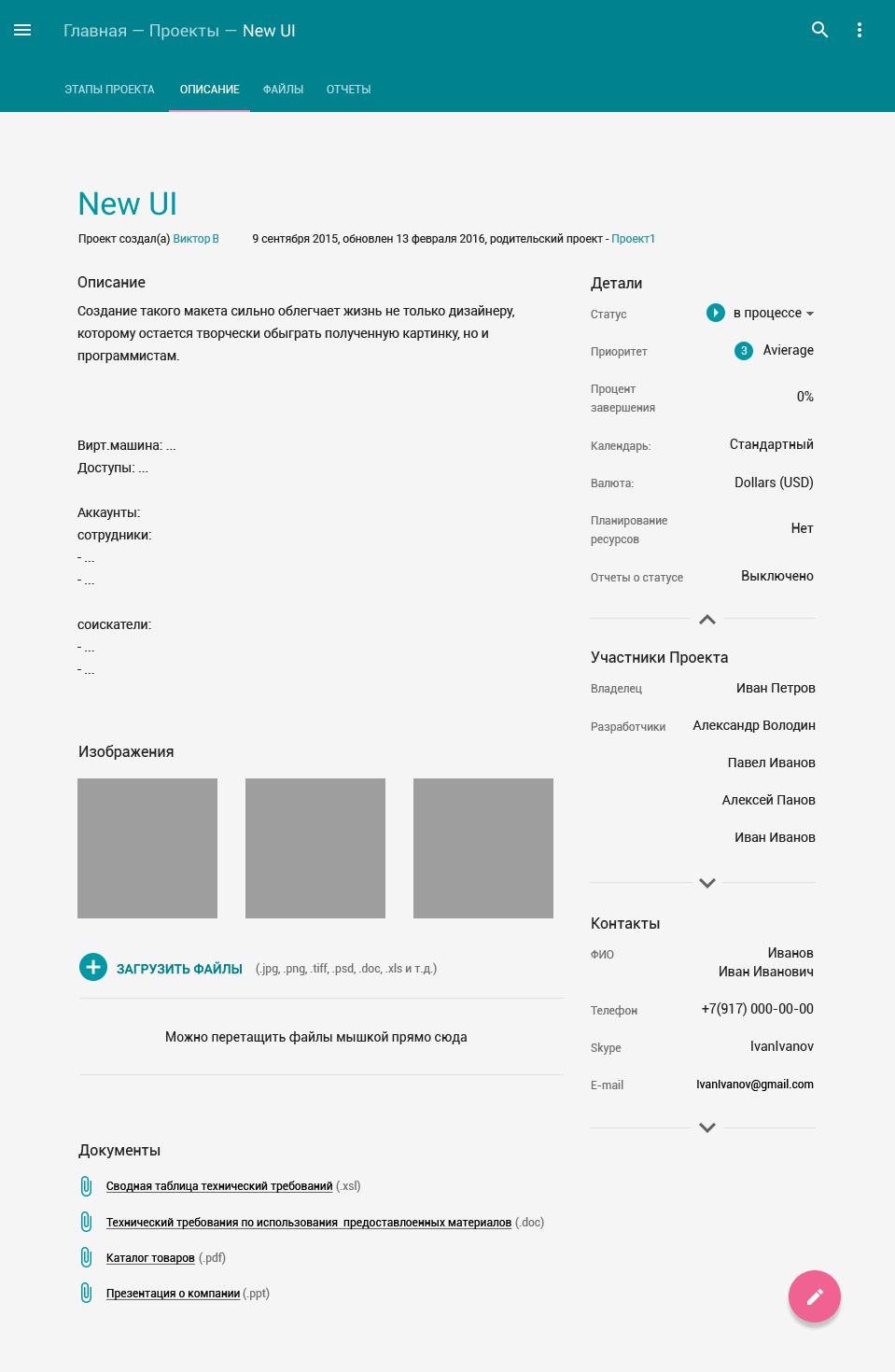
Let us consider in detail the task page (Fig. 1) in the task tracker and the comments from the focus group on it.

After analyzing the experience and requirements of the focus group for the task tracker, the developers compiled a table where they divided the requirements into “urgent” and “important”. A simple Eisenhower table helped.

The list of requirements was also divided according to two criteria:
We collected and analyzed focus group assessments, divided tasks according to priorities, left our recommendations and sent the final document for discussion to a involved UI expert. During the general meeting, a set of rules was deduced that satisfies both the analytical requirements of the specialist’s UI and the capabilities of the team. The most priority tasks were identified within the first version of the task tracker, as well as the necessary features for the future version.
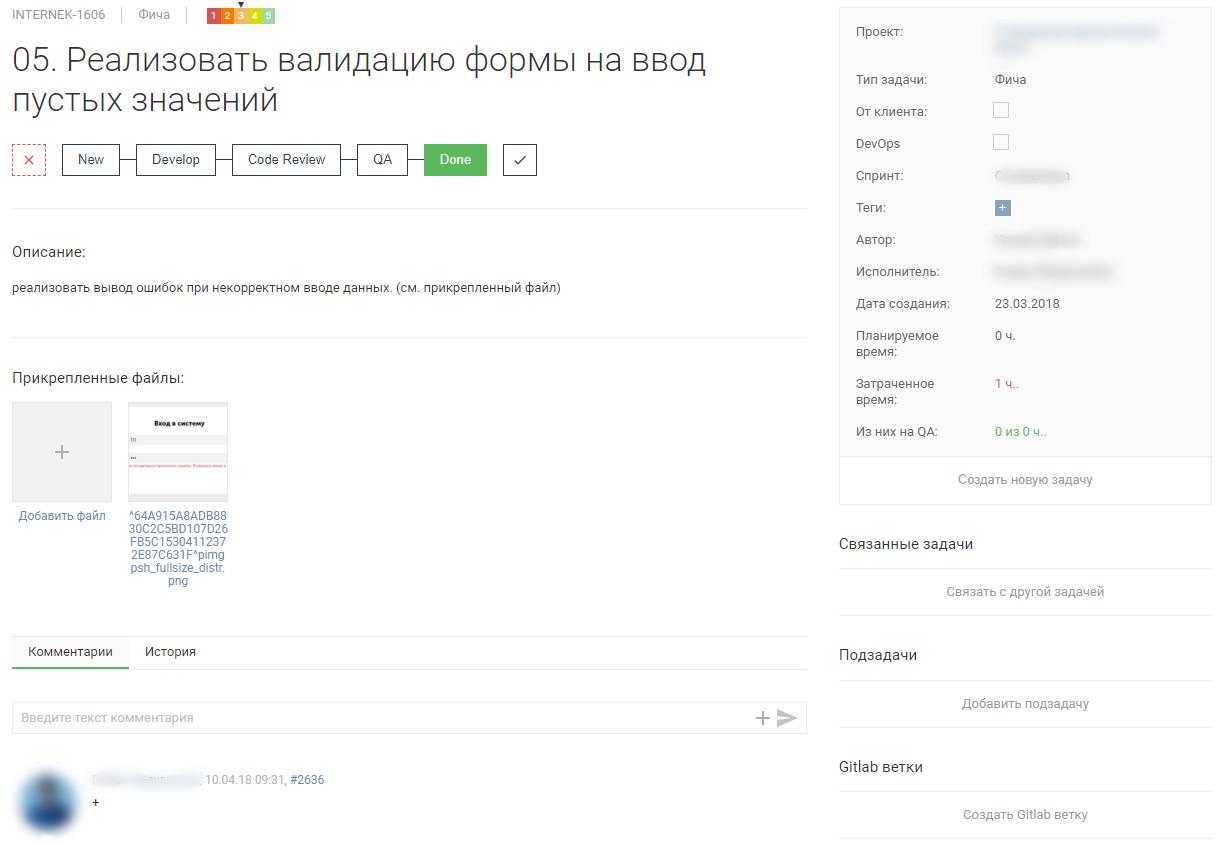
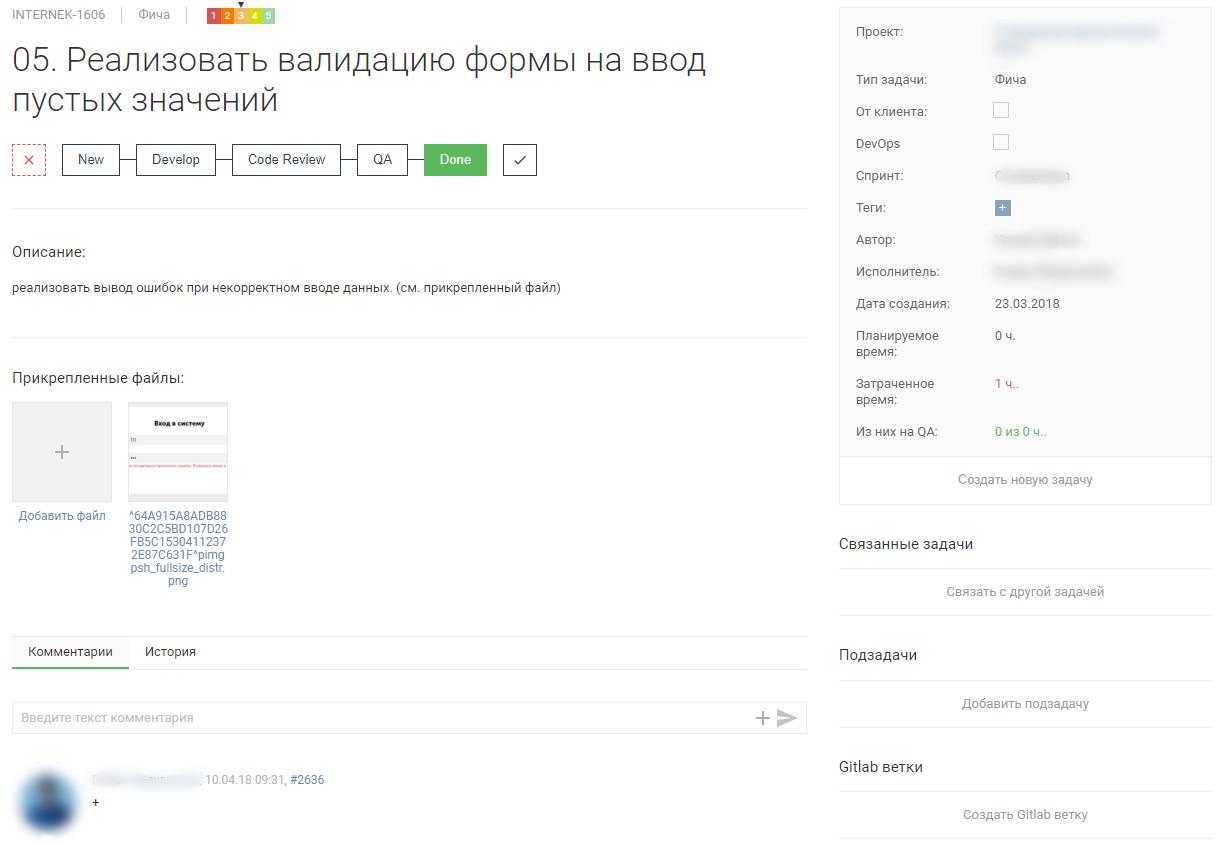
The result is the final detailed page of the task (Fig. 2).

When creating the product, we performed the following steps:
In the process of solving the internal task of optimizing the task tracker, the development team plunged deeply into the requirements of the UI and expanded its experience. A common understanding of the principles of the building interface helped the team come to the right questions, which, in turn, were resolved together with a UI specialist. At the output, the company received an internal product that meets its business processes and provides those functions that we could not get from the existing analogues at that time.
Many developers adhere to the rule that they should only follow the instructions in the terms of reference and layouts, relying on the expertise of a UI specialist. But based on our experience, we have formulated several reasons why it is desirable for the development team already at the start of the project to understand the basic principles of UI:
As our development experience shows, knowing the principles of UI is really useful for the whole team. Currently, we are constantly engaged in training employees within the company in order to transfer relevant knowledge to developers on UI and other related areas. Extending the expertise of our developers helps us optimize these processes and follow our main rule - to show the first result already in the first month of work on the project.
Case study
At one of our internal projects, we at SimbirSoft were developing a task tracker that meets our business processes. At the start, we planned that this would help us test out new technologies at that time, before putting them into commercial development. Now this is a product that is actively used by company employees.
Since this project was actually born inside the front-end department, outside experts were practically not involved. Functionality and interface were formed by front-end developers, based on tasks arising in the daily work of the department. Having analyzed similar products on the market, we identified the necessary minimum of functions + implemented those elements that met the needs of our business processes. So we created the first version of the task tracker with a small number of functions and launched it for a limited number of users. As a focus group, we selected project managers who agreed to lead projects in our task tracker.
The focus group used our task tracker for a month, after which we were able to get feedback regarding the usability of the interface, as well as the needs that arose during the work.
Let us consider in detail the task page (Fig. 1) in the task tracker and the comments from the focus group on it.
- Important information is dispersed throughout the page. Time is wasted to capture the full information about the task. In addition to a brief description, tasks often have attached files (technical task, additions, etc.). Their location on the second screen of the page increased the risk that the user would leave attachments unattended.
Purpose: to concentrate all the elements of the task necessary for its correct execution, within the first screen. - The task editing form is an extra interface element. Making even minor edits forces the user to focus on a new element, spending time studying it.
Purpose: get rid of the form, edit the task "on the fly." - Lack of comprehensive information on the life cycle of the task (from New to Done) and the gradation of tasks in order of importance.
Purpose: to make sure that when you open a task, the user instantly understands at what stage it is and what priority it has.

After analyzing the experience and requirements of the focus group for the task tracker, the developers compiled a table where they divided the requirements into “urgent” and “important”. A simple Eisenhower table helped.

The list of requirements was also divided according to two criteria:
- we can solve it ourselves;
- this requires additional analytical work (involvement of a UX designer).
What is the result?
We collected and analyzed focus group assessments, divided tasks according to priorities, left our recommendations and sent the final document for discussion to a involved UI expert. During the general meeting, a set of rules was deduced that satisfies both the analytical requirements of the specialist’s UI and the capabilities of the team. The most priority tasks were identified within the first version of the task tracker, as well as the necessary features for the future version.
The result is the final detailed page of the task (Fig. 2).

When creating the product, we performed the following steps:
- analyzed market offers, identified key requirements in accordance with our business processes and drew up TORs for the first version of the task tracker;
- implemented the initial version of the project interface, relying on their own experience and the formed ToR;
- collected feedback from the focus group, analyzed it and corrected the technical specifications in accordance with the needs of Central Asia;
- together with the designer finalized the interface and made it user-friendly.
In the process of solving the internal task of optimizing the task tracker, the development team plunged deeply into the requirements of the UI and expanded its experience. A common understanding of the principles of the building interface helped the team come to the right questions, which, in turn, were resolved together with a UI specialist. At the output, the company received an internal product that meets its business processes and provides those functions that we could not get from the existing analogues at that time.
Many developers adhere to the rule that they should only follow the instructions in the terms of reference and layouts, relying on the expertise of a UI specialist. But based on our experience, we have formulated several reasons why it is desirable for the development team already at the start of the project to understand the basic principles of UI:
- The common goal is a great interface. The developer must understand why and why a decision was made during the design process. The developer and the UI designer may have different perceptions of the project, which leads to misunderstandings and errors. If the developer and the UI-designer communicate in the same language, this reduces the time for analysis of the task assigned to the developer and increases the speed of its execution.
- Speeding up the development process. The second point follows from the first. The designer may not take into account some element behavior. The developer, based on his experience, can make corrections within the team that do not conflict with the analytical data and the general concept of the application. This reduces the time needed to formulate and complete the task.
- Protecting the product from excessive interface complexity. It so happens that in pursuit of the beautiful designer can forget about the practicality of the interface. Our common and main goal is to make an understandable, convenient product that can solve user problems. The task of the front-end developer in this case is to reasonably explain why the decisions made will not solve the problem or are not feasible from a development point of view.
- The developer is becoming more valuable and competitive. For various reasons, the customer may refuse the services of a UI designer. Then on the shoulders of the developer lies not only his direct work, but also the creation of such an interface in which the user will be comfortable working. UI-kits solve the problem of design elements, but their location on the page and functionality is the responsibility of the developer.
As our development experience shows, knowing the principles of UI is really useful for the whole team. Currently, we are constantly engaged in training employees within the company in order to transfer relevant knowledge to developers on UI and other related areas. Extending the expertise of our developers helps us optimize these processes and follow our main rule - to show the first result already in the first month of work on the project.
