27 great open source web development tools
- Transfer

Translation 27 Amazing Web Development Tools for the Past Year (v.2018)
In 2017, we compared about 7,500 open source tools for web development, of which we selected the 27 best (0.4%). This is an extremely competitive list, which includes tools, libraries and projects published during 2017. Mybridge AI evaluates their quality based on popularity, interest and novelty. To make it clear, the selected products have an average number of stars on Github - 5260.
Open source tools can almost boost your productivity. You can also learn something by reading the source code and creating something based on these projects. So we recommend that you take the time and experiment with the tools from our selection, perhaps some of them have passed you.
No. 1
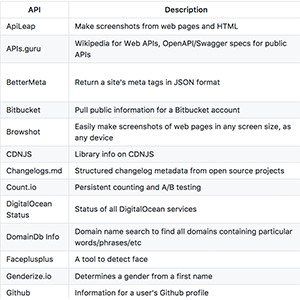
Public APIs: A collective list of public JSON APIs for use in web development [31,194 stars on Github] .

No. 2
Hyper v2.0: a web-based terminal [20,633 stars on Github] .

No. 3
Parcel: A very fast, configuration-free web application wrapper [15,386 stars on Github] .

No. 4
Feather: great open source icons [11,593 stars on Github] .

No. 5
Hyperapp v1.0: A one-kilobyte library for creating applications with a modern interface [9773 stars on Github] .

No. 6
Kap: An open source web-based recording tool for screen content [6318 stars on Github] .

No. 7
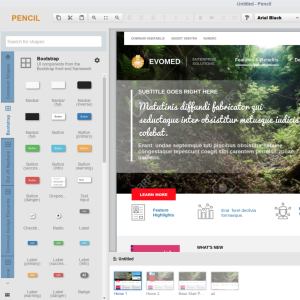
Pencil v3.0: An open source diagramming and prototyping tool available to everyone. Made using Electron [5567 stars on Github] .

No. 8
Sizzy: A tool for very fast testing of responsive sites [4639 stars on Github] .

No. 9
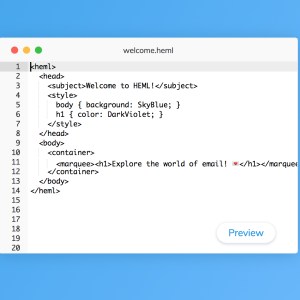
Heml: an open source markup language for creating responsive emails [3532 Github stars] .

No. 10
Cypress: a fast, simple and reliable testing tool for everything that runs in the browser [3243 stars on Github] .

No 11
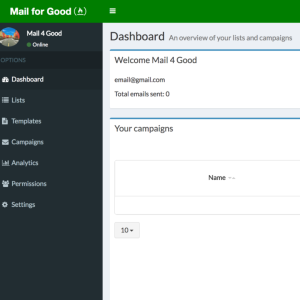
Mail-for-good: an open source tool for managing non-profit email newsletters [2609 stars on Github] .

No. 12
Rtv: allows you to view Reddit from your terminal [2524 Github stars] .

No. 13
BundleSize: allows you to control the size of the packages [2309 stars on Github] .

No. 14
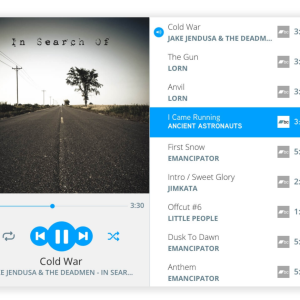
Amplitude.JS (v3.0): a modern HTML5 audio player. No dependencies needed [2232 stars on Github] .

No. 15
Mitt: A small, 200-byte functional event generator / pubsub [2203 stars on Github] .

No 16
Uncaptcha: Bypasses Google's audio reCaptcha with 85% accuracy [2015 stars on Github] .

No 17
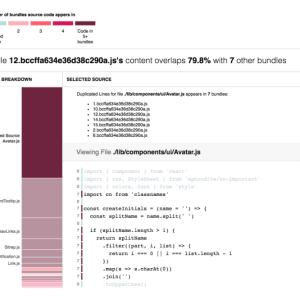
Bundle-buddy: a tool for detecting packet duplication as a result of separation [1995 stars on Github] .

No 18
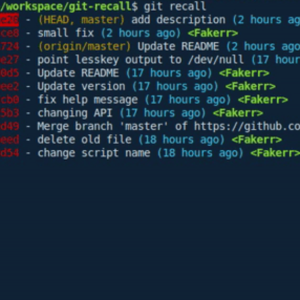
Git-recall: A simple and convenient tool that helps you quickly remember exactly what you did [1911 stars on Github] .

No 19
Probot: a framework for building GitHub applications that helps automate and optimize the workflow [1802 stars on Github] .

No 20
Hazel: This project makes it easy to deploy and upgrade a server for Electron applications. It is enough to execute a single command and fill in two text fields [1775 stars on Github] .

No 21
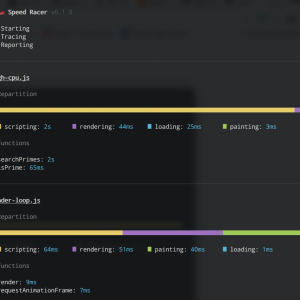
Speedracer: Measures the performance metrics of your library or application [1660 stars on Github] .

No 22
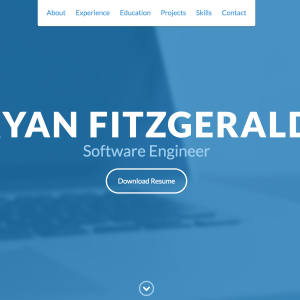
Devportfolio-template: easy customizable template for creating one-page personal portfolio sites, written using JavaScript and Sass [1596 stars on Github] .

No 23
Cell: a self-governing web application framework [1439 stars on Github] .

No 24
Across-tabs v1.0: provides a simple interaction between browser cross-origin bookmarks [1163 stars on Github] .

No. 25
Chimee: An incredibly convenient browser-based video player [1009 stars on Github] .

No 26
Propeller v1.0: an adaptive front-end framework built with Google Material Design Standards & Bootstrap [1007 stars on Github] .

No. 27
Image-trace-loader: downloads images, applies tracing to them, and exports the result as images or encoded in SVG + XML data [919 stars on Github] .

