3D Internet: Managing the Curiosity Mars Rover at NASA
August 6 marks three years from the day of landing on the red planet that has already become a legend of the Curiosity rover. Despite the scale of the efforts already spent both on the project itself and on the PR campaign accompanying it, NASA, apparently, is not going to stop . The renowned Jet Propulsion Laboratory (JPL) visualization team first exploited the 3D capabilities of the Internet by presenting Experience Curiosity , an interactive three-dimensional web application about the mission on Mars.

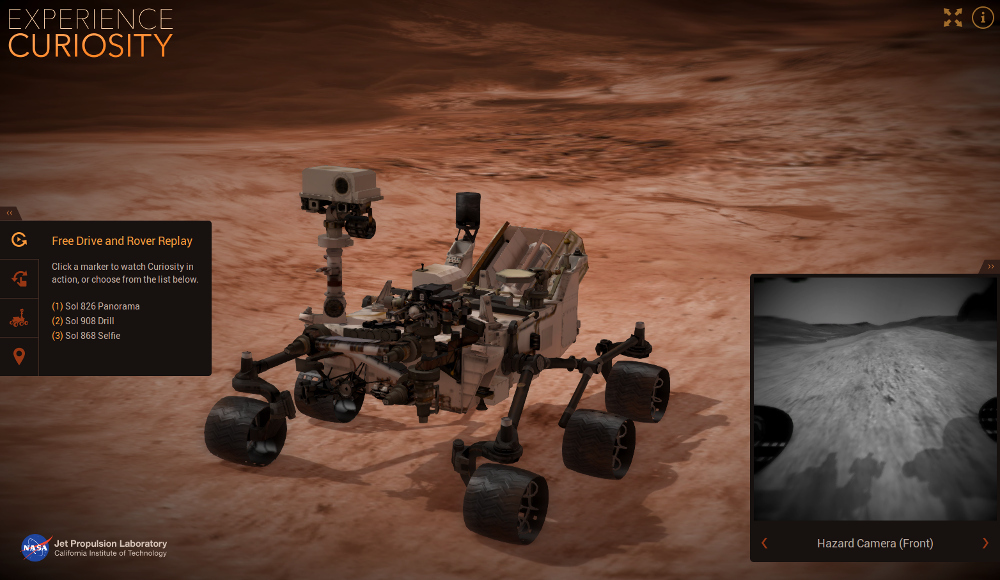
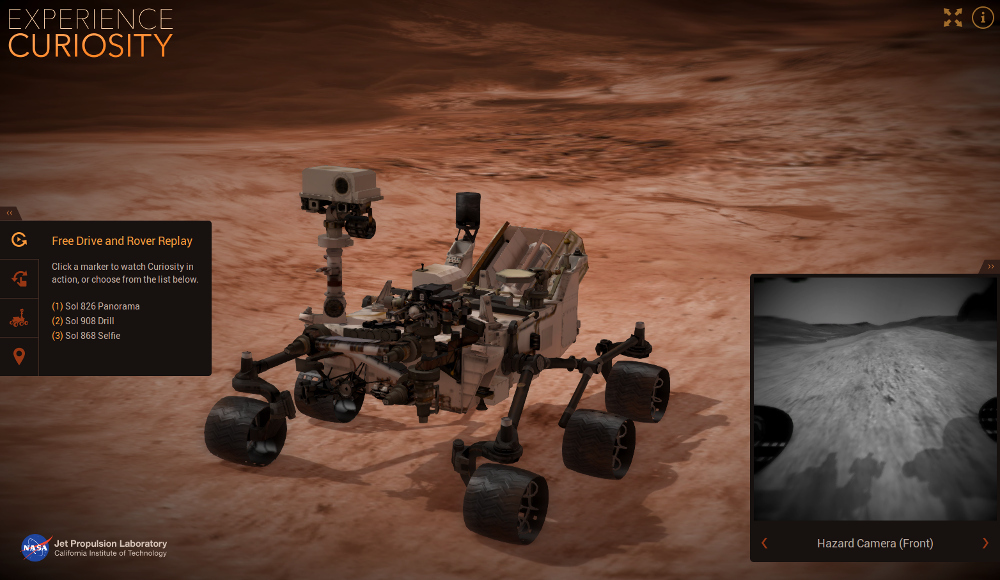
After a short boot for 15 seconds (the second time it takes only 2 seconds to load - thanks to the browser cache), we see a six-wheeled handsome man. The first natural desire was to click somewhere on ... the surface of Mars and - lo and behold! - the rover turned around importantly and slowly headed in the indicated direction (this despite the fact that the speed was intentionally increased by 20 times compared to the present). While it is moving, it can be viewed from all sides and at any distance - the angle of the virtual camera is changed by holding the left button and the mouse wheel.
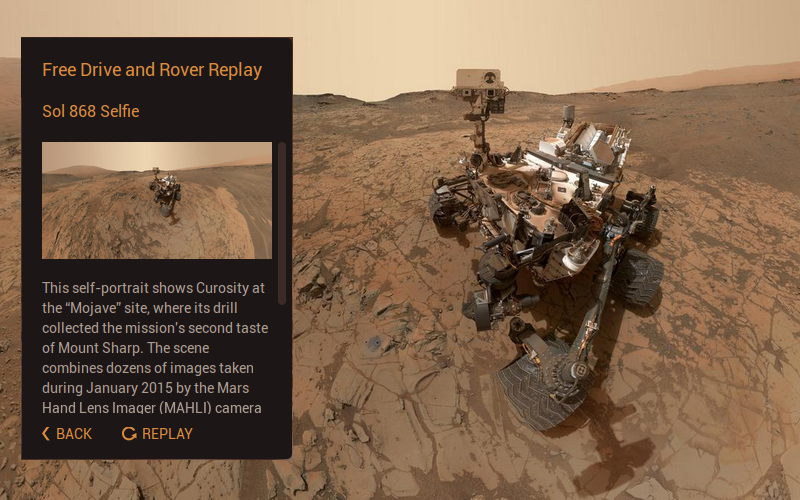
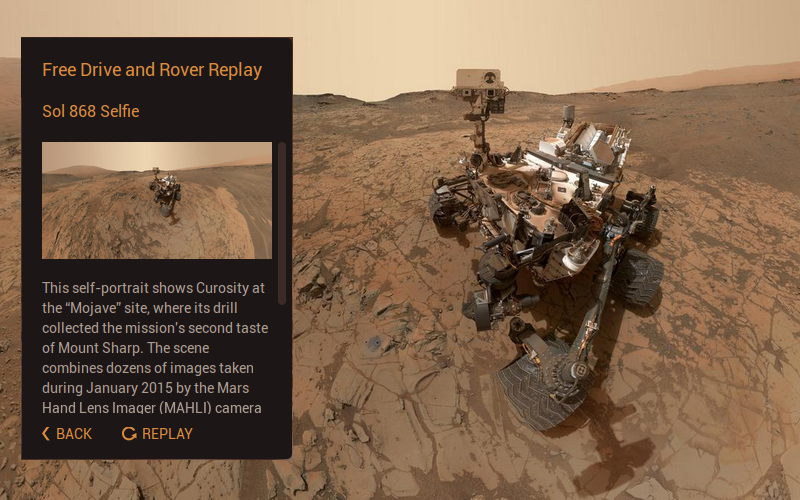
The most interesting places to visit (recall, a real Mars rover travels along Gale Crater) can be selected in the window on the left - I personally really liked the process of taking a selfie, which took place in reality, on 868 Martian mission day.

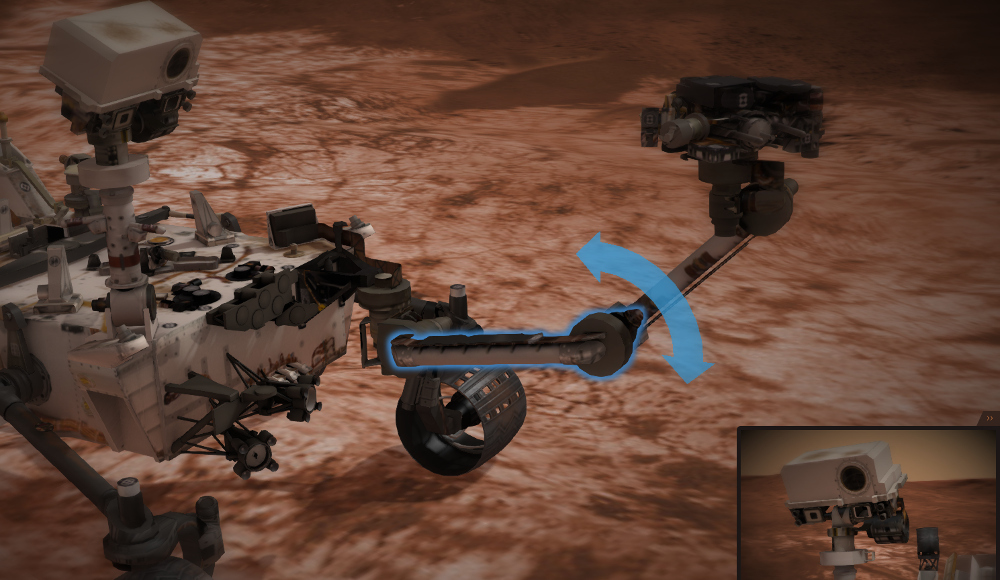
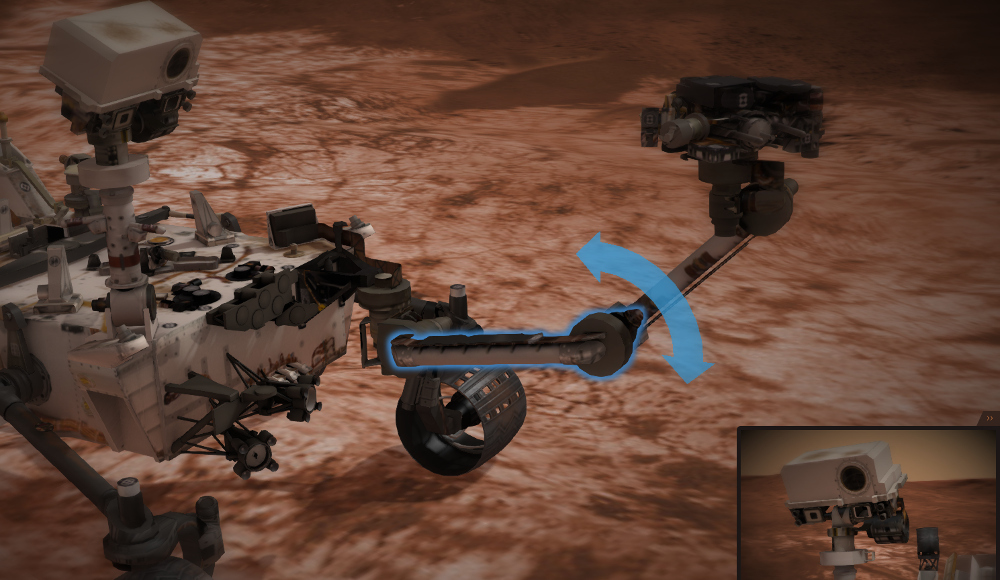
By the way, you can also control cameras and the manipulator in the application manually, in user control mode. And for techies who care about the purpose of every detail, the developers have provided a training mode - the real Wikipedia in 3D! The fact that the rover has three antennas and a nuclear “battery” with five kilograms of plutonium-238 dioxide, how the suspension works in the undercarriage and the drill, and also what the chemical laboratory can do, I learned by clicking on the parts of interest. In my opinion, the training videos cannot be compared to the active experience gained in the interactive simulation program.

So what's so surprising? The skeptical reader will ask. Most importantly, what distinguishes this new toy from other content on NASA's Eyes website is that it does not need to be downloaded and installed on a computer or mobile device - 3D graphics work directly on the site, in a standard browser. The value of this fact can hardly be overestimated - any housewife who has Internet access can now plunge into this "pool", which used to be the lot of gamers.

Technically, the ability to display 3D on sites is provided by an advanced technology called WebGL (Web Graphics Library, i.e. a graphic library for web applications), which replaced the outdated Flash. Like other low-level technologies (hi, DirectX), WebGL requires the presence of a "binding", the so-called "engine" - or qualified specialists who can make it. It is noteworthy that both of them were found in our country: as in the case of the RD-180/181 rocket engines , NASA decided not to reinvent the wheel and took the Blend4Web engine , on which the proud label "Made in Russia" stands out. As they say, sanctions are sanctions, and work and delivering projects on time is also necessary.
Although I personally really liked this atmospheric addictive application, as a specialist in computer graphics, I could not help but note some of its shortcomings. The picture is somewhat darker, even darker - in real photos from Mars everything looks much more fun. The model of the rover could be made more carefully, and when moving there should be no jitter of the wheels. Nevertheless, I think that this is a fixable business, after all, this is NASA's first experience in technologies of this kind.

After a short boot for 15 seconds (the second time it takes only 2 seconds to load - thanks to the browser cache), we see a six-wheeled handsome man. The first natural desire was to click somewhere on ... the surface of Mars and - lo and behold! - the rover turned around importantly and slowly headed in the indicated direction (this despite the fact that the speed was intentionally increased by 20 times compared to the present). While it is moving, it can be viewed from all sides and at any distance - the angle of the virtual camera is changed by holding the left button and the mouse wheel.
The most interesting places to visit (recall, a real Mars rover travels along Gale Crater) can be selected in the window on the left - I personally really liked the process of taking a selfie, which took place in reality, on 868 Martian mission day.

By the way, you can also control cameras and the manipulator in the application manually, in user control mode. And for techies who care about the purpose of every detail, the developers have provided a training mode - the real Wikipedia in 3D! The fact that the rover has three antennas and a nuclear “battery” with five kilograms of plutonium-238 dioxide, how the suspension works in the undercarriage and the drill, and also what the chemical laboratory can do, I learned by clicking on the parts of interest. In my opinion, the training videos cannot be compared to the active experience gained in the interactive simulation program.

So what's so surprising? The skeptical reader will ask. Most importantly, what distinguishes this new toy from other content on NASA's Eyes website is that it does not need to be downloaded and installed on a computer or mobile device - 3D graphics work directly on the site, in a standard browser. The value of this fact can hardly be overestimated - any housewife who has Internet access can now plunge into this "pool", which used to be the lot of gamers.

Technically, the ability to display 3D on sites is provided by an advanced technology called WebGL (Web Graphics Library, i.e. a graphic library for web applications), which replaced the outdated Flash. Like other low-level technologies (hi, DirectX), WebGL requires the presence of a "binding", the so-called "engine" - or qualified specialists who can make it. It is noteworthy that both of them were found in our country: as in the case of the RD-180/181 rocket engines , NASA decided not to reinvent the wheel and took the Blend4Web engine , on which the proud label "Made in Russia" stands out. As they say, sanctions are sanctions, and work and delivering projects on time is also necessary.
Although I personally really liked this atmospheric addictive application, as a specialist in computer graphics, I could not help but note some of its shortcomings. The picture is somewhat darker, even darker - in real photos from Mars everything looks much more fun. The model of the rover could be made more carefully, and when moving there should be no jitter of the wheels. Nevertheless, I think that this is a fixable business, after all, this is NASA's first experience in technologies of this kind.
