Top VSCode Extensions That Speed Up Your JavaScript Development
- Transfer
VSCode is an open source cross-platform editor that has become a favorite among programmers, especially among web developers. It is fast, extensible and has tons of features and settings. If you still have not worked with him, then I advise you to try.
Thousands of extensions have been created for VSCode. I intend to introduce several of them that I use every day. Let's get started!

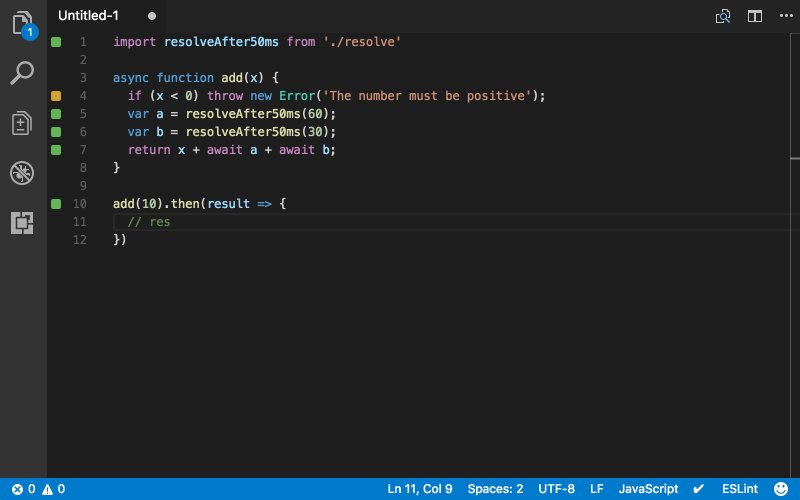
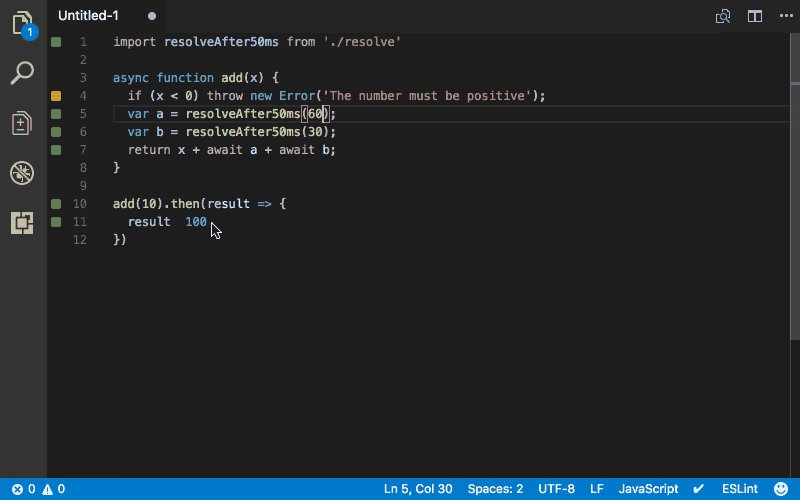
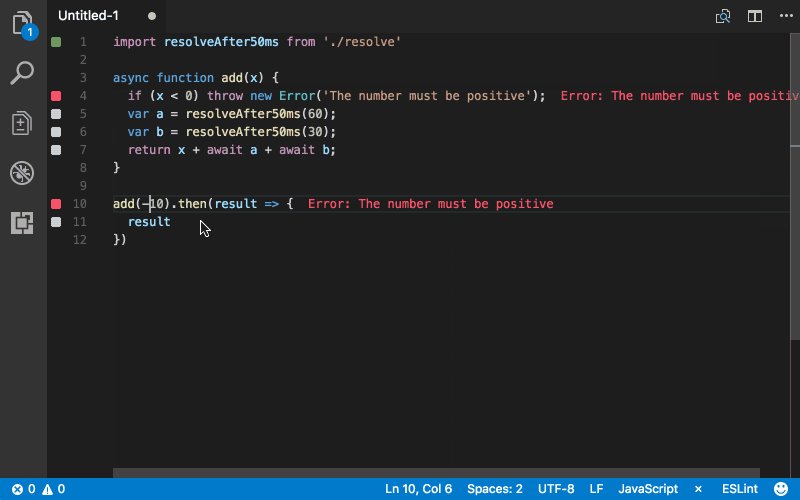
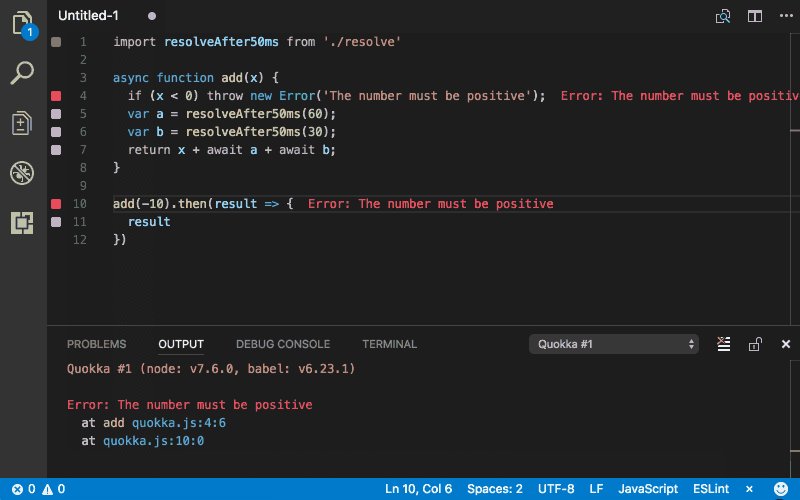
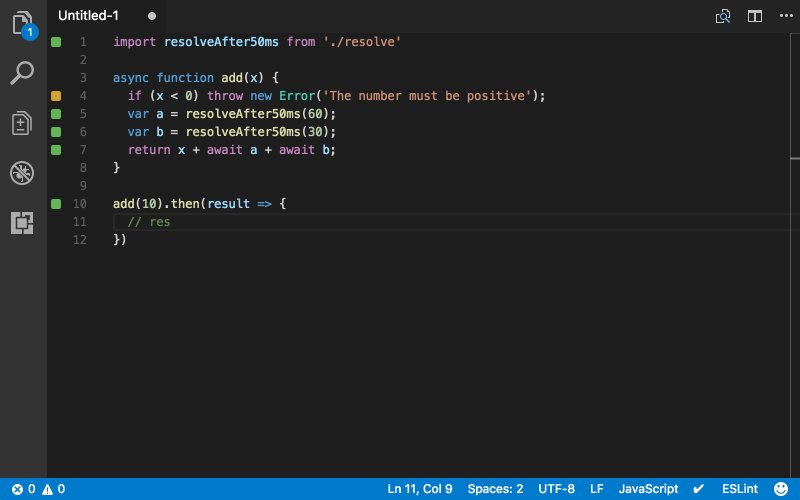
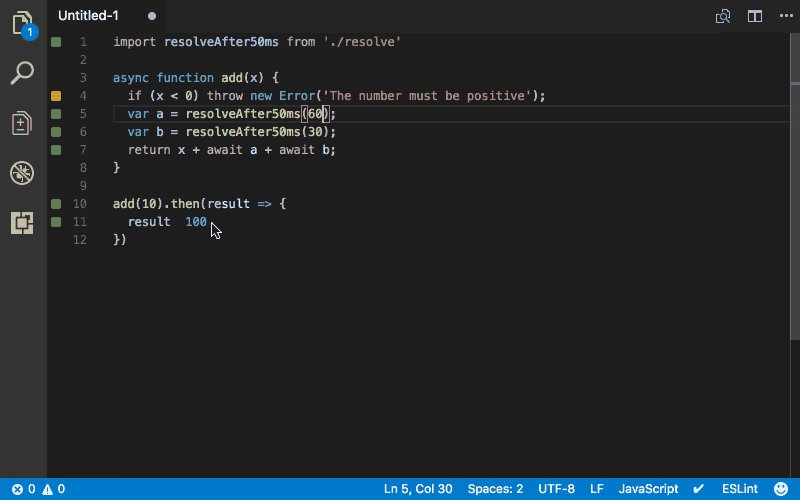
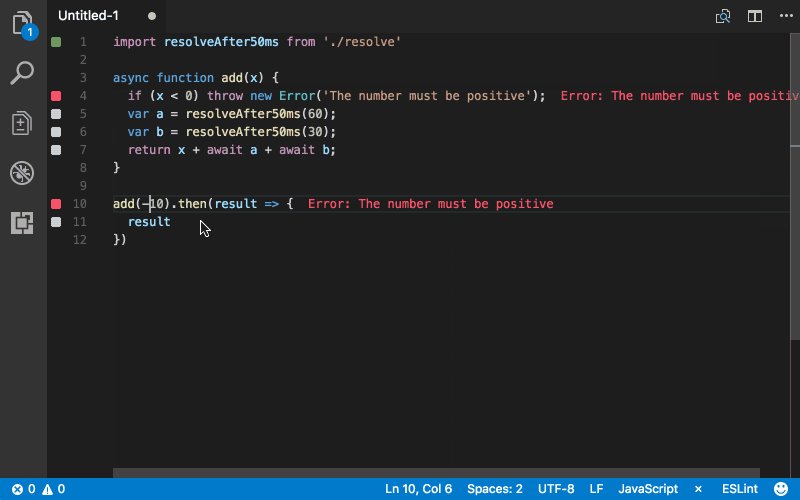
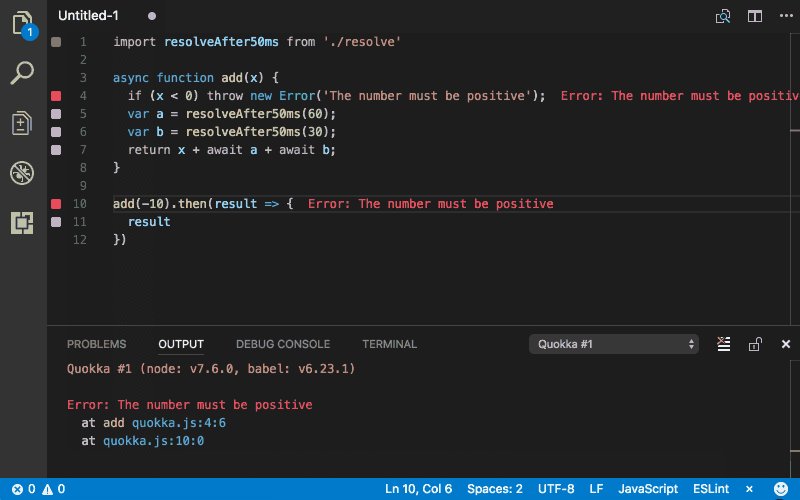
Quokka.js is a plugin for JavaScript and TypeScript that displays the results of code execution in the editor, as it is being written . Try it yourself!
After installing the extension , press Ctrl / Cmd (⌘) + Shift + P to launch the editor command palette, and then enter Quokka to see a list of available plugin commands. Select and run the New JavaScript File commandor press ⌘ + K + J to create a new file. Any code entered will be executed immediately.
 Quokka.js
Quokka.js
Related Extensions:
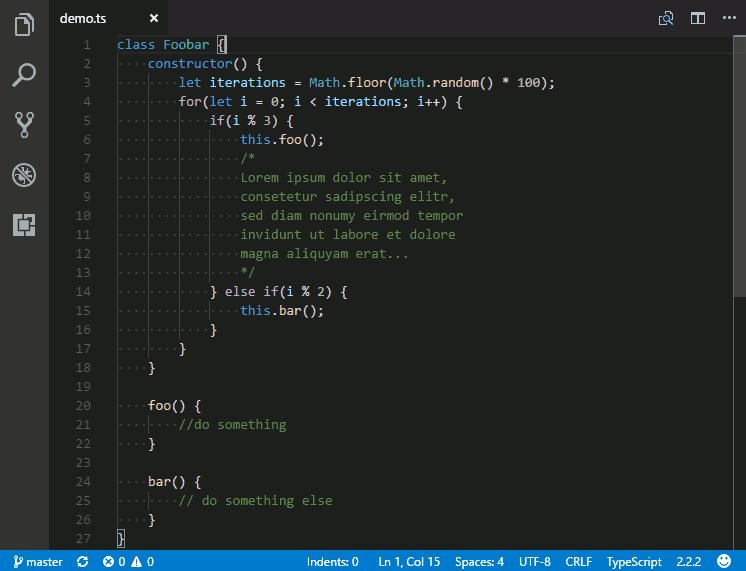
Square and parentheses are an integral part of many programming languages. In a language such as Javascript, a simple page can have a whole stream of these characters, among which it is difficult to distinguish pairs of open and closed brackets . At this point, Bracket Pair Colorizer and Indent Rainbow come to the rescue . These are two different extensions. However, together they represent a great combination. These extensions will fill your editor with a sea of colors, make code blocks distinguishable from each other and give them a nice look.

Without Bracket Pair Colorizer and Indent Rainbow

By Installing Bracket Pair Colorizer and Indent Rainbow
Snippets are abbreviations in the editor that transform into full-fledged code. Instead,
There are many snippets for different directions : JavaScript (or other languages), React, Redux, Angular, Vue, Jest. Personally, I find JavaScript snippets very useful, especially since I started working primarily with JS.
Some good snippet extensions:
It often happens that by writing a function, you realize that there is a better way to write the same thing. You leave a comment
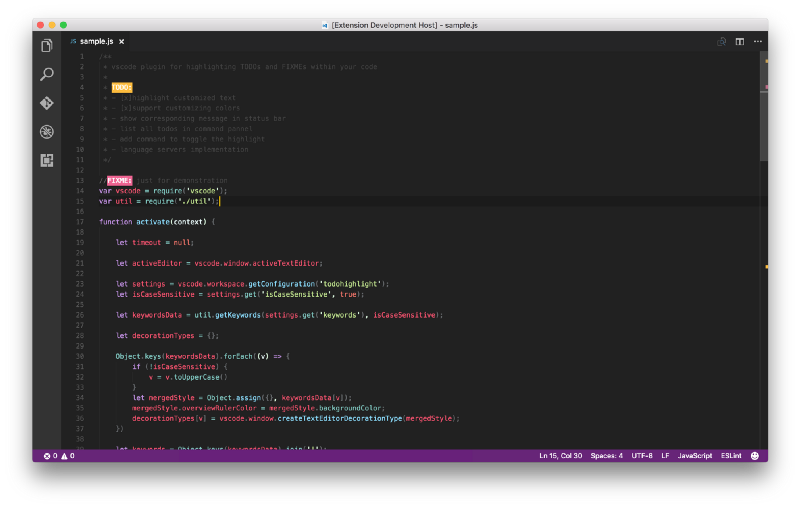
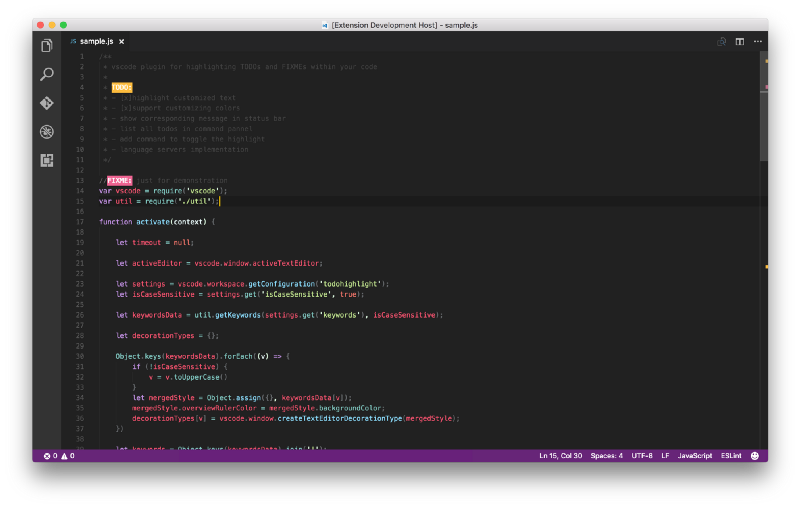
The plugin highlights TODO / FIXME or other comments in bright colors, which is pretty hard not to notice. Todo Highlighter's fashionable innovation is a list of highlighted comments that appears in the console.
 Todo Highlighter
Todo Highlighter
Related Extensions:
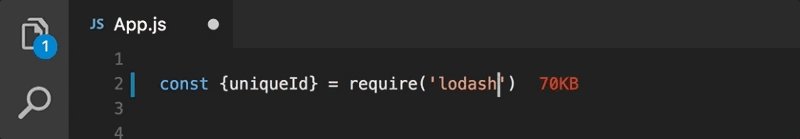
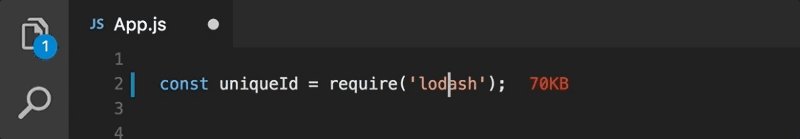
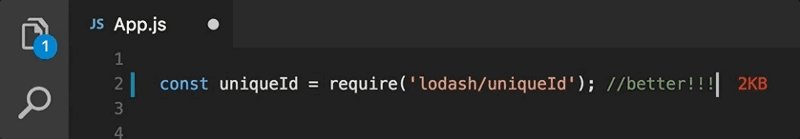
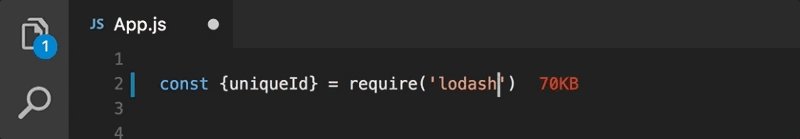
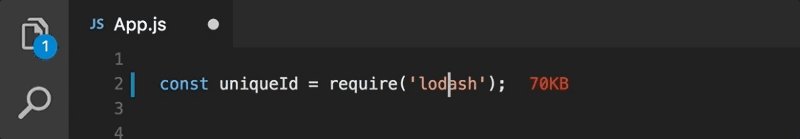
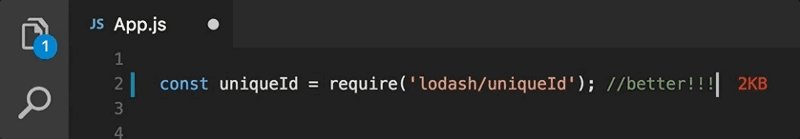
This extension allows you to see the size of the imported modules. You will be able to understand in what place you import the whole library, and in which specific part of it . This will be invaluable in building the project in Webpack.
 Import cost
Import cost
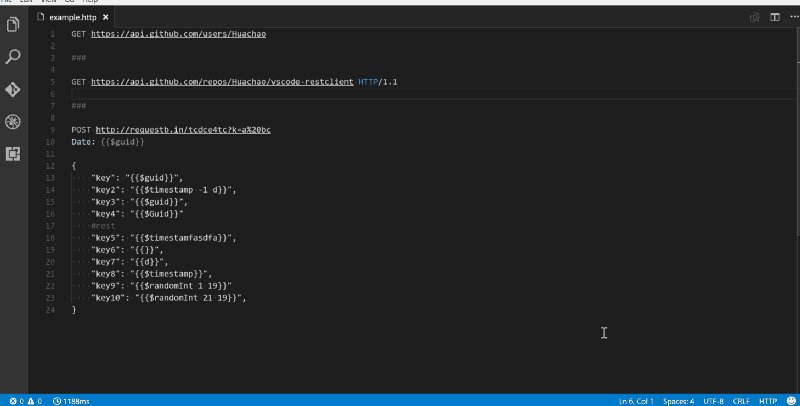
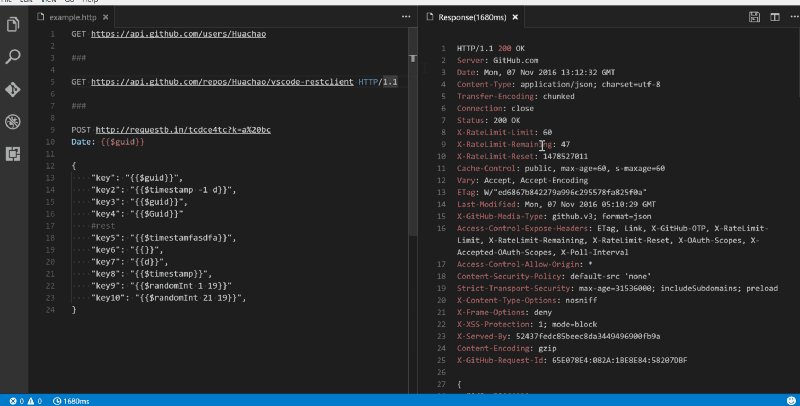
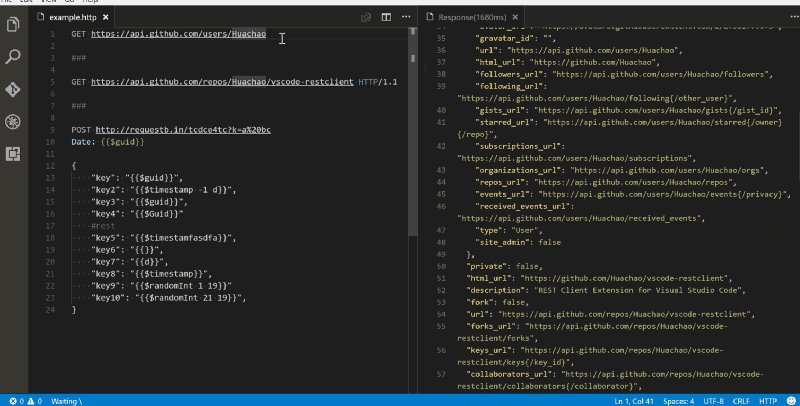
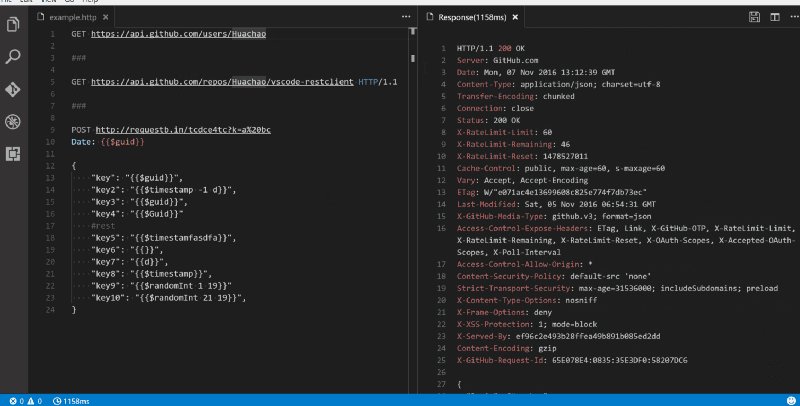
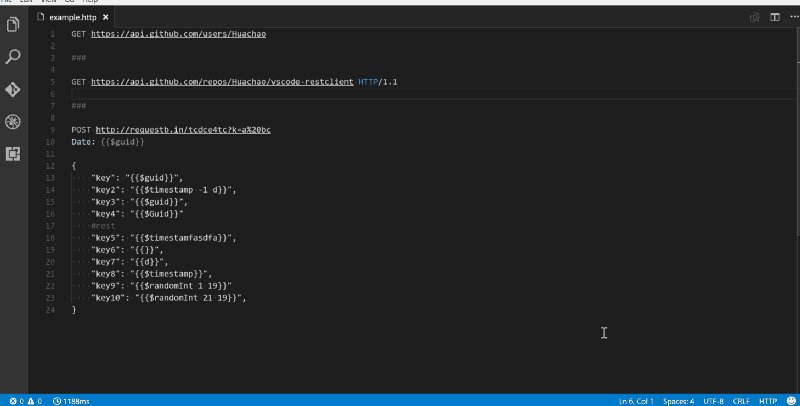
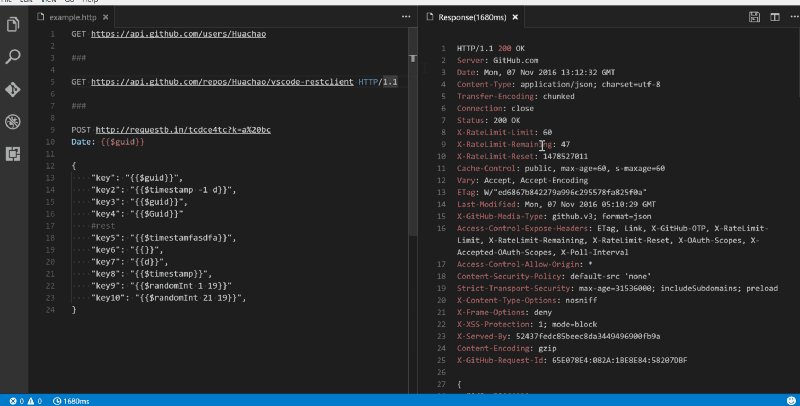
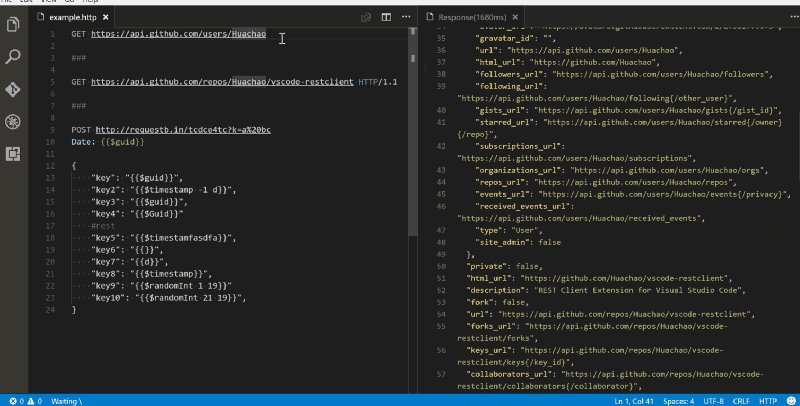
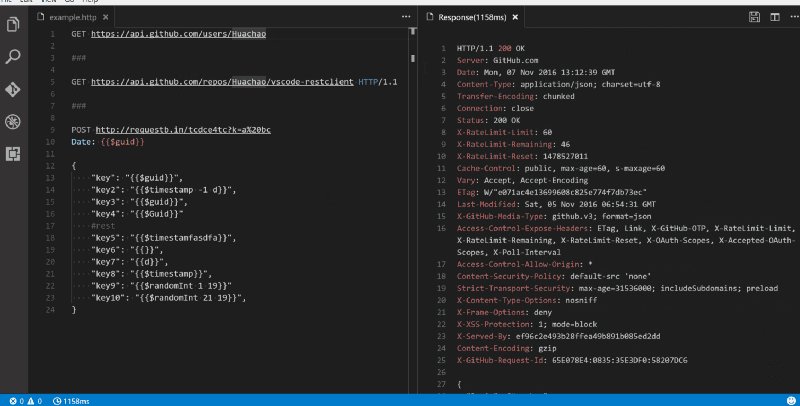
Web developers often interact with various kinds of REST APIs. To study links and check responses to a request, tools such as Postman are used . So why use a separate application when you can do the same in the editor? Greet Rest Client . It allows you to send HTTP requests and view the response directly in Visual Studio Code .
 Rest client
Rest client
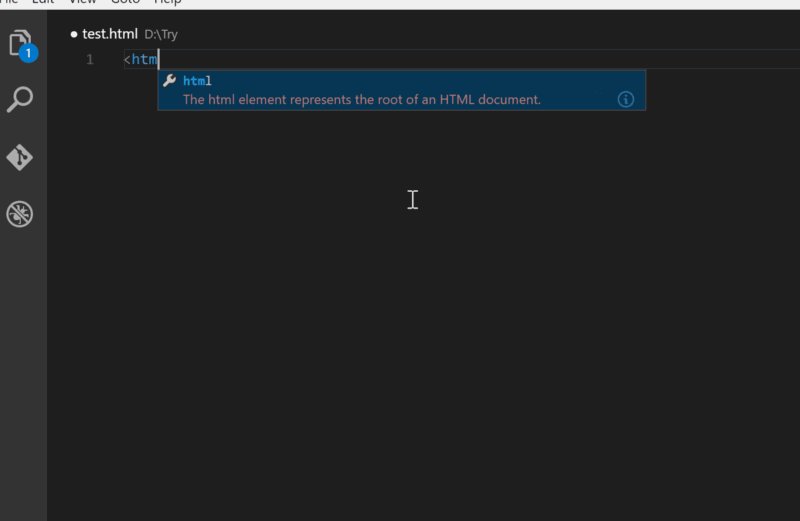
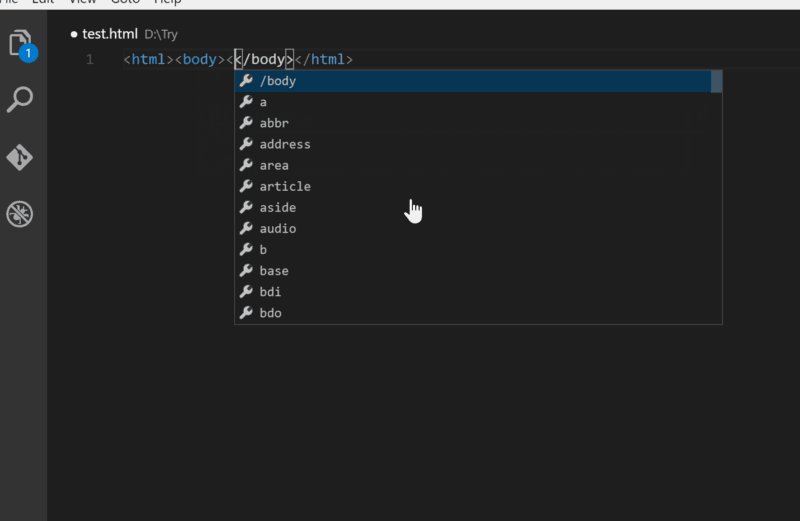
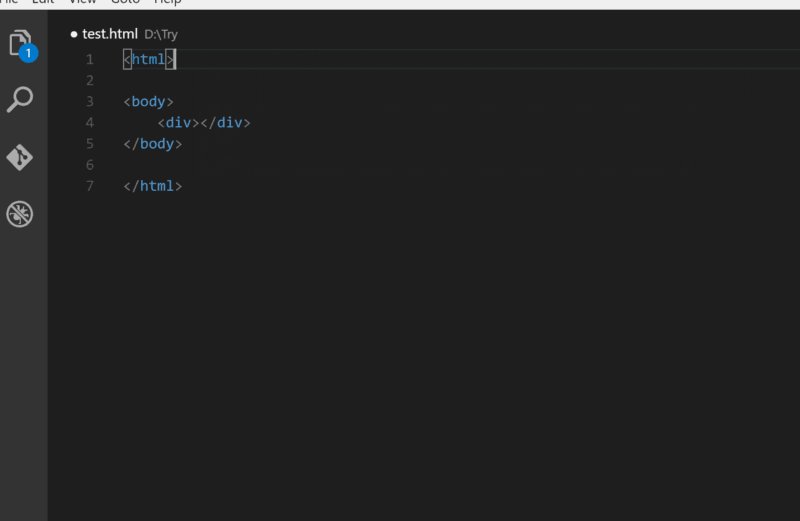
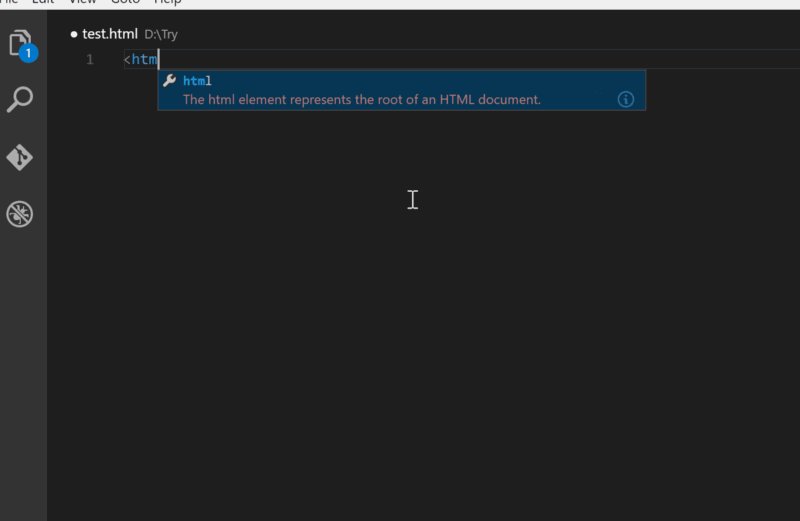
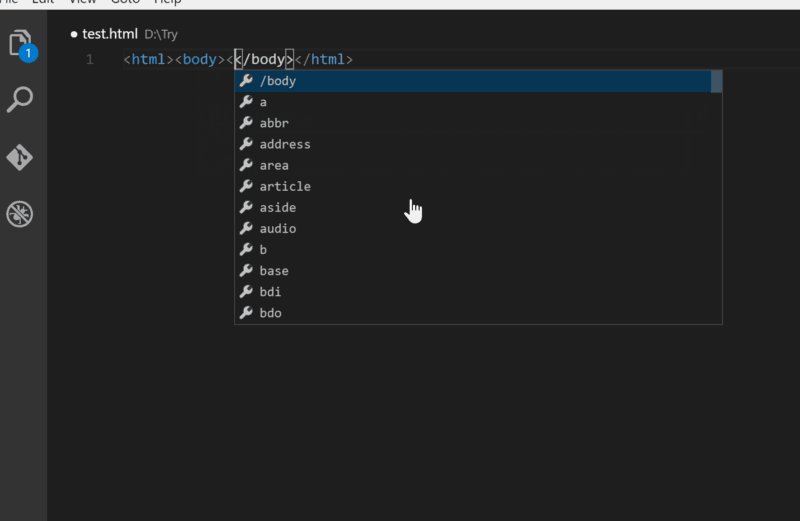
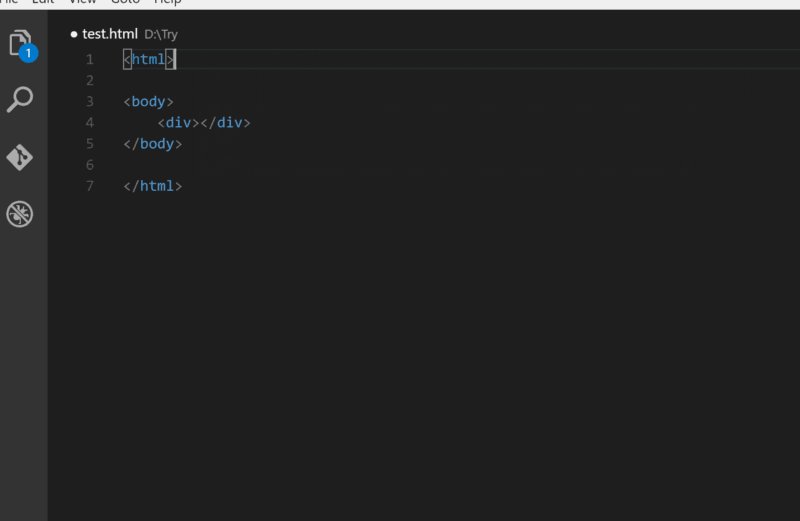
With the advent of React and the popularity it has gained over the past few years, HTML-like syntax, in the form of JSX, has become the latest fad. Any web developer will quickly get tired of manually writing tags in JS files. In this case, we need a tool that can quickly and easily generate tags. Emmet is a very useful plugin that solves this problem. However, sometimes we want something simpler and more concise. We would find it useful to have an extension that will add a closing tag to its open pair and automatically change the closing tag when you change the opening one. There are two extensions that can cope with the tasks.
They also work with JSX and many other languages (XML, PHP, Vue, JavaScript, TypeScript, TSX) .
You can find them here - Auto Close Tag and Auto Rename Tag
 Auto Rename Tag
Auto Rename Tag
 Auto Close Tag
Auto Close Tag
Similar extensions:
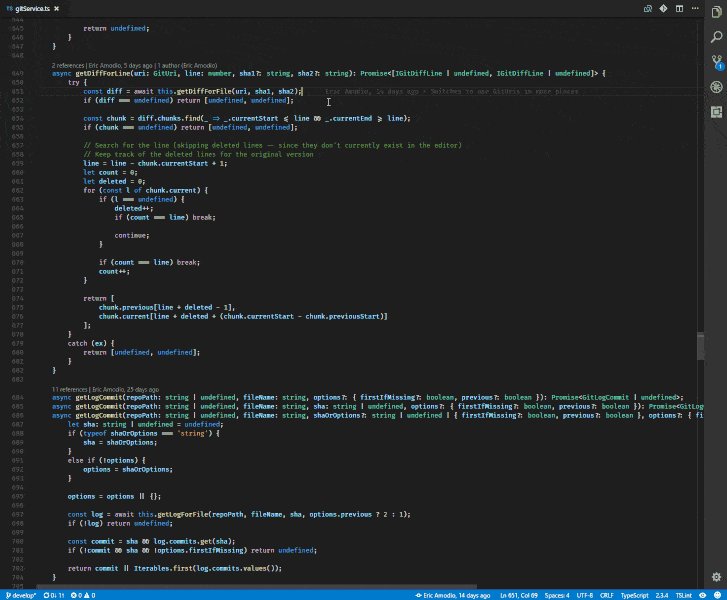
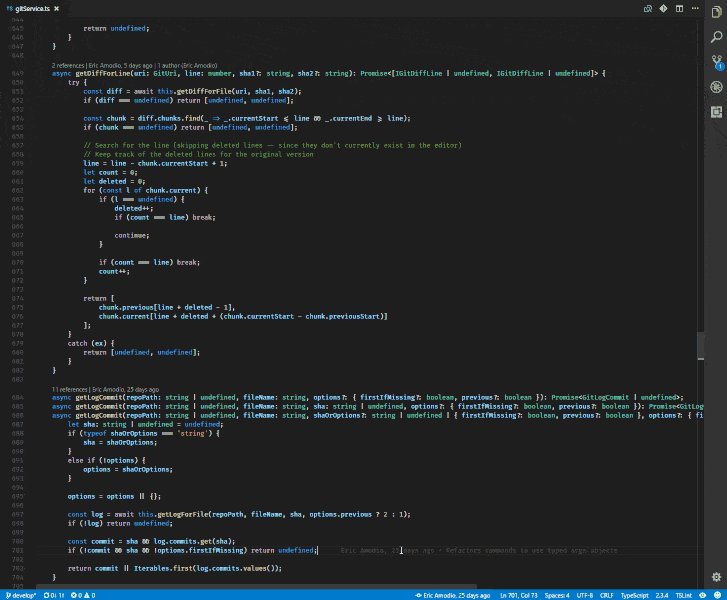
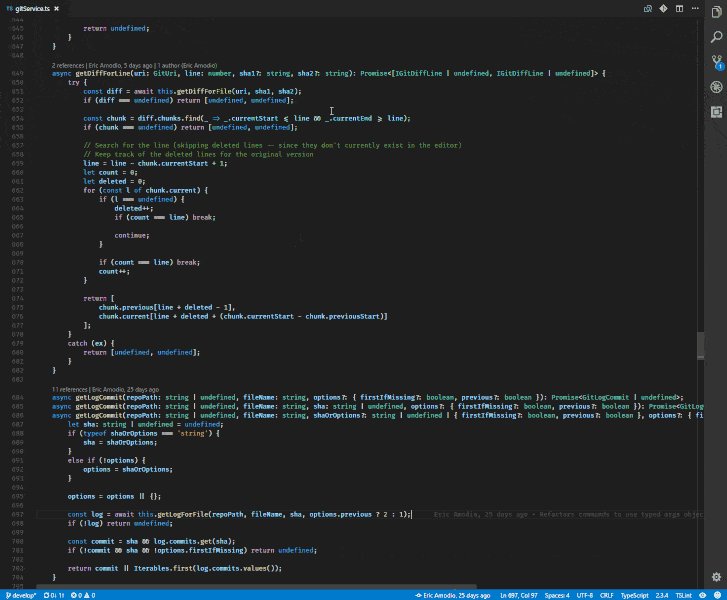
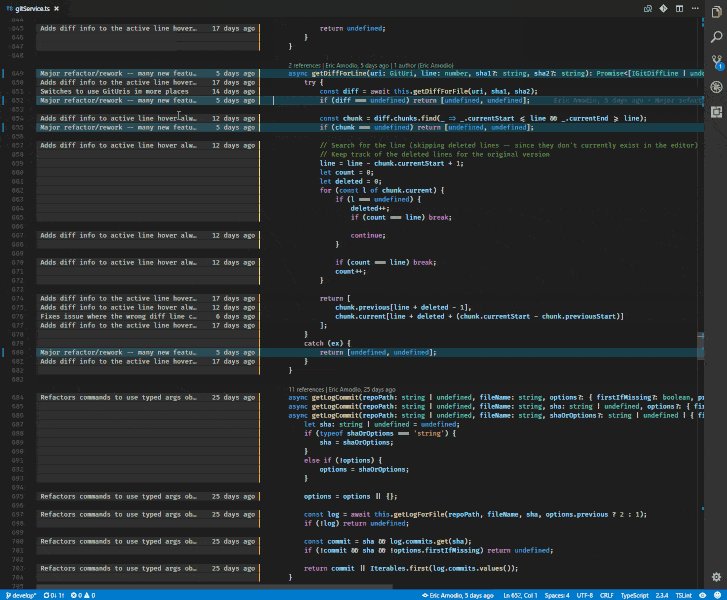
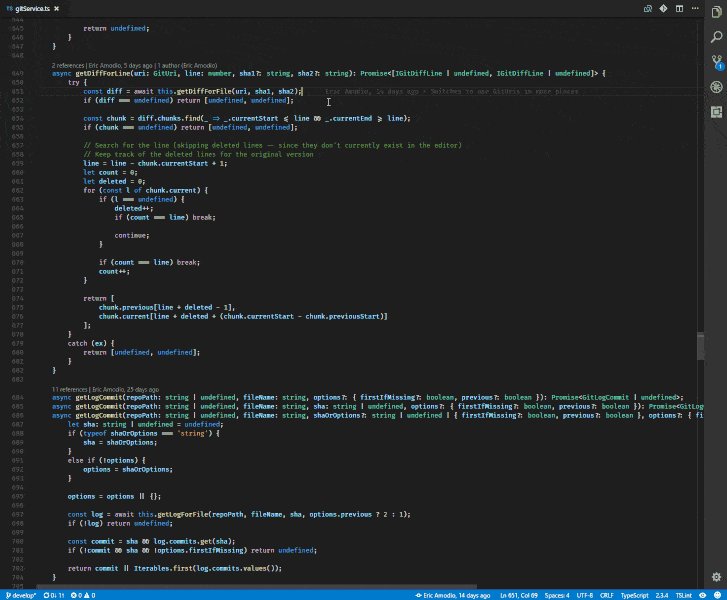
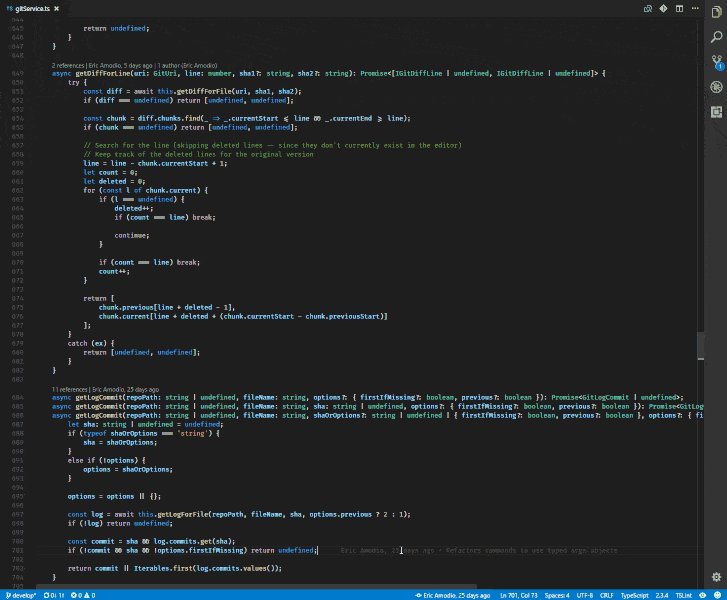
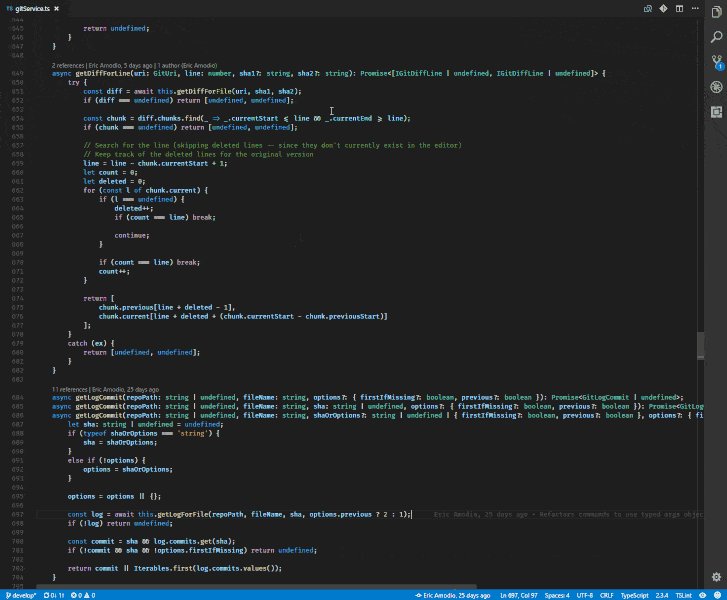
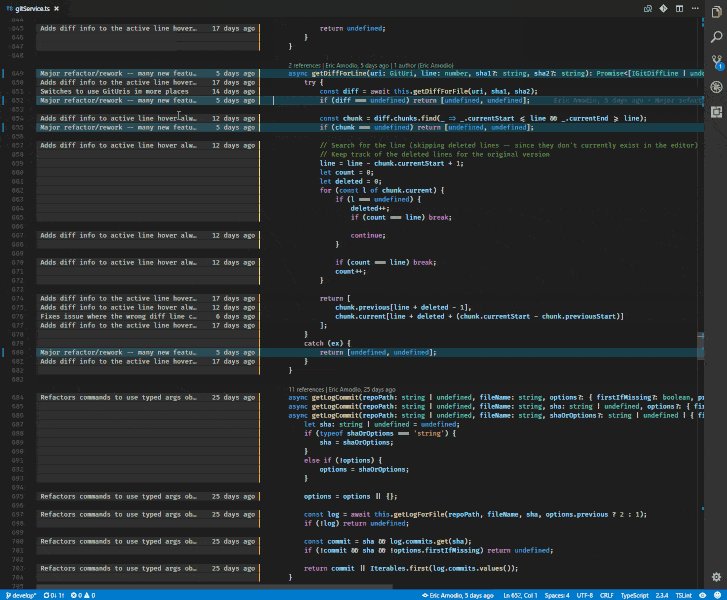
According to the author, GitLens extends the capabilities of Git, built into Visual Studio Code. The plugin includes an amazing amount of features, such as specifying the author, finding commits, history and explorer . You can learn a full description of these features here . If you work with Git, then you must install this plugin.
 GitLens
GitLens
There are other extensions that perform specific tasks. If GitLens turned out to be too voluminous for you or you do not need most of its functions, I advise you to take a look at the following list:
GPM allows you to open a window with a new repository directly from the editor. Simply put, you can open another repository without leaving VSCode .
After installing this extension, write
Similar extensions:
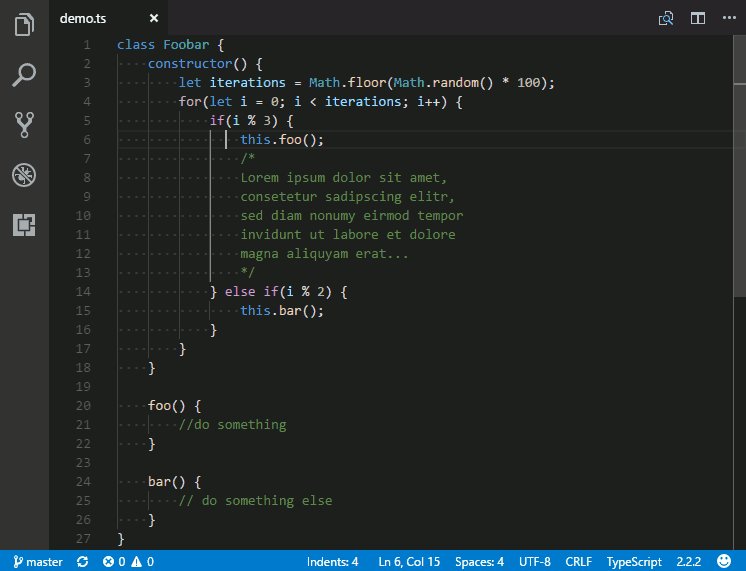
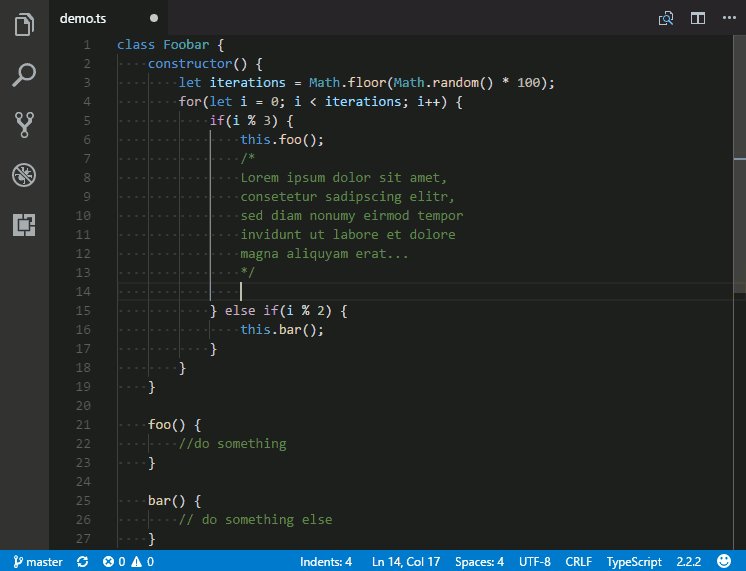
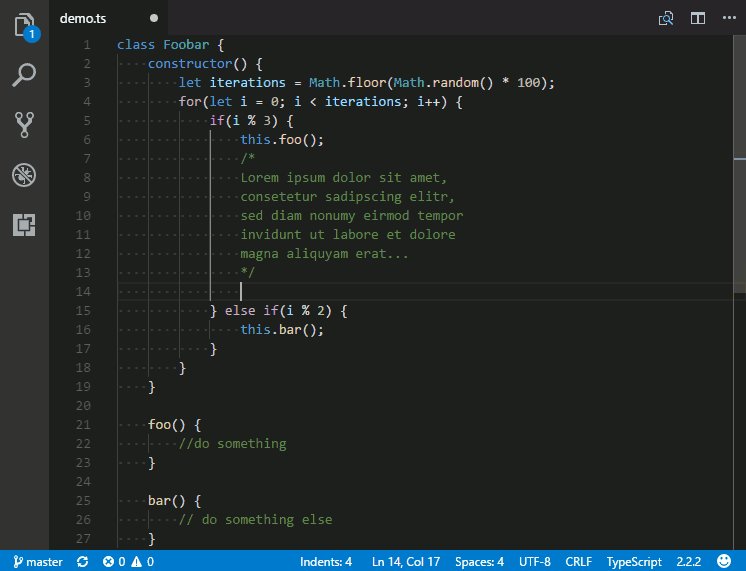
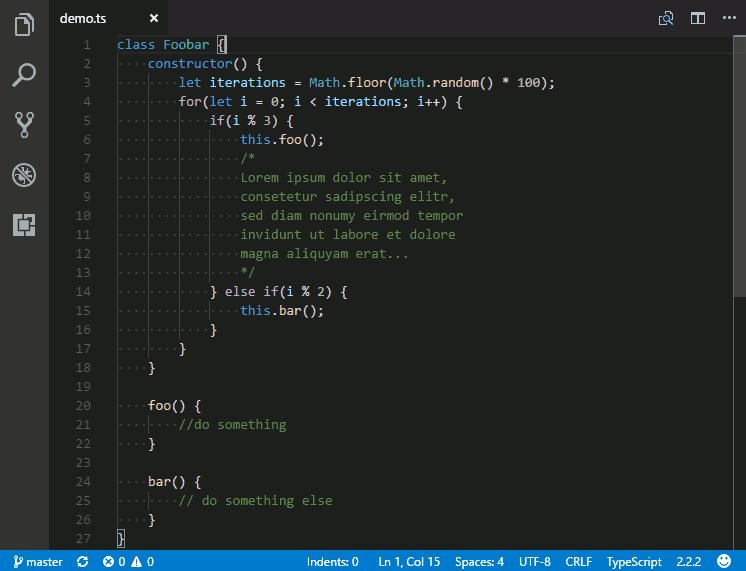
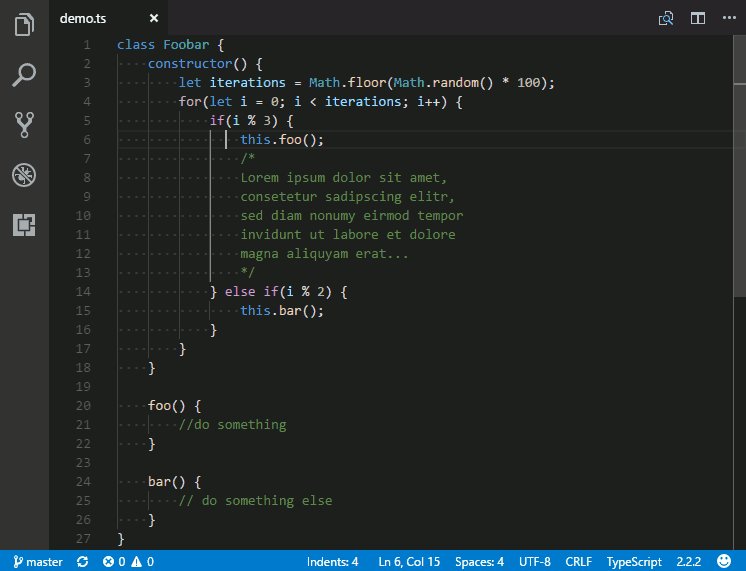
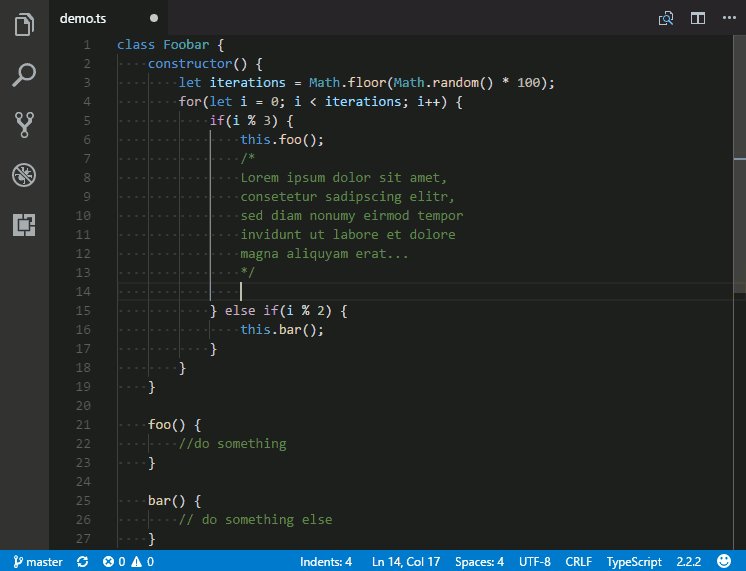
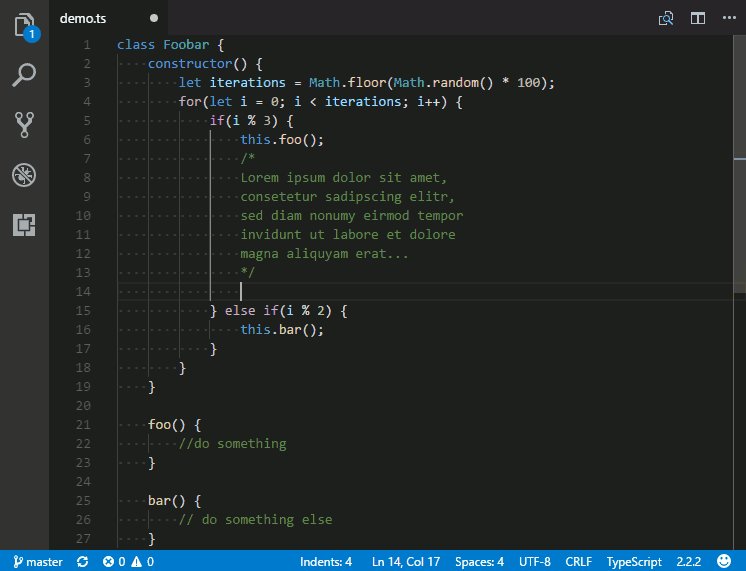
Visually highlights the current indent depth. With this plugin , you can easily distinguish between blocks located at different levels.
 Indenticator
Indenticator
Related Extensions:
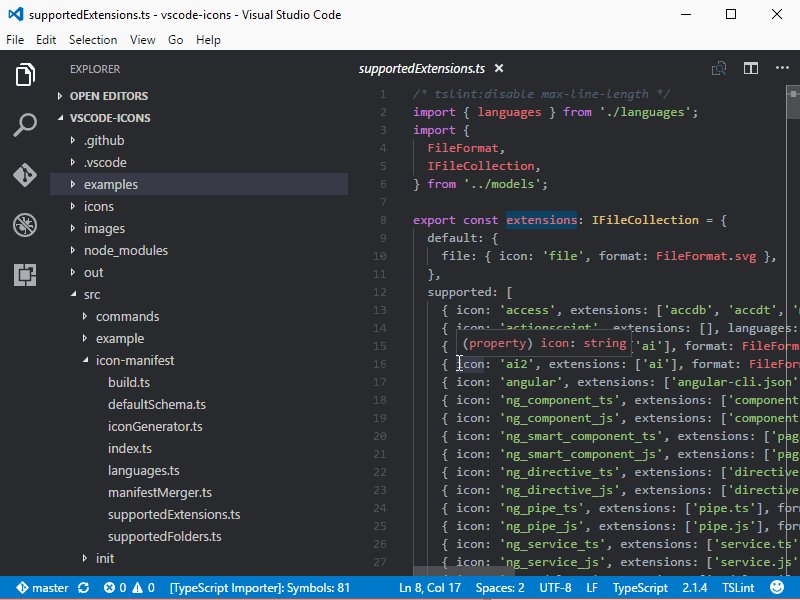
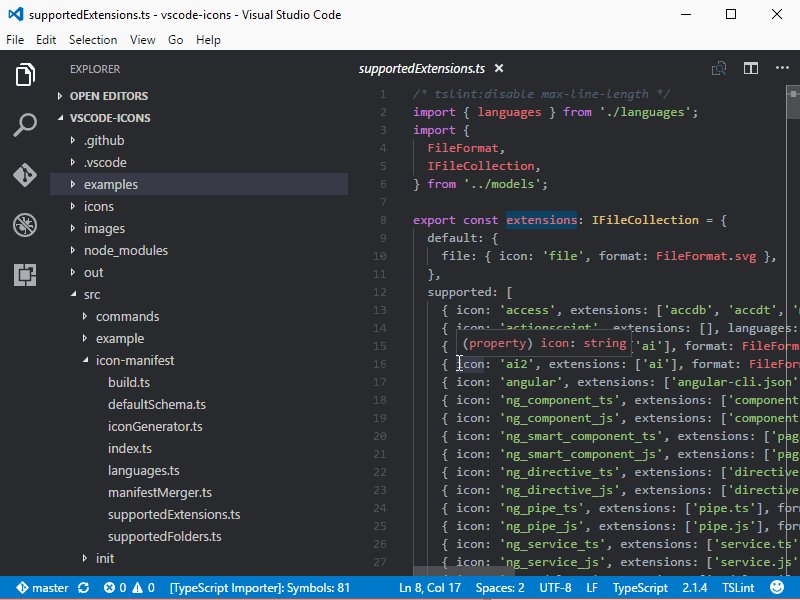
New icons will make the editor more attractive!
 VSCode Icons
VSCode Icons
Related Extensions:
I liked the look .
 Dracula theme
Dracula theme
Other plugins that may be useful to you:
I shared that set of VSCode plugins that I regularly use. What extensions and themes besides the ones you use?
Thousands of extensions have been created for VSCode. I intend to introduce several of them that I use every day. Let's get started!

Quokka.js
Quokka.js is a plugin for JavaScript and TypeScript that displays the results of code execution in the editor, as it is being written . Try it yourself!
After installing the extension , press Ctrl / Cmd (⌘) + Shift + P to launch the editor command palette, and then enter Quokka to see a list of available plugin commands. Select and run the New JavaScript File commandor press ⌘ + K + J to create a new file. Any code entered will be executed immediately.

Related Extensions:
- Code Runner - supports many languages (C, C ++, Java, JavaScript, PHP, Python, Perl, Perl 6 and others);
- Runner .
Bracket Pair Colorizer & Indent Rainbow
Square and parentheses are an integral part of many programming languages. In a language such as Javascript, a simple page can have a whole stream of these characters, among which it is difficult to distinguish pairs of open and closed brackets . At this point, Bracket Pair Colorizer and Indent Rainbow come to the rescue . These are two different extensions. However, together they represent a great combination. These extensions will fill your editor with a sea of colors, make code blocks distinguishable from each other and give them a nice look.

Without Bracket Pair Colorizer and Indent Rainbow

By Installing Bracket Pair Colorizer and Indent Rainbow
Snippets
Snippets are abbreviations in the editor that transform into full-fledged code. Instead,
import React from 'react';write imrand press Tab to expand the snippet. In particular, it clgunfolds in console.log. There are many snippets for different directions : JavaScript (or other languages), React, Redux, Angular, Vue, Jest. Personally, I find JavaScript snippets very useful, especially since I started working primarily with JS.
Some good snippet extensions:
- JavaScript (ES6) code snippets ;
- React-Native / React / Redux snippets for es6 / es7 ;
- React Standart Style code snippets .
Todo highlighter
It often happens that by writing a function, you realize that there is a better way to write the same thing. You leave a comment
// TODO: Необходим рефакторинг, but then forget about it and post the code in production. With Todo Highlighter this will not happen. The plugin highlights TODO / FIXME or other comments in bright colors, which is pretty hard not to notice. Todo Highlighter's fashionable innovation is a list of highlighted comments that appears in the console.
 Todo Highlighter
Todo Highlighter Related Extensions:
- Todo + is a more powerful plugin with many new features;
- Todo Parser .
Import cost
This extension allows you to see the size of the imported modules. You will be able to understand in what place you import the whole library, and in which specific part of it . This will be invaluable in building the project in Webpack.
 Import cost
Import costRest client
Web developers often interact with various kinds of REST APIs. To study links and check responses to a request, tools such as Postman are used . So why use a separate application when you can do the same in the editor? Greet Rest Client . It allows you to send HTTP requests and view the response directly in Visual Studio Code .
 Rest client
Rest clientAuto Close Tag & Auto Rename Tag
With the advent of React and the popularity it has gained over the past few years, HTML-like syntax, in the form of JSX, has become the latest fad. Any web developer will quickly get tired of manually writing tags in JS files. In this case, we need a tool that can quickly and easily generate tags. Emmet is a very useful plugin that solves this problem. However, sometimes we want something simpler and more concise. We would find it useful to have an extension that will add a closing tag to its open pair and automatically change the closing tag when you change the opening one. There are two extensions that can cope with the tasks.
They also work with JSX and many other languages (XML, PHP, Vue, JavaScript, TypeScript, TSX) .
You can find them here - Auto Close Tag and Auto Rename Tag
 Auto Rename Tag
Auto Rename Tag  Auto Close Tag
Auto Close Tag Similar extensions:
- Auto Complete Tag - combines the capabilities of the above plugins;
- Close HTML / XML tag .
Gitlens
According to the author, GitLens extends the capabilities of Git, built into Visual Studio Code. The plugin includes an amazing amount of features, such as specifying the author, finding commits, history and explorer . You can learn a full description of these features here . If you work with Git, then you must install this plugin.
 GitLens
GitLensThere are other extensions that perform specific tasks. If GitLens turned out to be too voluminous for you or you do not need most of its functions, I advise you to take a look at the following list:
- Git History - Displays a beautiful graph of commit history. Recommended.
- Git Blame - allows you to see information about the current line. A similar feature is built into GitLens.
- Git Indicators - allows you to see changes in files and the number of added and deleted lines.
- Open in GitHub / Bitbucket / GitLab / VisualStudio.com - allows you, with one command, to open the repository in a browser.
Git project manager
GPM allows you to open a window with a new repository directly from the editor. Simply put, you can open another repository without leaving VSCode .
After installing this extension, write
gitProjectManager.baseProjectsFoldersin the list of addresses containing repositories.{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}Similar extensions:
- Project Manager - personally not used, but it has more than a million downloads. Worth trying.
Identicator
Visually highlights the current indent depth. With this plugin , you can easily distinguish between blocks located at different levels.
 Indenticator
Indenticator Related Extensions:
- Guides.
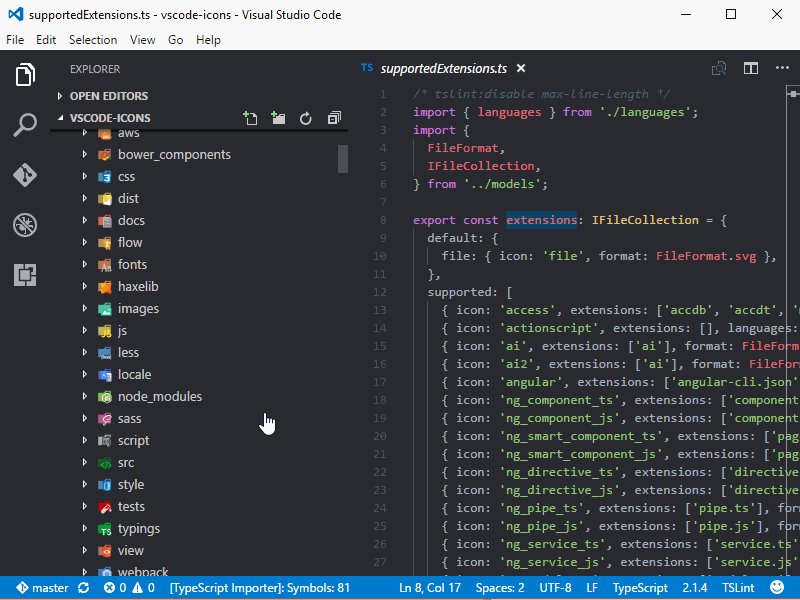
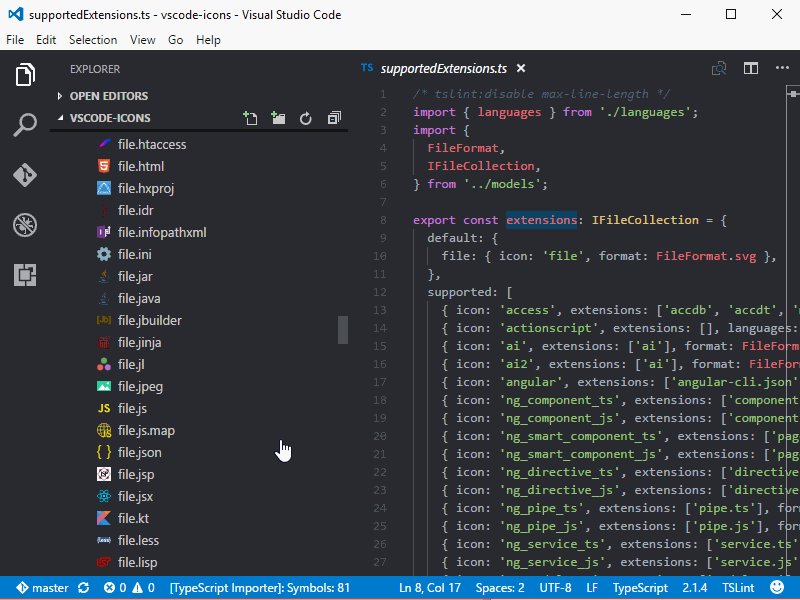
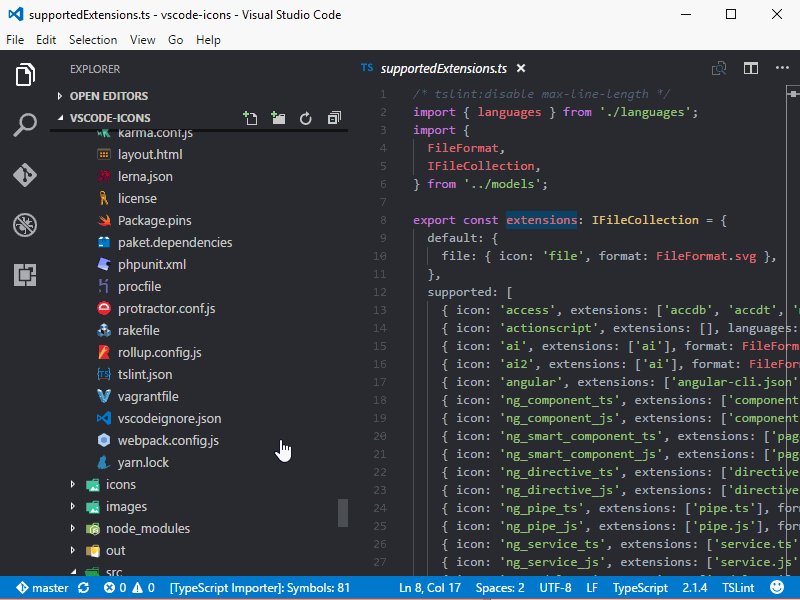
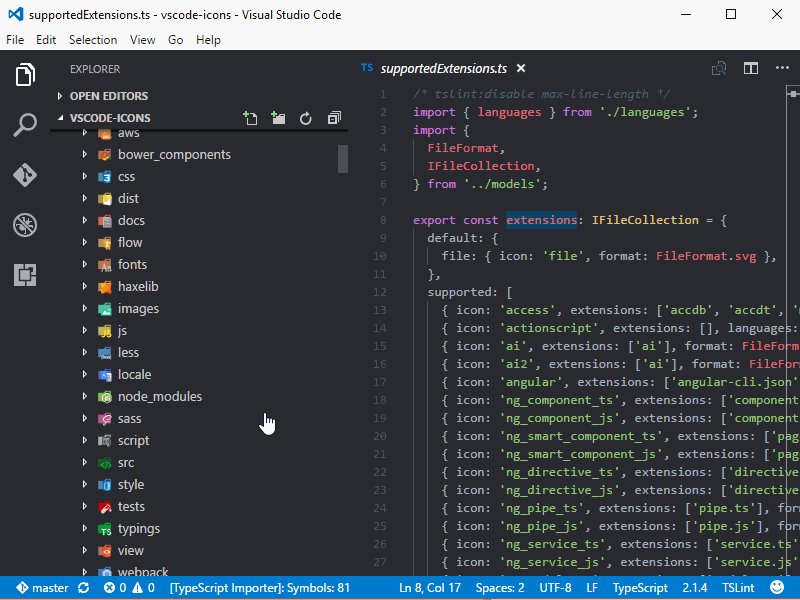
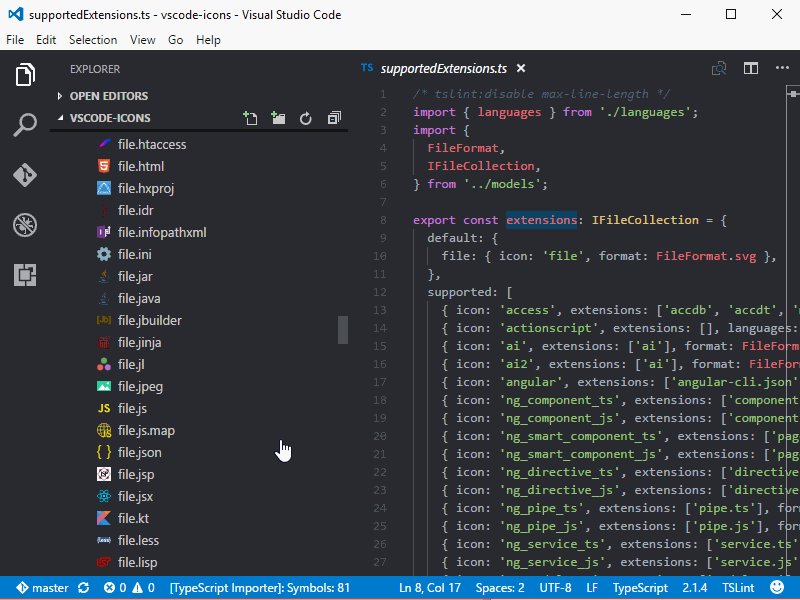
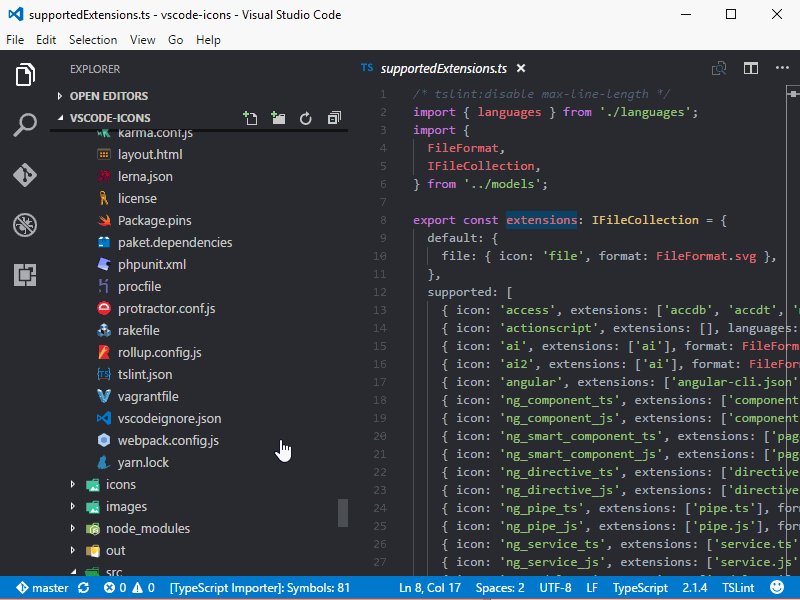
VSCode Icons
New icons will make the editor more attractive!
 VSCode Icons
VSCode Icons Related Extensions:
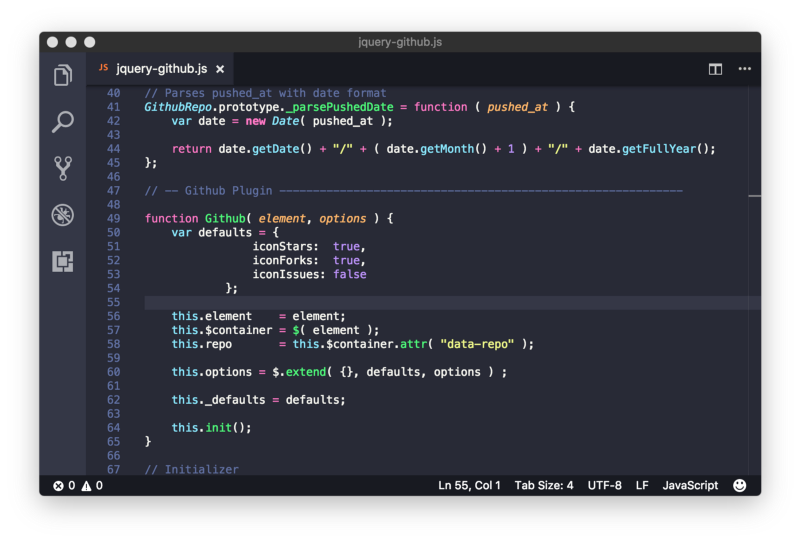
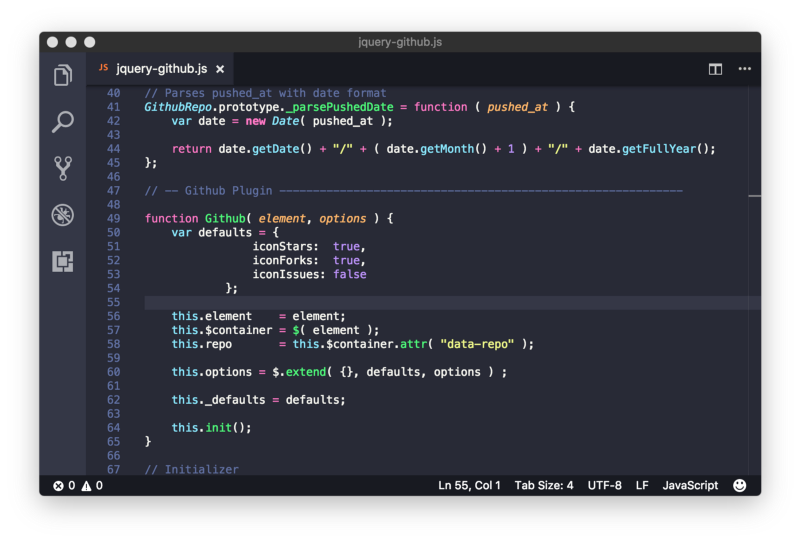
Dracula (Theme)
I liked the look .
 Dracula theme
Dracula theme Other plugins that may be useful to you:
- Fira Code - a monospace font with ligatures for programmers;
- Live Server is a local server. Enables dynamic reloading for static and dynamic pages;
- Prettier for VSCode - plugin for code formatting;
- Settings Sync - allows you to save user settings, extensions and keyboard shortcuts. This feature will allow you to install VSCode on another device in a few minutes, and not lose the configuration;
- Multiple clipboards for VSCode - overrides the standard "select" and "cut" commands. Adds the ability to copy multiple blocks of text into a single buffer.
I shared that set of VSCode plugins that I regularly use. What extensions and themes besides the ones you use?
