5 mistakes when developing WebRTC calls from the browser
- Transfer

WebRTC is not the easiest thing. Only recently APIs began to support all major browsers, but with caveats and “nuances”. Add to this the dark legacy of VoIP telephony in the form of SIP sticking out, the struggle between the Hedgehog and SIP using oRTC, browsers falling with an unsuccessful combination of stars - and we get a thing that you won’t burn down in any coworking in the evening. Tsakhi, the permanent author of bloggeek.me and an old telecom developer, continues to write how to cook it all right. And we at Voximplant are adapting the translation for Habr, based on our own many years of experience in voice and video calls involving browsers.
Why can't we do it with WebRTC?
As a developer and consultant, I have seen too many talented programmers who have failed with WebRTC. They made mistakes typical of newcomers, and this is not the type of error that I want to make during the flooding of my apartment. I see fails of talented developers with WebRTC much more often than with other technologies. Famous quote from Mark Twain:
There is no such thing as a new idea. It's impossible. We just take a bunch of old ideas and put them in a mental kaleidoscope. We rotate it, and ideas create new entertaining combinations. Continue to rotate and create new combinations endlessly; but these are the same pieces of colored glass that we have used for centuries.This statement is about the root of many childhood mistakes with WebRTC. The technology is as “new” as the patterns in the kaleidoscope of Mark Twain. Just a bunch of old ideas mixed in with a fresh, interesting combination. We know this, and we believe that we are able to work with such things.
Businessmen? Skype is 14 years old. It should not be very difficult to create something like Skype these days.
VoIP Developers ? We know SIP. WebRTC is similar to SIP without signaling. So we screw the SIP in there and you're done.
Web developers? WebRTC is part of HTML5. A few lines of JavaScript code and is almost ready for release.
Video service developers? Can we just take the WebRTC video stream and put it on a CDN?
Result?
- Good developers believe that they know enough to do everything without assistance. It all ends with very interesting errors.
- We believe specialists in one of these areas. It all ends in failure.
I recently went nuts with a team that in 2018 decided to use the PeerJS library for its WebRTC application. PeerJS, for a second, these are 402 lines of JavaScript code that were last updated in 2015 (!). Such old code simply cannot be used to work with WebRTC! Code older than a year is already dead or sugared. WebRTC is still too new and changing too fast.
By the way, we don’t have much choice. Flash is dying, and there is no other serious alternative to WebRTC. If you want to use WebRTC in your projects, here are five common mistakes that are best avoided.
Mistake # 1: Incorrectly tuned STUN / TURN

You won’t believe how often developers fail to configure servers to bypass NAT. Yesterday, someone asked through a chat widget on my site how they can deploy their application and alarm using HostGator without using STUN / TURN servers.
The simple answer: no way. Except for a few esoteric cases, you will need a STUN server. And for most practical applications, there is also a TURN server, if you want your sessions to connect to each other. Only in the previous month I talked about NAT traversal the following:
- You need to use both STUN and TURN servers.
- Do not rely on free STUN servers (for example, the well-known "stun.l.google.com:19302") and even more so on "free" TURN servers .
- Do not send all sessions through TURN unless you absolutely know why you need it.
- Using TURN provides no additional protection for connections.
- You do not need to send WebRTC more than one STUN and three TURN servers (UDP, TCP and TLS).
- To configure TURN, use temporary or ephemeral passwords in the TURN settings.
- STUN server does not affect the sound and video quality.
- cotun or restund is a good choice for a STUN / TURN server.
This is not all, but enough to begin with.
Mistake # 2: Choosing the wrong framework for signaling

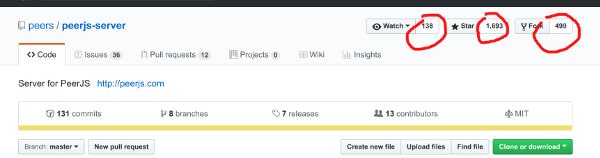
PeerJS? It looks like a typical "tourist trap":

The project has 1,693 stars and 499 forks, this is one of the most popular github repositories related to WebRTC. What could go wrong?
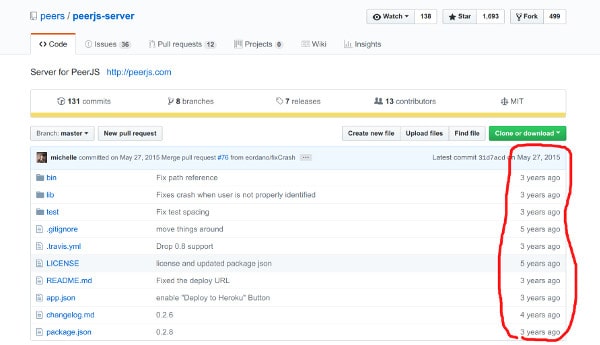
Perhaps the project is a little less old than the Internet?

A project related to WebRTC, the last commit to which was made more than three years ago, simply cannot be used in 2018. The same applies to Muaz Khan code examples - you should not expect that they are commercial level, stable and scalable. Not. Just useful code examples.
Planning to use some other open source project? Make sure that:
- The project has had updates in the last few months.
- He is quite popular.
- You can understand the project code and, if necessary, change something in it.
- You can contact any of the miners if you need (paid) help.
Be serious about choosing servers for signaling and data transfer.
Mistake # 3: Do not use a media server when needed

I know what developers using WebRTC are thinking about. The technology is peer-to-peer, so servers are not needed. Some even believe that you can do without signaling and web servers. I hope they can explain how the browsers of the participants in this case find each other to make a peer-to-peer call.
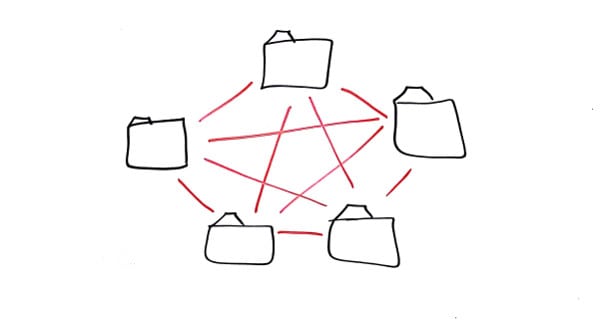
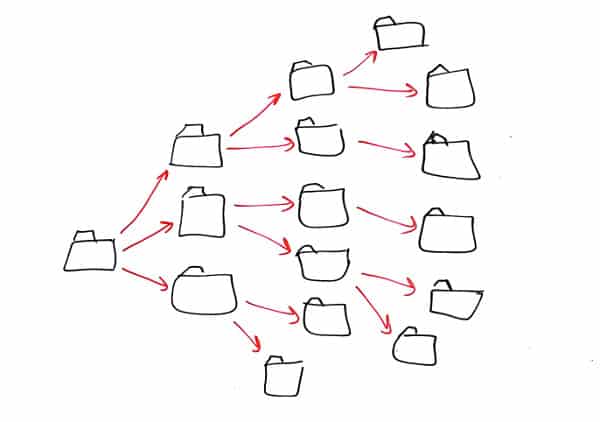
For many, the peer-to-peer concept also means that you can create sessions with a large number of participants without servers for transferring media. I even have two examples of such an “architecture”:

Spherical mesh in a vacuum. Cool. But don’t think that it’s possible to get such a thing to work as it should this or next year. We move on:

Real-time Broadcast with Forwarding. This can be done, but the result will be far from the expected scalability of millions of participants with zero delay.
In practice, we need a media server to transmit media data: voice and video. Now that you know about it, you can search for open source or a commercial solution.
Mistake # 4: Tactics Without a Strategy

You found a good outsourcer, fed him product requirements, paid and received a working solution. Any problems behind?
Not.
WebRTC technology itself is still very young. The official specification is changing. Its implementation in browsers is changing. All this is in constant motion. If you want to use WebRTC, then I recommend you stop at one of two options:
- Use a ready-made platform ( here are a few , Voximplant is there) and exchange part of the cost of development and support for monthly payments.
- Develop your own solution (or outsource the development). In this case, you will need to invest in support of the project for 3 years, if not more.
WebRTC code rots faster than any other HTML5 code. Someday it will cease, but obviously not now. For this reason, together with several colleagues, I created testRTC several years ago : to help develop solutions using WebRTC, especially in terms of testing and monitoring.
Mistake # 5: Misunderstanding how WebRTC works

They say that assumption is the cause of all errors. Google seems to agree with this. It seems to be.
WebRTC is not the most trivial technology located somewhere at the intersection of VoIP and the web. It is new, and there is not much information on it. And the one that exists changes very often (conclusion: most of this information has already become outdated).
If you intend to use WebRTC, then be sure to understand the technology and its scope. Which server to deploy. How WebRTC interacts with signaling (signaling - the exchange of data between browsers or other WebRTC devices to understand who is on the network and what media data should be transferred to). How data is processed and transmitted over the network media: voice, video and "user". What are the ready-made solutions for working with WebRTC.
Many different things to learn. Do not rely on your knowledge of Web, VoIP or video technology. WebRTC will surprise you.
