Camera logic in a 2D platformer
- Transfer

Correctly adjusting camera behavior in a classic 2D platform game is not as easy as it might seem.
The easiest approach is to firmly attach the camera to the player’s character so that it is always in the center of the screen. This may work for prototypes, but such a camera has flaws that annoy players greatly.
For example, if the camera moves upward with each jump of the character, then this can easily cause nausea. In addition, with instant acceleration and stopping of a character, the camera can jerk sharply.
In our new Tiny Thor game, we experimented with various options. I want to talk about the techniques we ended up with as a result.
Firstly, we process the X and Y axes independently of each other.
X-axis scrolling
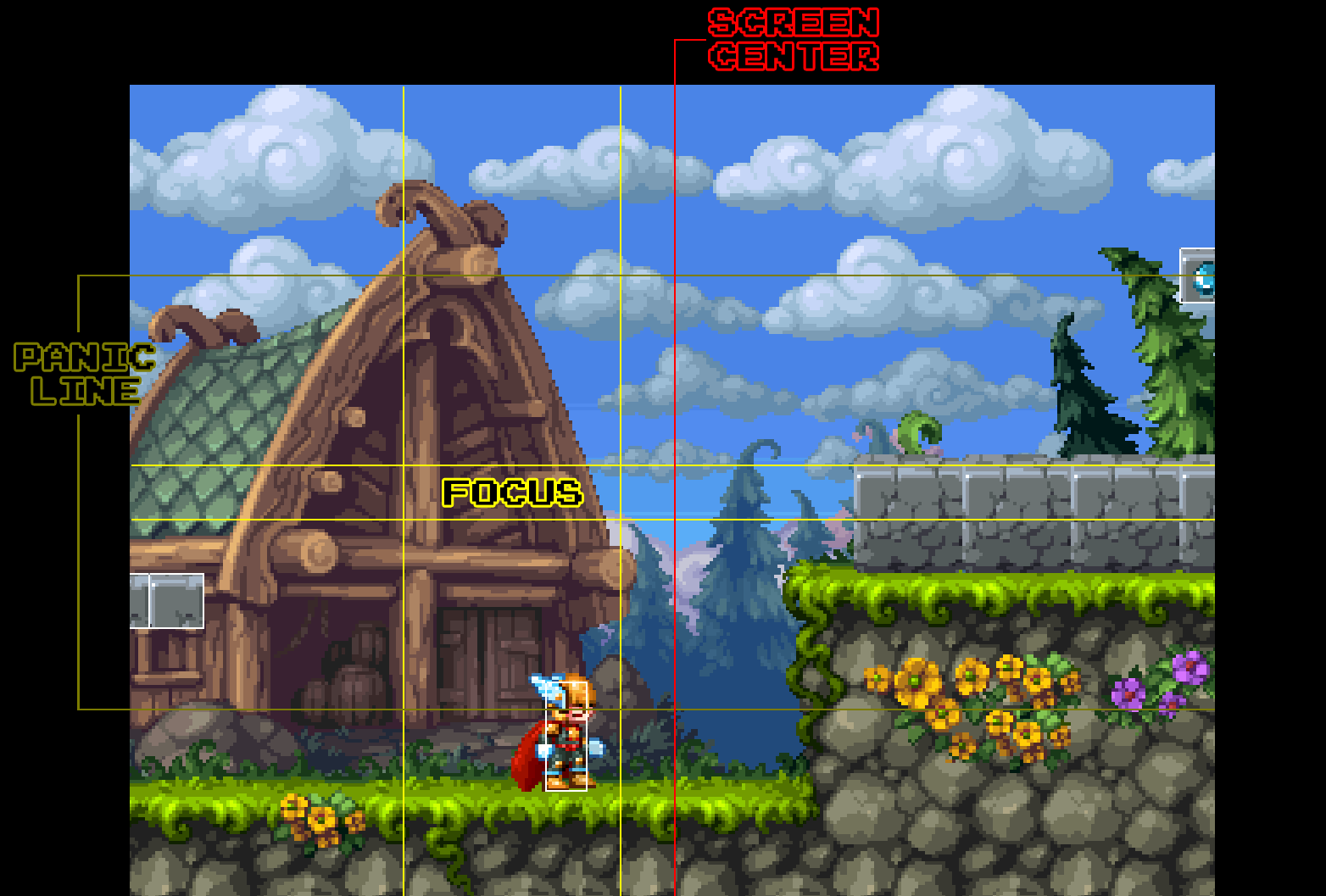
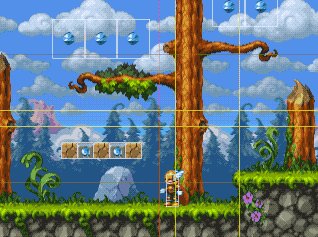
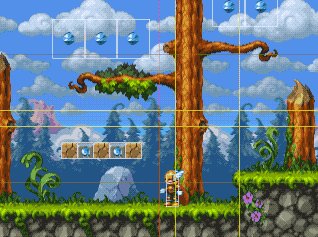
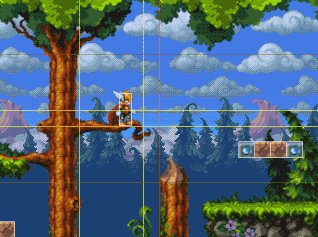
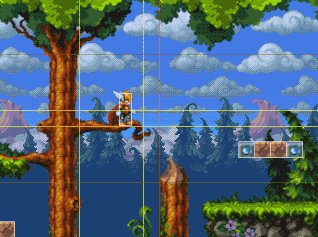
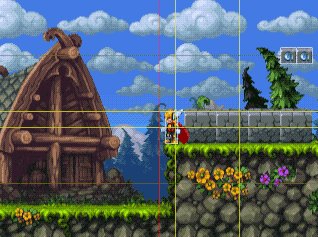
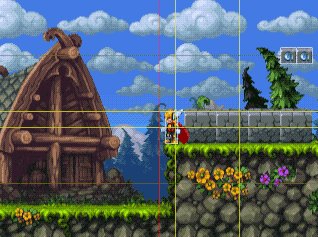
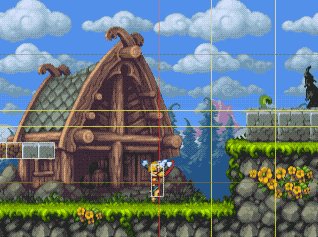
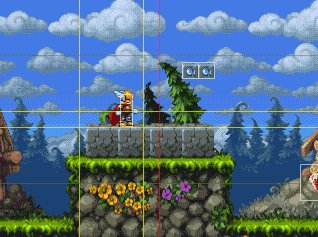
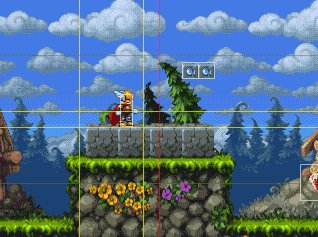
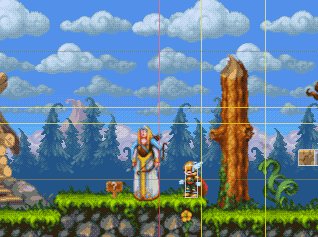
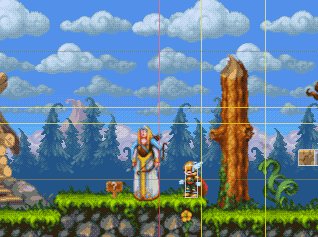
For the X axis, we set the left and right borders (the Focus area in the screenshot).
When the player moves, the camera calculates the distance between the previous camera position and the new player position. This way we find out how many pixels you need to scroll. To smooth this movement, we divide this distance by 32 so that the camera lags a little. We also have a maximum camera speed that is never exceeded.

Different areas of the camera
In order to avoid triggering the camera with every small movement, we use scrolling only if the character leaves the left or right border of the focus area. In this case, the camera immediately catches up with him.
Due to this camera lag, the visible area in the direction of the player’s gaze has decreased. This reduces the amount of important information on the screen that the player needs to react to enemies, obstacles, platforms, etc.
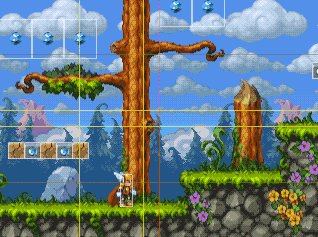
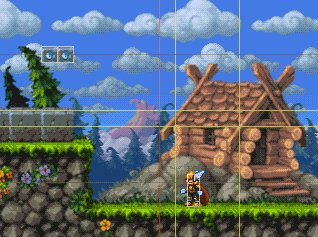
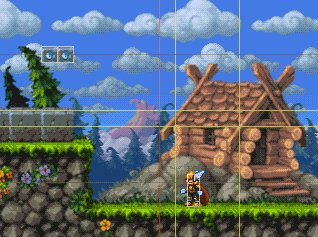
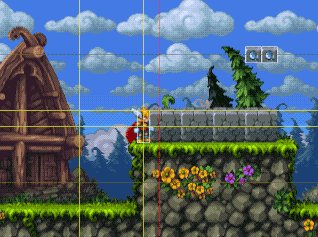
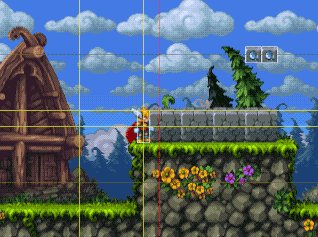
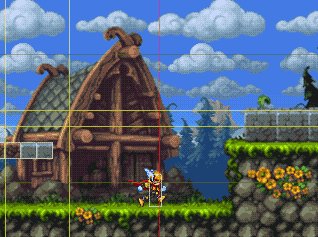
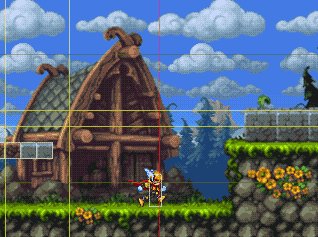
To solve this problem, we move the horizontal focus area based on the orientation of the character’s sprite.
The camera now looks in the same direction as the player

When the player moves to the right, the focus area shifts to the left, so the character remains to the left of the center of the screen.

As the character’s speed increases along the X axis, we shift the focus area even further from the center. Thanks to the increased apparent distance, the player can react to level difficulties.
As a result, we got smooth camera movements that adapt to the next actions of the player, saved him from irritation and provided more freedom in level design.
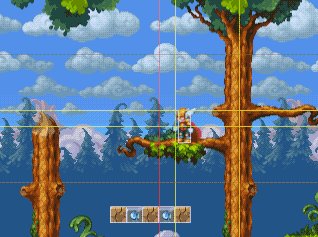
Y-axis scrolling
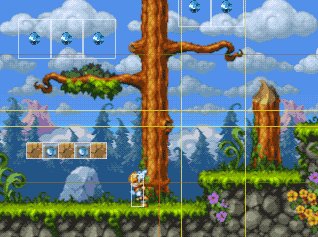
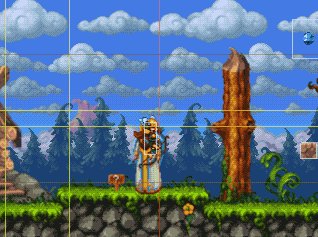
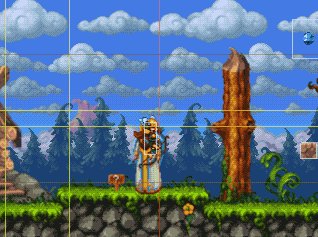
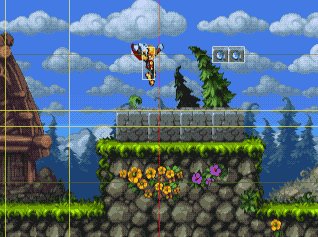
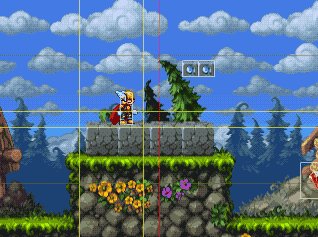
Scrolling along the Y axis follows similar logic and uses the upper and lower boundaries of the focus area.
Instead of dividing the difference between the coordinates of the character and the camera by 32, we use the divider 16 for the smoothing effect. Moreover, the camera begins to move only when the character is standing on the object so that it does not follow every jump.
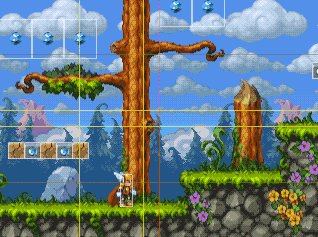
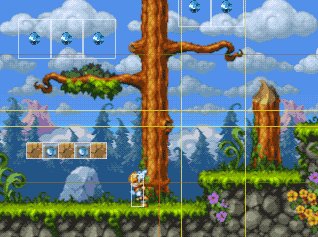
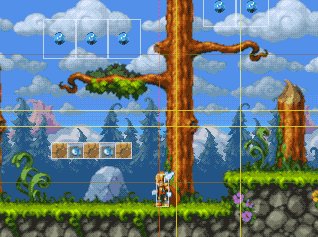
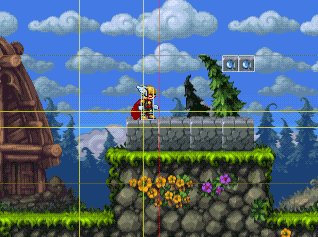
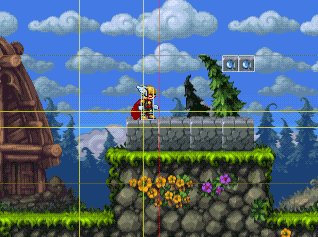
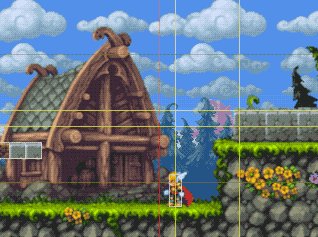
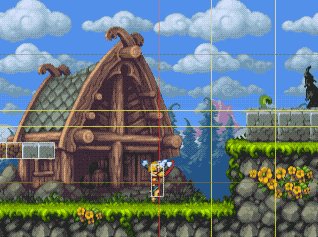
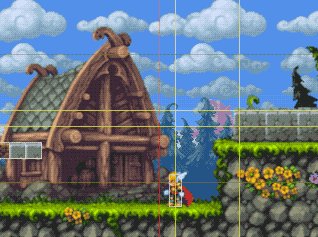
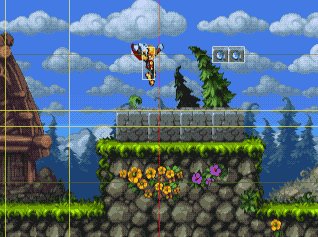
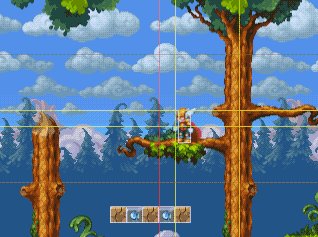
The camera starts scrolling along the Y axis as soon as the character has ground under his feet.

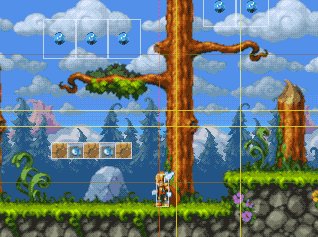
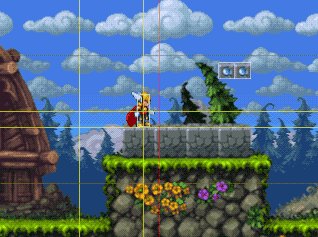
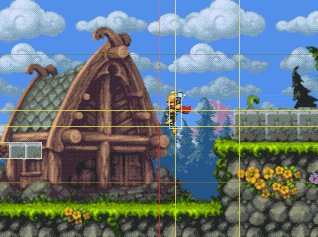
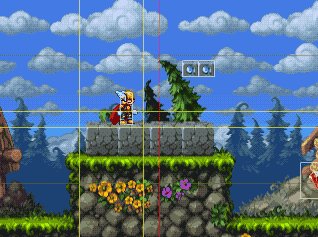
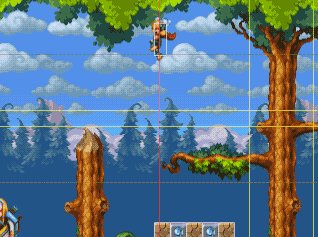
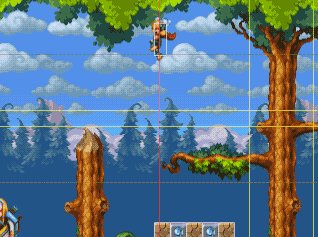
The camera does not move along the Y axis when the player jumps.

Camera behavior along the X and Y axes in action.

It seems that for ordinary cases, such rules are enough, but if the player jumps near the top of the screen or falls into the abyss, then the camera’s behavior “breaks”.
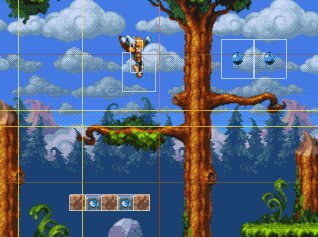
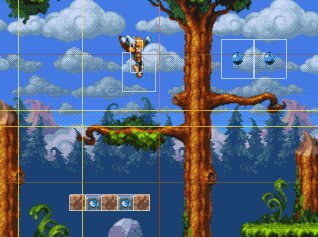
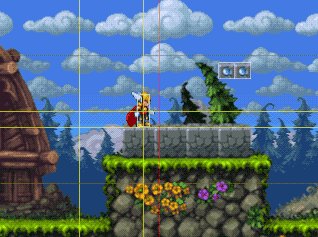
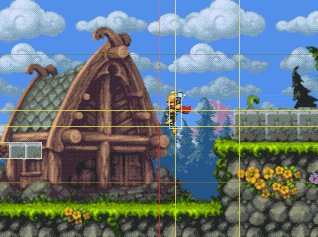
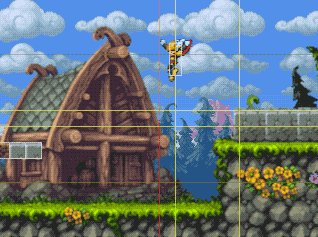
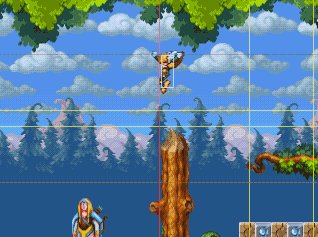
To solve this problem, we added two more horizontal lines that check the vertical position of the character. We call them “panic lines” (highlighted in dark yellow in the illustrations), because their intersection leads to the rapid movement of the camera.
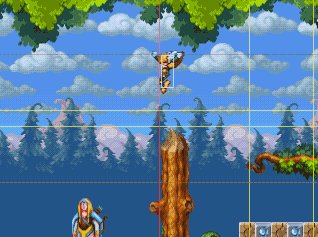
Therefore, when a character jumps or falls and crosses one of these lines, the camera quickly begins to follow him.
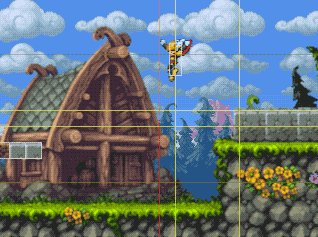
The camera catches up with the character as soon as he crosses the lines of panic.

All this works fine in most situations at our levels, but in some cases we need to manually override this behavior.
We implement this using simple rectangles in the level editor, allowing you to lock the camera on one of the axes while the character is in a given area.
This is very useful when you need to show the player that falling from the edge of the platform is safe.
This function can also be used in erratic areas of levels that are mainly oriented in one direction, for example, when falling down in a deep abyss filled with jewels.
We also use this logic to lock the camera in boss fights, when the player is still locked on the screen, and a stable camera helps him avoid all attacks and shots.
Another use case is to completely switch the focus of the camera to another part of the level. The logic here is that the camera flies along the line between the character’s position and the desired area, stops there for a second and returns again. We use it, for example, to demonstrate the consequences of using a switch.
All this allowed us to get the camera’s dynamic behavior, working 95% of the time without problems, and giving us the tools to manually set the camera’s behavior in those 5% of situations that are needed in gameplay or for a dramatic effect.
about the author
Jochen is the founder of Asylum Square , an independent retro-gaming studio that we loved so much in childhood. Inspired by 16-bit-era games, the Tiny Thor platformer will be released soon on Steam .
