Getting Started with the Automation API: Part 1 - Overview
- Transfer
Translation of an article by Shashi Kumar Raja
So, let's say you want to do the automation of the API, but every time you type the best api automation tool in the search box in Google , you see so many links to 10 top tools that you get confused and decide that you will definitely do it tomorrow

Let's start by understanding what we need, if we want to set up (hopefully tomorrow) an API automation platform . Hold this thought for a second ... I said, stop thinking ... I know that your boss does not allocate a penny to any paid tools . Look, I read your mind, don't think out loud

Paid tools must be hung, not executed :)
1. where the hell should I start writing tests?
You will need something that will provide you with sets of rules and guidelines for writing tests, and also allow you to do this by giving you access to several tools and techniques. I hear the bell ringing, no !!! Well, I know what will make the bell ring.
Have you ever heard of TESTNG , JUNIT , MOCHA , PYTEST , ROBOT !? Yes, they are all test automation environments.
You need to find a suitable testing environment based on your requirements: which existing technology stack does your company use? What automation do you want to do? Which language is more convenient for you, etc. You will find an automation environment in most popular languages that will allow you to write modular, functional, and other types of API testing.
To learn more about the test environment, refer to the 2nd part of the series, where I presented Mocha and Pytest in detail .
2. How am I going to make API calls in a test environment?
Most of these platforms support API calls, including the HTTP request library , since REST APIs use HTTP to communicate.
Some frameworks, such as mocha , give you the freedom to use a library of HTTP requests of your choice, such as superagent .
<code class = "lang-JS"> request
.post ('/ api / pet')
.send ({name: 'Manny', species: 'cat'}) // sends a JSON post body
.set ('X-api-key', 'foobar')
.set ('accept', 'json')
.end ((err, res) => {
// Calling the end function will send the request
});
</ code>They give you easy support for GET, PUT, POST, DELETE and all other methods. You can transfer headers, cache, query parameters, you called it - you got it
3. Cool, but some of my APIs give JSON, and others respond with XML, how can I deal with this?
Most of these HTTP request libraries will allow you to send and receive data in JSON, XML, CSV, Text, Image, form-data, encoded-data formats with several supported authorization standards.
They also allow you to process the HTTP response status code and check whether we received the required response status code or not.
- Informational Response Codes (1xx)
100 - Continue
101 - Switching Protocols
102 - Processing
- Success Response Codes (2xx)
200 - OK 206 - Partial Content
201 - Created 207 - Multi-status
202 - Accepted 208 - Already Reported
203 - Non-authoritative Info 226 - IM Used
204 - No Content 250 - Low Storage Space
205 - Reset Content
- Redirection Response Codes (3xx)
300 - Multiple Choices 304 - Not Modified
301 - Moved Permanently 305 - Use Proxy
302 - Found 307 - Temporary Redirect
303 - See Other 308 - Permanent Redirect
- Client Error Response Codes (4xx)
400 - Multiple Choices 410 - Not Modified
401 - Moved Permanently 411 - Use Proxy
402 - Found 412 - Temporary Redirect
403 - See Other 413 - Permanent Redirect
404 - Multiple Choices 414 - Not Modified
405 - Moved Permanently 415 - Use Proxy
406 - Found 416 - Temporary Redirect
407 - See Other 417 - Permanent Redirect
408 - Found 418 - Temporary Redirect
409 - See Other
- Server Error Response Codes (5xx)
500 - Internal Server Error 508 - Loop Detected
501 - Not Implemented 509 - Bandwidth Limited
502 - Bad Gateway 510 - Not Extended
503 - Service Unavailable 511 - Network Auth Requried
504 - Gateway Timeout 550 - Permission Denied
505 - HTTP Ver Not Supported 551 - Option Not Supported
506 - Variant Also Negotiates 598 - Nework Read Error
507 - Insufficient Storage 599 - Network Connect Timeout Error
4. Good, but how will I process the test data?
It depends on where you get the test data. These test frameworks will allow you to use all the features of the language in which they are based.
a. Database: you can easily create database connections to read data.
b. External file: you can read external text, JSON, CSV or any other files.
c. Random data: you can use libraries, such as faker , to generate random test data on the fly.
<code> var faker = require ('faker');
var randomName = faker.name.findName (); // Rowan Nikolaus
var randomEmail = faker.internet.email (); // Kassandra.Haley@erich.biz
var randomCard = faker.helpers.createCard (); // random contact card containing many properties
</ code>d. Data from the API response: Many times during testing, you will need to transfer the response of one API as request data to another. You can do this using hooks . You will get functions, such as Before, Before each, After, After each , which, as the name implies, are executed before / after any or all of the tests. Call API1 before API2, and pass its response to API2. Just to the right !!! ️
5. Processing the test data and making the API calls seems simple, but how am I going to check the API responses?
To check the answers you need a library called Assertion library . Many test environments come bundled with assertion libraries, which gives you the ability to write asserts in plain English, such as syntax. They also allow you to check the JSON scheme of your response.
In mocha, you can use any library of statements, for example, chai .
<code> response.status.should.equal (200)
foo.should.be.a ('string');
foo.should.have.lengthOf (3);
tea.should.have.property ('flavors')
.with.lengthOf (3);
</ code>6. Amazing !!! There was a trifle, after all this testing, to somehow show my boss what I did and where I found problems?
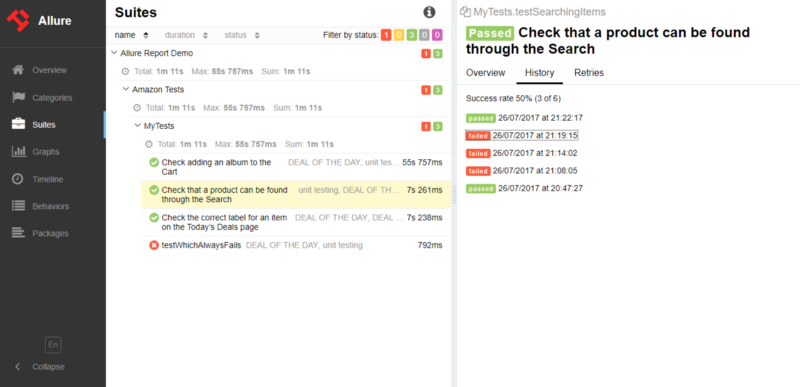
Most of these frameworks will provide you with a basic HTML report on a test run, which you can download and share. If you need more beautiful reports with graphs and charts, you can use several open source reporting tools, such as allure or mochawesome .

7. Only if I could get some kind of template with these things to start automating the API now.
What did I tell you, you called it, you got
This is a pattern that I created for the Automation API, using node.js in mocha .
It includes-
- Test-framework (mocha),
- HTTP request library (supertest),
- Assertion library (chai),
- Reporter (allure),
- logger (winston),
- Random data generator (faker),
- Eslint support and
- naughty string validation integrated . All you need to do is clone / download it and you are ready to go.
If you need a template in another language, I can prepare it for tomorrow.
If you liked this article you can clap your hands , it will probably make me write more
