How to develop a cross-platform application using only JSON markup
- Transfer
Over the past few months, I have been working on a new way to create cross-platform applications for Android and iOS called Jasonette . It allows you to write an application from start to finish using only JSON markup.

If your application is entirely written through JSON markup, you can handle it like any other data, and remotely serve it on demand from the cloud.
There is no longer a need for the application to be hardrooted on the device, you can update it at will by updating the JSON markup on the server side. Each time you launch, your application will be reloaded from the server.
Watch the video to get a general idea.
Jasonette is able to carry out various operations. You can prescribe functions, stylesheets, and more using JSON markup . Thus, it becomes possible to write a native mobile application of any complexity according to the scheme " Model-Presentation-Controller"
In this article, I will only reveal the View link:
Upon closer inspection, Jasonette works like a web browser. However, instead of interpreting the HTML markup and rendering the presentation of web pages, Jasonette retrieves the JSON markup and draws the native view on the fly. The markup is just a JSON file that follows the given algorithms . First of all, it starts with the key $ jason with two children: head and body. It looks like this:
When I first started developing JSON syntax constructs to represent native structures, I came across some hurdles:
If you look at how most mobile applications are built, you will see that they are all made according to the same interface design patterns.
Let's take a closer look at the first three points, as they are used most widely.
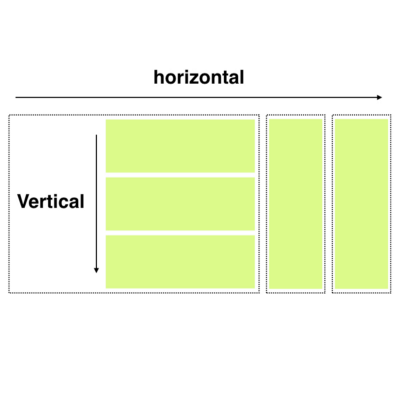
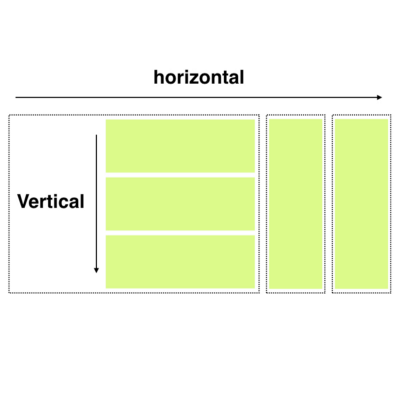
The most commonly used user interface pattern is a scrollable list. In Jasonette, these templates are called sections. They are of two types: horizontal and vertical, and scroll horizontally and vertically, respectively.


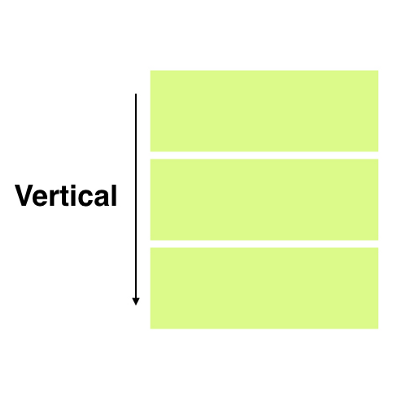
Implementation - Vertical sections
This UI template is used to display data on mobile devices, perhaps most often. On iOS, Jasonette, it is implemented using a UITableView . On Android, through RecyclerView .
On iOS, the above JSON markup creates a UITableView with three UITableViewCells , each of which contains a UILabel with corresponding text parameters.
On Android, a RecyclerView is created with three elements, each of which is a TextView and displays the corresponding text options.
All this is written in the code without using Storyboards (iOS) or XML markup files (Android) to provide the ability to program each element in dynamic mode.
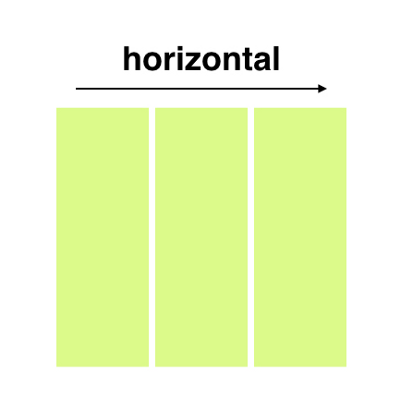
Implementation - Horizontal Sections
In terms of syntax, horizontal sections are no different from vertical sections. All you have to do is set the “horizontal” type, after which all the elements will line up horizontally.
Note: The syntax of the horizontal section seems simple enough, but in fact it is not. Horizontal sections on iOS are implemented using the UICollectionView . This is a well-known mechanism, but essentially the horizontal scrolling of the UICollectionView is embedded in the original UITableView (which is responsible for vertical scrolling). On Android, the principle is implemented in a similar way, only using composite RecyclerViews.
Now that it’s become clear how the top level is built, let's take a look at items. Each section consists of several components of scrollable items. Please note that each element has a fixed size and nothing inside the element itself scrolls.
Each element can be:
With the implementation of this part, it was not so simple as with the implementation of partitions, because I needed to choose a cross-platform, native, flexible and easy way to create a super-complex layout.
Fortunately, iOS and Android have very similar native layout systems, UIStackView and LinearLayout, respectively, which in turn are similar to CSS Flexbox . So we can consider this the maximum possible approximation to cross-platform.
Finally, these markup systems are infinitely composable. As shown below, you can create vertical layout, horizontal layout, or insert vertical layout inside horizontal and so on.



In order to create vertical layout, you must set the appropriate type, and then get its components:
The same goes for horizontal layout. Just set the horizontal type.
To embed one markup into another, it is enough to register it as one of the components.
For the sake of brevity, I did not talk about styles. You can design each component individually, as well as the layout itself, until you give them exactly the look you want. All you need to do is add style objects that describe font, size, width, height, color, background, corner_radius, opacity, etc.
Sometimes you may want to pin components to specific parts of the screen without being able to scroll through them. In CSS terminology, we would call this “absolute positioning”. Jasonette supports this feature through a tool called layers.
Currently, layer supports two types of children: image and label. You can place them in any area of the screen that you wish. Here is an example:

In this example, on the screen we see two labels (temperature and weather messages) and an image (camera icon), the coordinates of which were set so that they remained in place while scrolling. The markup will look something like this:
Surprisingly, this is all you need to know in order to create any puzzle interface you can imagine on mobile devices.
You can compose the main components and layouts in various ways to create any complex interface - the process can be compared to building various structures from simple lego blocks.
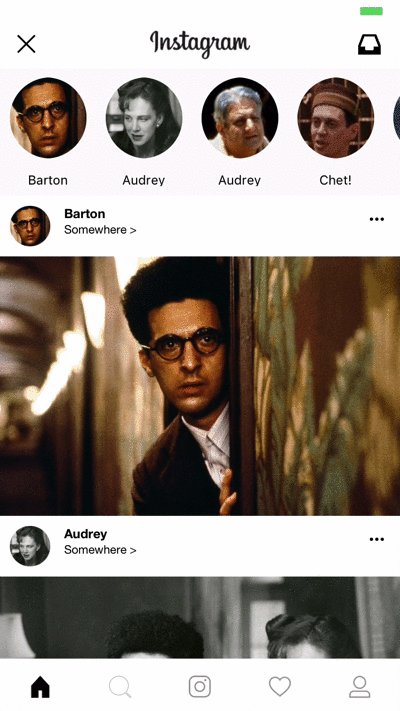
Here are some examples that are 100% made up of the above UI elements:
At this stage, you most likely think one of two things:


As I mentioned above, only the “View” part is described here - the simplest of the three. But the strength of Jasonette is that you can go much further and use JSON to completely write a declarative program .
You can associate UI elements with specific actions that will be performed when touched. You can also run them one by one with the help of successful or erroneous feedbacks. You can also listen to certain events and automatically activate these algorithms.
If you can describe through JSON the logic of not only “Views”, but also “Models” and “Controller” - your possibilities are endless.
All you need is a server to send JSON, which means Jasonette is compatible with any platform. You don’t have to depend on closed source technology. Enough JSON markup.
And JSON can come from anywhere - from local devices, from remote servers, and even with raspberry.pi !
You can go on ad infinitum, here are just a few examples:
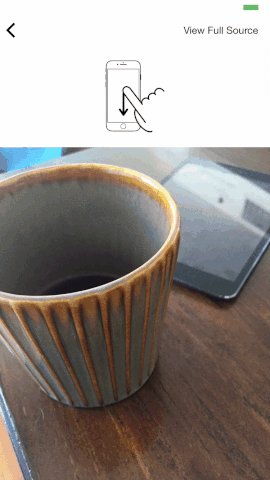
1) An application for posting photos that allows you to take a picture using the camera and upload it to S3, and then publish the recording on your own server, creating a web feed:

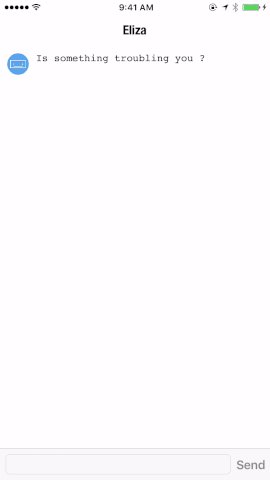
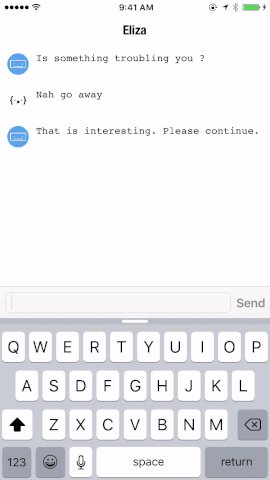
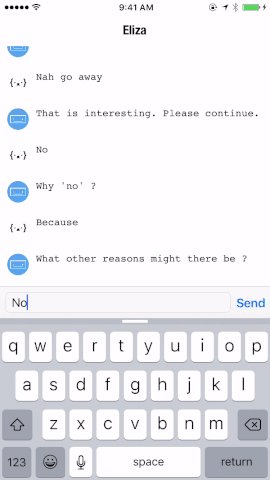
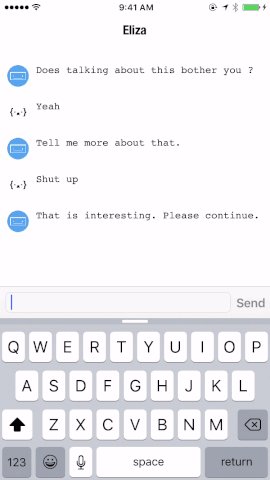
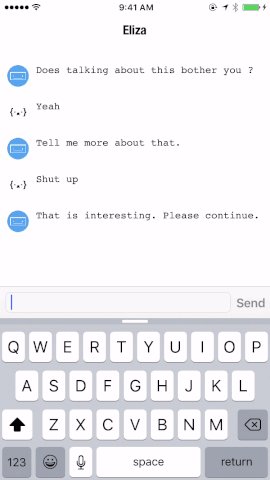
2) Eliza Chatbot app for iOS and Android on Node.js

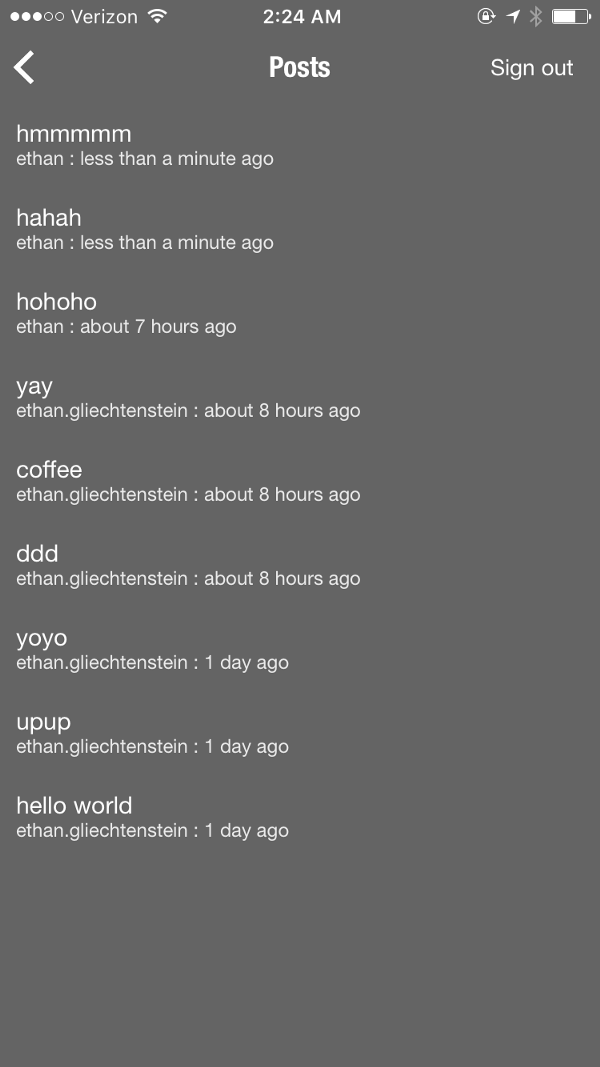
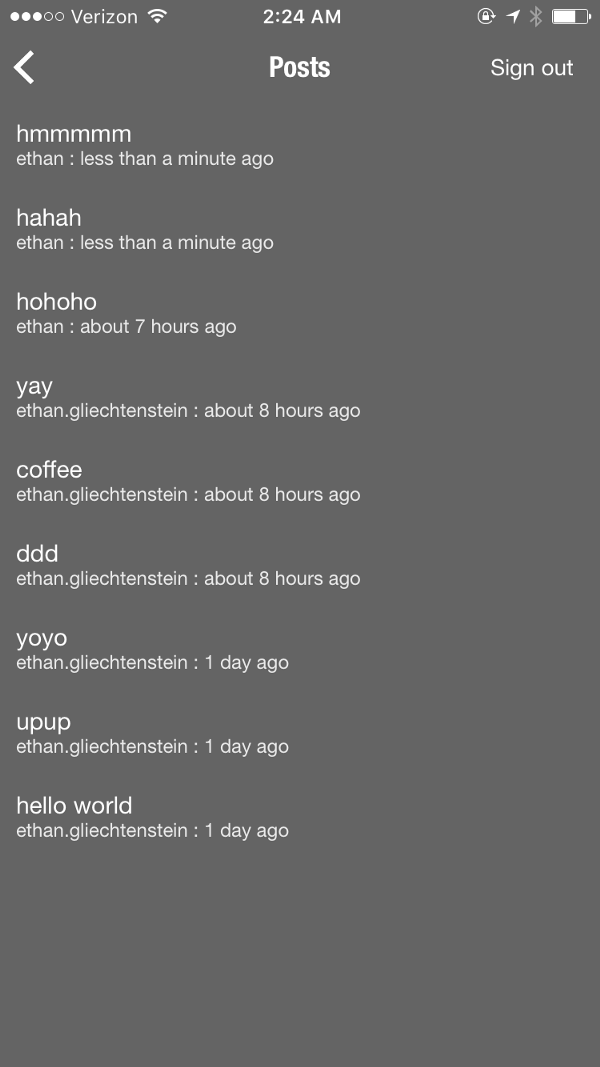
3) Microblog application equipped with session management function


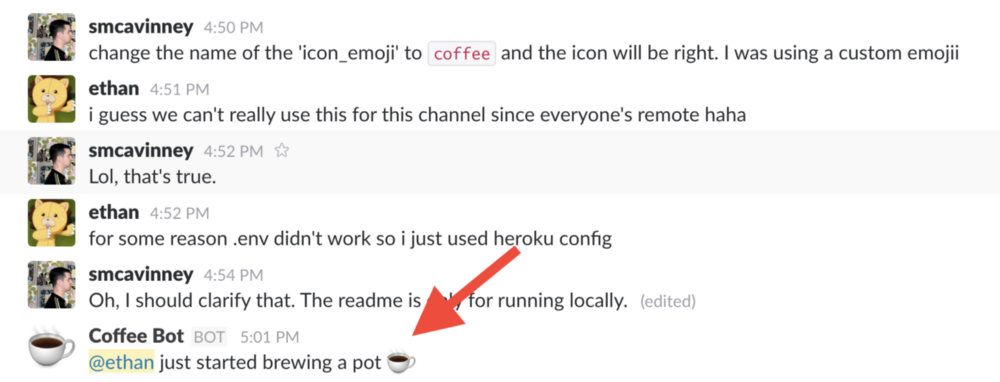
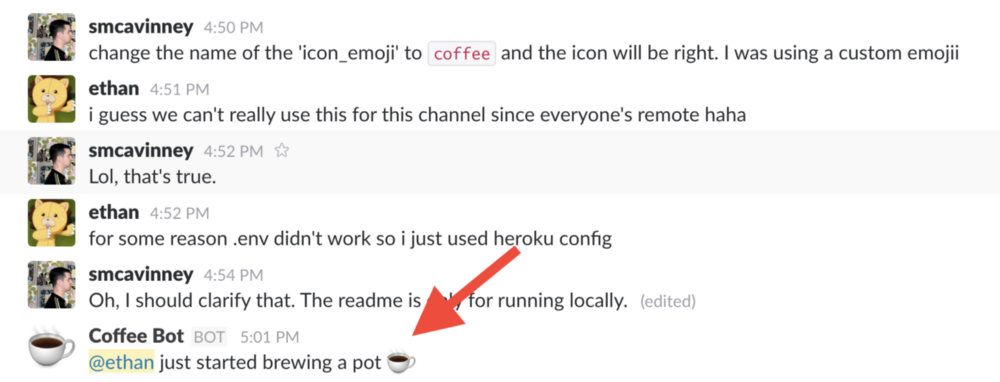
4) Remote Slack bot management

5) Sample application that turns web pages into JSON files and then into a native application.

Jasonette is a young project. I put the version for iOS in the public domain at the end of 2016, and the version for Android a month later.
However, he has already acquired a community of users who are actively involved in its development, and is at a stage of rapid growth. I hope that this technology will expand the capabilities of any user (not just developers) and allow you to create applications without much effort.
Sounds tempting? Check out the project website here . One last thing : you can find the Github repositories here: iOS and Android (People who are willing to donate to the project are welcome!)

If your application is entirely written through JSON markup, you can handle it like any other data, and remotely serve it on demand from the cloud.
There is no longer a need for the application to be hardrooted on the device, you can update it at will by updating the JSON markup on the server side. Each time you launch, your application will be reloaded from the server.
Watch the video to get a general idea.
Jasonette is able to carry out various operations. You can prescribe functions, stylesheets, and more using JSON markup . Thus, it becomes possible to write a native mobile application of any complexity according to the scheme " Model-Presentation-Controller"
In this article, I will only reveal the View link:
- How Jasonette implements various cross-platform UI-models in JSON format.
- How it implements transitions from JSON to Native.
Base structure
Upon closer inspection, Jasonette works like a web browser. However, instead of interpreting the HTML markup and rendering the presentation of web pages, Jasonette retrieves the JSON markup and draws the native view on the fly. The markup is just a JSON file that follows the given algorithms . First of all, it starts with the key $ jason with two children: head and body. It looks like this:
{
"$jason": {
"head": {
.. metadata about the document ...
},
"body": {
.. actual content to be displayed on the view ..
}
}
}Design philosophy
When I first started developing JSON syntax constructs to represent native structures, I came across some hurdles:
- Native markup system. iOS and Android did not accidentally enter the market with their own native interfaces. Layouts created in the era of computers are not always able to be adapted for handheld devices. The syntax should display the layout in the form that is most compatible with the native mobile system.
- Cross-platform. And at the same time, it should be cross-platform. For example, for iOS products there is such a thing as autolayout , as well as a visual language of formats that, however, do not fit Android, which means they are not suitable as a solution.
- Easy to write. An application should easily translate into simple JSON markup and also easily transform into a complex structure.
If you look at how most mobile applications are built, you will see that they are all made according to the same interface design patterns.
- Vertically scrollable list
- Horizontally scrollable list
- Absolute positioning
- Grid
Let's take a closer look at the first three points, as they are used most widely.
1. Sections - Building Scrolling Lists
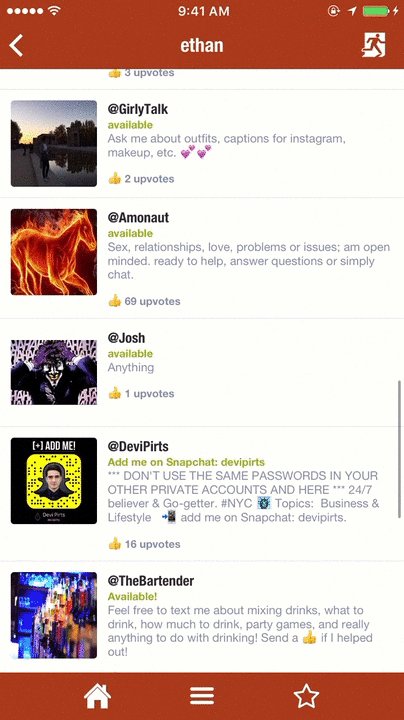
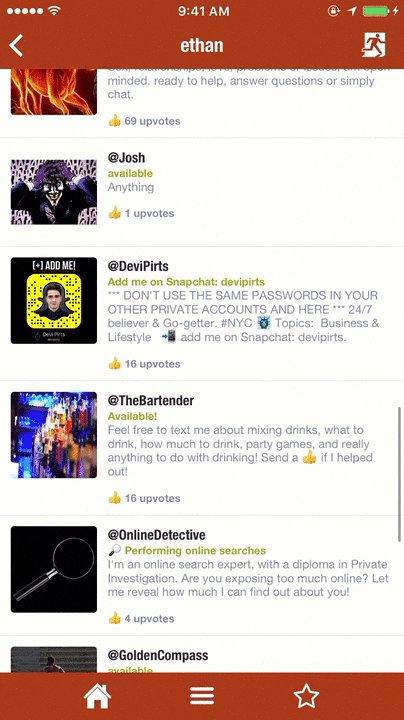
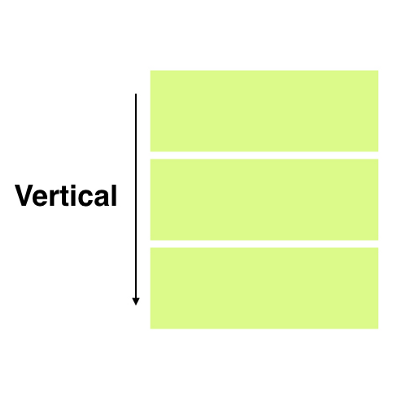
The most commonly used user interface pattern is a scrollable list. In Jasonette, these templates are called sections. They are of two types: horizontal and vertical, and scroll horizontally and vertically, respectively.


Implementation - Vertical sections
This UI template is used to display data on mobile devices, perhaps most often. On iOS, Jasonette, it is implemented using a UITableView . On Android, through RecyclerView .
{
"body": {
"sections": [{
"items": [
{"type": "label", "text": "Item 1"},
{"type": "label", "text": "Item 2"},
{"type": "label", "text": "Item 3"}
]
}]
}
}On iOS, the above JSON markup creates a UITableView with three UITableViewCells , each of which contains a UILabel with corresponding text parameters.
On Android, a RecyclerView is created with three elements, each of which is a TextView and displays the corresponding text options.
All this is written in the code without using Storyboards (iOS) or XML markup files (Android) to provide the ability to program each element in dynamic mode.
Implementation - Horizontal Sections
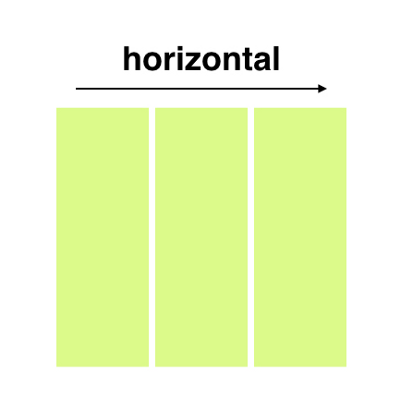
In terms of syntax, horizontal sections are no different from vertical sections. All you have to do is set the “horizontal” type, after which all the elements will line up horizontally.
{
"body": {
"sections": [{
"type": "horizontal",
"items": [
{"type": "label", "text": "Item 1"},
{"type": "label", "text": "Item 2"},
{"type": "label", "text": "Item 3"}
]
}]
}
}Note: The syntax of the horizontal section seems simple enough, but in fact it is not. Horizontal sections on iOS are implemented using the UICollectionView . This is a well-known mechanism, but essentially the horizontal scrolling of the UICollectionView is embedded in the original UITableView (which is responsible for vertical scrolling). On Android, the principle is implemented in a similar way, only using composite RecyclerViews.
2. Elements - Building markup inside each scroll component
Now that it’s become clear how the top level is built, let's take a look at items. Each section consists of several components of scrollable items. Please note that each element has a fixed size and nothing inside the element itself scrolls.
Each element can be:
- Only one component - such as label, image, button, textarea, etc.
- Combination of any of these components
With the implementation of this part, it was not so simple as with the implementation of partitions, because I needed to choose a cross-platform, native, flexible and easy way to create a super-complex layout.
Fortunately, iOS and Android have very similar native layout systems, UIStackView and LinearLayout, respectively, which in turn are similar to CSS Flexbox . So we can consider this the maximum possible approximation to cross-platform.
Finally, these markup systems are infinitely composable. As shown below, you can create vertical layout, horizontal layout, or insert vertical layout inside horizontal and so on.



In order to create vertical layout, you must set the appropriate type, and then get its components:
{
"items": [{
"type": "vertical",
"components": [
{
"type": "label",
"text": "First"
},
{
"type": "label",
"text": "Second"
},
{
"type": "label",
"text": "Third"
}
]
}]
}The same goes for horizontal layout. Just set the horizontal type.
{
"items": [{
"type": "horizontal",
"components": [
{
"type": "image",
"url": "http://i.giphy.com/LXONhtCmN32YU.gif"
},
{
"type": "label",
"text": "Rick"
}
]
}]
}To embed one markup into another, it is enough to register it as one of the components.
{
"items": [{
"type": "horizontal",
"components": [
{
"type": "image",
"url": "http://i.giphy.com/LXONhtCmN32YU.gif"
},
{
"type": "vertical",
"components": [{
"type": "label",
"text": "User"
}, {
"type": "label",
"text": "Rick"
}]
}
]
}]
}For the sake of brevity, I did not talk about styles. You can design each component individually, as well as the layout itself, until you give them exactly the look you want. All you need to do is add style objects that describe font, size, width, height, color, background, corner_radius, opacity, etc.
3. Levels - “Absolute Positioning”
Sometimes you may want to pin components to specific parts of the screen without being able to scroll through them. In CSS terminology, we would call this “absolute positioning”. Jasonette supports this feature through a tool called layers.
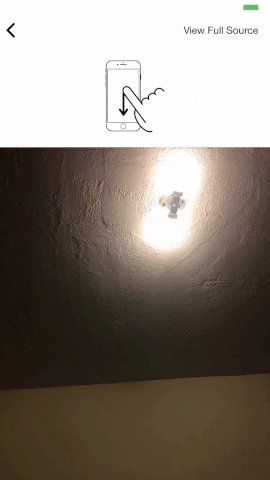
Currently, layer supports two types of children: image and label. You can place them in any area of the screen that you wish. Here is an example:

In this example, on the screen we see two labels (temperature and weather messages) and an image (camera icon), the coordinates of which were set so that they remained in place while scrolling. The markup will look something like this:
{
"$jason": {
"body": {
"style": {
"background": "camera"
},
"layers": [
{
"type": "label",
"text": "22°C",
"style": {
"font": "HelveticaNeue-Light",
"size": "20",
"top": "50",
"left": "50%-100",
"width": "200",
"align": "center"
}
},
{
"type": "label",
"text": "few clouds",
"style": {
"font": "HelveticaNeue",
"size": "15"
}
},
{
"type": "image",
"url": "https://s3.amazonaws.com/.../camera%402x.png",
"style": {
"bottom": "100",
"width": "30",
"color": "#ffffff",
"right": "30"
}
}
]
}
}
}Surprisingly, this is all you need to know in order to create any puzzle interface you can imagine on mobile devices.
You can compose the main components and layouts in various ways to create any complex interface - the process can be compared to building various structures from simple lego blocks.
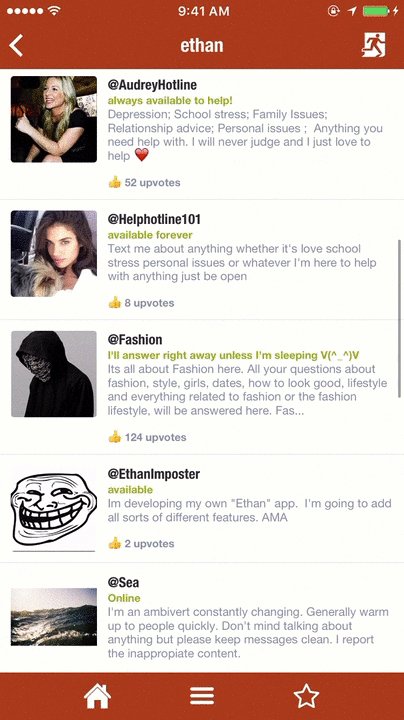
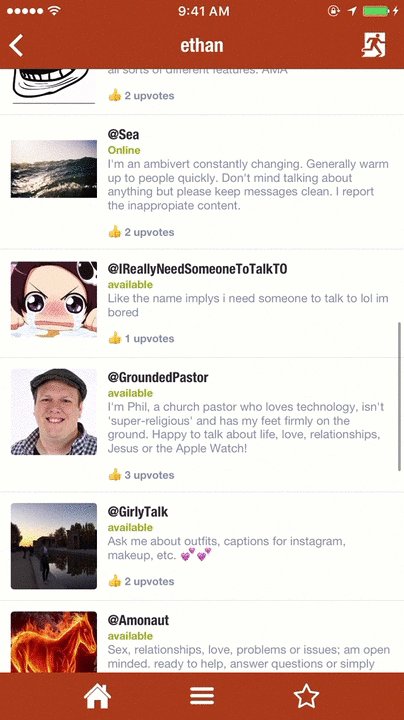
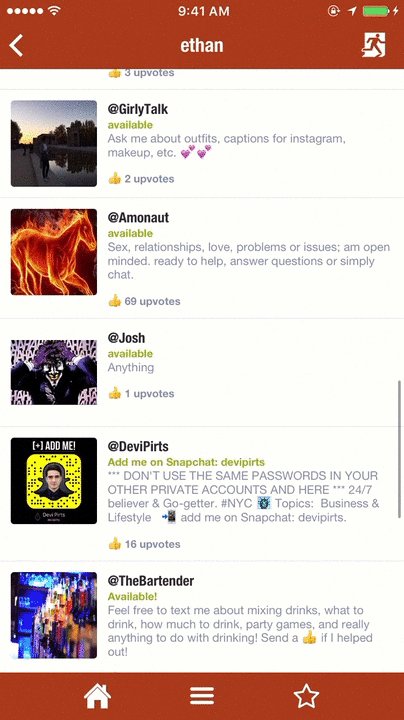
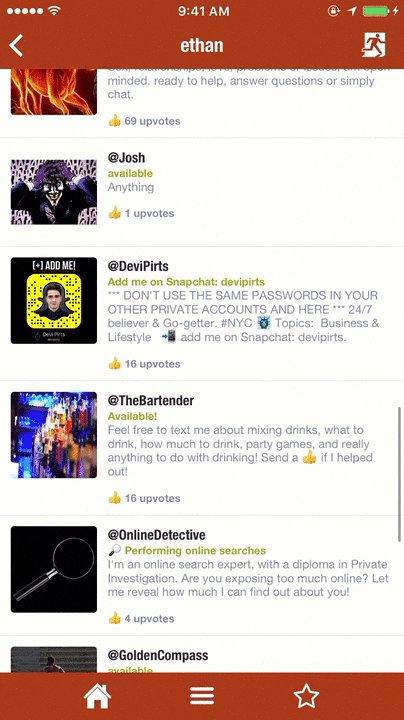
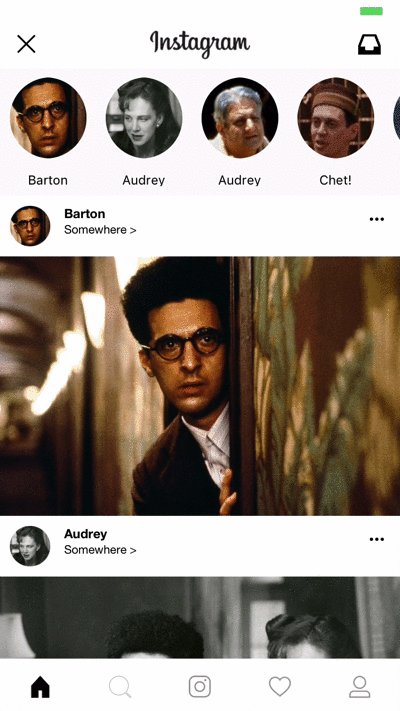
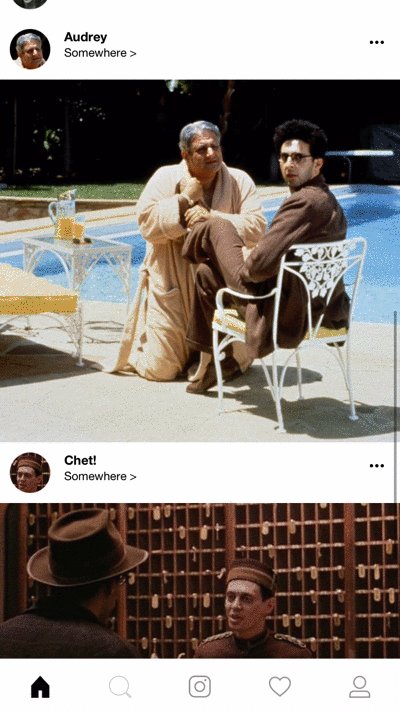
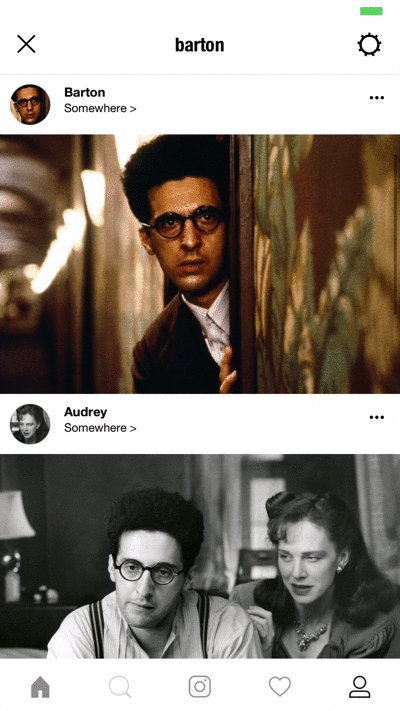
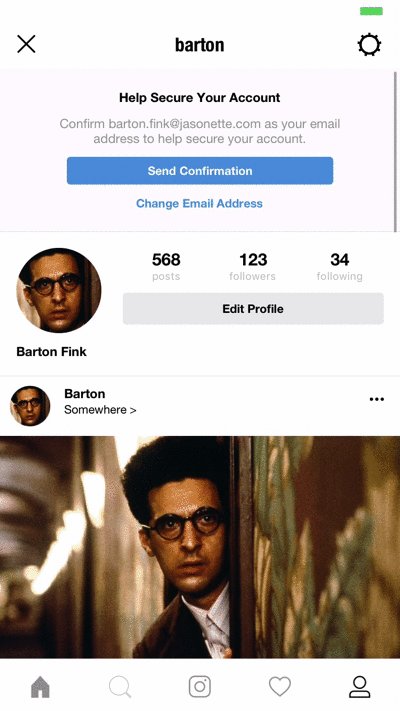
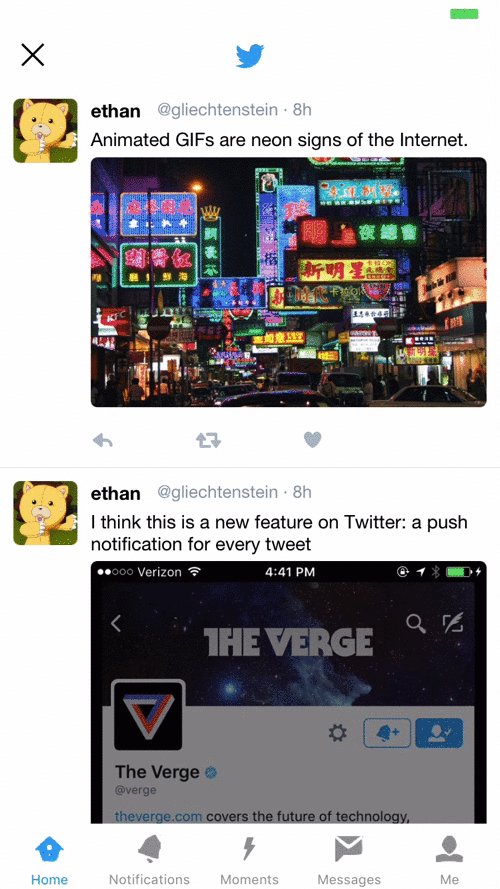
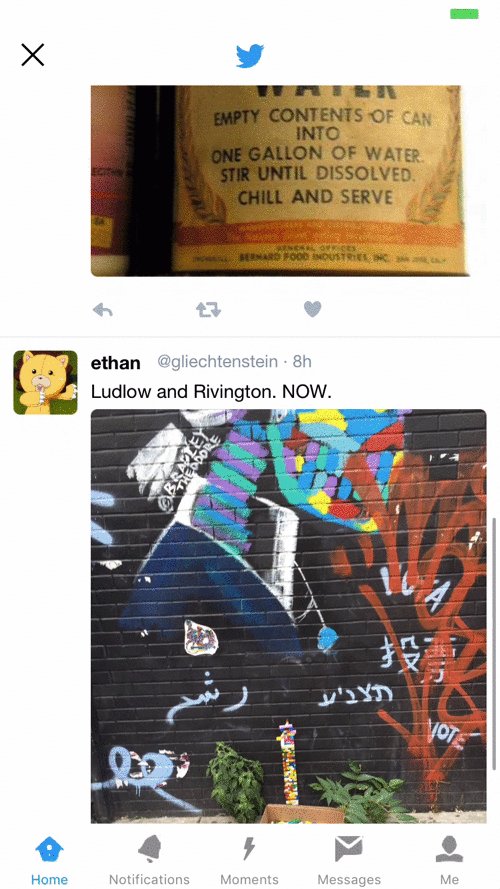
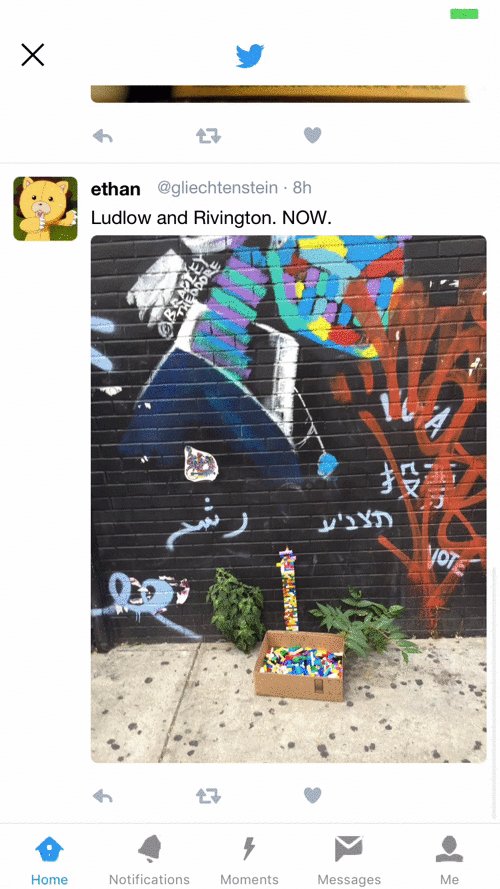
Here are some examples that are 100% made up of the above UI elements:
After watching
At this stage, you most likely think one of two things:


- “Wow! Class! Must try "or
- “For some toy applications this may be good, but building something functional in this way will not work.”
As I mentioned above, only the “View” part is described here - the simplest of the three. But the strength of Jasonette is that you can go much further and use JSON to completely write a declarative program .
You can associate UI elements with specific actions that will be performed when touched. You can also run them one by one with the help of successful or erroneous feedbacks. You can also listen to certain events and automatically activate these algorithms.
If you can describe through JSON the logic of not only “Views”, but also “Models” and “Controller” - your possibilities are endless.
Opportunities
All you need is a server to send JSON, which means Jasonette is compatible with any platform. You don’t have to depend on closed source technology. Enough JSON markup.
And JSON can come from anywhere - from local devices, from remote servers, and even with raspberry.pi !
- Have a web app? If you already have a web application, you can instantly create a mobile native version for your Node.js, Rails, Django, PHP, or any other web application by simply sending requests to your API.
- You don’t even need a server: Since the entire Model-View-Control controller can be placed in a single stand-alone JSON file, in fact you can choose any location to store data and work with them. You can even create an application using a static JSON file that works from Pastebin or Github!
- Turn any HTML website into an application: Jasonette has a strong HTML-JSON parser supported by the cheerio library , which allows you to turn any HTML object into a JSON object. And what you can do after this conversion, you already know: create a native interface from the converted JSON file! This way you can turn a website that doesn’t even have an API into a native application. Of course, it is preferable to use JSON whenever possible, but still it's cool.
You can go on ad infinitum, here are just a few examples:
1) An application for posting photos that allows you to take a picture using the camera and upload it to S3, and then publish the recording on your own server, creating a web feed:

2) Eliza Chatbot app for iOS and Android on Node.js

3) Microblog application equipped with session management function


4) Remote Slack bot management

5) Sample application that turns web pages into JSON files and then into a native application.

Conclusion
Jasonette is a young project. I put the version for iOS in the public domain at the end of 2016, and the version for Android a month later.
However, he has already acquired a community of users who are actively involved in its development, and is at a stage of rapid growth. I hope that this technology will expand the capabilities of any user (not just developers) and allow you to create applications without much effort.
Sounds tempting? Check out the project website here . One last thing : you can find the Github repositories here: iOS and Android (People who are willing to donate to the project are welcome!)
