As I did in one team web product redesign (cases!)
I began to work with this team thanks to Habr. People read some of my posts and found me competent to solve their problems. I will describe further a small case how an interface designer performed step-by-step different tasks for a web-product, the complexity of which increased as we worked. I’ll warn you in advance: if it turns out that a lot of material has been written for one chapter, you have to divide it into several ...

If you are a little tired of flat design, want to read about “overly clear elements”, approve of the physics of Material Design (and only), and just want to see pictures of simple and intuitive interfaces, then
I take this opportunity to say thank you to the team for their adequacy, the ability to trust my experience and my arguments. And do not forget to continue to come up with difficult tasks for me. We did not say goodbye.
So, there is a fairly popular product: a portal for young and expectant mothers Viline.tv. An interesting name in which there is not a hint of themes. Trendy!
It performs very simple functions - any young mother or future mother can find the answer to her question. And they have a lot of questions Pts, believe me! My wife told me this, which recently passed courses for expectant mothers. You can also download audio / video courses and watch. There are free ones, but there are also paid ones. In general, the resource worked for a long time and certain metrics were available. There was knowledge about the behavioral patterns of the audience; etc. It was felt that my new team knew the future look of their product.
The client adopted a strategy with minimal risk: first, I began to receive small tasks and we began to “grind”:
As if immediately “from the depths” began. First, I’ll tell you where the course on the resource comes from and what it is. There is a lot of information for young mothers in the public domain, but something costs money. Any expectant mother can earn money if she has any knowledge. She is writing a course. Most likely right away with the video. This is more relevant. By posting your information product on Viline, any mom, expectant mother, doctor or just an expert can make money. Sales rates are growing - Viline is booming as the right product. Here, I hope everything is clear.
From the foregoing it follows that you need to design the interface in such a way that nothing distracts you from the desire to click the Buy Course button. Okay, let's keep that in mind! The plan for the course with the video is as follows: briefly give information about what it is about, then we need to show the preview clip; upon completion, show the "Buy" button. Everything is standard, logical, and generally I didn’t come up with this: push for sale after the video ends. But it is definitely necessary that it is - this is + N% to conversion .
If the video is interesting to the visitor, most likely a purchase will follow. If there is interest and doubts, then he will scroll below and there we will try to keep him with different widgets on the topic of his course or related. Suddenly we can "spud"!
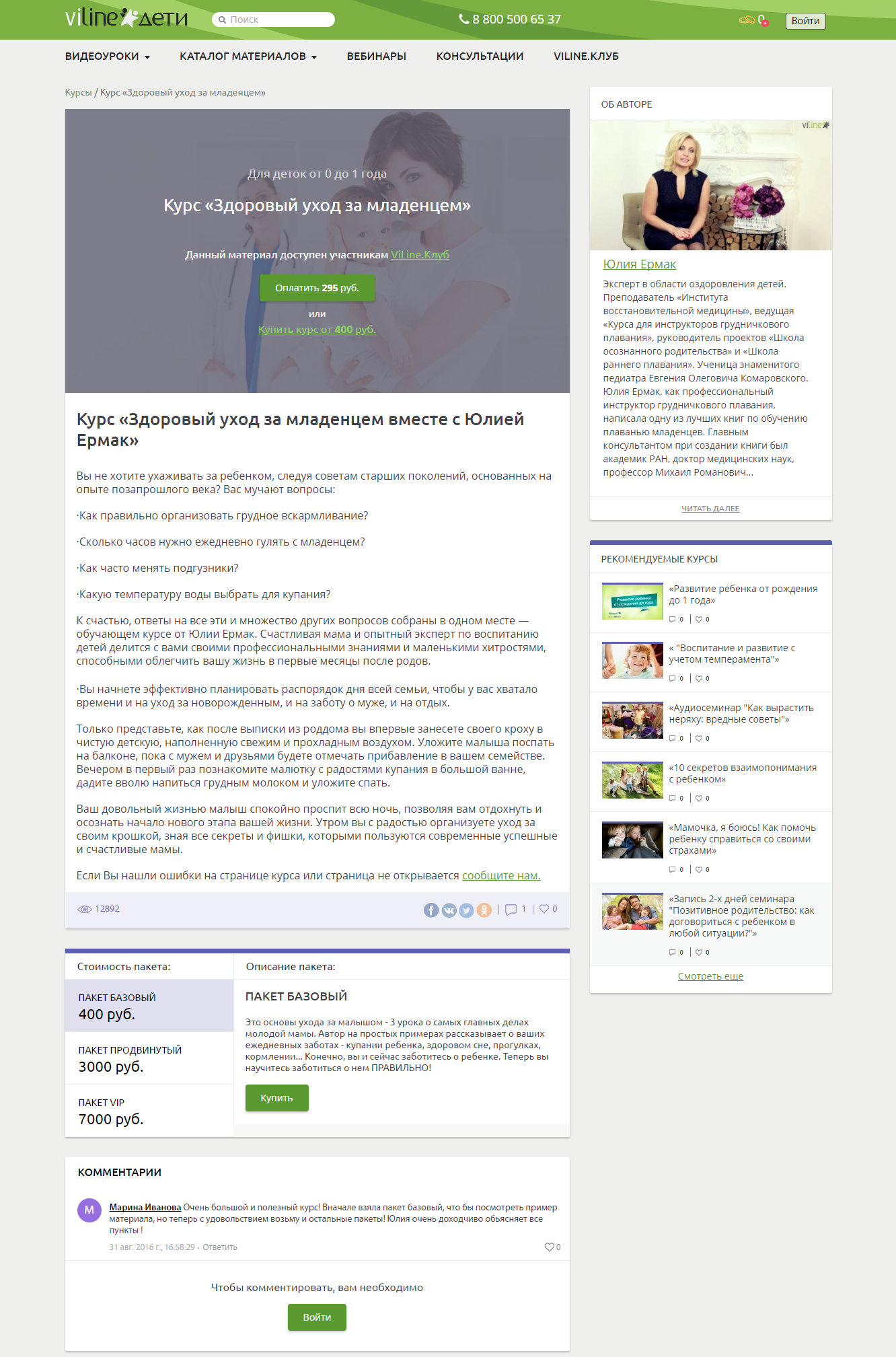
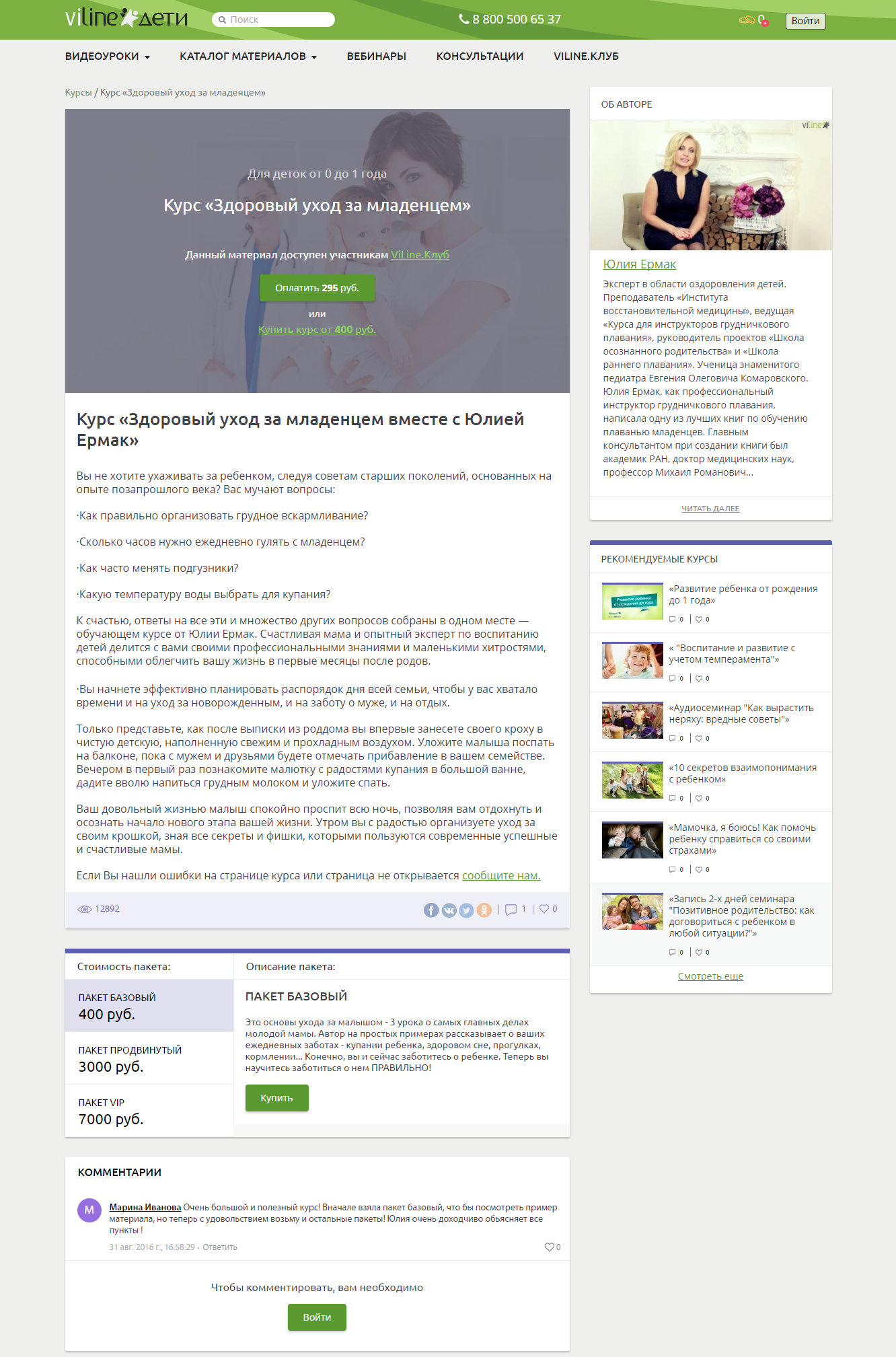
I will show you the old version first, otherwise how to compare. Only the version with the course in the form of documentation has survived:

Zoom
In general, it is acceptable, the version is quite working, but there are inefficiencies. The green sale button is lost on a gray fill. The ability to either pay or buy a course can be confusing. A lot of space is given to the description of the author of the course, although it is most likely not interesting to anyone yet. And the textual description of the material, even if it is of interest, obliges you to rewind, that is, up. The lower block with the cost of packages, they are also Plans, can be done more efficiently.
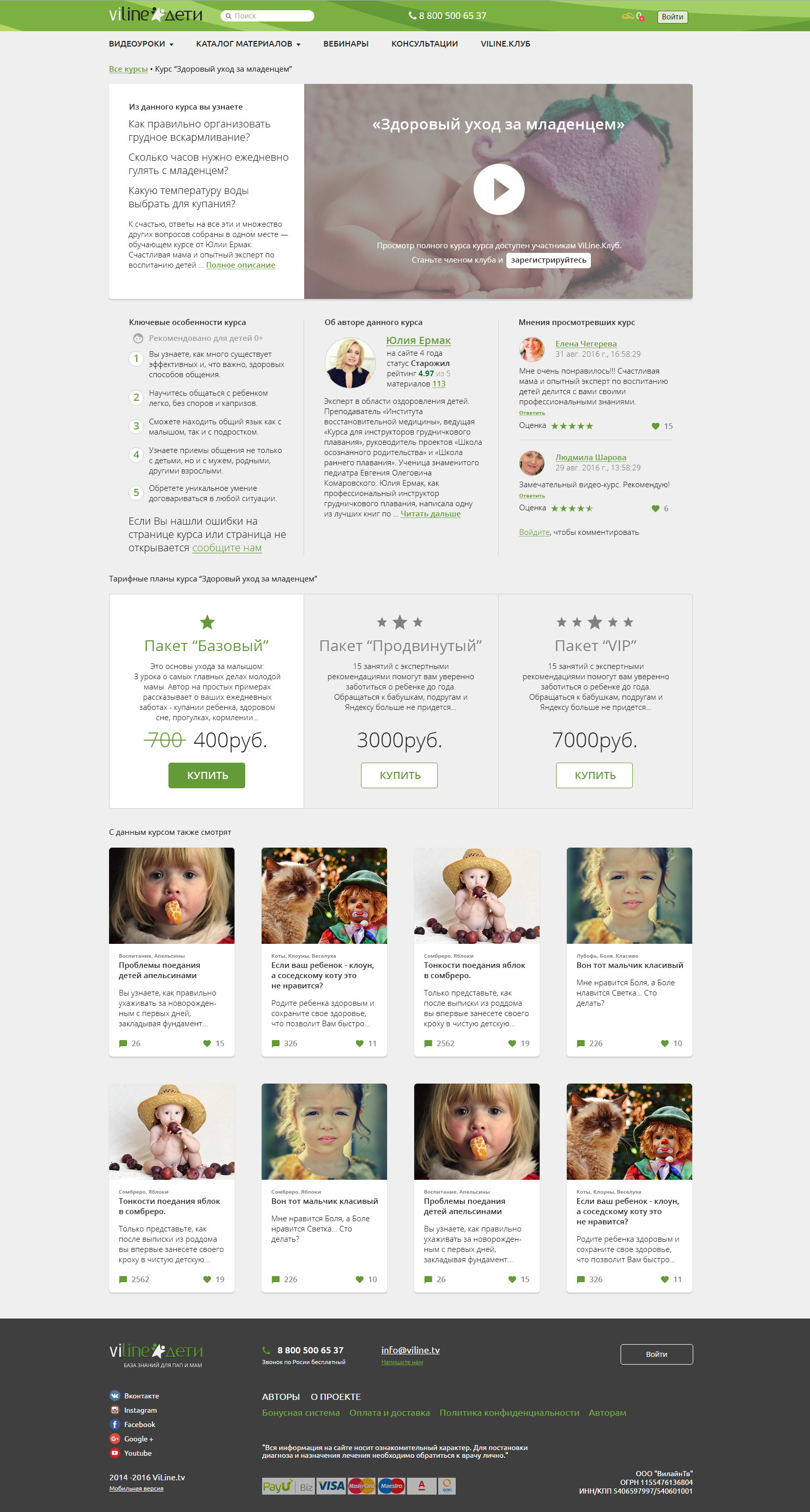
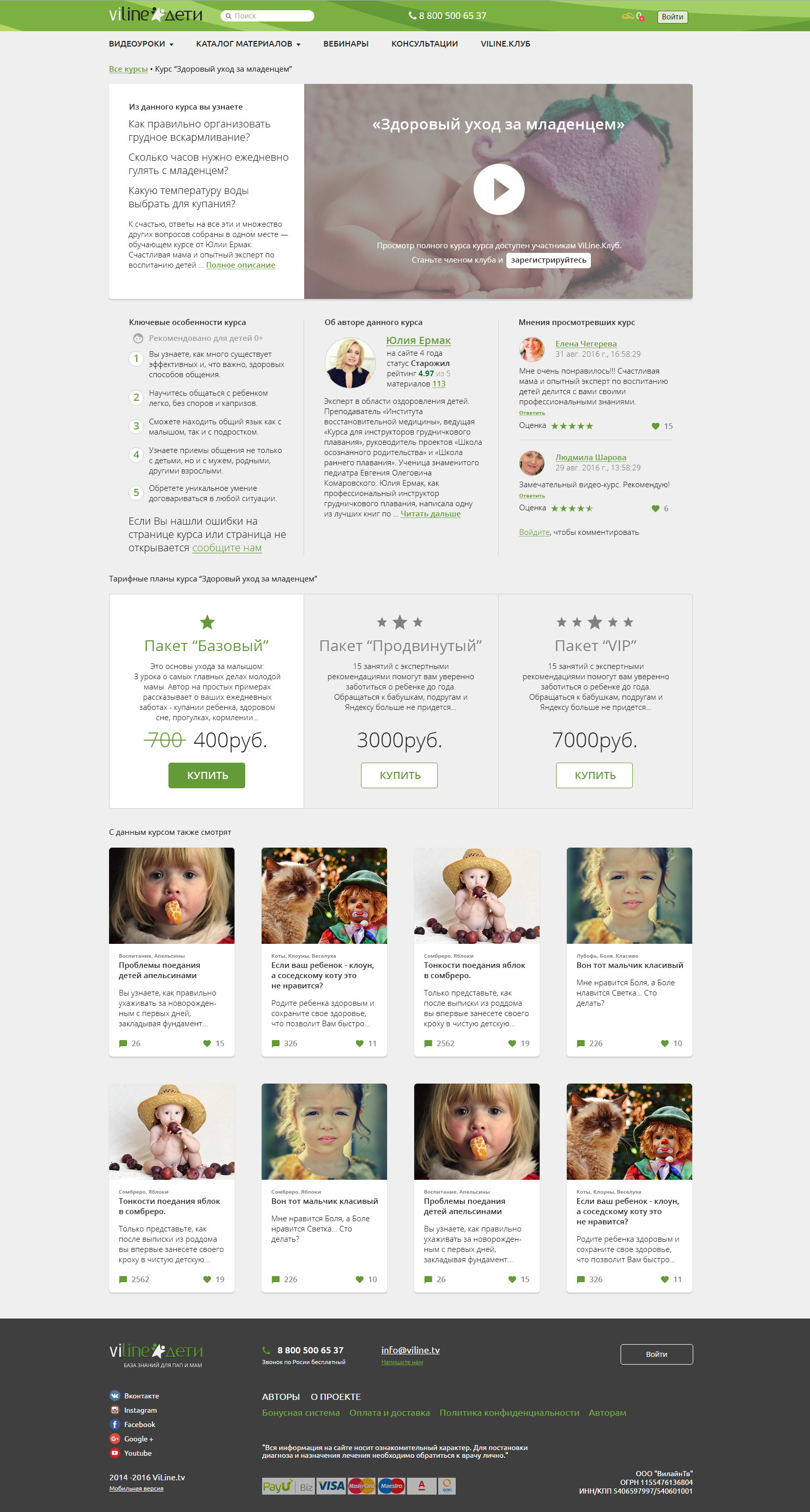
I started by slightly swapping the contents, we leave OpenSans for now, I did not intervene in the header & footer:

Zoom In
I want to tell you more about what I was guided when making decisions.
We combine the preview with a brief description in the form of a horizontal card. It will be on the left. We read mostly from left to right. Most likely the video will immediately take attention to itself. Well, if so.

This is an example with a free course. Yes, there are those too! But you can see only after registration. So we do it and more noticeable. Buttons in the foreground, everything else is secondary.
After viewing the preview, if the material is free, then we urge to register:

If the material is paid, then the button will call for a purchase.
Infoblock includes an additional description, information about the author, comments of other participants. The block with the author should be somewhere close to the preview, but not have such a high priority. Therefore, I equate it with "features" and "opinions."

If there is interest, but there are doubts, then below we will try to take positive feedback from other people. The opinions of others may contribute to the determination to buy a course. Willy-nilly, opinions of other people are often taken into account by us.
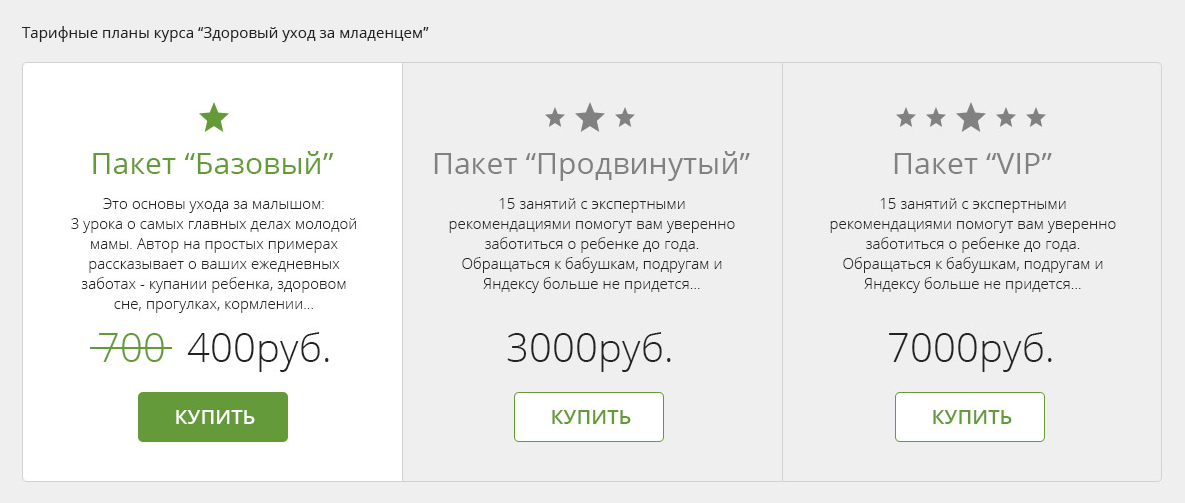
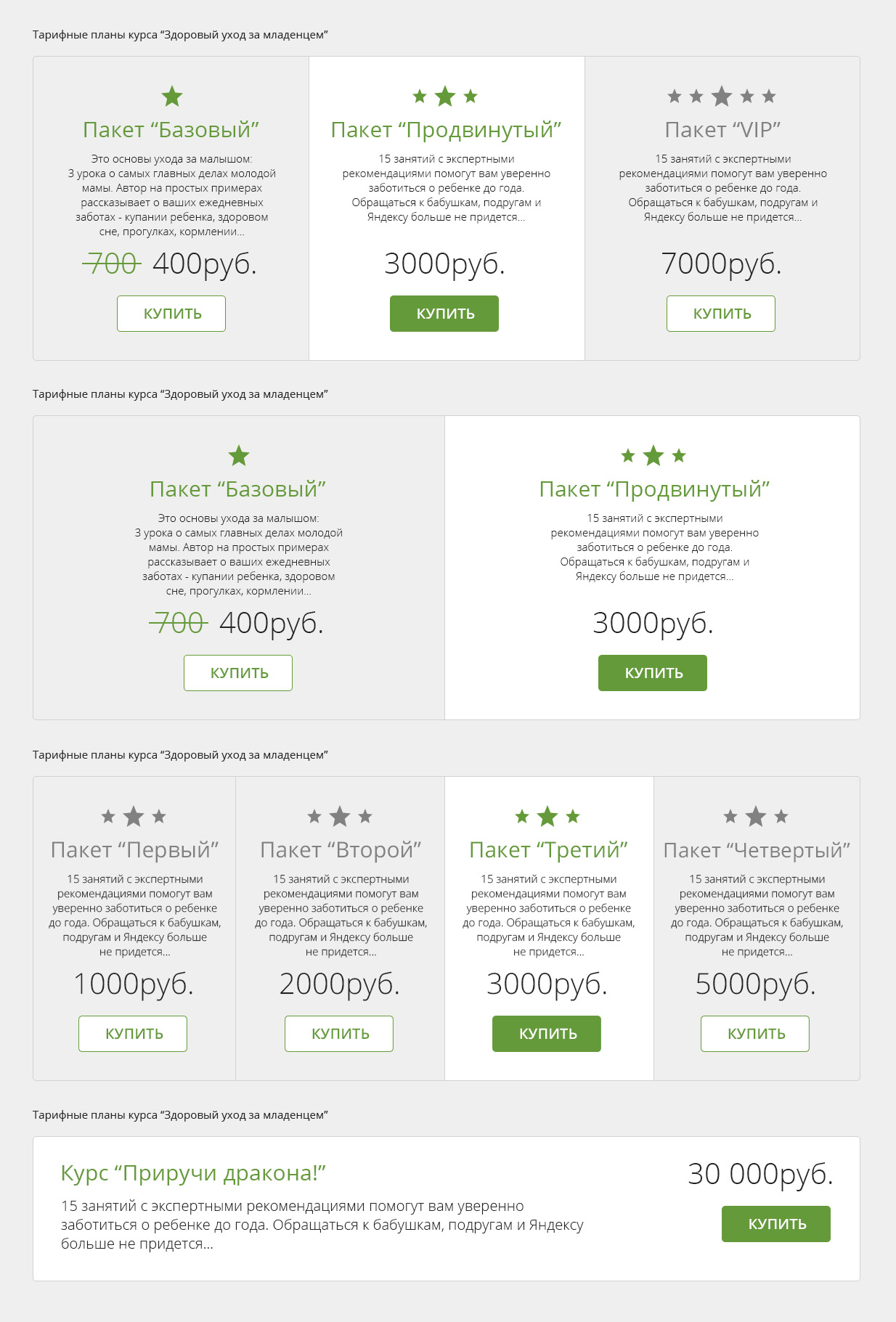
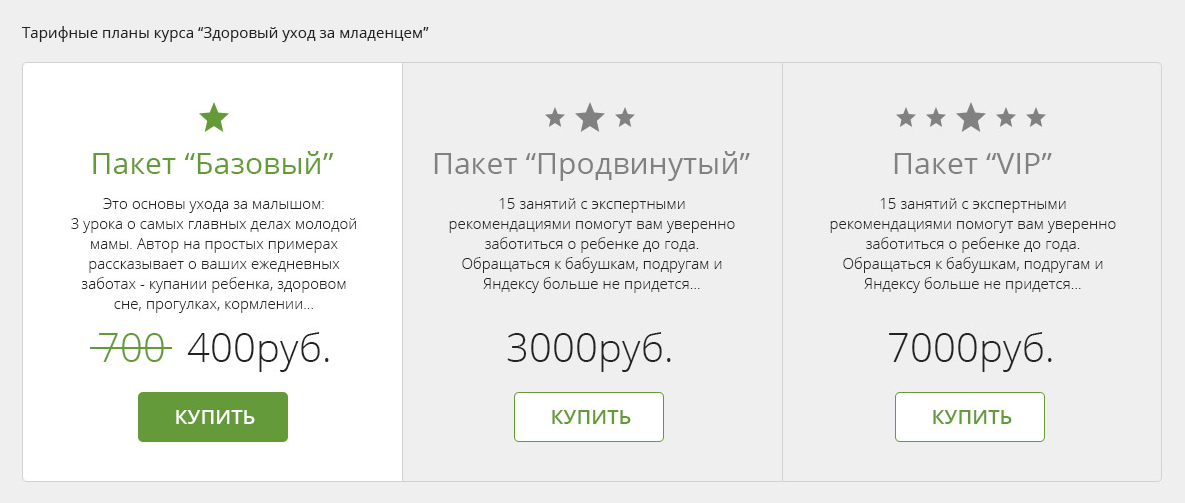
The following are tariff plans in some more standardized form. Previously, to read the tariff description, you would first have to select it by making a click - and this is an unnecessary action. The standard scheme for rendering

plans. I’m applying: By the way, on onover, I suggested highlighting the plan and showing a discount. We saw the cost of the “Advanced” package 3000 r, hovered the mouse - and there the BAC is already 2300 and the price is crossed out 3000. It's cool, well, and potential + N% to sales.
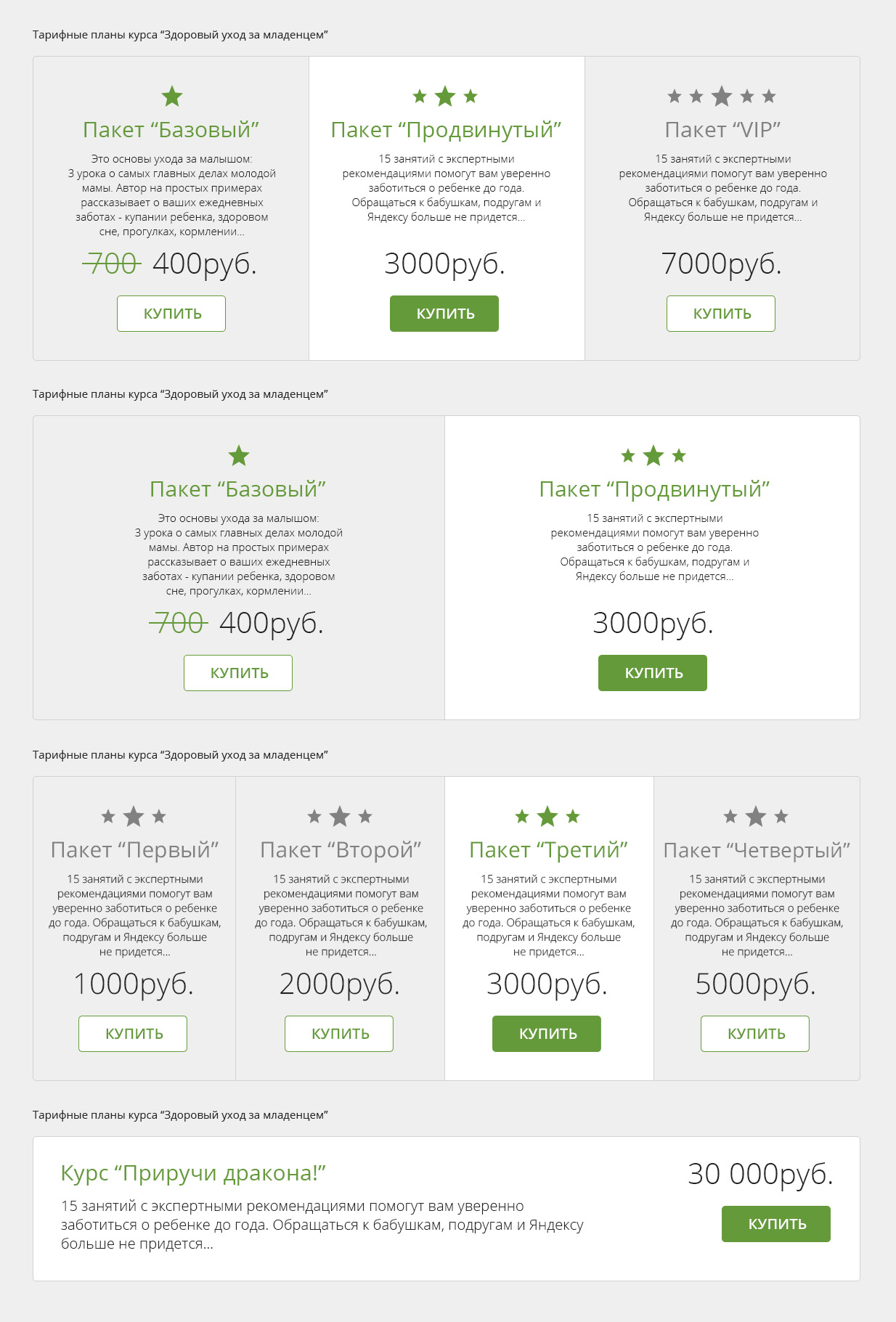
Plans, by the way, may be different in structure. I also designed most of the possible options:

Enlarge
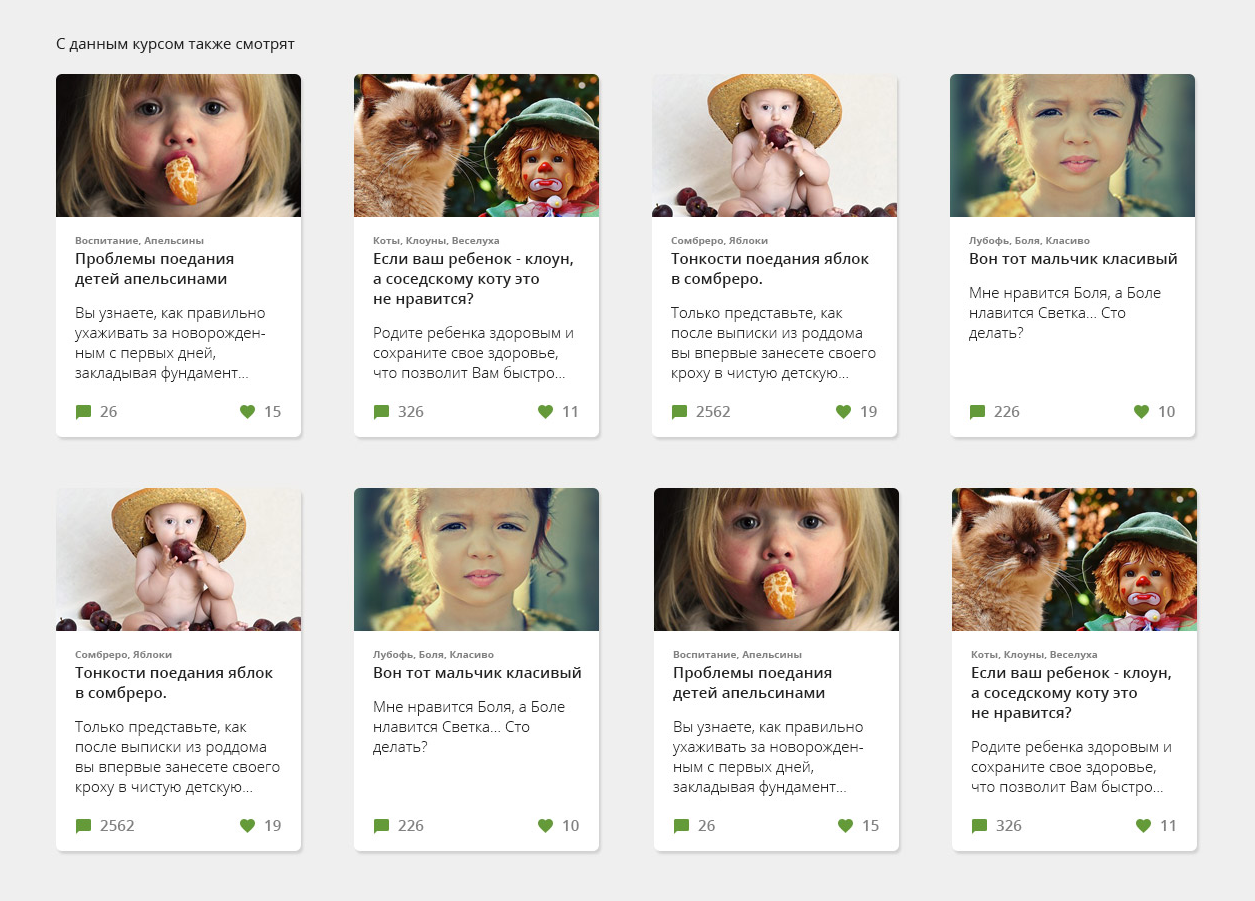
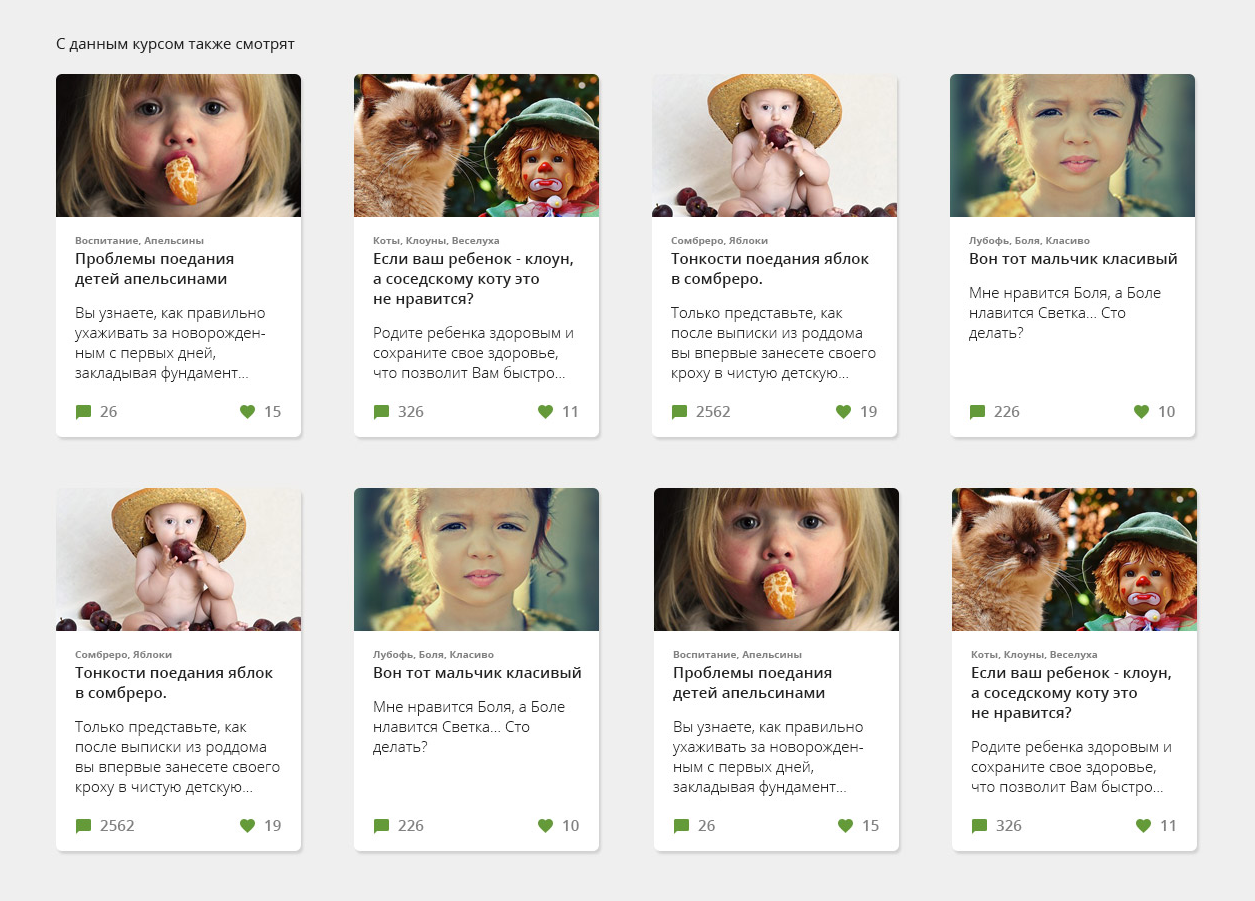
Above all, that related to a particular course and hints of paid material. Further and below, the last attempt to keep those with whom the course turned out to be uninteresting. With the presentation of cards, we try to draw other materials into the viewing and keep the visitor. If this course is not for sale, maybe we can sell something from another topic:

Zoom In
not without humor in some places, but it’s better to remain serious. And no lorem ipsums. Nowadays, fish texts should be on the topic of a project under development.
Since the types of materials may differ, I also proposed other layout options for the course block. Here, for example, the structure of the upper part, if there is no video:

Thematic photo content, by the way, I take recently on pixabay.com . Everything is free for commercial use. The pictures are very cool, but the search algorithm leaves much to be desired. For cards, for example, photos with children are also from there.
Below I will show more options for the arrangement that I proposed. Something came up, something not. You need to strive for a template that is suitable for all course options.



The most flexible option turned out to be where the blocks sequentially go one after another. Because there may be no comments for the course. Or somewhere the description is great, but somewhere just a few sentences. As a result, we settled on it.
By the way, some hint follows from here: if a client has a difficult situation in the development of design, give him a choice. Layout selection, font type selection, color selection. Almost always it works, some option is chosen and then you can “finish” it.
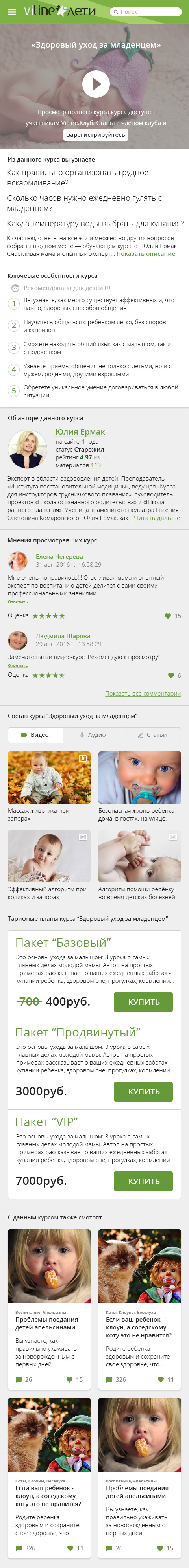
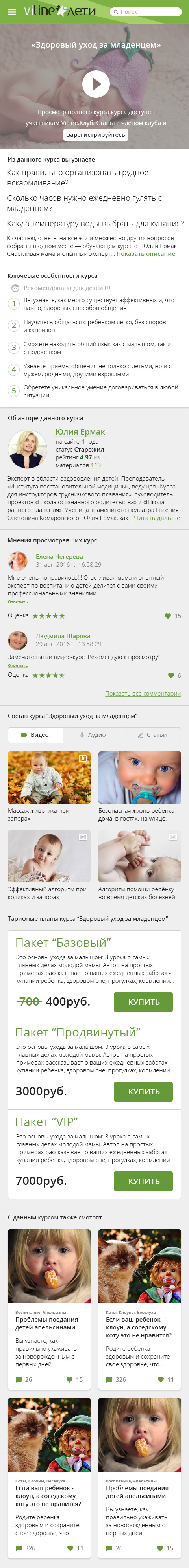
From the serial layout follows the version for mobile devices. It makes no sense to invent anything here, we just squeeze all the content in width and arrange the blocks sequentially. I kept in mind the mobile version from the very beginning of the interface design, so there were no difficulties with adapting to the mobile web (I apologize for the long sheet, but in a different way):

Having plunged into the history of this assignment, it generally seems to me sometimes that design is just one continuous manipulation. And over time, you understand how they are trying to deceive us everywhere. But in reality, a design may just have its own goal in each case. There may be several goals: sales, creation of involvement, and information support. Hence the need for all sorts of “tricks”. And it’s bad if the design does not fulfill the goal that the client sets. By the way, I always ask this question at the very beginning.
Thus, a rather creative, but also practical approach is obtained in the conditions of tight deadlines for the first exploratory task. At the same time, a product style is slowly starting to take shape. But he will continue to tolerate changes, and I will talk about this in the next chapter, where topics will be coveredspecifications of guidelines (Guidelines UI Kit), grid and proportions, My Account, why it’s still not flat, and some other things that I’ll try to recall ...

If you are a little tired of flat design, want to read about “overly clear elements”, approve of the physics of Material Design (and only), and just want to see pictures of simple and intuitive interfaces, then
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
I take this opportunity to say thank you to the team for their adequacy, the ability to trust my experience and my arguments. And do not forget to continue to come up with difficult tasks for me. We did not say goodbye.
So, there is a fairly popular product: a portal for young and expectant mothers Viline.tv. An interesting name in which there is not a hint of themes. Trendy!
It performs very simple functions - any young mother or future mother can find the answer to her question. And they have a lot of questions Pts, believe me! My wife told me this, which recently passed courses for expectant mothers. You can also download audio / video courses and watch. There are free ones, but there are also paid ones. In general, the resource worked for a long time and certain metrics were available. There was knowledge about the behavioral patterns of the audience; etc. It was felt that my new team knew the future look of their product.
The client adopted a strategy with minimal risk: first, I began to receive small tasks and we began to “grind”:
Task one: "It is necessary to redo the course page"
As an introduction
As if immediately “from the depths” began. First, I’ll tell you where the course on the resource comes from and what it is. There is a lot of information for young mothers in the public domain, but something costs money. Any expectant mother can earn money if she has any knowledge. She is writing a course. Most likely right away with the video. This is more relevant. By posting your information product on Viline, any mom, expectant mother, doctor or just an expert can make money. Sales rates are growing - Viline is booming as the right product. Here, I hope everything is clear.
From the foregoing it follows that you need to design the interface in such a way that nothing distracts you from the desire to click the Buy Course button. Okay, let's keep that in mind! The plan for the course with the video is as follows: briefly give information about what it is about, then we need to show the preview clip; upon completion, show the "Buy" button. Everything is standard, logical, and generally I didn’t come up with this: push for sale after the video ends. But it is definitely necessary that it is - this is + N% to conversion .
If the video is interesting to the visitor, most likely a purchase will follow. If there is interest and doubts, then he will scroll below and there we will try to keep him with different widgets on the topic of his course or related. Suddenly we can "spud"!
General form
I will show you the old version first, otherwise how to compare. Only the version with the course in the form of documentation has survived:

Zoom
In general, it is acceptable, the version is quite working, but there are inefficiencies. The green sale button is lost on a gray fill. The ability to either pay or buy a course can be confusing. A lot of space is given to the description of the author of the course, although it is most likely not interesting to anyone yet. And the textual description of the material, even if it is of interest, obliges you to rewind, that is, up. The lower block with the cost of packages, they are also Plans, can be done more efficiently.
I started by slightly swapping the contents, we leave OpenSans for now, I did not intervene in the header & footer:

Zoom In
I want to tell you more about what I was guided when making decisions.
Block with preview roller
We combine the preview with a brief description in the form of a horizontal card. It will be on the left. We read mostly from left to right. Most likely the video will immediately take attention to itself. Well, if so.

This is an example with a free course. Yes, there are those too! But you can see only after registration. So we do it and more noticeable. Buttons in the foreground, everything else is secondary.
After viewing the preview, if the material is free, then we urge to register:

If the material is paid, then the button will call for a purchase.
Information block
Infoblock includes an additional description, information about the author, comments of other participants. The block with the author should be somewhere close to the preview, but not have such a high priority. Therefore, I equate it with "features" and "opinions."

If there is interest, but there are doubts, then below we will try to take positive feedback from other people. The opinions of others may contribute to the determination to buy a course. Willy-nilly, opinions of other people are often taken into account by us.
Tariff Plans
The following are tariff plans in some more standardized form. Previously, to read the tariff description, you would first have to select it by making a click - and this is an unnecessary action. The standard scheme for rendering

plans. I’m applying: By the way, on onover, I suggested highlighting the plan and showing a discount. We saw the cost of the “Advanced” package 3000 r, hovered the mouse - and there the BAC is already 2300 and the price is crossed out 3000. It's cool, well, and potential + N% to sales.
Plans, by the way, may be different in structure. I also designed most of the possible options:

Enlarge
Engagement
Above all, that related to a particular course and hints of paid material. Further and below, the last attempt to keep those with whom the course turned out to be uninteresting. With the presentation of cards, we try to draw other materials into the viewing and keep the visitor. If this course is not for sale, maybe we can sell something from another topic:

Zoom In
not without humor in some places, but it’s better to remain serious. And no lorem ipsums. Nowadays, fish texts should be on the topic of a project under development.
Different layout options
Since the types of materials may differ, I also proposed other layout options for the course block. Here, for example, the structure of the upper part, if there is no video:

Thematic photo content, by the way, I take recently on pixabay.com . Everything is free for commercial use. The pictures are very cool, but the search algorithm leaves much to be desired. For cards, for example, photos with children are also from there.
Below I will show more options for the arrangement that I proposed. Something came up, something not. You need to strive for a template that is suitable for all course options.



The most flexible option turned out to be where the blocks sequentially go one after another. Because there may be no comments for the course. Or somewhere the description is great, but somewhere just a few sentences. As a result, we settled on it.
By the way, some hint follows from here: if a client has a difficult situation in the development of design, give him a choice. Layout selection, font type selection, color selection. Almost always it works, some option is chosen and then you can “finish” it.
Mobile interface version
From the serial layout follows the version for mobile devices. It makes no sense to invent anything here, we just squeeze all the content in width and arrange the blocks sequentially. I kept in mind the mobile version from the very beginning of the interface design, so there were no difficulties with adapting to the mobile web (I apologize for the long sheet, but in a different way):

In conclusion of the chapter
Having plunged into the history of this assignment, it generally seems to me sometimes that design is just one continuous manipulation. And over time, you understand how they are trying to deceive us everywhere. But in reality, a design may just have its own goal in each case. There may be several goals: sales, creation of involvement, and information support. Hence the need for all sorts of “tricks”. And it’s bad if the design does not fulfill the goal that the client sets. By the way, I always ask this question at the very beginning.
Thus, a rather creative, but also practical approach is obtained in the conditions of tight deadlines for the first exploratory task. At the same time, a product style is slowly starting to take shape. But he will continue to tolerate changes, and I will talk about this in the next chapter, where topics will be coveredspecifications of guidelines (Guidelines UI Kit), grid and proportions, My Account, why it’s still not flat, and some other things that I’ll try to recall ...
