Redesign Titan Quest for smartphones and tablets
- Transfer

How to adapt the classics of the hack'n'slash genre, the Titan Quest game, beloved by a whole generation of computer players, for smartphones and tablets? I recently came to DotEmu and it became a question that I needed to answer. But this was not only a question, it was a challenge that required almost 20 months of reflection, iteration and development for the right “restart” of an amazing game for her army of fans!
Everything had to be (re) created, but my team and I were incredibly motivated to overcome the difficulties and compromises that inevitably arose. We have never doubted that Titan Quest will be a great mobile game, and we always believed that it deserves its place on mobile platforms.
I could not make changes to the original game, so for the implementation of the mobile version, many elements had to evolve. The task before me was impressive ...
UX: simplifying management, leaving only the essentials
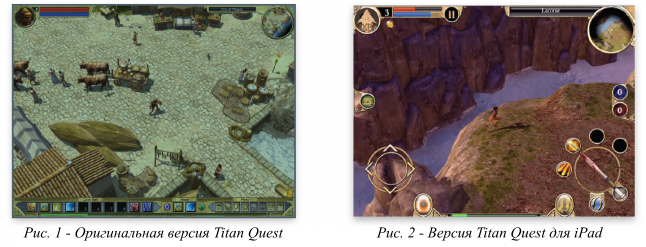
How to get from this (Fig. 1) this (Fig. 2)?

Whatever hack'n'slash game you play, you always expect that there will be a lot of elements on the screen: spells, elixirs, weapons, pets, etc., in short, all that is interesting in this genre. The fact is that in your journey, each button has an important and clearly defined role. However, there is a certain complexity, because each player can customize his own “set of buttons” depending on the class and character development. On a PC, this is easy to do - the character is moved with the mouse, and the keyboard keys perform actions. But when playing on the touch screen, the player has only fingers! For convenience, people usually play with their thumbs on a horizontally rotated mobile device.
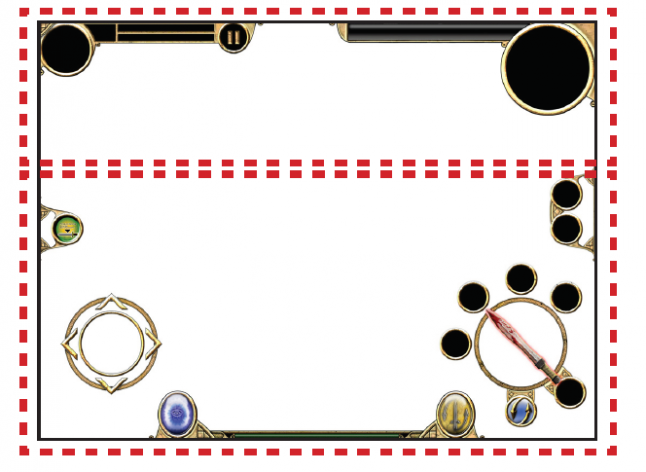
With this in mind, you can understand that the bottom of the screen is the ideal place to group the main action buttons. The upper part contains game information: health and mana strips, a portrait of a character, a map, a pause button, etc.

In addition, in a game such as Titan Quest, moving a character by touching the screen is not applicable, because the player’s fingers should not cover the playing field. Instead, the player’s thumbs are constantly “glued” to the screen, moving the character and activating the action. The virtual joystick was the perfect choice here. It is well known to players, we built such a device into many of our games, because it does not take up much space. And, of course, the interface should be narrow enough so as not to reduce visibility.

Titan Quest most commonly uses buttons for spells, weapons, elixirs, and a teleportation portal. So I arranged them so that they were easily accessible and to reduce the distance that fingers move around the screen.

I placed the portal button and the button for raising / displaying the loot on the left, next to the virtual joystick. This allows the player to run over objects on the ground and easily pick them up. In addition, the inaccessibility of this button in battle does not allow the character to pick up objects when he must attack. These buttons are not required in battle, in addition, the player’s fingers always remain next to the virtual joystick.

Four spells are constantly visible, each of them can be adjusted by holding the desired button for two seconds. A drop-down menu with available spells opens. Touching the desired spell, you can configure the button. Under the circle of actions is a button to switch spells. An impressive number of spells are available in Titan Quest, so we did not want to limit players to just four. Instead, I created two sets of four spells (set A contains spells 1-4, and set B contains 5-8). By pressing the button to switch spells, the player can switch between sets A and B.
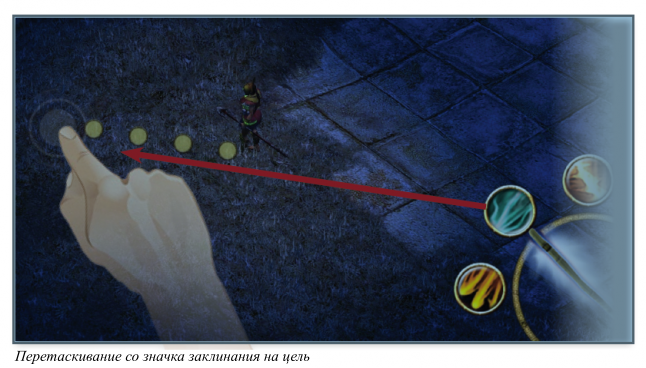
During development, we had a problem with spells: some spells are aimed at one enemy, while others affect the area. On the PC, the player simply has to click on the spell icon, aim the cursor and activate the spell with the left button. But this option is not suitable for the touch screen. For example, if to activate a spell you need to touch the icon, and then the enemy or area, then how to cancel the action? Therefore, we came up with a different approach for spells: the player simply drags the spell from the icon and “throws” it onto the desired enemy or area. In addition, for ease of aiming, we have added a dashed line showing the player where he is aiming. Some fights are quite intense, so we added a slow effect when aiming.

The “weapon spell” is another button under the circle of actions. It allows the player to assign a permanent spell to the selected weapon. This gives the player a permanent weapon spell, not just a basic attack, but it costs units of mana. When the mana bar is empty, the weapon spell again turns into a basic attack. On the right side of the screen, above the circle of actions, elixirs and their number are shown. We added the default setting to automatically use elixirs when a player’s health drops to a certain level.

At the bottom of the screen, between the teleportation portal button and the weapon switching button (as in the PC version, it allows you to switch between the first and second weapons) there is an experience bar. It shows how close the player is to the next level.

Creating a new interface while retaining the original elements and style
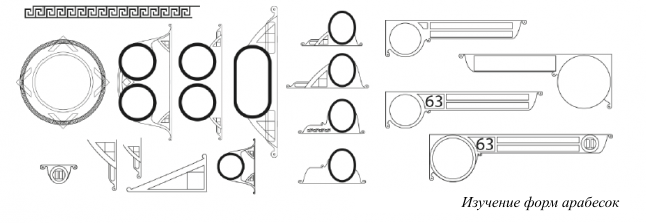
When creating all these new buttons and elements that were not in the PC version, I was inspired by the artistic style of Titan Quest. I used the colors of ocher, sand and stone, and the forms of the interface resemble ancient arabesques. To improve clarity and quality, some icons were redesigned, for example, buttons for switching weapons and teleportation.

I also created various icons for the circle of actions so that the player receives visual feedback from each selected action. Therefore, it was necessary not only to create an icon for each type of weapon (swords, bows and staves), but also two types of intended actions: a raise / interaction icon and a dialogue icon with NPC. When working on the last two acts, I was inspired by the art of Ancient Greece, and especially the drawings of people on murals and bowls, which often were black figures with an ocher outline.

Screen adaptation
The screens of inventory, skills and quests also underwent adaptation. In the PC version, these screens open in separate windows, and the game does not stop when they are open. But for adaptation to mobile devices, we decided to make these windows full-screen and pause the game in the background. Accordingly, it was necessary to reconfigure the elements of each of the screens, because we wanted to display the same amount of information as on the PC screens. For example, we selected a drop-down box to display all the player’s statistics. In the PC version, it is displayed in two separate tabs. To manage items in the inventory in the PC version, a simple drag'n'drop was used both to designate the item as "active equipment" (set 1 or 2), and to throw it away. The touch screen allows you to use the same approach.

Another innovation of these screens was the ability to switch between them without returning to the main screen. I added three icons from the original game to each screen. This simple menu, always displayed in one place, allows players to switch between screens. I redrawed these icons in the original style, but in higher resolution.

And finally, for the “skills” control screen, I adapted the “points” system, because the system on the PC was too small and complicated to use. By adding a point distribution module to the bottom of the screen, the player can quickly increase the level of spells that he wants to use. All skill-related icons have also been redesigned to make it easier to see highlighted and unselected items. For the quest screen and the map, a simple rearrangement was enough.
Points distribution module added to the “skills” screen of the mobile version:

New icon
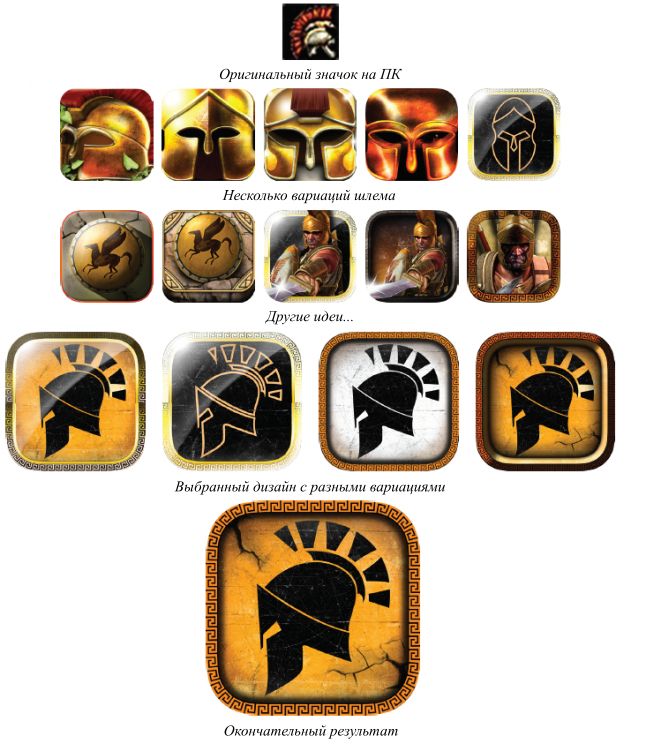
Now we move on to one of the most important elements of a mobile game: the main icon.
When the Titan Quest game was released on the PC, the icon was visible only on the desktop of the computer. But in the modern smartphone market, an easily visible and quickly recognizable icon is critical - mainly to stand out from the millions of applications and games that have flooded the iTunes and Google Play virtual stores.
I thought a Spartan helmet would be a good choice for an icon, because it matches the icon on a PC. After many iterations, I finally chose an icon very similar to ancient Greek images. The helmet is highly stylized, the icon combines black color and a background similar to a cracked light ocher wall. In addition, the icon is framed by a pattern of repeating geometric patterns characteristic of that historical period.

So what did I learn when working on Titan Quest? A lot: I learned that while adapting hack'n'slash to mobile devices is a difficult task, it really is exciting. Immersion in the already existing style certainly limited my design abilities, but also helped to expand the boundaries of my creativity. It allowed us to create more accurate and significant results compared to working from scratch.
I also realized that on the new platform, you can add many new subtleties and ideas, while at the same time preserving the inimitable gaming experience of such a famous game as Titan Quest. Maximum efforts should be made to ensure familiar gameplay for PC players. But at the same time it is required to create a unique and modern gaming experience for new players.
Work on this game has greatly enhanced the collective experience of every DotEmu employee. The fundamental design steps that we improved when porting this game laid a solid foundation for future PC games, which we will adapt for mobile devices.
