How the MailChimp UX Team Works

Employees of the mail service MailChimp wrote the book The UX Reader about how their UX department works, and shared useful information and universal tips for executives, designers, developers and designers in it.
We have prepared a short retelling of the contents of the book. The full translation of The UX Reader is on the IIDF's blog on Habrahabr .
How to form a UX team
An effective team must be able to generate ideas and successfully implement them. To do this, team members must constantly exchange ideas and share responsibility at different stages of work. Twelve people work in the MailChimp team, some of which are engaged in design research, some in interface design, some in frontend development, and some in layout.
To assemble an effective group, you need to make a lot of effort and spend a decent amount of time. Hiring a person is very simple, but firing is much more difficult, because he can cope with the tasks assigned to him at a basic level, but nothing more. To avoid this, think about what impression this person makes? Always pay attention not only to the candidate’s skills, but also to his inner qualities: openness, self-confidence, sociability, motivation and curiosity. The lack of knowledge can be filled, but to correct the character of a person - no.
An important point in the relationship of the team is mutual respect and mutual assistance. A good product can only be created if a trustful atmosphere reigns in the group, when people are not shy and do not avoid communication. According to Fernando Godina, the MailChimp team employs a wide variety of specialists, with a wide variety of specialties: biologists, advertising specialists, designers, artists, poets.
“If someone ran into problems,” says Fernando, “he wrote to other team members using a messenger, or simply approached them with one or another question - this started the process of finding solutions. Each such appeal was perceived with a sincere desire to understand the problem and help a colleague. ”
Mutual trust results from mutual respect, and this applies primarily to managers. It is difficult for employees to experiment if they require written permission for anything. Freedom of action (within reasonable limits) helps teams quickly make decisions and, as a result, quickly get results and save resources.

Product development requires high commitment and enthusiasm, so it is necessary to provide employees with a certain motivation. The best motivation is the difficulties faced by users of the application. We at MailChimp sometimes invite regular users to participate in product testing: this spurs the team so that it takes on the job with a vengeance.
Workplace - second home
A person spends a significant part of his life at work, so the design of a working studio or office is a very important aspect of forming an effective UX team. Ron Lewis, Creative Director of MailChimp, and Mark DiCristina, Marketing Director, were personally involved in the design of the new design studio in Atlanta, and here's what they got:
- A large open office on the fourth floor of the building was chosen for the studio. Ron and Mark decided not to separate their colleagues from each other, so they removed all the partitions and united people with a wide variety of specializations: analysts with developers, and designers with content specialists.
- Long work at the table undermines the health of workers, so the office was designed to provide unhindered passage from one end of the room to the other. Standing tables were added if someone wanted to change their workplace and environment.
- Ron liked the decision he saw at the Iron Yard Greenville office - its walls were one big writing board. We built collapsible mobile racks, boards, which can be used as space delimiters. People are more willing to share ideas.
- It is vital to create a space for free communication. MailChimp has a coffee bar with La Marzocco Linea for these purposes. Everyone meets here: accountants, engineers, tech support guys - and share the latest news. Convergence brings people together, as Gregg Bernstein, a senior design researcher, wrote in an article in UX Mag.
- On Fridays morning, we all gather together for a “coffee with an expert,” where the speakers share their experiences, their findings and solutions, as well as just joking and having fun. We also have - in a less formal format - joint dinners.
- Although communication is good, you still need to set aside a couple of places for quiet work in silence, where no one will distract. A pair of specialized meeting rooms for meetings and calls will be enough.

(Full version of the first and second parts of the book)
Customer care and teamwork
You need to keep your finger on the pulse and listen to your audience. There are a huge number of different ways to get feedback about your product: customer feedback in the mail, the results of questionnaires and interviews, usability testing, analytics and so on. It is important to remember that customers know more than you how to use your own service.
We at MailChimp try to pay attention even to single customer requests. Last year, we received a request to create a notes function in the subscriber’s profile - we contacted the person directly, talked, and based on the conversation made changes to the development plan.
Of course, you should not implement absolutely all the functions that customers impose on you, because you risk overloading the product and scattering the attention of the audience. It is necessary to collect a sufficient amount of information, on the basis of which it is possible to accept or refute the hypothesis, and then move on.

Feedback is an important element in the work of any company: it helps to make informed decisions in the process of development and improvement of the product. A popular way to get feedback is through an open interview. There is a wide variety of options for holding it: by telephone, video, face-to-face interview, and so on.
Researchers begin to work even before the interview begins: they pay attention to the purpose of the study, that is, they try to understand what result they want to achieve. This may be a refinement of the type of client or a study of the product’s usage environment. Then you need to establish contact with the respondent, that is, prepare him for the interview, establish relationships and help him trust the researcher.
During the interview, building communication with a person is necessary depending on the degree of his sociability. “I prefer open communication,” says Stef Troit. “Sometimes I ask people to tell about themselves, and this leads to a discussion of important points for a person.” “Interrogation” of users in the “question-answer” format will not give the proper result, since the person will begin to close himself from you.
During the interview, you need to consider that the interviewee will not follow any chronology - he will share his thoughts and feelings as they appear in his head. Your task will be to build communication lines between all pieces of information collected: you can ask the interlocutor to return to previous questions and explain them. “I recommend recording all the topics that your interlocutor touches on in one way or another,” continues Steph Troit, “to return to them later, if you consider it necessary. This allows you to build communication without a hard plan. "
After the interview, it makes sense to write a letter of gratitude to all respondents, giving them the opportunity to ask additional questions and comments - sometimes you can learn something new from them.
(Full version of the third parts of the book)
Sketching: why and how to do it
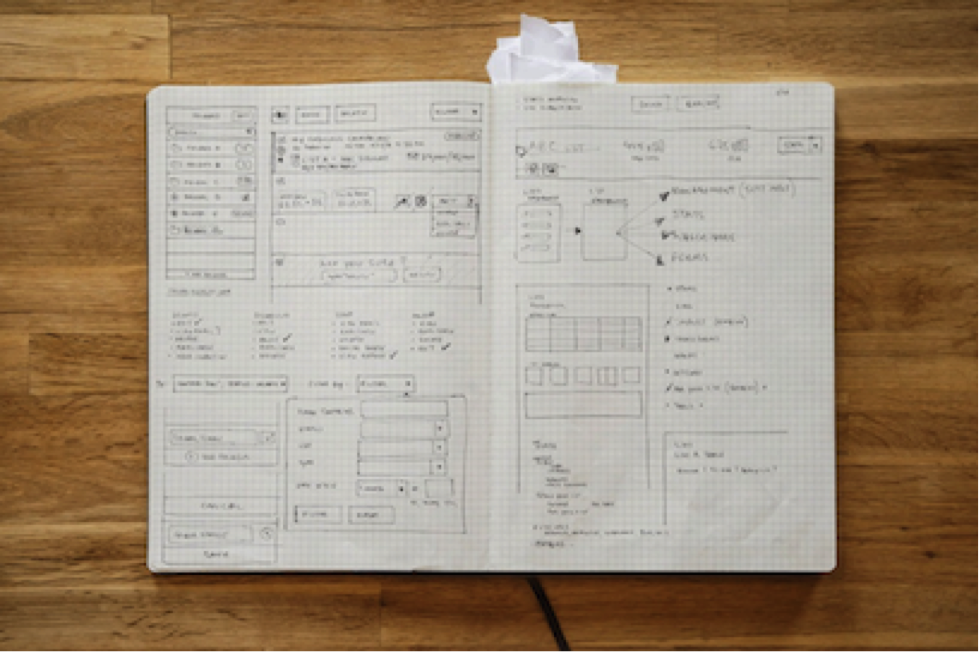
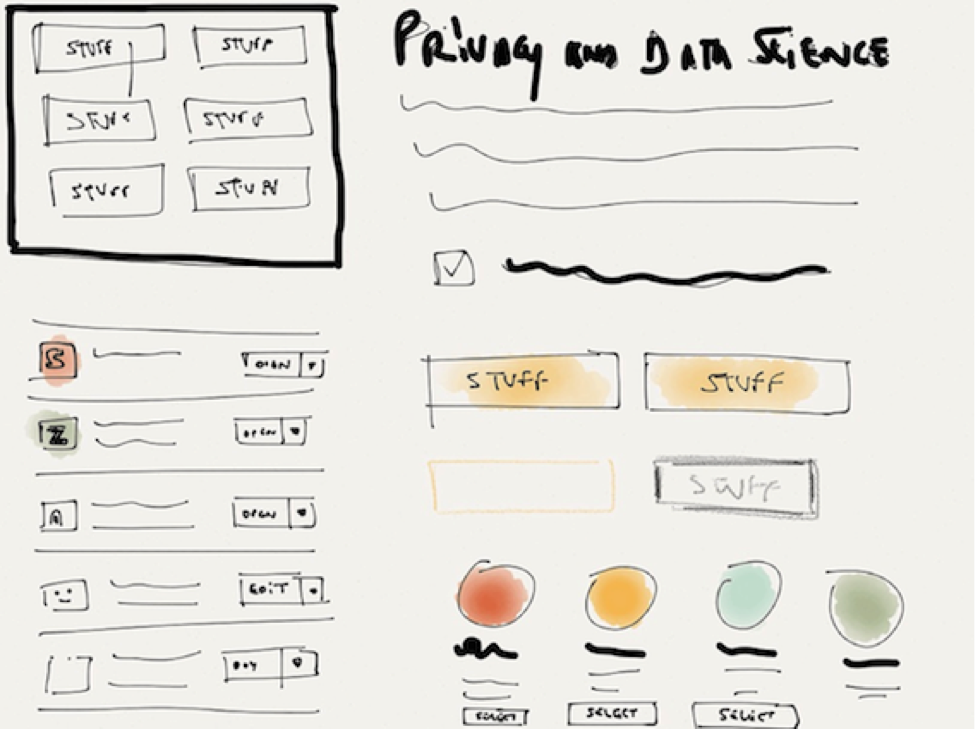
Sketch allows designers to exchange ideas, as well as in an understandable way to convey their plan to the developers. A sketch allows you to bypass the stage of verbal description, this is a more reliable way to demonstrate ideas. The faster colleagues understand your idea, the faster you can make changes and get started.

The number of sketches in the early stages of development can significantly exceed their volume in the later stages, and, most likely, they will be a simple outline by hand. They are needed to determine the direction - that is, where you and your product will move. When the direction is selected, you can draw more detailed sketches.
The right tools for drawing are very important. Of course, no one has yet canceled paper with a pen, but you can speed up the process of drawing (and distributing) using the iPad.

The evolution of the pattern library
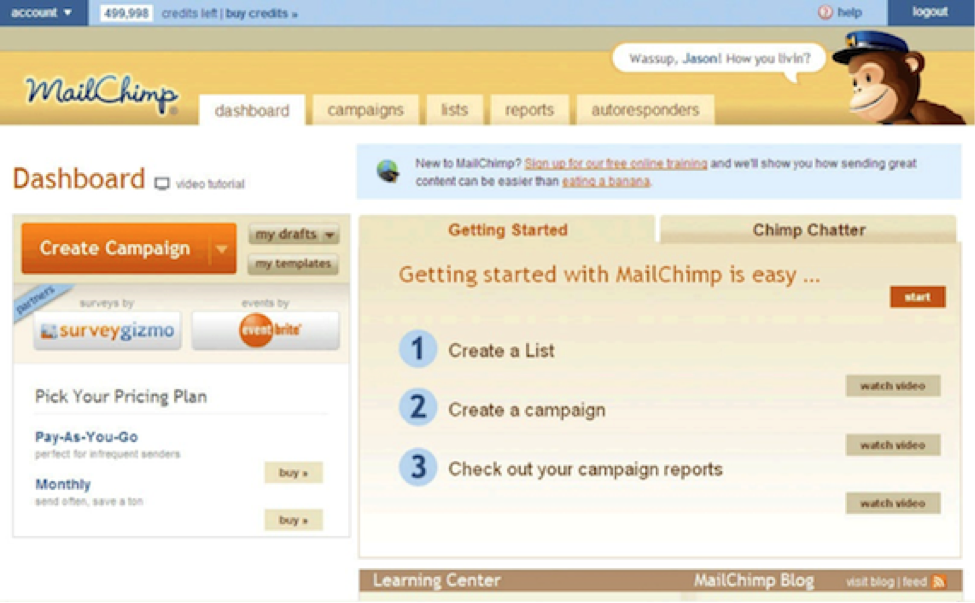
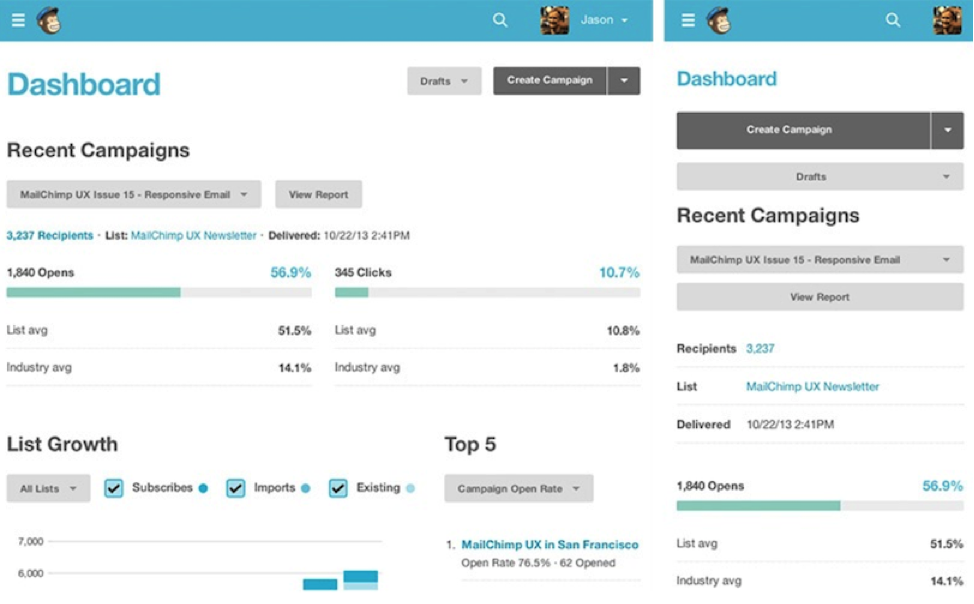
Time on the Internet flies fast: new technologies appear and are introduced at an incredible speed. Jason Beard says: “Design a couple of years ago looks ten years old.” When he joined the company in 2010, the MailChimp page looked like this:

“At that time, our styles for each of the components of the application were written from scratch,” Jason Beard continues, “gradients and font styles were hard-coded into CSS. We understood that much needs to be changed. ” It was decided to redesign. This is how the MailCamp control panel began to look after the redesign in 2011:

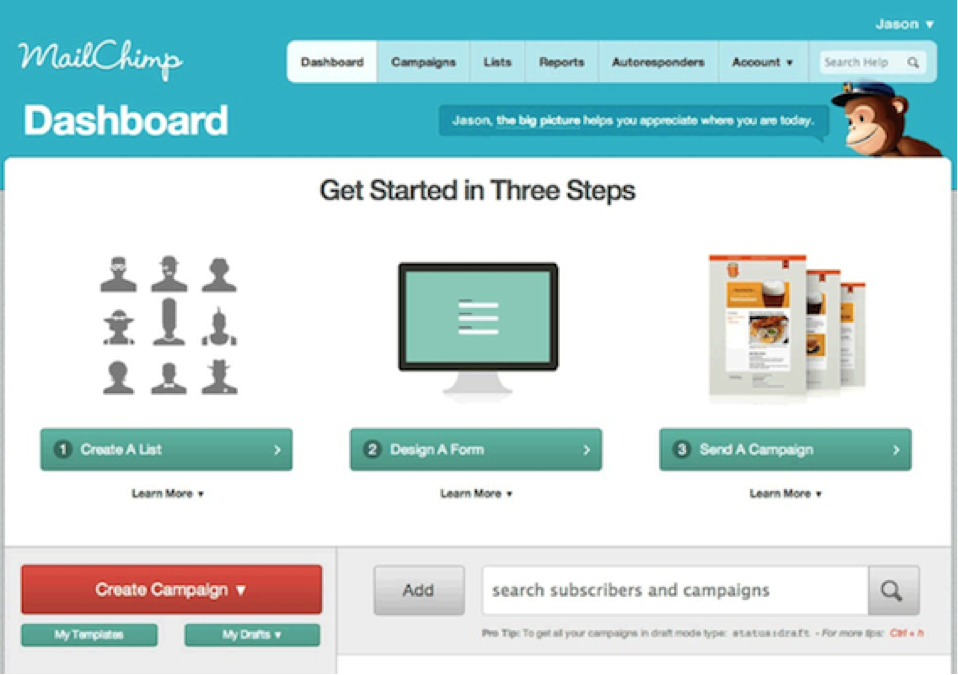
In 2012, we decided to continue our work to improve the project and improve the user experience. In 2013, MailChimp began to look like this:

Now the design of our application could be called atomic, and by the time the new MailChimp was launched, we already had a public (open) library of patterns.
(Full version of the fourth part of the book)
SVG, give me five!
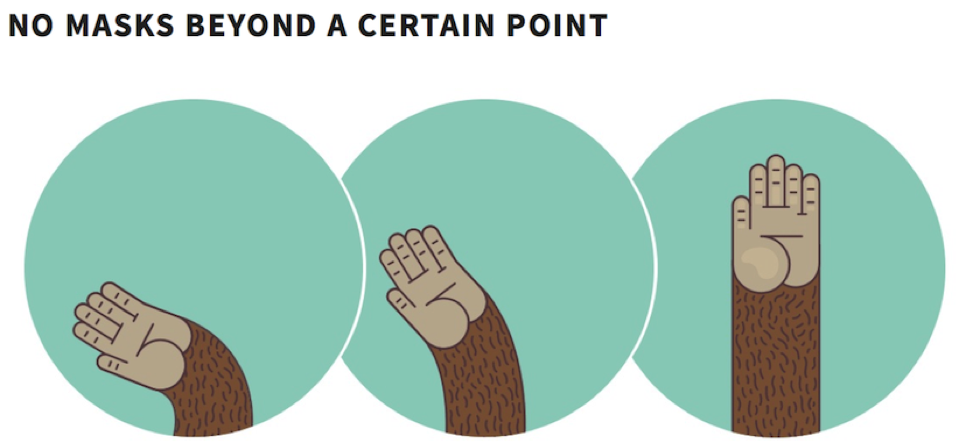
SVG animation appeared a long time ago, but is gaining widespread popularity only now. Before sending letters, people are very nervous, therefore, to support them in this difficult matter, we decided to animate Freddy’s foot, which now “gives five” to all who successfully coped with sending.

The "five" animation is created from three groups of elements combined into one SVG file. Each group is an animated frame that becomes visible when needed, and then hides. To make the final result look like a complete animation, we used a step-by-step animation technique, where the three main images are connected by transitions.
The order of appearance of animation elements is determined by the Snap.svg function:
// Order of grouping is important!!!//
s = SVG canvas created by Snap
var group = s.group(
circleBG,
hand1,
hand2,
hand3
);
Thanks to the mask, the animation of the elements takes place inside the contour - circle:
// Create a circle at x:200 and y:200
// and 200px radius
circleMask = s.circle(
200,
200,
200
);
// Fill with white
circleMask.attr({ fill: "#FFFFFF" });
Animate the image with Animate. She receives the following attributes:
Element.animate(
attrs,
duration,
[easing],
[callback]
);
Here is an example of the first animation for a “five” gesture:
arm1.animate(
{transform:'t-50,60'},
400,
mina.backout,
function(){
// callback code here
}
);
The first attribute defines the movement of the object, the second attribute is the total duration of the animation in milliseconds, the third attribute is the timing function, and the fourth is the callback function that is executed upon completion of the animation.
Here is the source code version.
(Full version of the fifth and sixth parts of the book)
Application features: quantity and quality
If a user finds a bug, then he begins to trust your application less, and if several users find a bug at once, this significantly increases the load on the support service. The bigger the bug, the more trust is undermined. Thus, trust can be destroyed by one serious flaw at once or by several minor ones, but after some time.
MailChimp is not immune to bugs, and we admit that we found both large and small "holes" in the application. In order to respond as quickly as possible to customer complaints, we look at social networks, comments on blog posts, and also take into account data obtained during the interview.
We advise you to sometimes slow down the work and release updates that do not introduce any new features, but are patches that close the disadvantages of the application. The most important thing here is to predict how changes will affect the user experience, see the whole picture and patch up as many “holes” as possible.
Today, before making changes to the application, we carefully analyze the feedback from our customers. Sometimes we hear words of gratitude, sometimes complaints. One way or another, we learn something new after the changes and try to respond and respond to each message. As a result, such a dialogue between the user and the team increases efficiency and, I hope, brings pleasure to users.
(Full version of the seventh and eighth parts of the book)
