10 interesting trends in mobile app design
- Transfer

Thanks to the development of mobile applications - from Uber to Vine - we are gradually beginning to understand how trends in software design have taken shape over half a decade. Many factors influence the way mobile applications look in a certain period of time: from social trends such as the “mutual assistance economy” to changes in technology - this year, for example, we see huge phone screens combined with tiny wearable accessories.
The more users use mobile technology in their daily lives, the more they think about the applications they use. Checking mail, booking a hotel room, ordering gluten-free pizza with home delivery. Applications such as Airbnb and GrubHub stand out from the crowd and minimize the number of thoughts aimed at their use. Therefore, users can combine work in the application with something else and not waste time thinking about how to find the functions that they need. The more things users do at the same time, the more they need mobile applications with a design that meets their needs and gives them what they want - when they need it.
Given the above, let's take a look at current trends in the design of mobile applications that provide users with what they want right now:
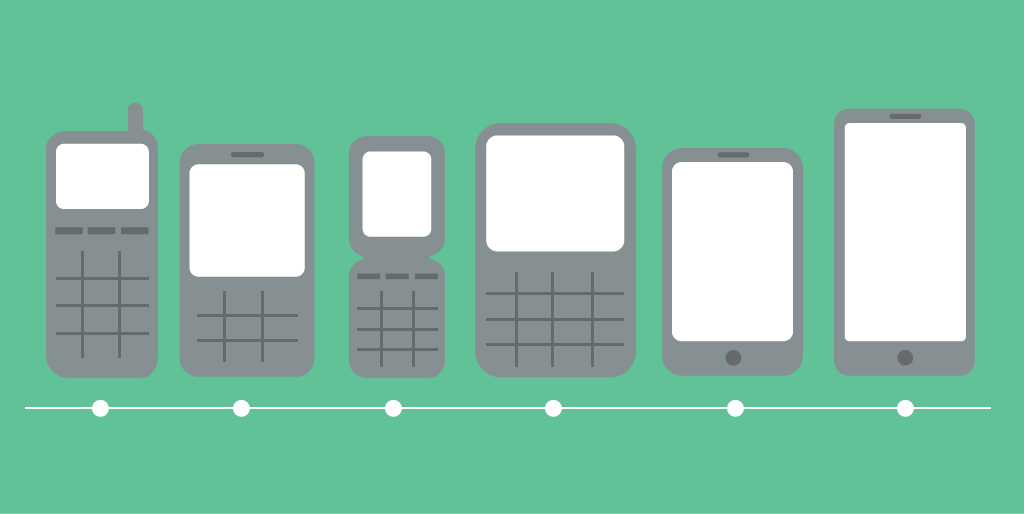
1. Large phone screens
Whether you like it or not, phablets require more and more usable screen area. What does this mean for designers and mobile app developers?

Working above the obvious “big design”, it’s important to understand how people will keep their devices while using them. This means that, first of all, the navigation elements should be located in such a way that a person can easily reach them with the thumb (for example, the upper opposite corner is likely to be too far). It’s easy to think of it, right? You just need to place all the interactive elements on the right at the bottom of the screen. Only the case complicates the fact that about 10% of users are left-handed.
You can “force” your left-handed users to hold the screen with two hands, but taking into account how large the screens of mobile devices are now becoming, the hand with navigation elements closer to it will be used more often. Or, if it is really important for you that your application is convenient for all users (and this is important for you), then you will follow the following condition: all navigation elements should be large enough to easily reach them from any side of the screen. In addition, you really have more useful screen area with which you need to work. Another idea is to use a customizable interface with the ability to "flip" it for lefties.
But regardless of whether your users own it better with the right hand, or vice versa, it is important to approach application design with the understanding that certain design decisions can not only reduce the usability of the interface (make it less intuitive), but also lead to fatigue and discomfort in the hands. This is an important detail that must be taken into account and corrected for various types of testing.
Of course, when working on applications for large screens, you need to remember the following:
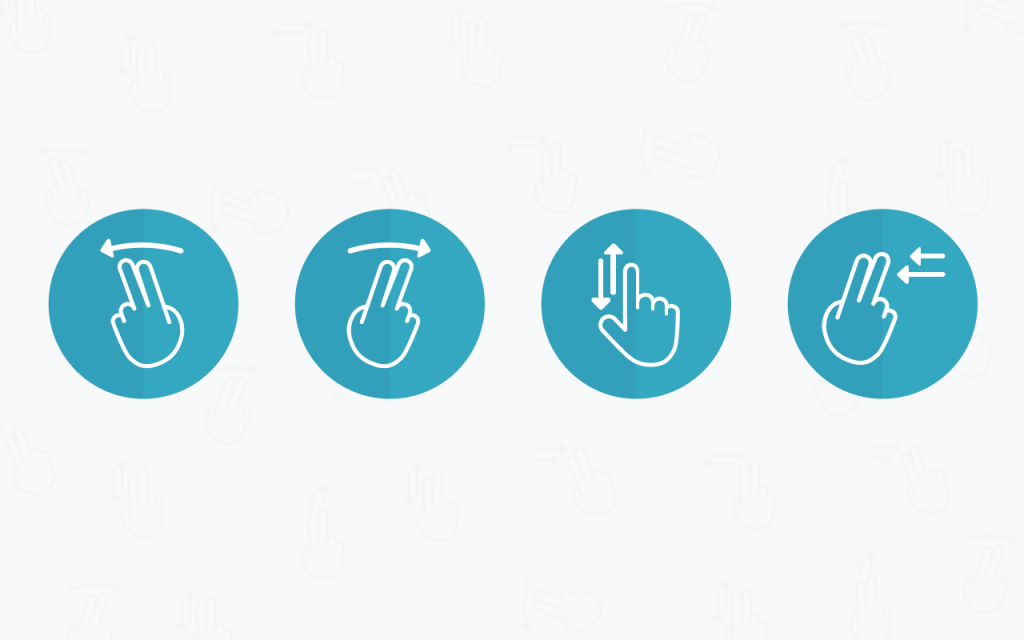
2. Swipe - new press
When the first mobile applications that were adapted for touchscreens appeared, designers and developers had to deal with the reality of programming for an object that was significantly different from previous types. Zooming in the first iPhone of 2007 was an unusual novelty for us, but the design of the application, in which the user has to zoom in on the page in order to be able to read the content, cannot be called successful. At the same time, which of us did not happen to encounter a “nasty” tiny button that is too small to press without any problems (unless you are the owner of a rare combination of miniature hands and a sophisticated pianist's motor skills).

Scrolling movements seem more natural when using mobile devices, especially if you do everything with one hand. What is the evidence for this? Imagine holding a phone in your hand and try to make thumb presses on an imaginary screen. Remember your feelings. Next, make a scrolling movement through the screen. What did you find more comfortable?
Of course, the most obvious example of using swipe in applications is Tinder, which has simplified the incredibly complex nature of dating to two simple steps: scrolling left and right. In less time that it would take you to watch a trailer, you can send a signal to an army of potential gentlemen (or I’ll give my heart) - with just a swipe of the thumb on the screen of a mobile device. It seems that Tinder's ideas do not fail him, as evidenced by more than a billion users of the application.
3. Wearable accessories are gaining more and more influence on application design
Tiny smartwatch displays are the opposite of huge phablet screens. Analyst International Data Corporation predicts that vendors this year will supply 45.7 million wearable devices, including wrist gadgets (they make up the largest percentage of the total, their number is 40 million), as well as clothing and points.

Those devices that were originally designed as fitness gadgets now span across large market territories with the release of Apple Watch and Android Wear. Wearable devices are no longer publicized pedometers with mechanisms that monitor heart rate and sleep. They really became reliable smart gadgets that can tell the user how long the trip to work will take, show the weather forecast for tomorrow or remind you to boil a kettle by the time your aunt arrives. How does this affect the work of mobile app designers?
We are still in the early stages of this growing trend, although Apple and Android already offer a range of solutions for wearable devices. As the creators of watch-like devices, both brands emphasize the importance of ensuring that information on them is easily perceived with a cursory glance. Unlike programs for phones and tablets, which, according to the expectations of developers, users look at for a long time, applications for wearable devices should have a design that would ensure that the user quickly perceives a sufficient amount of content. Information should be absorbed from a single glance, even out of the corner of the eye. And that means the font,
And since this technology is quite new, it is incredibly important to pay attention to the feedback and wishes of users and work on future updates. And while Apple and Android can make assumptions about the future look of mobile applications for wearable devices, it will be the users who will actually determine their design.
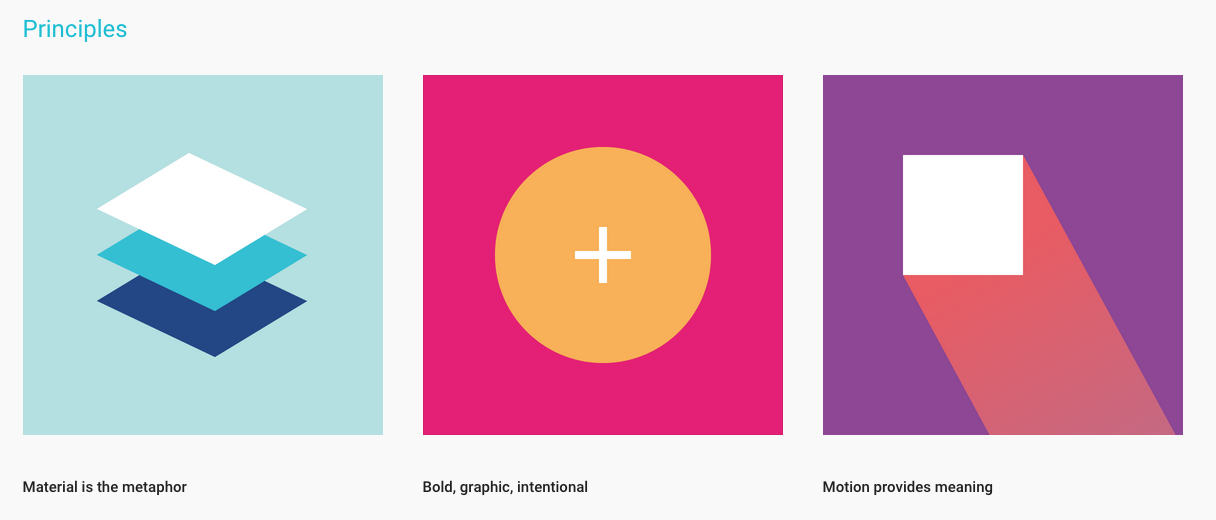
4. Layered layouts
Could the eternal discussion about what is better - flat design and skeuomorphism - end with finding something in between? Opponents of skeuomorphism argue that at an aesthetic level, the use of a faint resemblance to natural textures in the context of modern IT technologies looks as tasteless as an attempt to imitate a tree on a car dashboard. But even despite the recognition of esthetic connoisseurs in the IT world, flat design has its drawbacks. If you remove the texture from all the design elements of the mobile application, it will be difficult to determine which of them are interactive, if at all it is possible to distinguish between the different elements of the interface.
The tradeoff is layered flat design or what Google calls “material design.” This aesthetic still relies heavily on flat design, but some of its principles are borrowed from skeuomorphism. As with flat design, the elements of multilayer or material design are geometric in nature, filled with “monolithic” colors rather than made with imitation of natural textures or banal shine, or shine. But metaphors from the natural world were borrowed from skeuomorphism, especially in how objects interact with each other. This is visible in shadows and other background lighting effects.

Google Material Design Guidelines
By merging flat design with natural physics, users can more easily intuitively understand how the elements work on the screen. When you manipulate objects on your device, they have mass and inertia. It may seem that they have a mass when you move them around the screen, or when they cast shadows on the elements behind them. This combination of usability of skeuomorphism and aesthetics of flat design creates an elegant look for applications, creating a positive user experience.
5. More traffic
Your smartphone has better performance than the equipment, thanks to which NASA managed to send the first person to the moon, as well as the Deep Blue supercomputer, which in 1997 defeated Garry Kasparov in chess. And mobile devices are getting smarter and smarter. And not only mobile devices become more powerful, but with the advent of three types of 4G (each trying to overpower the other in power and speed) to replace 3G, you have more freedom to animate the design of your mobile application.

TimeLine Page , by Sergey Valyukh
Animation offers many advantages for the design of mobile applications. It can help attract the user's attention to a specific object, lead it to the necessary action, or simply create a more pleasant and amazing user experience. Currently, smartphones are already quite advanced, and their networks are powerful enough to digest HTML5 animations or parallax effects that you already use on your computer. This year we are observing how more moving elements appeared in the design of mobile applications, which has a lesser effect on the signal speed and power of devices than before. And these are just flowers, because smartphones are becoming smarter.
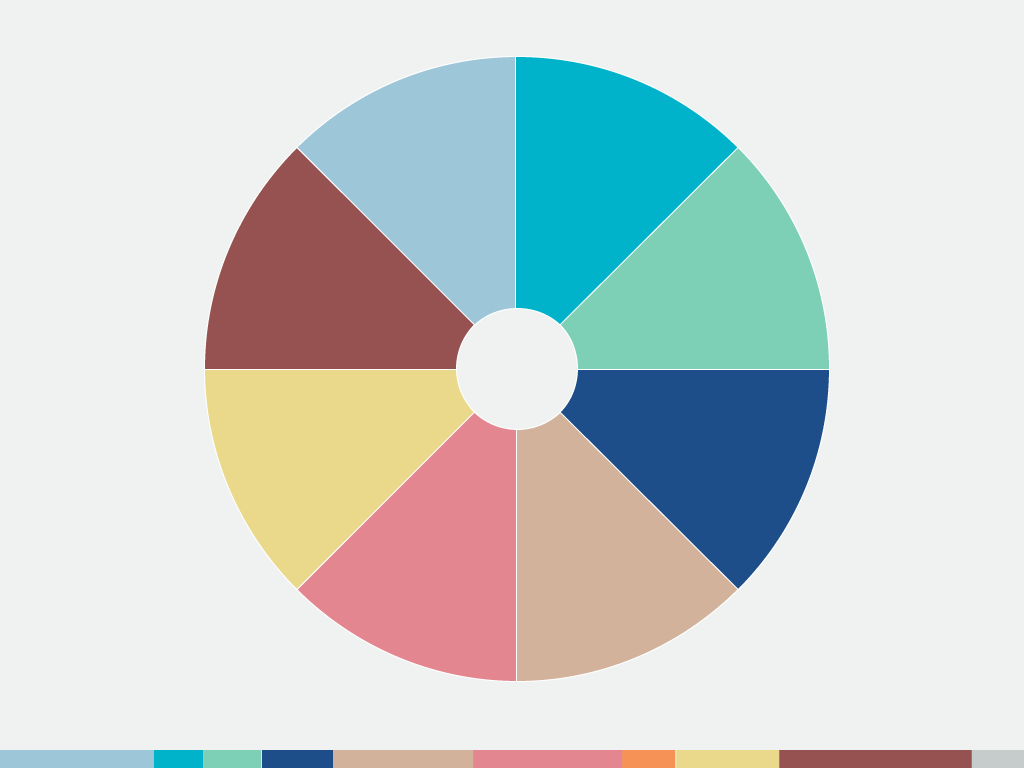
6. Simple soft colors
Each year is characterized by its own color palette, and now we prefer very simple gamut of colors, which are distinguished by soft contrast. This is a natural consequence of the ubiquitous minimalism and flat design of mobile applications. Nevertheless, colors are selected taking into account current trends (in the Pantone Spring 2015 color palette, preference is given to “cooler and softer solutions with gentle warm tones”). Try using a template with different shades of the same color, with a white font and contrasting elements. Or try a pattern with only two to three muted tones.

In the context of the simple design of mobile applications, the choice is given to a less diffuse experience, in which a sharp color contrast requires more attention from the eye. With a long contemplation of the luminous screen, the eyes are unlikely to say “thank you,” but the muffled tones and softened glow (again, these are the strengths of the flat design) make the appearance of the mobile application more pleasant and complete.
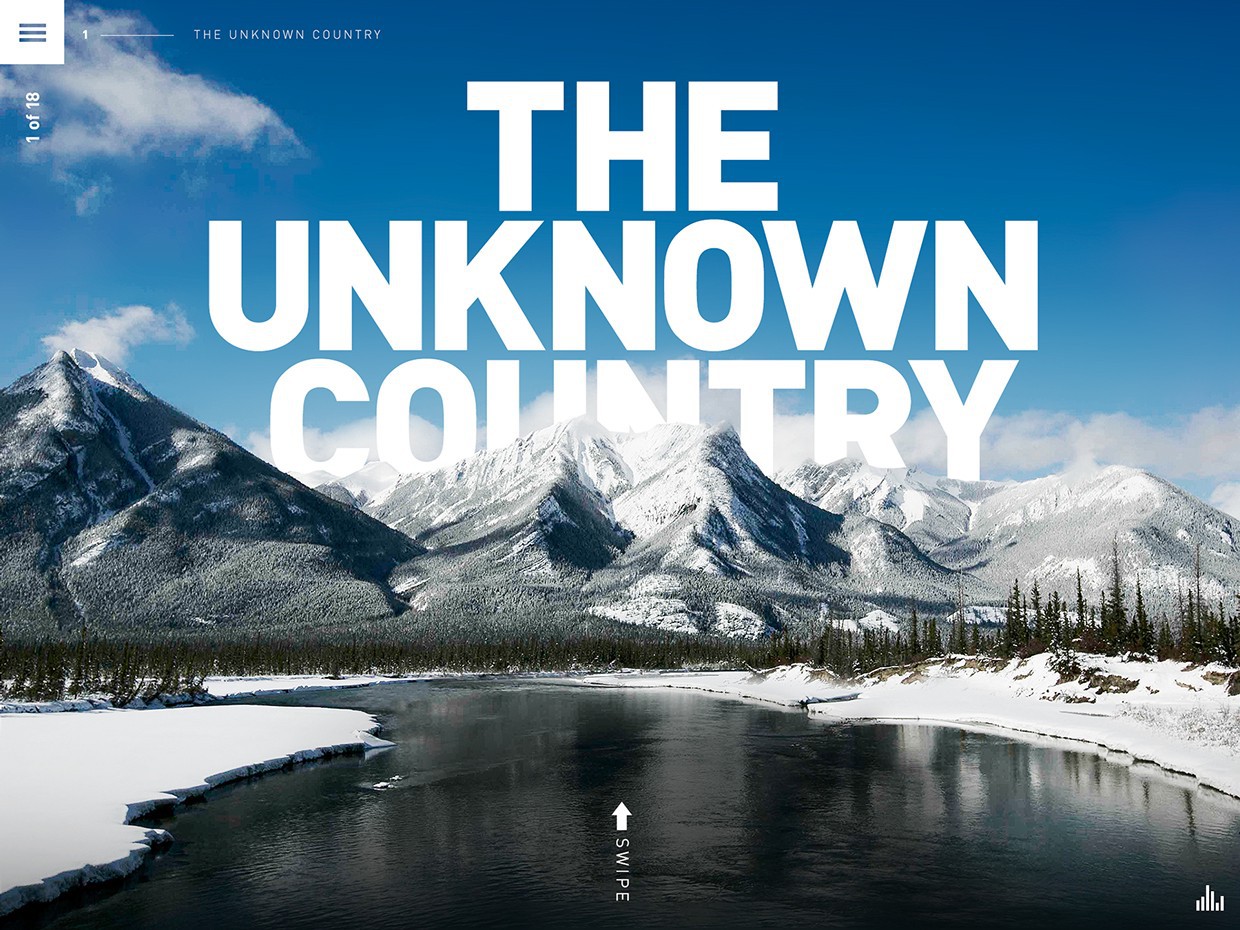
7. The text comes onto the scene
It seems that more recently, fonts in mobile applications were represented only by safe web fonts that could be read on low-resolution screens. Over the past two years, iOS and Android have been optimizing operating systems for more dynamic, scalable, and readable fonts. Another side effect of large screens and technological innovation (thank you, TypeKit ) is the use of fonts to add beauty and expressiveness to the design of your mobile applications. Regardless of whether your text is accompanied by a huge trendy image in the background or whether it is surrounded by negative space, we can use the font to convey your idea in a powerful minimalistic way.

Wild Canada iOS app by Marshall Lorenzo.
8. Built-in blur
One of the trends in the design of mobile applications is the blurring of the background, which adds the convenience of using "translucent" applications. And despite the fact that mobile applications that cover the user interface have a clean and holistic look, they can still cause usability problems.

Weather User Interface (UI) by Nathan Smith.
Depending on the background image selected by users for mobile devices, as well as on the number of icons and widgets, the lack of transparency can make your application more difficult to read. Using the Gaussian blur effect in the design of the program will make it more understandable and pleasing to the eye, while maintaining the “sound” of the user interface.
9. Innovation in the user-friendly design of mobile applications
As a bonus, we get that modern design trends actually make applications more convenient to use. Simple layers with huge elements and fonts require less effort of the visual apparatus, while wide movements of the hand (swipe) are the opposite of gestures that require more advanced motor skills (zoom with two fingers, pressing), and are acceptable for people with problems of the musculoskeletal system . Along with the fact that Typekit allows you to use more lively text in the design of mobile applications without sacrificing font quality, it also makes our programs easier to use for people with visual impairments. The increased availability of devices with large screens and phablets has made the design of mobile applications more convenient for more people.

An example of human speech recognition firmware that uses SRGS grammar.
Remember that creating a user-friendly design for a mobile application requires careful thought about how your product is understandable and easy to use for the consumer. Is this template customizable for someone who might need a larger, more legible font? Creating a list of features that enhance the usability of the application can be a good idea when working on the design of your product. The Accessibility Project offers a huge amount of resources for designers and developers to help their products become accessible and convenient for more users.
10. Wiser prototyping
Each application we used was once a prototype. Many experimental prototypes began with simple sketches printed on several sheets of paper or saved in PDF. Now that the design of mobile applications has become more complex, it’s not enough to show only a few static layouts and force the client (or developer) to present the alleged movements in it. If the application is rich in animation to direct the user or attract interest due to visual effects, your client is not able to grasp everything that should make the application interesting and convenient to use. In addition, flat models do not create a sufficient “wow effect”.

The Spotify app is a prototype created with Proto.io .
However, the work of programmers in developing an experimental prototype also has its own set of headaches, because developers have to work hard on elements that might not appear in the final prototype. In order not to waste time, designers must either very clearly describe their ideas to the developers, or take in their hands the creation of a prototype so that it matches their vision.
Fortunately, there are currently enough prototyping solutions, so a designer can do it. With minimal or no code writing knowledge, the designer can create an experimental prototype that shows how the user should interact with the application. In this case, you can create the animation necessary for the design of the application. As a result of this, you will not only get a prototype that will amaze your potential customers, but also facilitate the application development process. Since you have already described all the details that are important for the application and its interaction with the user, developers need to directly create the product without spending their time and effort creating endless versions of the design.
