Preheaders - another element of successful email marketing

Most of the letters are too heavy in the inbox. SendPulse, a successful newsletter service, decided to figure out the reason.
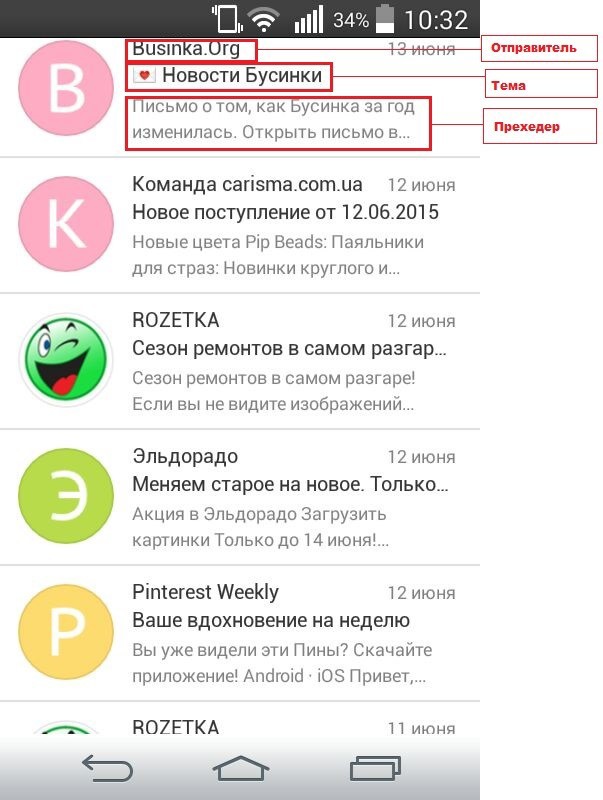
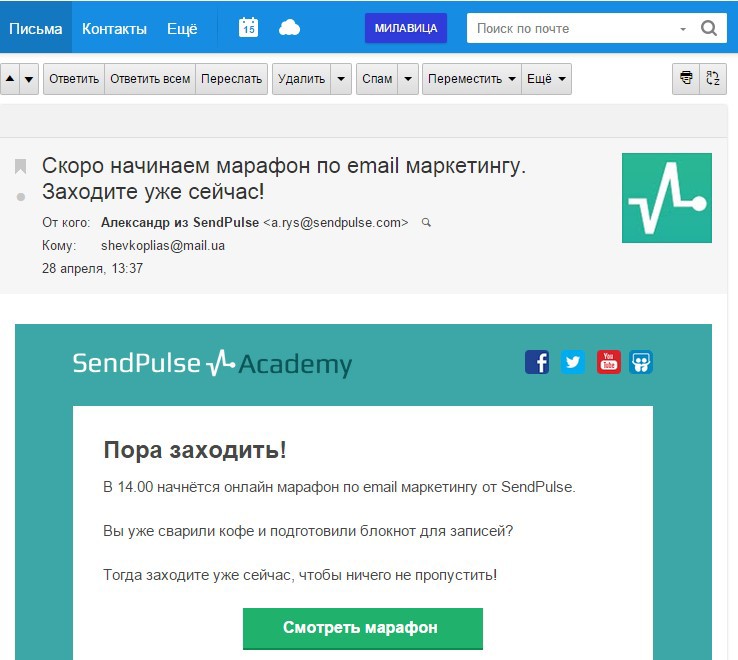
Despite the fact that the inbox is the first thing the subscriber sees, usually when creating an e-mail, attention is drawn to him last or not at all. Each inbox shows the name of the sender and the subject of the message. Sometimes the preliminary text is also visible (or as it is also called “preheader”, “pre-heading”). It is the preliminary text of the letter that is one of the most effective ways to increase its openness. Sometimes the level of opening letters with a successful preheader reaches 45%.
What is the preliminary text?
The preliminary text is a fragment of the main text of the email, which is most often located under the name of the sender and the specified subject.

The goal of the preheader is to draw the reader's attention to the key aspects of writing . Therefore, it is also used as a way to attract the attention of the reader, an incentive to open a letter. Reading a preheader can affect the behavior of the recipient. He can skip it or open it by clicking on the link of interest to him.

Many companies claim that the effective use of preheader helped to increase the level of viewing letters by 30% . Regarding the effectiveness of preheaders, on average, 13-14% of recipients open mailings sent using SendPulse. But having a pre-title with active links increases conversions by 1-2%.

Since all the fields in the inbox are the basis for increasing and improving the level of viewing letters, it is the preheader that is the most advantageous element. Moreover, its testing is the simplest, since it does not need to change the design or HTML.


Adding a preheader to an email A
preheader or preliminary text is created from the first lines of text located in a single email. The pre-title in the letter can be both visible and hidden.


If you decide to put a headline or the first few lines in the subject line, then adding a separate preheader is not necessary.
Visible Preacher
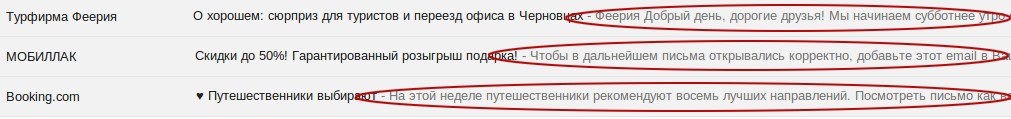
Often you can see preheaders containing small social network icons or links. Instructions such as “Open the letter in the browser if it does not display correctly” or “Forward to a friend” are very popular. Preheader with the text "Is the letter displayed incorrectly?" Of course it is very important, but the request "Open me!" not in it.

Before such “service” elements, one or two sentences need to be added in order to give them a more attractive look.
To create a visible preheader, you need to add a line of text in front of the banner (which can be in the form of pictures) and stylize it.
Invisible Preacher
To create an invisible preheader, the string must be hidden. You can create an invisible preheader in yet another way. To do this, before the main heading, you need to add a transparent image of 1px by 1px size and enter significant information in the Alt attribute. However, one should be careful with this method, since it is necessary to constantly update the text for subsequent mailings.


What e-mail services do preheaders display?
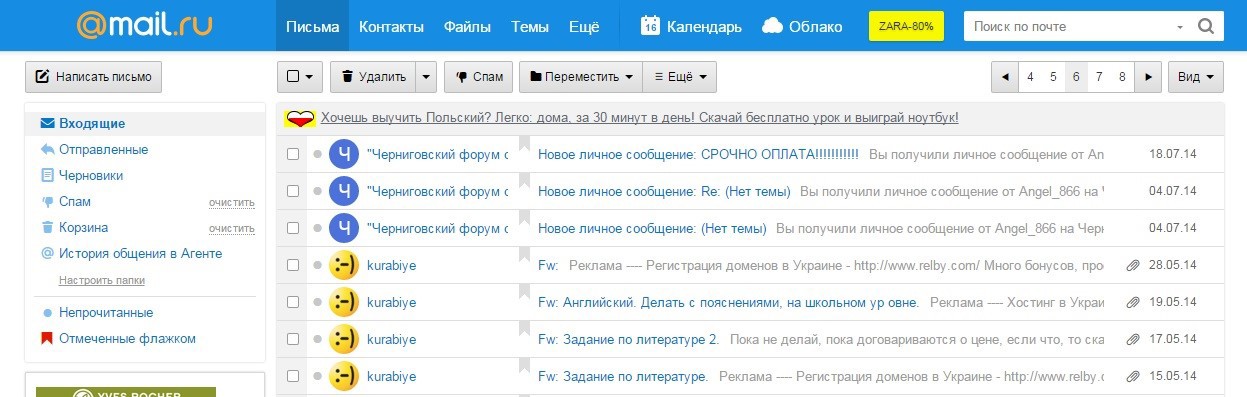
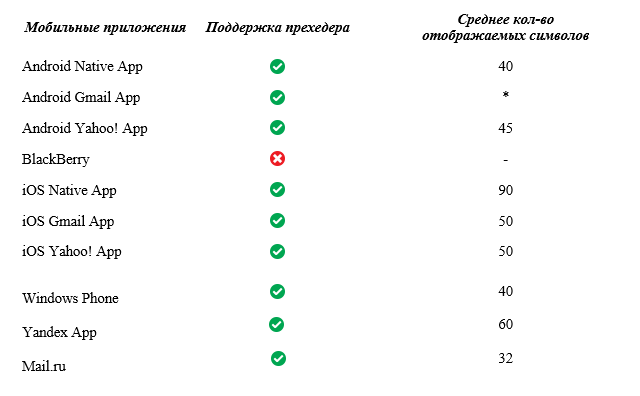
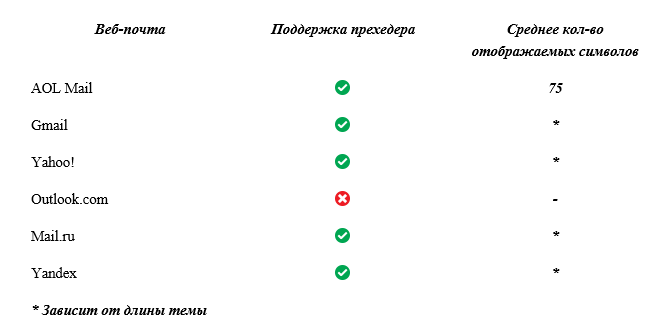
Preheaders, as well as other elements, are displayed differently in different mail services. It is simply impossible to see two identical mailboxes.



Preheader placement
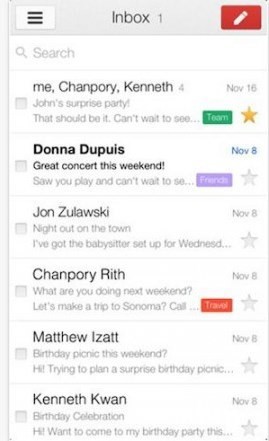
In most tested applications, the preheader is placed as a separate line under the subject lines and the sender name. The number of rows for a preheader varies from two to three.
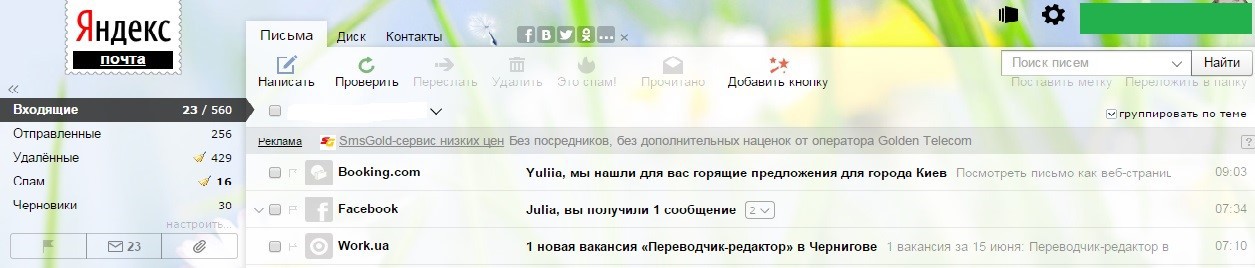
Depending on the width of the browser used and the length of the subject line, the preheader text in Gmail or Yahoo may or may not be displayed. In the Android Gmail application, the subject line and the preheader are two lines of continuous text.
The number of characters in the preheader The
size of the browser, the specifics of the mail system, the length of the subject line - all this affects how the preheader is displayed in the mailbox. For example, after the headline in Gmail breaks in 4-5 words .

Some systems (for example, BlackBerry, Outlook.com, Lotus Notes, and earlier versions of Outlook) do not show the preheader. In this case, the main attention should be paid to working with the subject of the letter.

Tips for Writing a Successful Preheader:
Second Topic
Think of the preheader as a “second topic” and use similar strategies to write it. Be brief, concise, try to convey in the preheader the whole meaning and importance of the message. This is exactly the place where humor, characters and other techniques are appropriate that are not advisable to use in the subject.
Signs
Always remember the restriction on signs. In the preheader, first indicate keywords and phrases. But at the same time, don't make the preheader too short. Stick to the middle ground.
Avoid repetition
Of course, the ability to copy topics and titles in the preheader sounds very tempting, but you should not give in to this. It certainly won’t play into your hands. Show creativity, play with the subject of the letter and its title. Get your followers interested! Make them open and read the letter!
In addition, do not forget about the following rules:
- personalization . Try to handle your subscriber by name. Create the maximum feeling of personal communication.
- generalization of the letter . If information is already indicated in the subject of the letter, then use the preheader as a way to expand and detail the information submitted in the subject. For example, if the subject line of the letter says “50% of new arrivals”, then indicate in the preheader what exactly these arrivals are.
- honesty . Be honest with your subscribers. Do not use enticing tricks to get readers to open the letter. The name of the sender, the subject of the letter, the preheader - all these are components of a single whole.
- incentive to view the entire email . Remember that preheader is only part of the letter. The most important information is in the letter itself, which the subscriber must scroll through and view to the end.
- Do not forget to update the information in the preheader . Remember that if the preheader is hidden, the information in it is not always displayed, but if necessary it can be seen. Therefore, carefully check the hidden preheaders so as not to show the reader outdated information.
- testing . Remember that the main thing in work is verification and testing. Experiment with different mail systems, with different applications and different text combinations. This is how you can choose the most suitable and profitable strategy that will provide emails with as many views as possible.
 Konstantin Makarov, CEO of SendPulse Successful Newsletter Service
Konstantin Makarov, CEO of SendPulse Successful Newsletter Service