When conversion enhancing rules don't work: 7 grand failures

There are dozens of ways to increase conversion. Some of them are considered almost “sacred”:
- Get rid of the sliders - they distract;
- Make the landing page as short as possible - users do not like footcloths;
- Just increase the size of the CTA button, and you will be happy.
And many, many “rules”, “laws”, “strategies”.
Yes, they are not taken from the air, but based on practice and testing. But what works for the majority may not work for you. Moreover, we are so accustomed to some provisions that the opposite result is perceived as a sensation.
In this article, we have translated a selection from ConversionXL experts - this is a break in the template, 7 incredible examples when the results of a / b tests refute the most “iron” methods of increasing conversion.
Different sites and landing pages have different goals. Therefore, you cannot use the same strategy.
There is one serious drawback to using other people's cases. We pay attention to a sign of success, not a reason. And the following examples show how, as a result of blindly following “best practices”, you can “merge” the advertising budget.
Myth # 1: Down with the sliders.
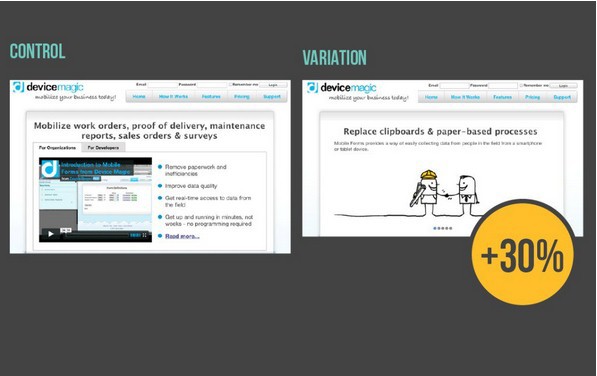
This is the most criticized interface element. Sliders are despised by all conversion optimization experts. But despite 999 evidence, there are situations when the slider works. In the “DeviceMagic” example, he showed a conversion 30% higher than the version with video on the first screen.

Why the rule did not work
Usually sliders distract from the main content of the page. But in this case, visually it is more simple and understandable compared to the original, where there is congestion due to the video, a long title and a list of bulletins. And clarity is the first step to convincing users. In addition, the version with the slider faster (in 10 seconds instead of 4 minutes) brings the necessary information.
Myth # 2: Big buttons convert better.
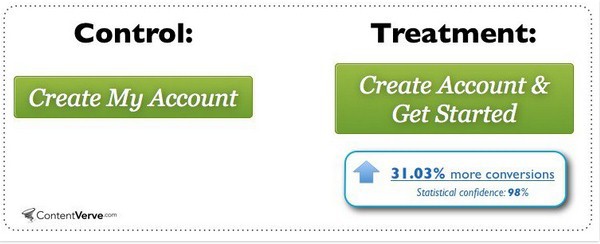
In theory, the larger the CTA (call-to-action) button, the higher the conversion. In the following example, increasing the size reduced the conversion by 10%. Because it is not a matter of size and color, but of a signature, a call to action. The proof is a 31% increase in conversion after changing the wording (“Create an account and get started” instead of “Create your account”):

Why the rule didn’t work
Size alone does not matter. The visual hierarchy is determined by user experience. There are so-called “Waiting Areas” - places that users pay attention to in the first place. For example, on the landing page of the VWO service, a smaller button was clicked 3 times more often: The

secret is simple: users are used to the fact that the demo button is in the upper right corner.
Myth # 3: Only One Targeted Action
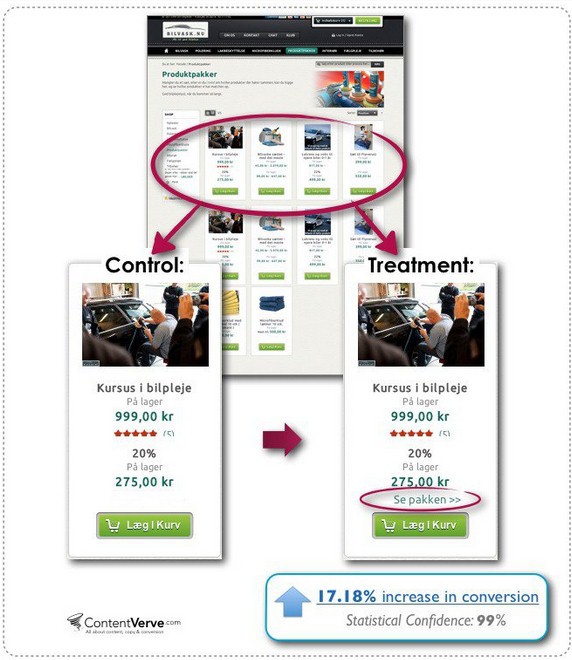
Any marketer will say: "several CTA options distract users." However, one of the Danish online stores received 17.2% more conversions per order after adding a second CTA to the product card:

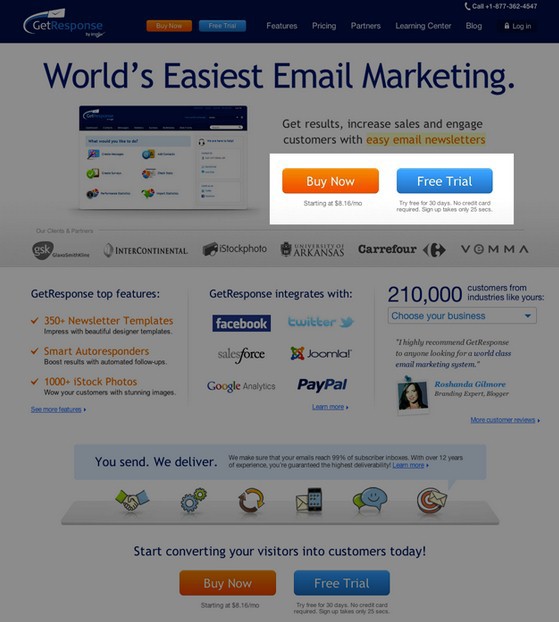
Similarly, the Get Response email service increased the number of registrations by 158% when it placed the Free Trial button (a free limited version) next to the call for purchase.

Why the rule didn’t work?
Traffic to the landing page is not always targeted: different groups of users with different needs come. And each of the visitors is at its stage of the sales funnel. Thanks to an alternative offer, you can "close" those who are not yet ready for purchase. In doing so, visually highlight one CTA from another.
And in this material we show how to sell 10,000 products on a single landing. Despite the fact that this does not violate the rule “One page - one offer”
Myth No. 4: Use the images of people on the first screen.
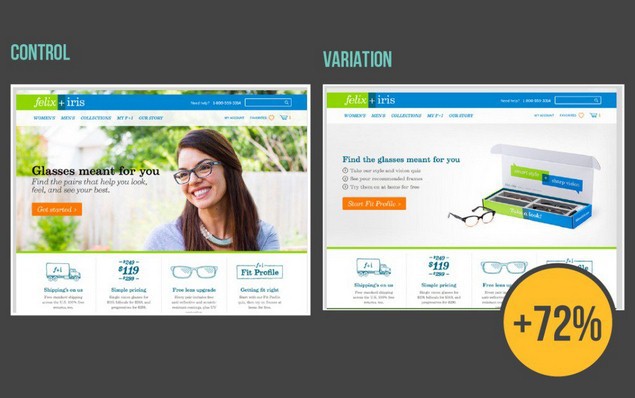
Even photos of beautiful girls can play a simple image of the goods. An example of an Felix + Iris optics store:

Why the rule did not work The
human brain processes visual information in thousandths of a second, 60,000 times faster than text. And high-quality photos of children and women (depending on the niche) have a positive effect on the emotional level, respectively, increase the response of users. But this advantage is often lost due to the wrong accent. A person can distract from the product or target action.
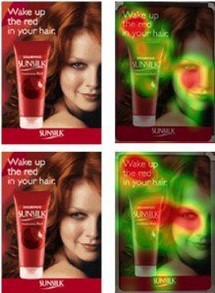
Sun tracking on Sunsilk page:

Research shows that users look after the person’s look in the image.
Another interesting test, where the heroine’s look in the direction of the CTA button steadily showed a higher conversion:

In this case, the effect is achieved not with the help of the correct look, but due to the relevance of the image with the product offer.
In the Felix + Iris example, a girl’s photo added nothing to the users ’conviction and attracted attention.
Myth No. 5: The shorter the form, the higher the conversion.
The theory of conversion friction says: “The fewer fields users have to fill out, the more loyal they are to the need to leave contacts.”
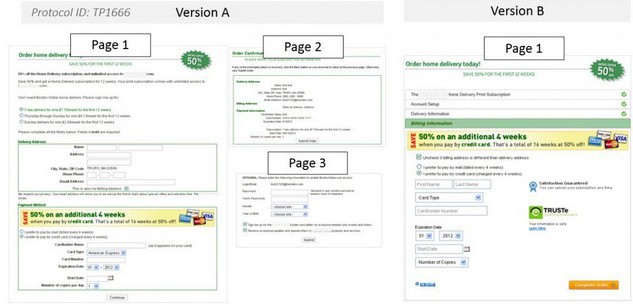
However, in the following example, a shorter form brought down the conversion by 29%

According to Fogg's behavioral model, people do something when the desire to achieve a goal outweighs the potential barriers. Therefore, a short form does not always mean less friction.
In this example, several short forms were visually perceived easier (therefore, the path to the target action was easier) than version B. The total number of fields decreased, but visually it turned out to be more complex.
Myth # 6: Short landing pages give more leads.
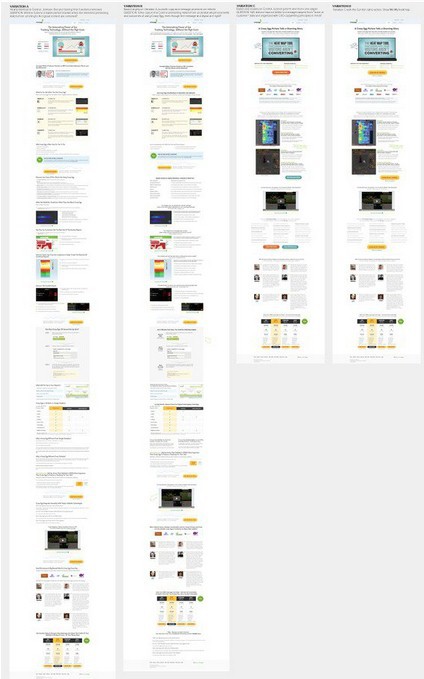
Experts believe that the conversion depends on the length of the landing page. Of course, not in favor of "foot wraps". At the same time, the CrazyEgg service due to the long landing has 363% (!) More conversions. And look how much longer the modified option:

Why the rule didn't work
Some products require more details, more time to convince users. In the case of high-tech service, one screen is clearly not enough.
You should also consider awareness: the page length should be directly related to the level of knowledge of your audience. How much information is needed for a clear understanding of the properties and benefits of the product, so many screens do.
Yes, CrazyEgg used "footcloth" at the beginning of their work, when users had no idea what it was and why they needed it (heat map analytics service). Subsequently, it was greatly reduced:

The more complex or expensive the product, the more information for making a decision.
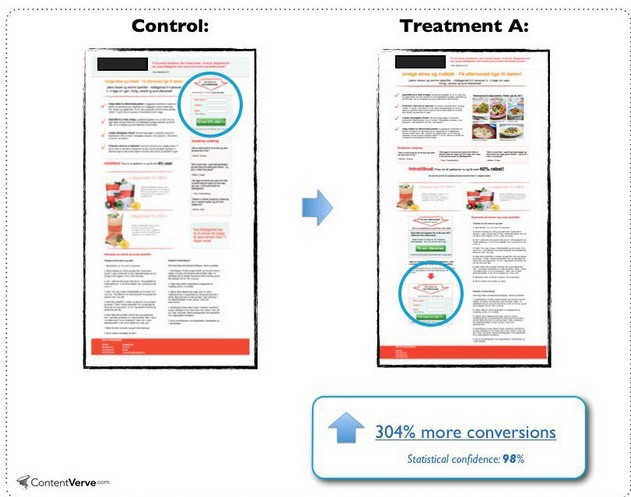
Myth # 7: CTA is necessarily above the fold line (on the first screen)
In the following example, moving the CTA button down the page brought a conversion increase of 304%.

Why the rule didn’t work.
If users have no motivation to act, they will not become leads. Well-known marketer Michael Ogard notes: “CTA works where visitors to your site are ready to make a decision.” He also deduced a correlation between product complexity and call-to-action position. The CTA below the fold line works more effectively on complex product pages.
What is the advantage of the approach? The linear process of persuasion gradually increases the motivation of the user and eliminates the overload of the first screen, where developers often try to cram a ton of information.
Comment by Yagla.ru CEO Alexander Alimov
Successful practice of other businesses does not work in 100% of cases. Even if you have a similar product, a similar selling proposition, test any idea or hypothesis. From the title to the color of the CTA button.
Using the Yagla service , you can simultaneously test dozens of headlines, subheadings, form captions, images, and CTAs. Jagla "on the fly" replaces the site content with requests from contextual advertising, and automatically compares the conversion of each substitution with the original version.
