Sidebar for extensions and other new products of Opera Developer 29
 Recently we talked about the February news of Opera Developer 29 , but already in March, so keep it even more interesting than last time (in addition to more than 150 fixes and the updated Chromium 42):
Recently we talked about the February news of Opera Developer 29 , but already in March, so keep it even more interesting than last time (in addition to more than 150 fixes and the updated Chromium 42):- Sidebar for extensions
- New express panel with synchronization
- Device Tabs
- Configure Hotkeys
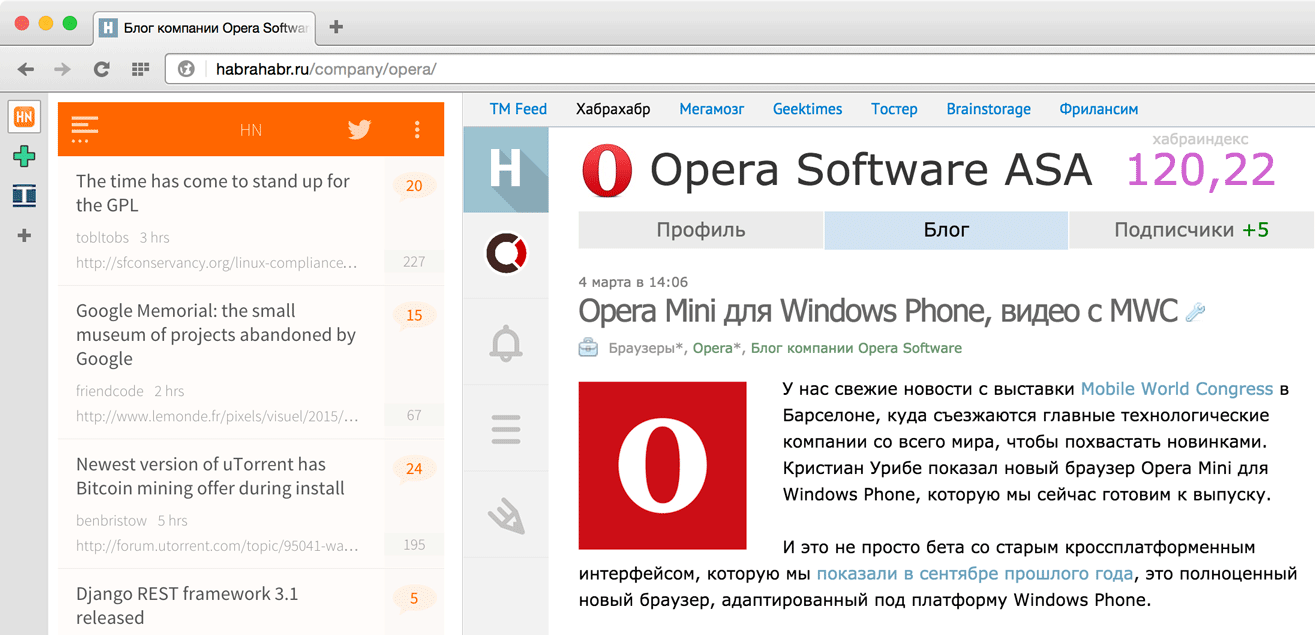
Sidebar for extensions

Now you can install extensions not only in the form of a button on the panel after the address bar, but also on a new side panel. That is, say, read Habr and look at Hacker News or in some kind of web chat. A new panel can be opened from the menu or by a key combination:
- Windows: Opera menu → Extensions → Sidebar (
Ctrl Shift S) - Mac: View -> Show Sidebar (
Cmd Shift S)
Please note that these keyboard shortcuts may change slightly in future builds.
And it’s kind of nonsense: well, think of it, another place where you can install extensions. But if you look closely, this panel greatly improves the ability to expand the browser with functions that you lack. Firstly, many are already starting to run out of space for useful extensions and the icon battery takes up too much space. Secondly, the window that pops up from the button greatly limits the possibility of extensions: you are either in it or it is closed - such a sad modality. And no normal simultaneous work between the extension and the site.
Do you miss notes, IRC, do you want to keep compact mobile versions of Facebook or VKontakte at hand? Panels are great for this. There are only a few extensions in the catalog so far, but we expect that with your help there will be more:
 Also, my colleague Daniel Alexandren published a template , based on which you can quickly make an extension that opens any site in the panel (unless it jumps out of unfamiliar windows). All you have to do is enter the website address and attach an icon to the extension. Template code is available on Github .
Also, my colleague Daniel Alexandren published a template , based on which you can quickly make an extension that opens any site in the panel (unless it jumps out of unfamiliar windows). All you have to do is enter the website address and attach an icon to the extension. Template code is available on Github . You
sidebarActioncan read more about the API for new sidebars in the extension documentation . But by and large, we just took the familiar to the developers browserActionand adapted them for the sidebar: the same methods, icons and rules.New express panel with synchronization
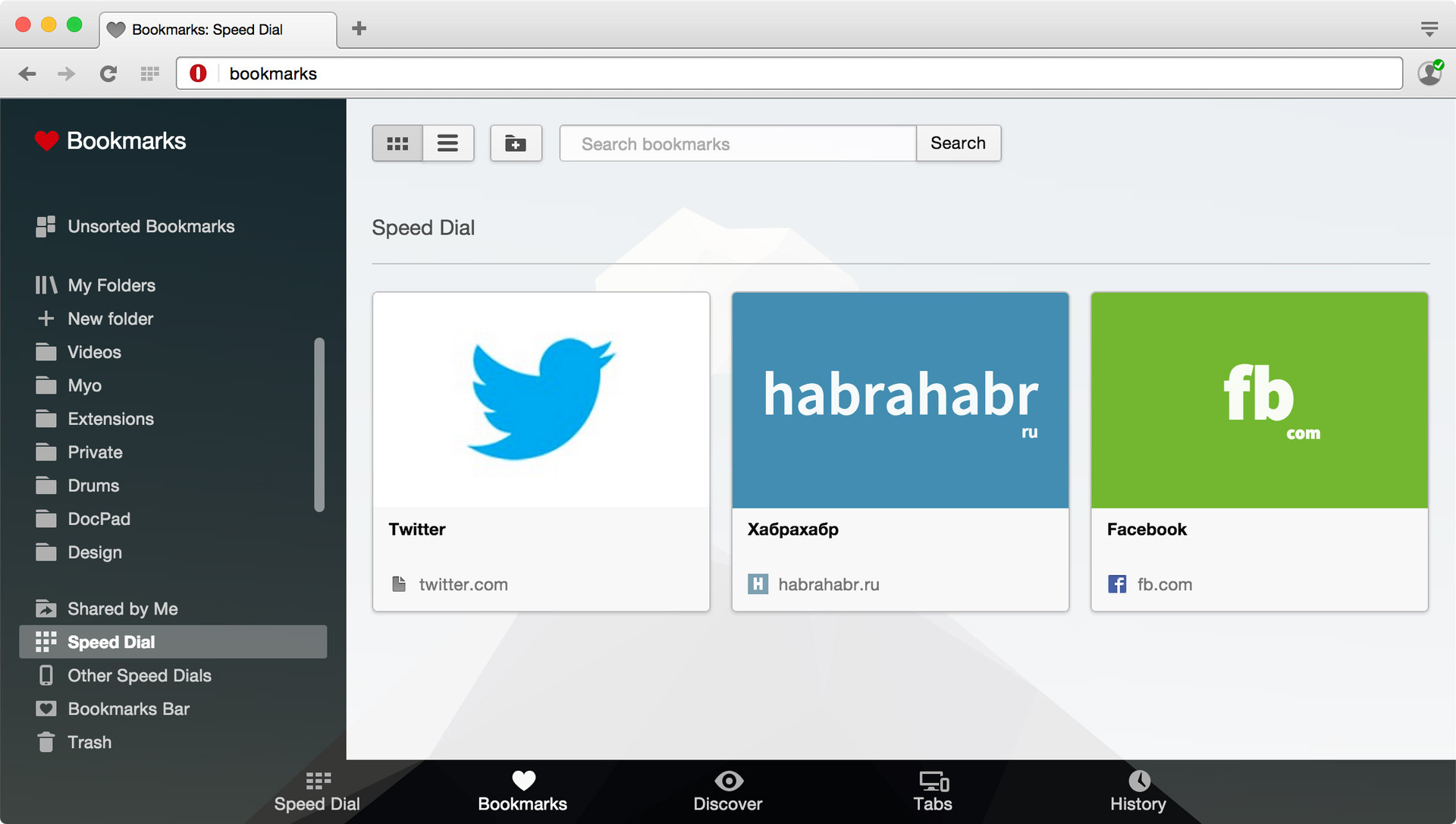
The most curious of you could already see flags that include a bookmark backend for the express panel. Now this flag is enabled by default and bookmarks with express panels have become a single system. That is, the express panel lives up to its name and is suitable for the most important sites that you want to have on hand, and the rest of the bookmarks work as a more serious and orderly repository. Now there is a special folder in the bookmarks for the express panel:

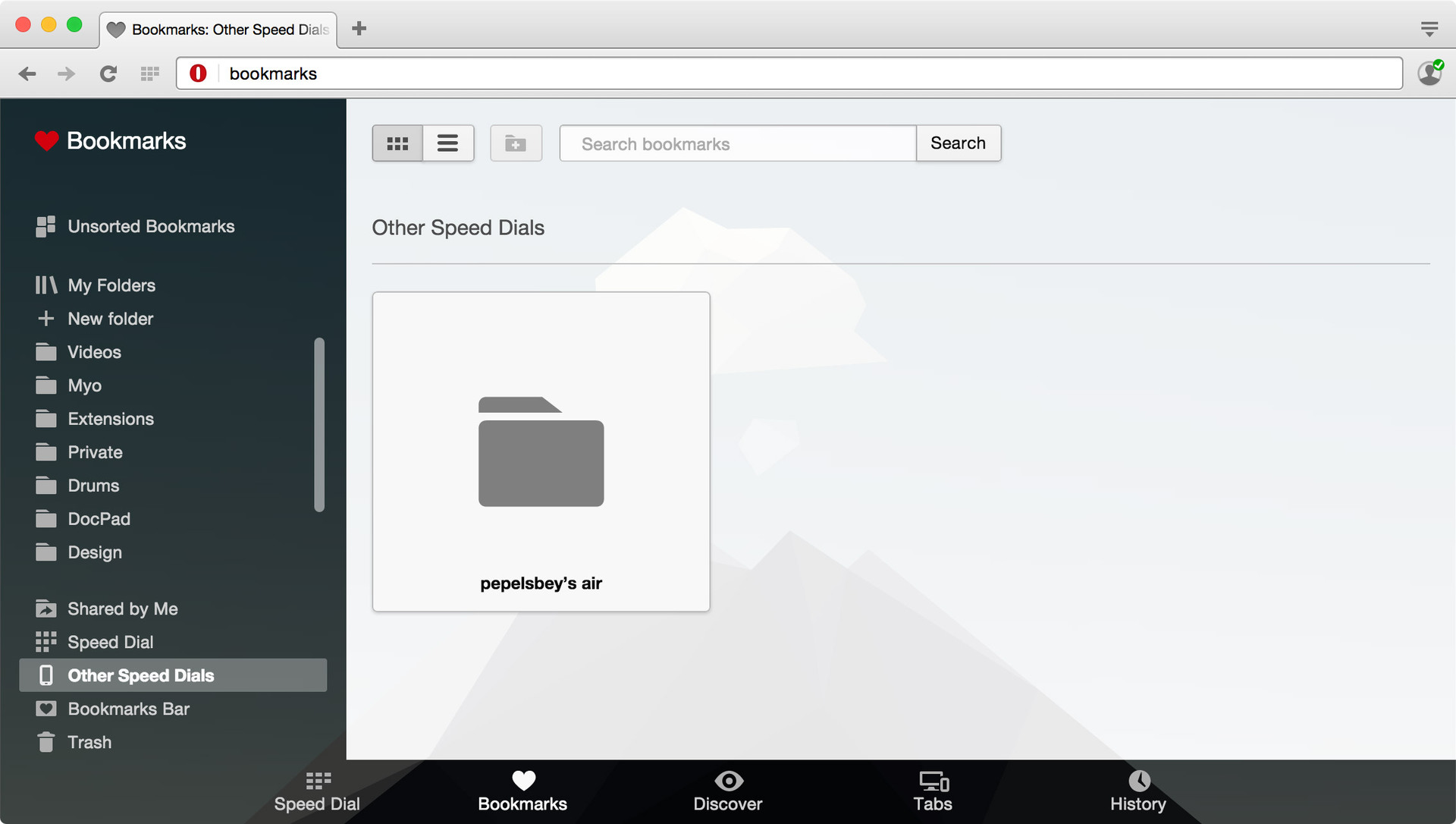
And since the express panel has become part of the bookmarks, now it is synchronized with them. But the express panel is a special folder that can be very different on different devices (be it a home computer, work or mobile phone) - so we decided not to merge everything together, but synchronize everything in separate folders. Thus, you have two folders:the current express panel and other express panels named for the device on which they are contained.

Due to the fact that bookmarks on the express panel now work like any other bookmarks, it finally became possible to edit the saved icon in the drop-down window under the heart. This is probably not the most convenient way - we will make this process more convenient in future versions.
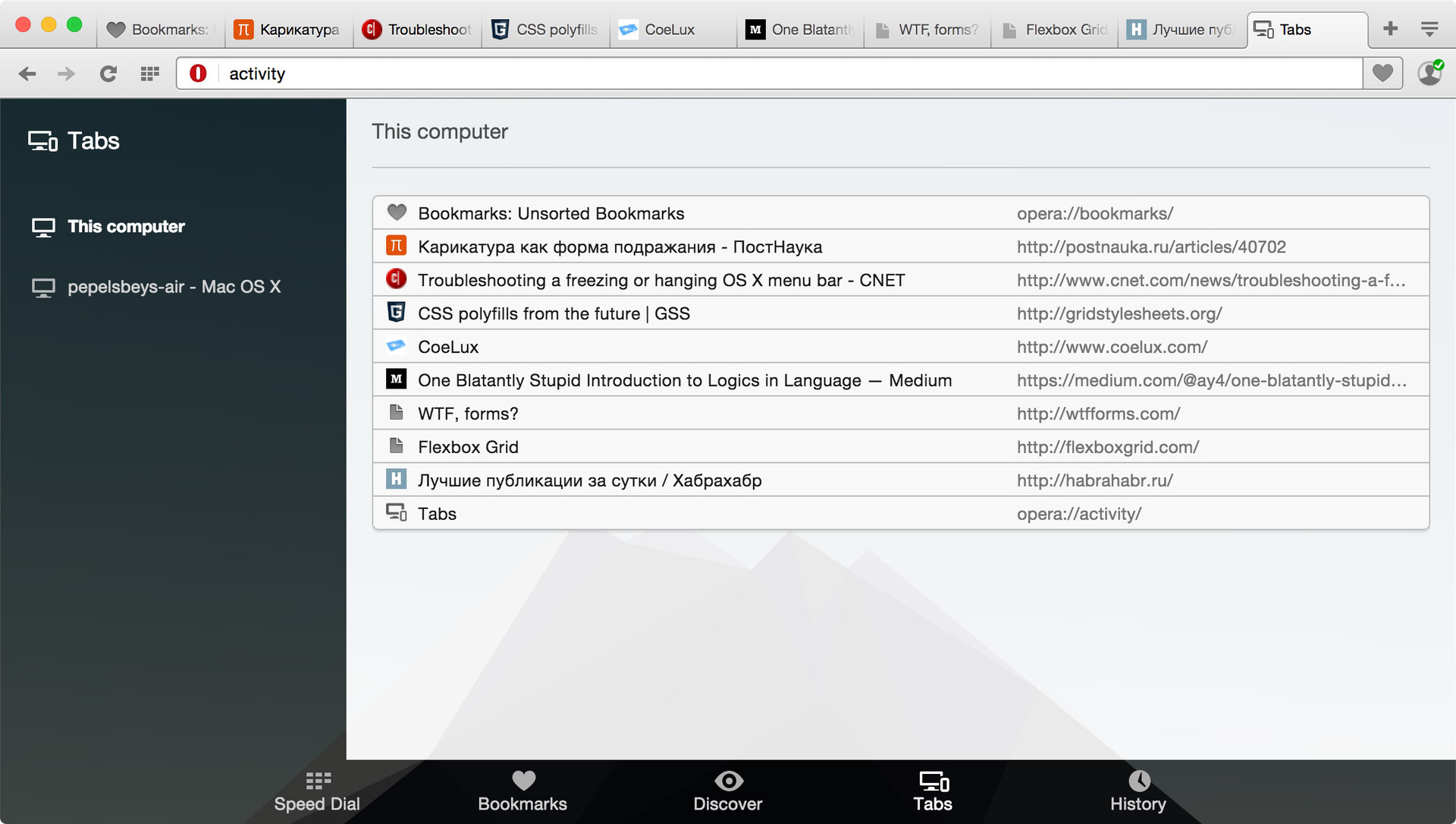
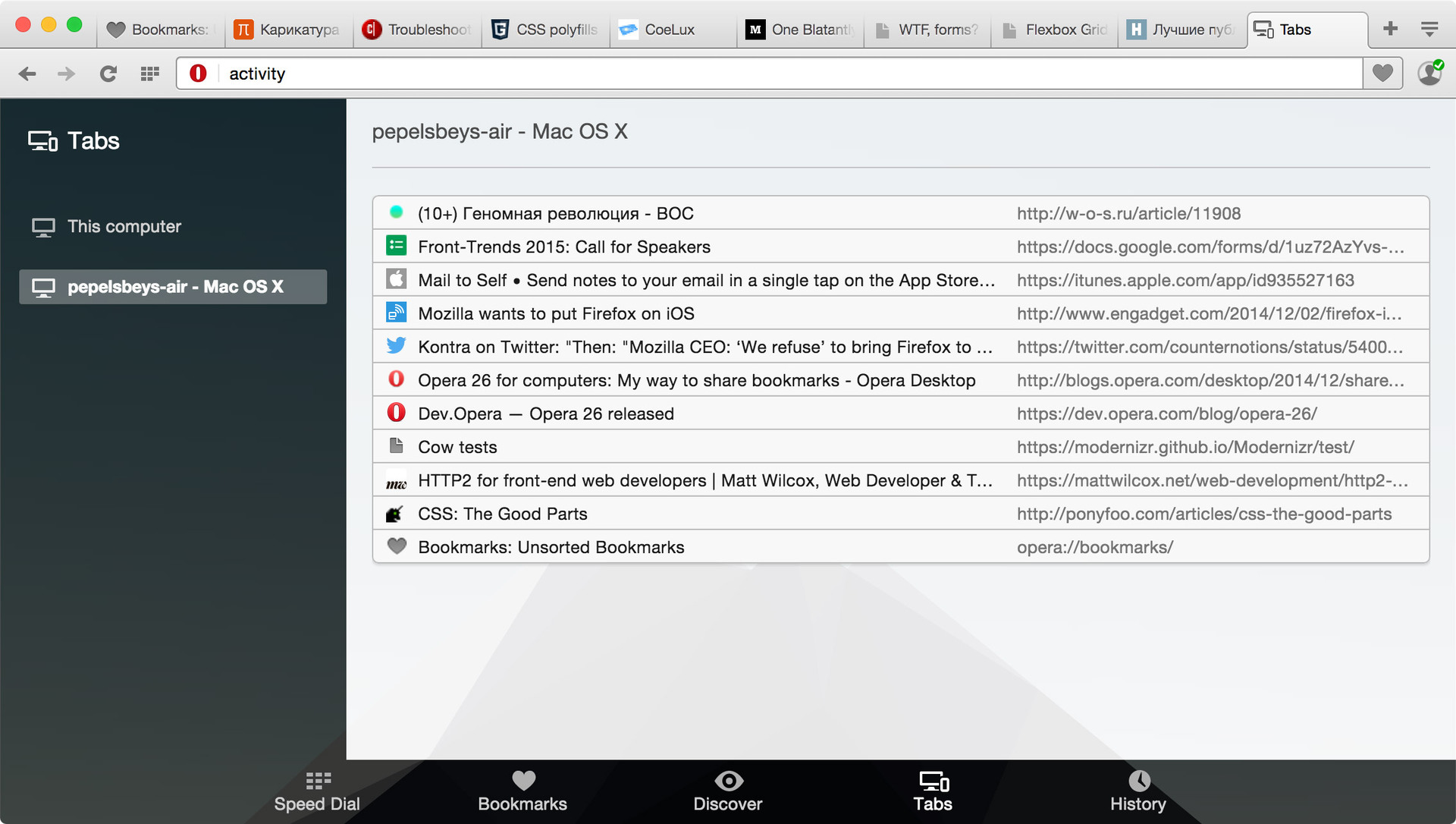
Device Tabs
But on other devices there can be not only express panels, their tabs can be opened there, which have not yet been saved anywhere and you will probably want to get to them from other devices. For example, if you opened a dozen tabs on the phone while driving home, and then sat down at the computer and decided to read everything that you found on the road. Yes Easy!
All your tabs now fall into a separate panel on the start page. There is a separate group for the current tabs: there it is convenient to clean them or save them in a separate group so as not to keep them open all the time.

And the same groups exist for all devices where you set up synchronization, so that you can easily switch from device to device.

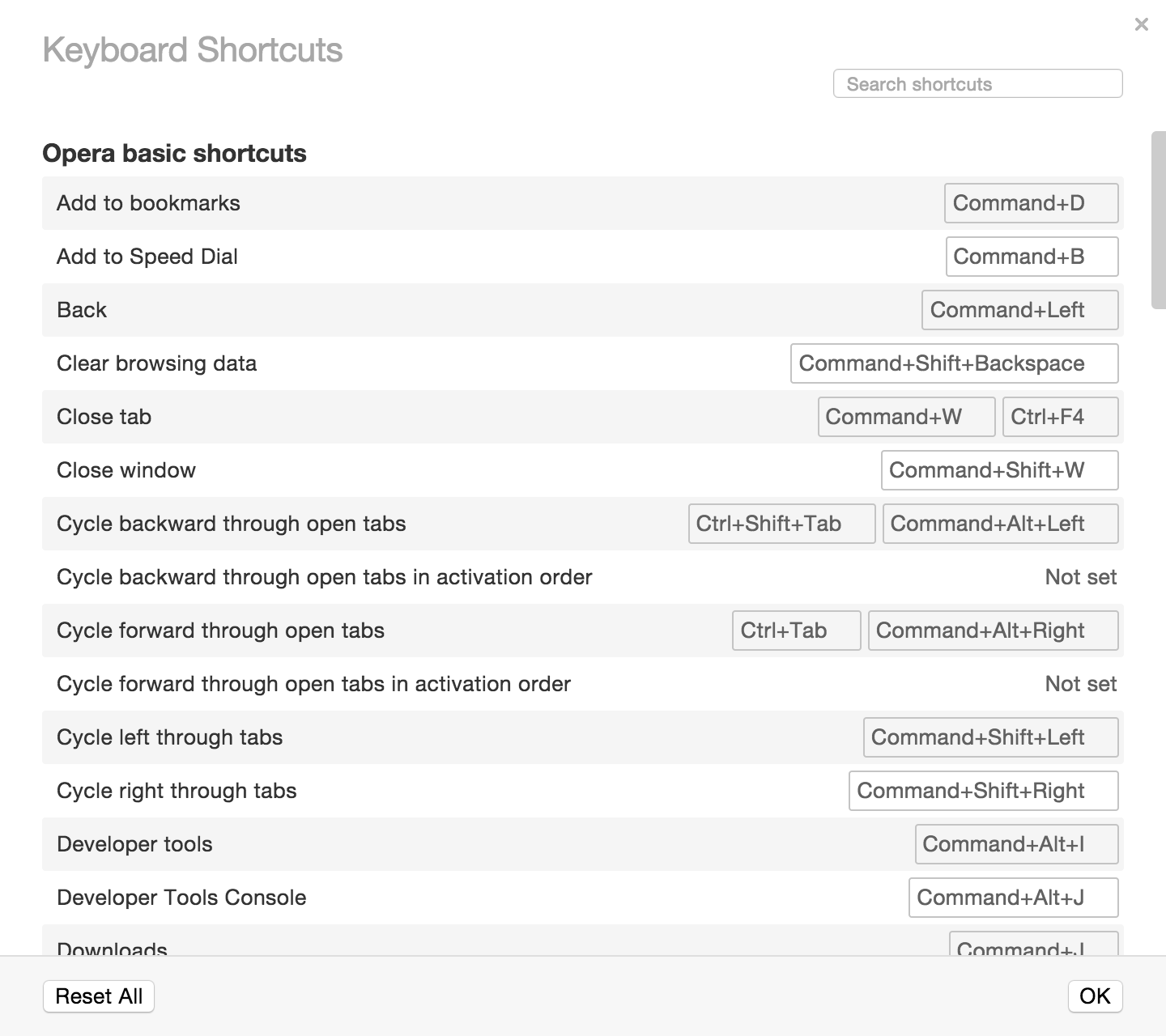
Configure Hotkeys
And another possibility that the most enthusiastic browser interface tuners have missed: customizable keyboard shortcuts. Don't use browser help every day? You are welcome! Assign
F1to open the last closed tab. And so on ... But before rushing to redo everything, listen to a couple of tips:- Try to avoid conflicts with system combinations, like
Ctrl Z - We do not recommend specifying single keys (az, 0-9) for basic commands
Not that it will blow up your browser and demagnetize all credit cards in your wallet, but such combinations can behave unpredictably, depending on the execution context.
The dialog with the key settings can be found as follows:
- Windows: Opera menu → Settings (
Alt P) → Browser → Shortcuts → Configure Shortcuts - Mac: Preferences (
Cmd ,) → Browser → Shortcuts → Configure Shortcuts

You can take the assembly here or check for updates if you already have it installed:
What do you think about this? In my opinion, March starts very well.
