How to achieve a professional look with color
- Transfer

What makes a design look coordinated, planned, and professional? The answer is ' color '.
Not every project needs to use soft corporate blue in order to look professional. Color planning means creating a structure that describes which colors to use and how to use them. Color is the most defiant design element. A “good” color is tightly connected with such elusive things as personal taste and intuition, and, at the same time, from a technical position with monitor calibration and contrast.
But color is a must for content. If you devote enough time to a website for its perfection, readers will probably devote enough time to viewing it. A good color choice will make this possible.
In this article, we will review some of the techniques to achieve a beautiful color combination for your online projects.

The best way to make a website look unplanned is to choose its colors at random.
Even when visitors look at the website’s homepage for the first time, colors influence their attitude to the content. Is this website exciting? Calming? Bold? Soft? Political? Official?
Color affects people's perception of what they see as well as words.
Choosing the right colors is not easy, but this process can be systematized.
A good design strategy includes a color scheme (that is, a color scale chosen to convey a mood or message) and the organization of this scheme.
Let's say you were asked to design a professional website. (And this can easily turn into a drunken game: a glass for every time a client uses the word “professional,” “high-quality” or “modern.” Double portion for “I like this (other) website. Do the same.”) .
The color scheme will depend on the specific orientation of the website. For example, both banks and florists can have professionally designed websites.
But people are unlikely to be inclined to buy flowers on a site decorated with corporate blue and ocean gray. And imagine the Bank of America website in lilac and yellow-green.
A “professional” design tells visitors that they have found a site that takes their content seriously, even if the content is really just frivolous. Regardless of color and price, “professional” - means coordinated, planned and thought out.
Turning to the Grayscale The
best way to work with color is to start from scratch.
Removing color from a project reveals fundamental issues that need to be addressed before starting to worry, what shade of chartreuse works best. If the project does not feel well in black and white, time to make changes.
Does each page have a clear goal? Does the project have readers for content? Is the content compelling, inspirational, or informative? Do you understand the headlines? Do the links contrast with the rest of the text? Color improves these effects, but layout, font, and overall organization problems cannot be resolved by color alone.
To re-design, first remove the color. A simple removal of super-saturation with primary colors will really show what the site is based on. (In fact, you really have to start re-design by re-evaluating your goals and content, but that's another story).
Sometimes the decision to remove colors comes on its own.
I once worked with a web design company to redesign their own website. The owners were personally interested in the project and were very worried that it came out right. If you suddenly think that designing a design yourself is a difficult task, try to do it in a team. In the end, the three of us stared at the screenshot of the ninth sketch after several hours of work and drinks.
And then I suddenly aligned Photoshop layers and clicked “Desaturate”, turning the bright copper-and-navy design into shades of gray. To everyone's surprise, it worked.
By the end of the week we had a “warm” gray project with red accents. We realized that we were right when on a new viewing, former customers showered us with compliments and more calls began to come from potential customers.
Analyze your color scheme with the “squint” Photoshop test:
1. Take screenshots of at least three pages from your site. Open them in Photoshop.
2. Copy the background layer in each screenshot (Layer → Duplicate Layer, or Command + J on a Mac, or Control + J on Windows).
3. Apply a Gaussian blur of about 10 pixels to the new layers.
4. Run Image → Adjustments → Posterize. Apply from level 8 to 12 or just Filter → Pixellate → Mosaic. Apply 15-30 pixels.

This will show which colors are truly dominant. The more dominant colors, the more difficult the scheme for perception by the visitor.
As soon as the site structure was left without color, it was time to choose a palette. But which one? And how many colors to use?
We select colors.

Color has three components: hue , saturation and level (sometimes called lightness).
Saturation shows how rich the color is: neon colors are very saturated, while pastels are less saturated.
The level indicates how bright (that is, how close to black or white) the color is.
The hue indicates to which part of the rainbow the color belongs, such as red or green; this is a feature in which people are confused.
Nothing ruins the color scheme like conflicting shades do. Design can have a hundred shades of one shade, from pastel to neon, and still look planned. But if the shades are mixed incorrectly, the scheme will fall apart.
One way to avoid color conflicts is to separate them in a third color. The neighborhood of black, gray or white is the safest because of its neutral scale of brightness: you can safely coordinate any part of the rainbow with these colors.
The second solution is to use shades in different proportions. If the color system has, say, purple and brown, then a design can have many shades of brown with a few bright purple highlights.
There is still a way to change levels. Pure blue and bright blue create a combination so-so, but navy and light blue (sky blue) are contrasted enough to make each other stand out. Red and violet can be different enough not to conflict, but close enough not to look too intense. Light red (pink) and dark violet will make a tangible difference.
Unfortunately, avoiding a bad color combination is not as good as choosing a good one. The color scheme is not successful when you are satisfied with it, but only if your audience feels comfortable.
Discovering cool schemes
Where do these cool color schemes come from? How to choose from hundreds of colors and thousands of combinations?
Designers of small static websitesit’s easier to take color from the content . This is usually a photo.
The eight-page site design that I recently worked on was based on a complex metal structure against an indigo sky background. Installing the Photoshop 5 × 5 eyedropper tool, I sampled the darkest and lightest parts of the sky and assigned these several shades to the sidebar, links, headers and footers at the bottom of the page.
When the client asked how we managed to make the site design so fast, we simply answered - “This is our job.” Although the color was already there. And I could only find him.
While ready-made photos work on fast websites, designers of larger and more dynamic sites should seek their inspiration from the audience .
An excellent indicator of what colors will be attractive to your audience is daily wear. Find out what your visitors wear and find out which colors are more comfortable for them. If your site, for example, is about sports, then try to find out what people wear for the game, not their casual clothes.
If you are lucky enough to get photos of your potential customers, view them all together; You need an average image of the crowd. And if the photos are not available - go shopping.
Fashion designers who can stay in business have an excellent sense of color for every mood and lifestyle. Naturally, this is not high fashion from 5th Avenue. A Google search for “stories from the campsite,” “children's clothing,” “skiing and bathing suits” and “everyday life” will reveal many beautiful color combinations.
People wear clothes according to their tastes. If you use the colors that they love, they will feel more comfortable and on your site.
We use textures.

Small changes in hue, saturation or level create textures.
Monochromatic textures (that is, textures with a single hue) and patterns provide a subtle dimension to most sites without conflict.
Simple texture backgrounds, in particular, are easy to make:
o Take a photo of the interior wall, or something else, empty and with rough processing.
o Open a photo in Photoshop.
o Copy the background layer and call it “texture 1.”
o Fill the background layer with the colors of its color scheme.
o Set the “Soft Light” blending mode and the opacity to 30% on the “texture 1” layer.
o We try it on our site. If it doesn’t look very good, we play with the opacity of the layer.
The layer name is intentionally selected. You can play as many as you like with any number of photos, but try to avoid layer names like “wall texture” or “paper texture.” You need to focus on the effect for the site, not where it came from.
Creating a Good Scheme
A good color scheme has certain features. Think of it as the basics or set of recommendations to keep the design logical. The scheme should:
o Have two to five colors that blend well,
o Describe how far the design can deviate from these shades,
o Have shades of each color;
o Look good with black and white.
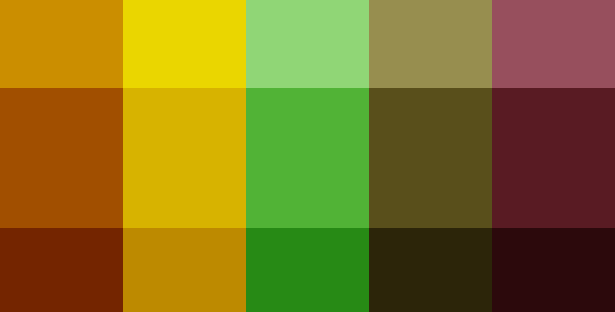
Examples: The

designer began by choosing mainly warm shades that felt good. No logic, only the vague purpose of the "autumn" and its intuition.

In Photoshop, two layers provided shades of black and white. The blending mode of each layer was set to “Soft Light.” Pure black was too dark for the color on the far right, so the black level opacity was corrected.

To combine colors, a new layer with a pure red fill has been created. Its blending mode is set to “Color”, and the opacity is reduced to about 40%. (Note: the order of the layers is very important. The colors will change if the “color” layer is set under black and white).

This gave the designer 15 colors to choose from. She chose four, with a range of tones and shades. Here the colors are selected against a white background.

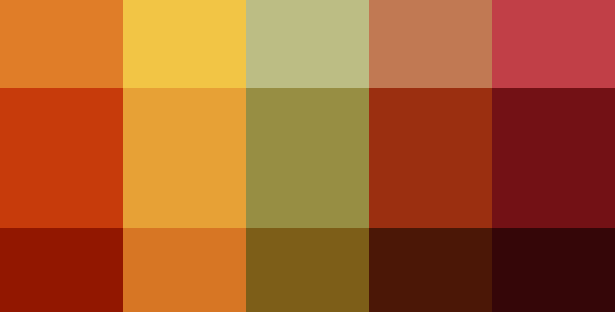
Change is very important - so the designer experimented. What would the colors look like against a black background? What happens if we shade them a bit?

What if we changed them altogether? Using Image → Adjustments → Hue / Saturation on the “color” layer will not create an autumn feeling at all, but the colors are still coordinated.
Perhaps this palette can be used for Easter.
The bottom line is the color scheme: recommendations that give different (but not too much) colors and a range of shades that blend perfectly.
We use the basics
Will tomorrow's graphics, photos, and icons work with today's color scheme? What images will the site need after six days, after six weeks, or after six months? It's hard to say, but content is part of your color scheme.
It is possible to solve this problem by either forcing the images to follow the color scheme, or forcing the color scheme to follow the images.
Bringing your color scheme to life, even with photos, is a great way to achieve a unified look across all pages.
The easiest solution is to find images that match your design. Remember, the color scheme allows changes: as long as the main shades of the image match, the image is in place. Many ready-made sites with photos will allow you to search by color (the colors are usually red, green and blue).
If the image does not match your color scheme, give it a hue:
1. Open the image in Photoshop.
2. Create a new layer. The blending mode is “Color”.
3. Fill this layer with one of the colors of our palette, preferably the one that most closely matches the image.
4. Set the opacity of the color layer to 50%.
5. We play with opacity until we get a good balance between the original color of the image and the color palette of the site.
6. This technique works on photographs, illustrations and icons - everything based on a pixel. (If you do not own the image, be sure to get permission before changing it. You can improve its appearance with respect to your site, but you still allow yourself freedom with someone else’s art).
It looks professionally.
No set of colors looks "professionally". You just have to follow the process in order to achieve a coordinated, planned feeling.
No matter what the site is about, the audience will take it seriously.
Advice
o If you think you have a good color scheme, try it for at least one week. Assessing color requires intuition, which is developed over time. Give yourself time to fully perceive the personality of the circuit.
o If you think you have a good color scheme, do not let it go out. The tastes of your visitors, like yours, change over time. Create a reminder to review the colors after four months. Then ask, are they still relevant? Otherwise, what has changed? What factors will affect your proofreading?
o Use sparingly vibrant colors. A splash of something overflowing will attract visitors, but if they see it everywhere, they will wander aimlessly.
o For some, it may seem that the color scheme has a small spectrum. Allow a little drift to add design depth.
o Avoid pure basic choices - such as red, green, blue, and yellow. Give them a hue for the real symbol: red, but a little purple, blue with a light green, warm yellow with an orange tint.
o Ensure good color compatibility during gradual changes. If you choose red, keep in mind that light red can be feminine, and dark red can look like rust or blood. Yellow is taken from the gradual change of sunlight to dark brown. Dark blue is mysterious, and light blue is calm, or electric if you over-saturate it.
o Mac users, customize your screen. Open “System Preferences” and click “Universal Access.” Set the display to “Use grayscale.” This will also come in handy when you're in the mood for a movie.
o No matter what activity you want to convey on the site, use a neutral background. Black, white and gray goes well with almost every shade.
o If you want a small text (say 14 font or less) that matches a large color field, make the text a few shades darker than normal. This will shift the exposure meters in characters.
o Use more shades with fewer colors.

