How to make sites in 2019
- Transfer
- Tutorial
The web is changing fast, keep up with you!

I wrote a similar article in 2018, but the web is changing so fast that those guidelines are hopelessly outdated.
Let’s take a look at the most important principles of web design in 2019 step by step .
Be sure to let the user know that the site has a mobile application
This is an essential principle, and there are reasons for that. The focus groups, for which we have already spent a lot of money, have shown that the first thing a user wants on reaching your site is to install a mobile application.
Well, the shortest way to this is to show a hefty modal window:

As an optional option, you can add a button or link to close this window, but it is fundamentally important that the text on it is faint and formulated as if the user should be ashamed to refuse or he would like to install the application in the future.
Tip: If you do not have a mobile application, it does not matter! Just cram the whole site in webview with security disabled and write that this is a mobile application!
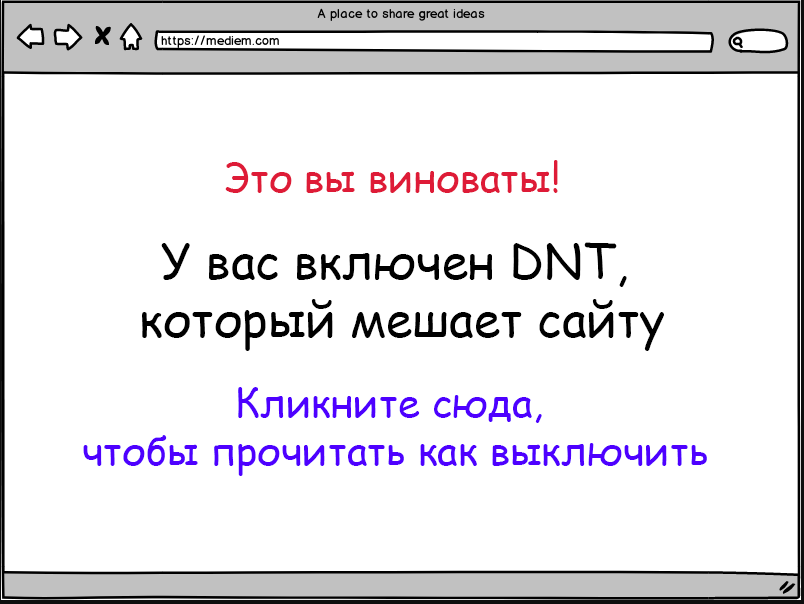
Develop a strategy for Do Not Track
Most modern browsers (so that they!) Support the DNT HTTP header, which stands for Do Not Track. This header signals that the user does not want to be tracked and, unfortunately, this header is enabled by default in some browsers such as Brave ( open source browser with ad blocking from JavaScript creator Brendan Eich ).
No panic! It turned out that most users will turn off the header as soon as you ask them, and so that everything goes like clockwork, attach detailed instructions on how to do this:

Tip: Do not ask if the user wants to disable DNT in the manual for disabling DNT, otherwise you’ll still agree.
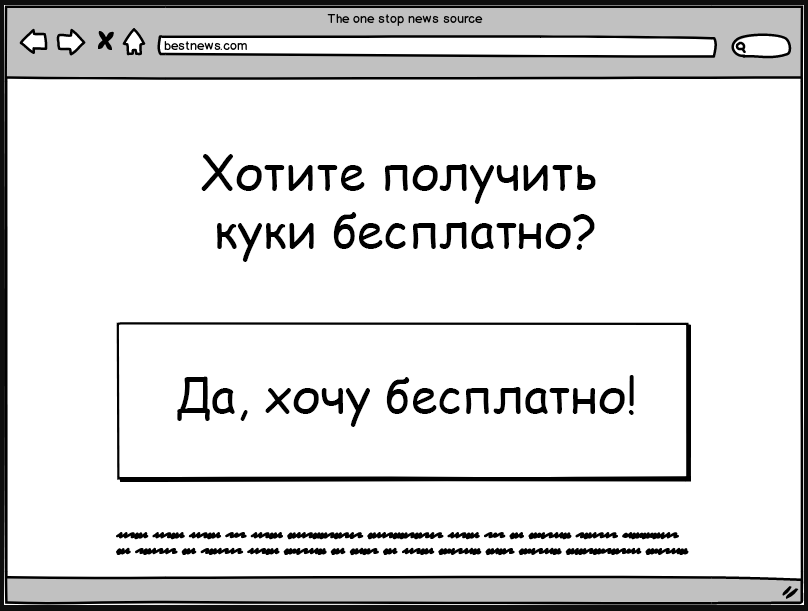
Develop a strategy for Cook
There is no need to ask about cookies if they are used on the site for adequate reasons, but it is much better to request permission for all cookies in bulk, then we can track everything we want without fear of consequences!

Tip: Do not load pages without cookies, even if they are not needed for work, because then you will be able to track much less personal information that you can then sell.
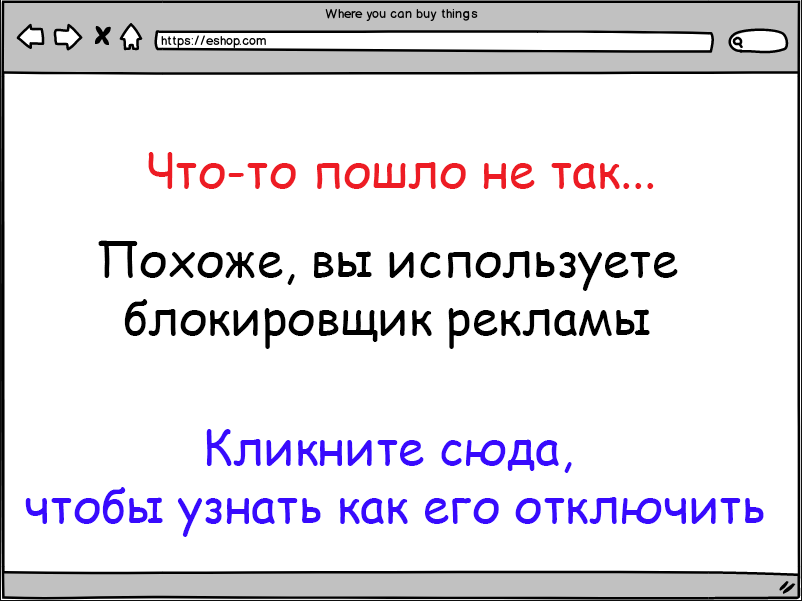
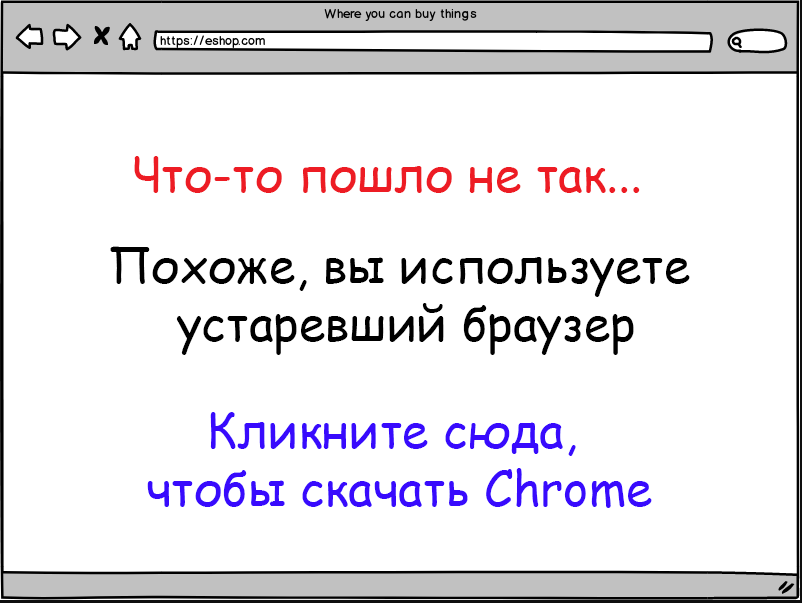
Block blockers
Ad blockers are everywhere, and it affects profits, so without blocking ad blockers, nowhere!

Chrome itself plans to block the blockers (it’s mine!), So if someone logs into Brave, you can safely say that his browser is out of date:

Tip: Do not tell anyone about Brave, an open-source Chromium browser with built-in ad blocking .
Also, don’t tell anyone about Firefox , Opera or Vivaldi - translator’s advice.
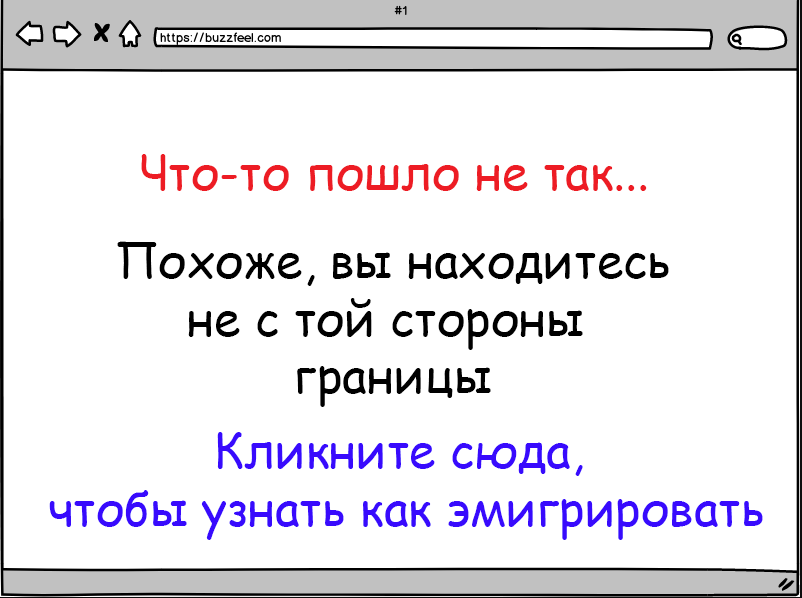
Block calls from other countries
With all these laws, GDPR , link taxes and Huawei ban (in the USA - approx. Transl.) , Although it’s still not clear what it means, it’s better to just take them and block them all from harm's way.

Tip: You can ...
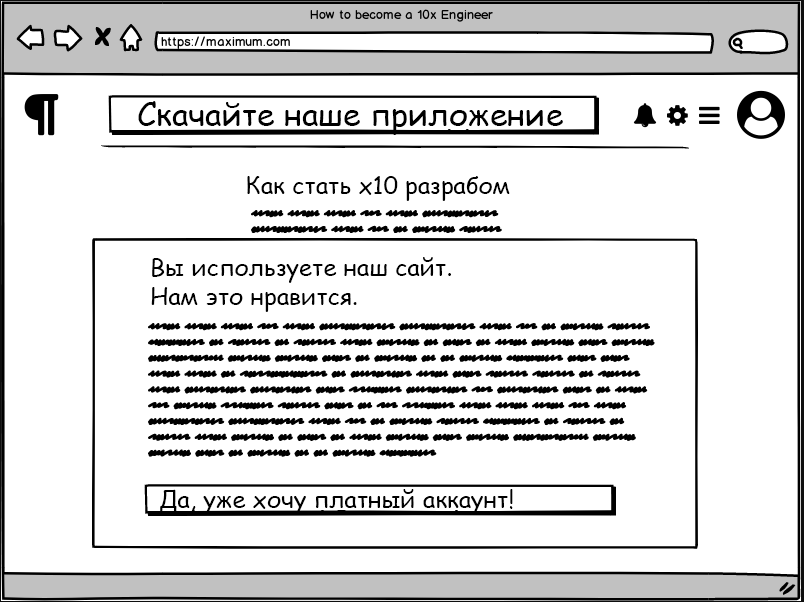
Make a layout as much as possible
The days of 800 pixel layouts are long gone. Now there are more and more widescreen displays, so try to use as much space as possible.

Tip: Studies show that modal windows without a close button close much less frequently!
Use notifications
Modern browsers support notifications, which means they must be turned on, but if it doesn’t work, you can always try to sign up for a mailing list or SMS by default.

Tip : You can also use these notifications to inform users about a new version of a mobile application.
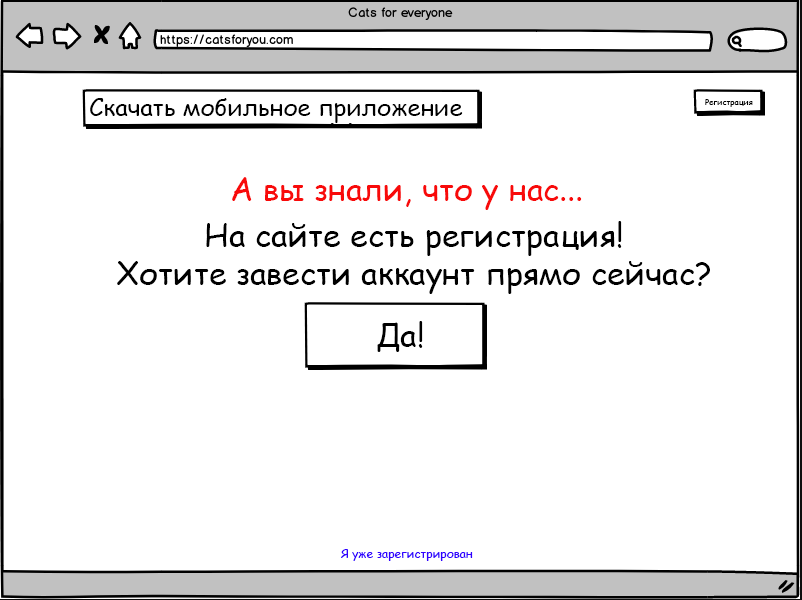
Remind user
Sometimes users forget that they can register, so regularly remind about it and show a huge link or button:

Tip: Do not forget to remind the user as soon as his cursor goes beyond the site area.
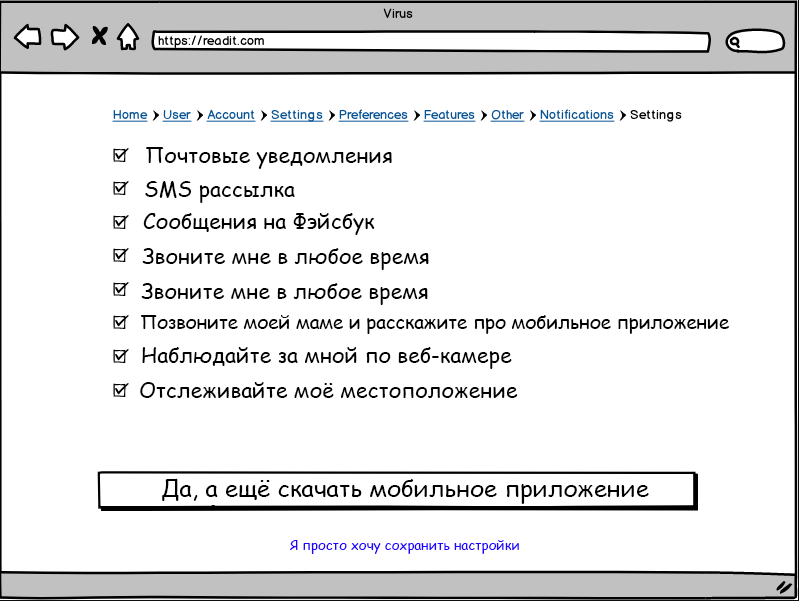
Give the user the option to opt out
It is very important to be user-friendly and unobtrusive, which means we must give the opportunity to abandon constant reminders, newsletters and windows.
The main thing in this case is to place the options where they are most noticeable, for example, in one of the subsections of “account settings”:

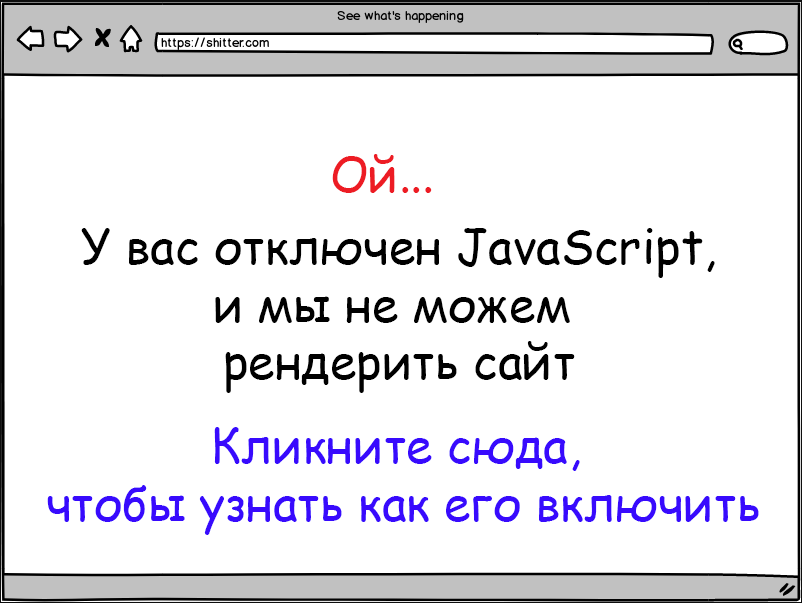
Use javascript
It is well known that you should always use JavaScript.
No, you, of course, might think: “But why, because I only have text and a couple of pictures?” And what about the future? Soon, do not hesitate, you will have a bunch of modal windows. And when this happens, you will regret a hundred times that you did not use the trendy JS framework that runs in a serverless cloud.

Tip: Do not render this page specifically with javascript.
