July free cookies for designers and developers

In this issue, a selection of the most interesting free cookies. Almost every day many interesting applications, resources and libraries are published that optimize the work of designers and developers. In this issue, I collected the most interesting products according to Western communities that came out in July:
Sketch: Supernova Studio, Qwikly, Sketch Material
Web apps: Paper Sizes, Grabient, Canva colors, TypeHero, Abstract
Developers stuff: MDB Angular GMD kit
Designers stuff : Memphis patterns, Travelisto UI kit, Flow font, Lists.design, WayFX logos
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers are allowed to create beautiful applications on their own, and team leads “sprint” sprints faster using ready-made design systems for team work.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our best practices and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken

Supernova studio
https://supernova.studio/
A plugin to Sketch that allows you to convert your design immediately into Xcode and safely transfer all resources to developers. Android is also supported. If they tell the truth, then this thing has long been waiting for and it has tremendous potential.

Qwikly
https://www.getqwikly.com/
Qwikly is an attempt to give properties to a Sketch prototyping tool as well. Allows you to test your design immediately on your smartphone, there are several standard transition effects between screens. Quick testing of ideas has not harmed anyone.

Sketch material
https://websiddu.github.io/sketch-material/
If you need to assemble the UI on Google Material guides immediately in Sketch - this plugin is for you. Tables, cards, buttons, etc. There are all components from the GMD kit made in accordance with the specifications.

Paper sizes
http://papersizes.io/
Do you work with printing? You will find all international formats and standards useful: a sheet, envelope, business card, poster, etc. All this is presented in the form of an interesting UI wrapper with sauce from modern typography and style.

Angular Bootstrap with Material Design
https://mdbootstrap.com/angular/
Another UI framework for Angular. Made with high quality. According to the developer, it contains: 400+ material elements, 600+ icons, 74 CSS animations, and absolutely no jQuery at all.

Grabient
https://www.grabient.com/
Amid the general boom: another online gradient builder! More advanced than the previous ones: you can change the angle, add your own colors, adjust the transparency. Export to Sketch? Of course.

Canva colors
https://www.canva.com/colors/ Are you
starting a new design project and there are absolutely no ideas for colors? Then to you at the Canvas. Ready-made palettes (a lot), their applicability, examples, and even a bit of psychology in the form of a detailed description.

Type hero
https://typehero.now.sh/ A
kind of unofficial extension of the functionality of Google Fonts. You can work with colors, test different palettes. It could be done better, there is not enough ability to collect font pairs and too much space is not used.

Abstract
https://www.goabstract.com/
Abstract is positioned as a git for designers, but so far is only friends with Sketch. They promise that the rest is on the way. You can use the web version or download for macOS. Startanuli recently, audience interest increased. It blows some success from this product, although personally for my practice it is not yet needed.

10 Memphis Style Patterns
https://pixelbuddha.net/freebie/10-memphis-style-patterns-free
This is a set of free memphis-style backgrounds. If you love collecting likes on Dribbble, this is for you. Now a shot without triangles, circles and squares is of little interest. And no arguing against trends ...

Travelisto UI Kit For Sketch
https://dribbble.com/shots/3624797-Travelisto-UI-Kit-For-Sketch
Free UI KIT for Travel Sketch. In general, it is easily redone for any other topic. The concept is based on trend vertical scrolling in the form of concise cards. Thank you Robert Anitei.

Flow font
http://danross.co/flow/
Flow is a free font for rapid prototyping. A modern alternative to fish texts. Available for download in three styles. Drive in abracadabra, put breaks with a space. Conveniently!

Lists
https://www.lists.design/
But if you are making a hi-fi prototype, then you can’t do without real texts. And the Lists project comes to the rescue: addresses, surnames, cities, positions, etc. ... Absolutely any type of texts in the form of a list. Export to JSON is available.

Wayfx logos
https://wayfunction.com/logos/
If you run a startup and there is no time to invent a logo - WayFx rushes to the rescue, offering various modern logos for free (including for commercial use). SVG and AI formats are available for download.

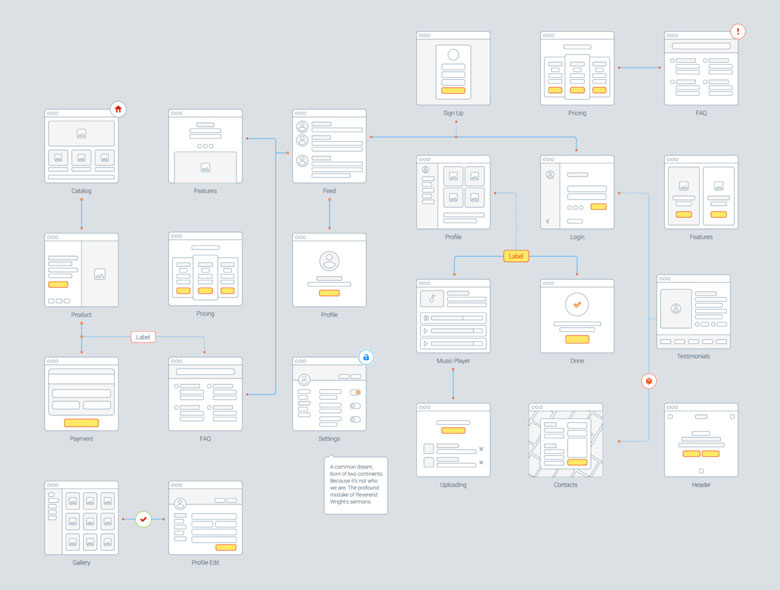
Ux flow
https://free.lstore.graphics/uxflow/
UX Flow is a free UI prototyping kit. Adapted to Sketch, it offers a universal set of standard screens with the ability to quickly customize and build user's flow paths.

Git point
https://gitpoint.co/
Free, simple, modern and stylish Git client for iOS. The developers claim that their product is endowed with all the necessary features and even more.

Sound Kit (by Facebook)
http://facebook.design/soundkit
And for dessert, a free sound kit from Facebook for your mobile applications. The main thing - do not overdo it with the implementation of sounds in your product, so as not to cause irritation to users.
