Need more different blur
- Tutorial
Blurring an image using a Gaussian Blur filter is widely used in a variety of tasks. But sometimes you want a little more variety than just one filter for all occasions, in which only one parameter can be adjusted - its size. In this article, we will look at several other blur implementations.

The Gaussian Blur effect is a linear operation and is mathematically a convolution of an image with a filter matrix. In addition, each pixel in the image is replaced by the sum of nearby, taken with certain weights.
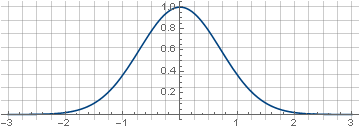
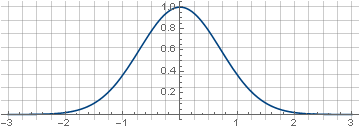
The filter is called Gaussian, because it is built from a function known as a Gaussian, : a
: a

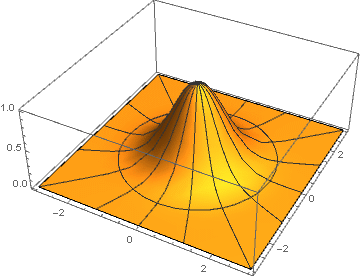
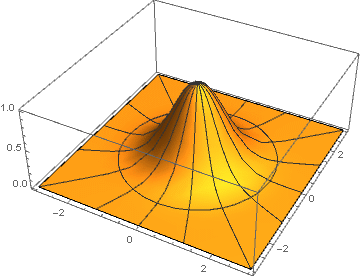
two-dimensional version of which is obtained by its rotation about the ordinate axis, :
:

Here for each pair of coordinates the distance to the center is calculated by the formula
the distance to the center is calculated by the formula  which is passed as an argument to the function of the Gaussian - and, as is easy to see,
which is passed as an argument to the function of the Gaussian - and, as is easy to see,  reduced to
reduced to  .
.
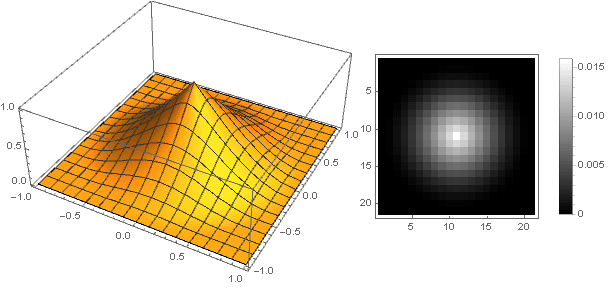
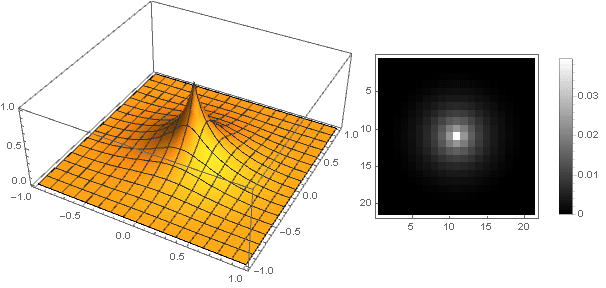
Matrix built on a segment![$ [- 3.3] $](https://habrastorage.org/getpro/habr/formulas/456/612/eb4/456612eb4809b8f3d59cc309d5f0785c.svg) and with some level of discretization, it will look like this:
and with some level of discretization, it will look like this:
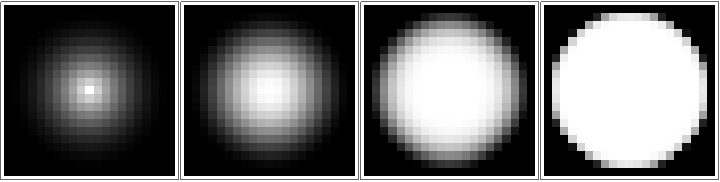
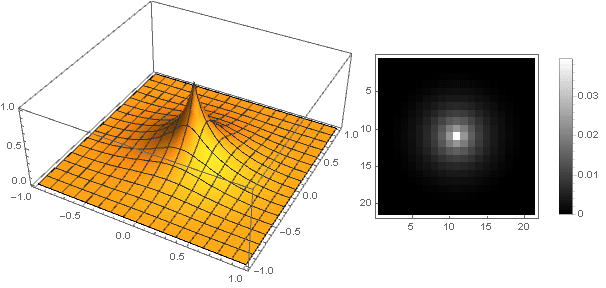
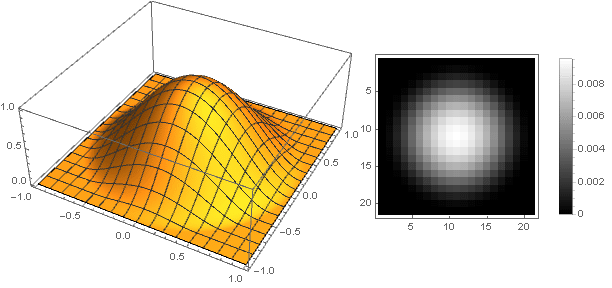
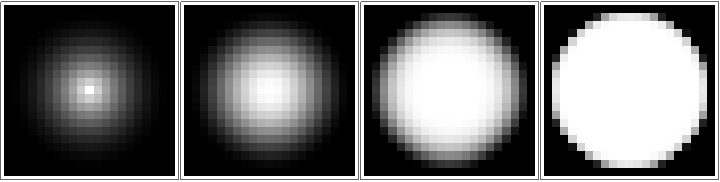
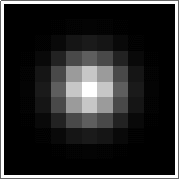
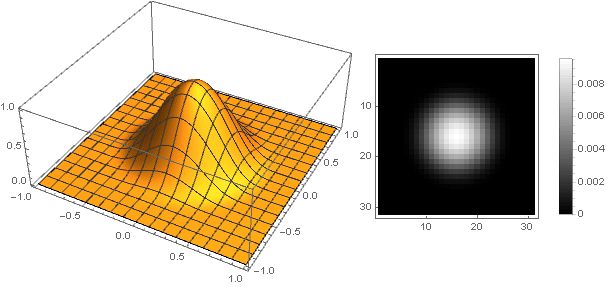
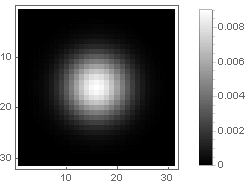
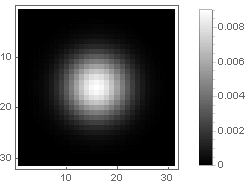
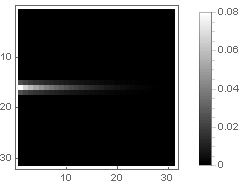
Or, if we consider the values of the matrix elements as the brightness level, so:

In terms of signal processing, this is called the impulse response, since this is exactly what the result of the convolution of a given filter with a single pulse (in this case, a pixel) will look like.
Initially, a Gaussian is defined on an infinite interval. But due to the fact that it rather quickly fades away, it is possible to exclude values close to zero from the calculations, since they still will not affect the result. In real-world applications, normalization by value is also necessary so that after convolution the image brightness does not change; and in the case of blurring an image in which each pixel has the same color, the image itself should not change.
For convenience, the normalization is often used along the coordinates, by introducing an additional parameter (reads "sigma") - to treat an argument in the range
(reads "sigma") - to treat an argument in the range ![$ [- 1,1] $](https://habrastorage.org/getpro/habr/formulas/18f/000/34f/18f00034fa5ce903aae2db2027678177.svg) , but
, but  determines the degree of compression of the Gaussians:
determines the degree of compression of the Gaussians:
Normalizing divider here obtained analytically through a definite integral at infinity:
here obtained analytically through a definite integral at infinity:
Due to the fact that equality , the Gauss blur can be implemented sequentially, first in rows and then in columns - which allows you to save quite a lot on calculations. In this case, it is necessary to use the formula with normalization for the one-dimensional case -
, the Gauss blur can be implemented sequentially, first in rows and then in columns - which allows you to save quite a lot on calculations. In this case, it is necessary to use the formula with normalization for the one-dimensional case -
For an arbitrary filter, we first need to define our own decay function for one variable. from which a function of two variables is obtained by rotation by replacing
from which a function of two variables is obtained by rotation by replacing  on
on  where
where  and
and  these are the coordinates of the matrix element in the range
these are the coordinates of the matrix element in the range  , and which is further used to fill the elements of the matrix. We will consider normalization not analytically, but direct summation of all elements of the matrix — this is simpler and more accurate — because after sampling the function is “thinned”, and the normalization value will depend on the level of discretization.
, and which is further used to fill the elements of the matrix. We will consider normalization not analytically, but direct summation of all elements of the matrix — this is simpler and more accurate — because after sampling the function is “thinned”, and the normalization value will depend on the level of discretization.
If the matrix elements are numbered from zero, the coordinate or
or  is calculated by the formula
is calculated by the formula
Where - the sequence number of the element in the row or column, and
- the sequence number of the element in the row or column, and  - total number of items.
- total number of items.
For example, for a 5 by 5 matrix, it would look like this:
Or, if we exclude the boundary values, which are still zero, then the coordinates will be calculated by the formula
and the matrix, respectively, takes the form
After the matrix elements have been calculated by the formula, it is necessary to calculate their sum and divide the matrix into it. For example, if we have a matrix
then the sum of all its elements will be 40, and after normalization it will take the form
and the sum of all its elements will be 1.
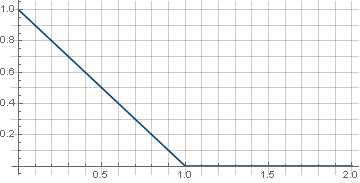
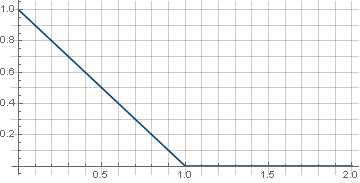
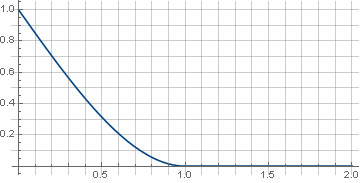
First, take the simplest function - the line:

Piecewise continuous definition here is necessary so that the function is guaranteed to go to zero and during rotation no artifacts occur at the corners of the matrix. In addition, since the rotation uses the root of the sum of squares of coordinates, which is always positive, it is sufficient to determine the function only in the positive part of the values. As a result, we get:

The abrupt transition from a sloping line to zero functions can cause a contradiction with a sense of beauty. The function will help us to eliminate it.
wherein determines the “hardness” of the docking,
determines the “hardness” of the docking,  . For example
. For example will get
will get

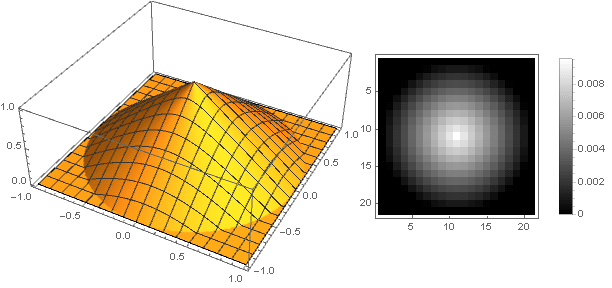
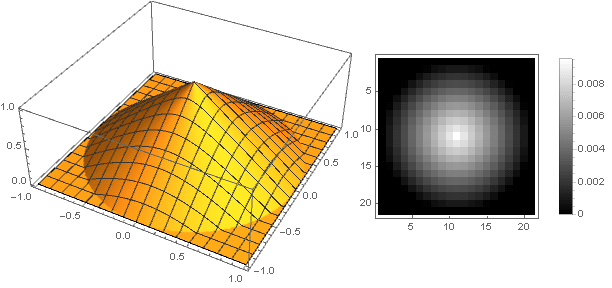
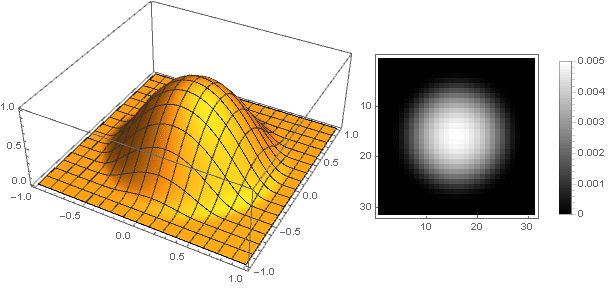
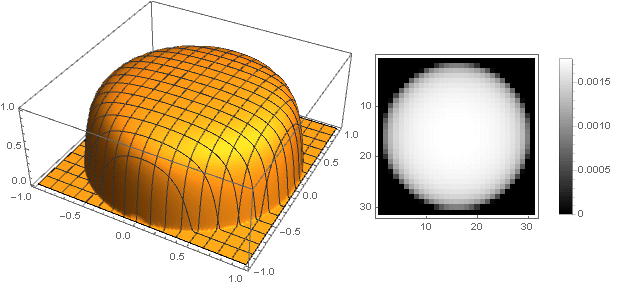
and the filter itself will look like

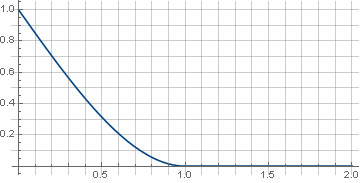
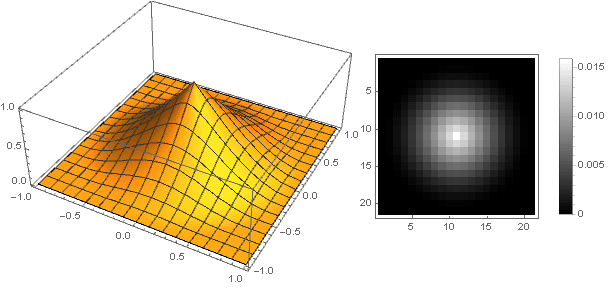
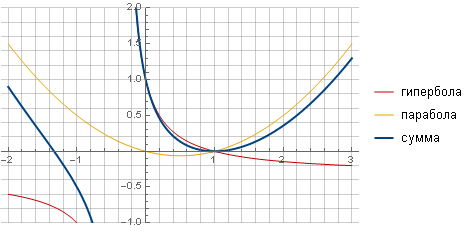
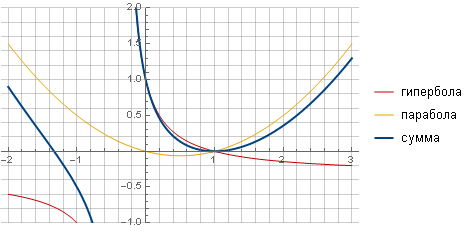
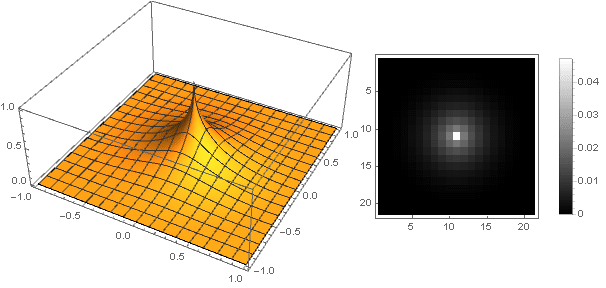
The filter can be made more “sharp” and more smoothly going to zero, taking another function as a generator, for example, hyperbola, and providing a smooth transition to zero by summing with a parabola.

After all the calculations and simplifications, we get the formula
in which parameter determines the nature of attenuation:
determines the nature of attenuation:

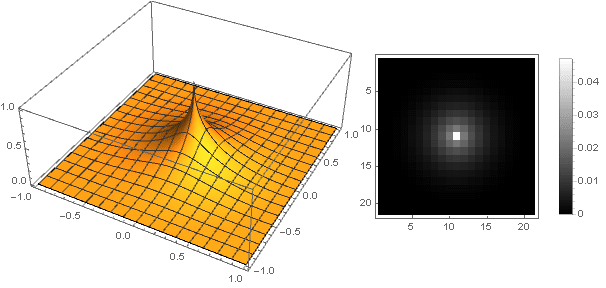
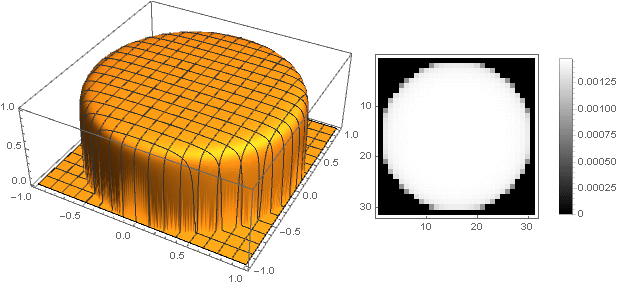
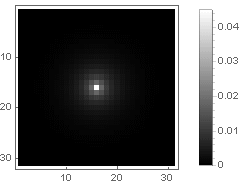
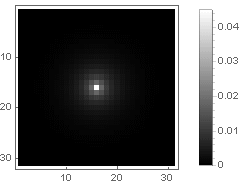
the filter itself will look (for ) as
) as

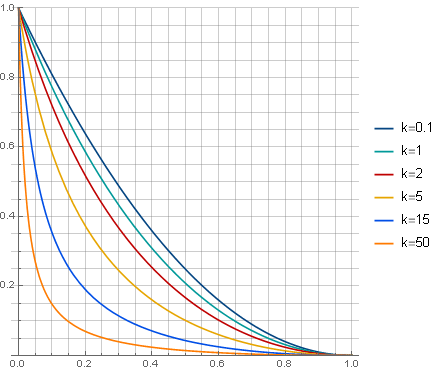
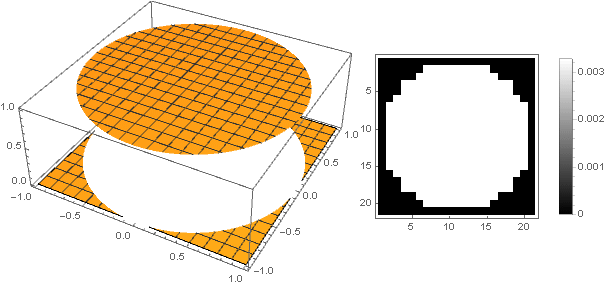
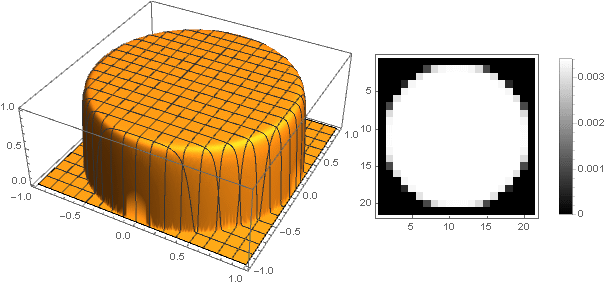
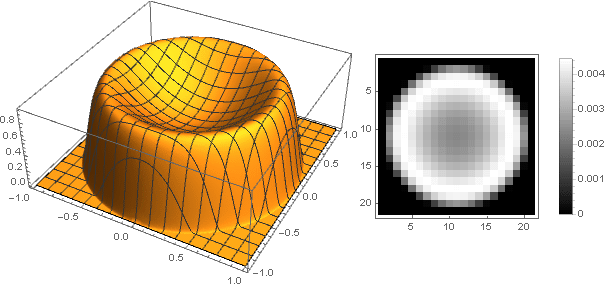
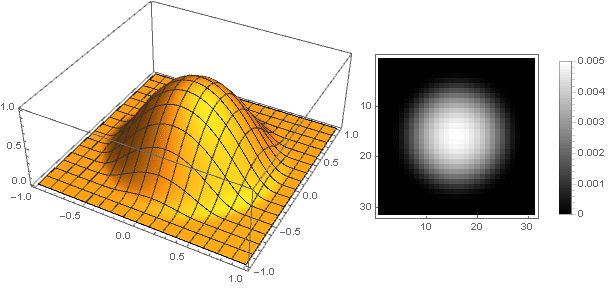
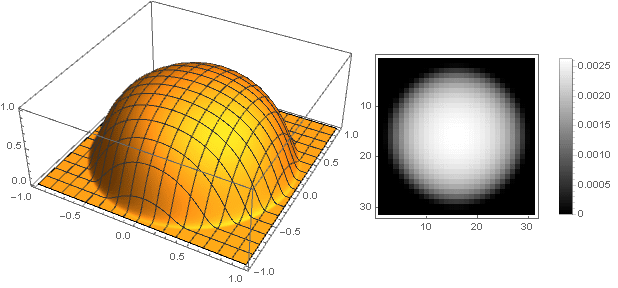
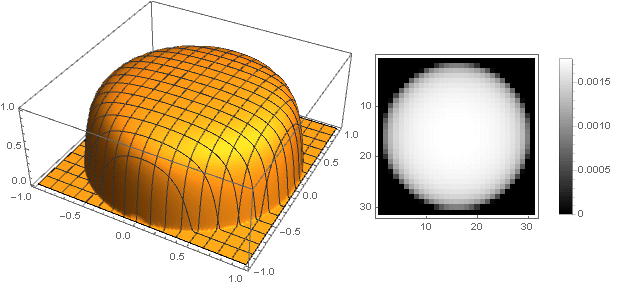
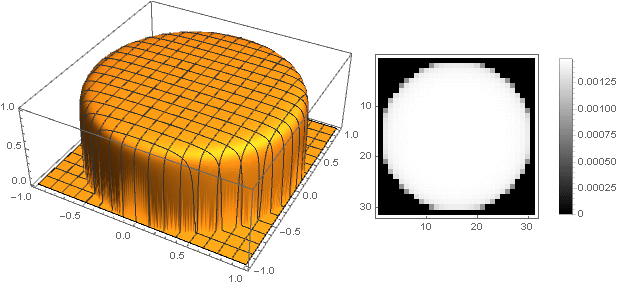
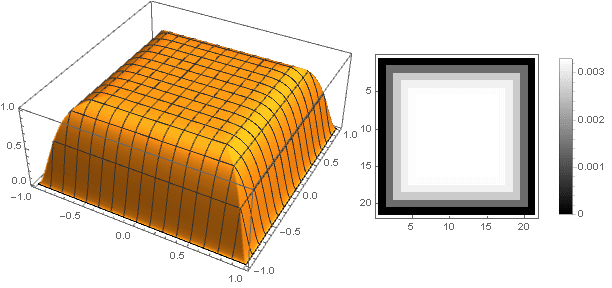
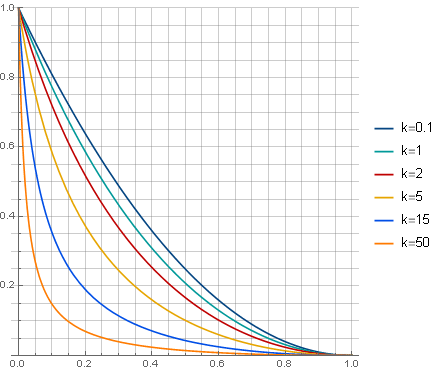
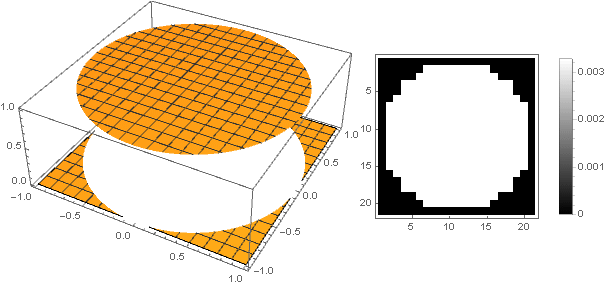
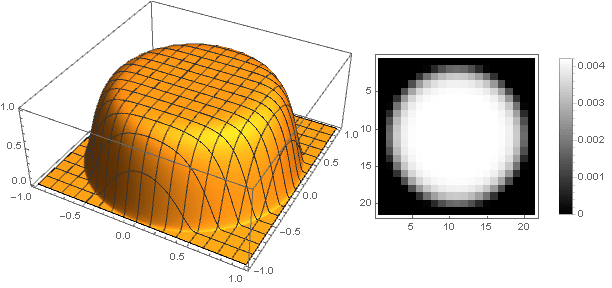
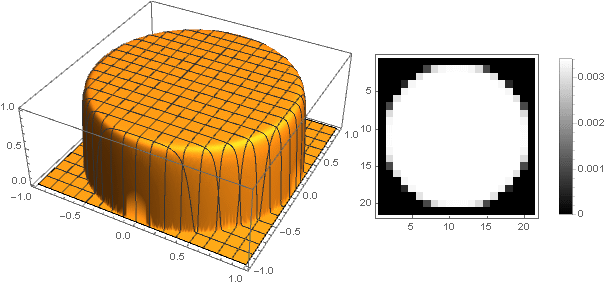
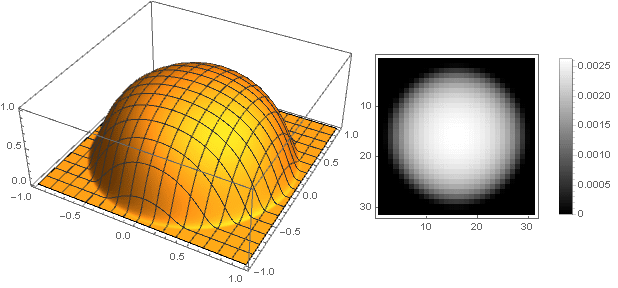
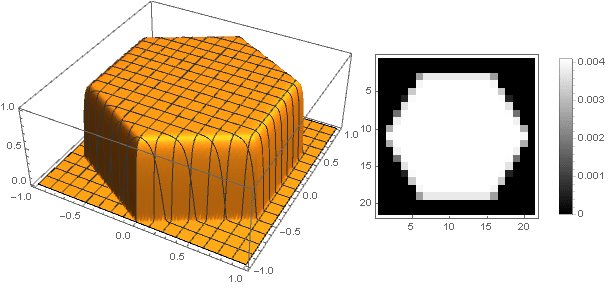
You can go the other way - to make the top of the filter is not sharp, but stupid. The easiest way to do this is to set the attenuation function as a constant:

But in this case we get a strong pixelation, which contrasts with the sense of beauty. To make it smoother at the edges, a parabola of higher orders will help us, from which by its displacement along the ordinate axis and squaring we get
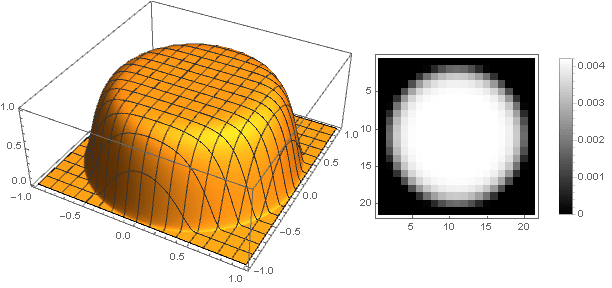
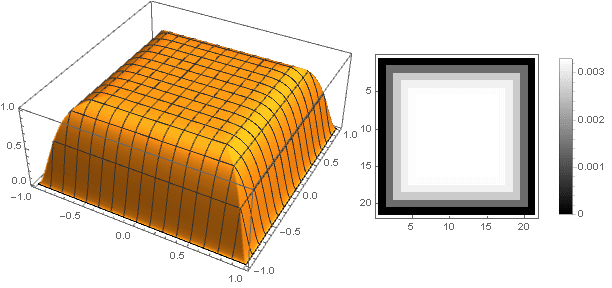
Varying the parameter You can get a wide range of filter options:
You can get a wide range of filter options:




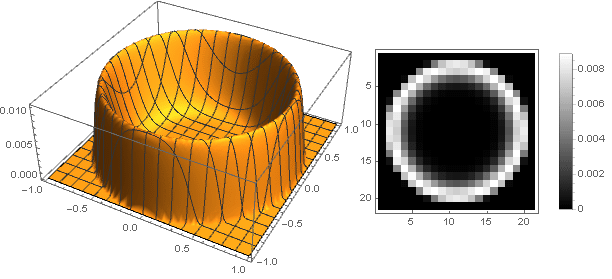
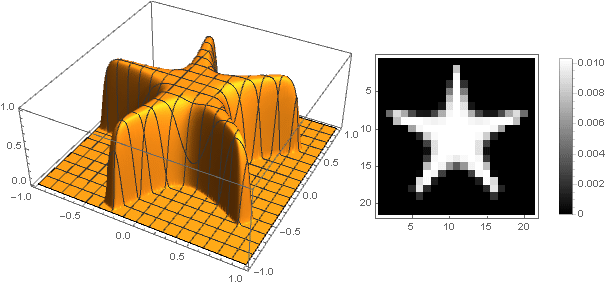
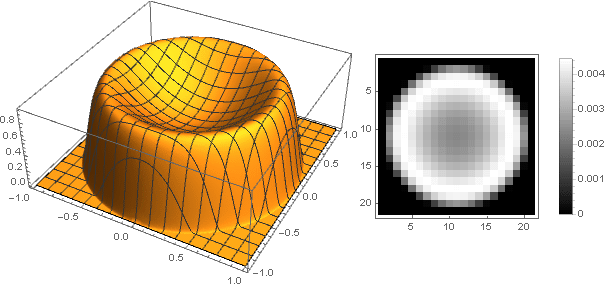
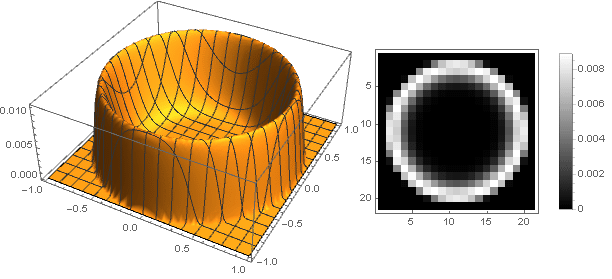
And slightly modifying the damping function, you can make a more pronounced ring on the edges of the filter, for example:
Here is the parameter determines the height of the center, and
determines the height of the center, and  - the sharpness of the transition to the edges.
- the sharpness of the transition to the edges.
For get
get

and for

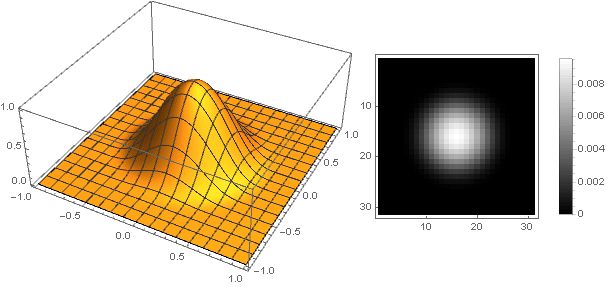
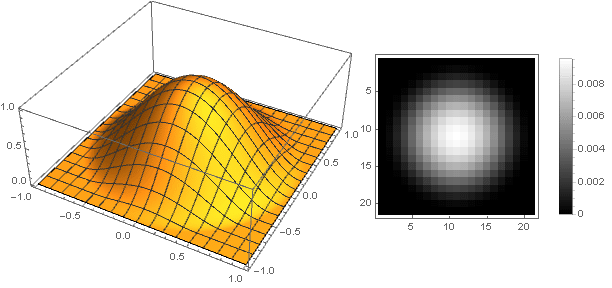
You can modify directly the function of the Gaussians. The most obvious way to do this is to parameterize the exponent — we are not going to consider it now, but take a more interesting option:
Due to the fact that tending to unit denominator
tending to unit denominator  tends to zero fraction
tends to zero fraction  tends to minus infinity, and the exponent itself also tends to zero. Thus, the division by
tends to minus infinity, and the exponent itself also tends to zero. Thus, the division by allows you to compress the domain of a function with
allows you to compress the domain of a function with  before
before  . At the same time, with
. At the same time, with by dividing by zero (
by dividing by zero ( a) the value of the function is not defined, but it has two limits - the limit on the one hand (from the inside) is zero, and on the other hand - infinity:
a) the value of the function is not defined, but it has two limits - the limit on the one hand (from the inside) is zero, and on the other hand - infinity:
Since the boundary values are not included in the interval, then zero in the limit on one side only is sufficient. Interestingly, this property extends to all derivatives of this function, which provides an ideal connection with zero.
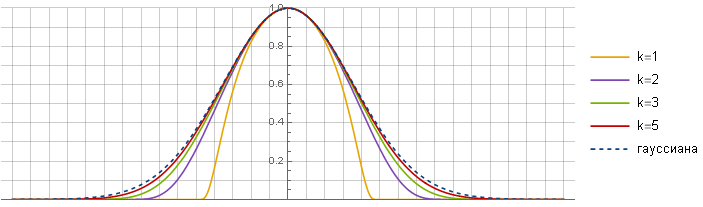
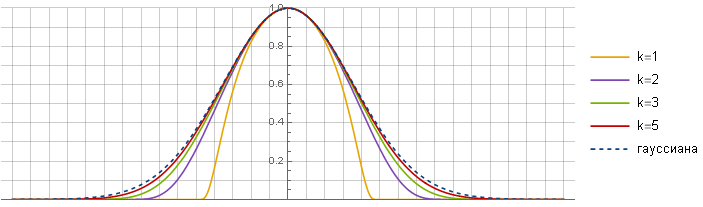
Parameter determines the similarity with the Gaussian - the more it is, the stronger the similarity is obtained - due to the fact that an increasingly linear segment
determines the similarity with the Gaussian - the more it is, the stronger the similarity is obtained - due to the fact that an increasingly linear segment  fall at the center of the function. One would assume that due to this, in the limit one can get the original Gaussian - but, unfortunately, no - the functions are still different.
fall at the center of the function. One would assume that due to this, in the limit one can get the original Gaussian - but, unfortunately, no - the functions are still different.

Now you can see what happened:





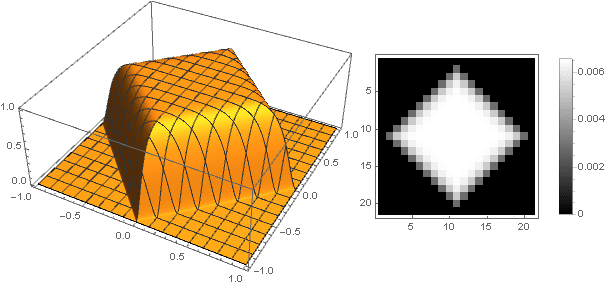
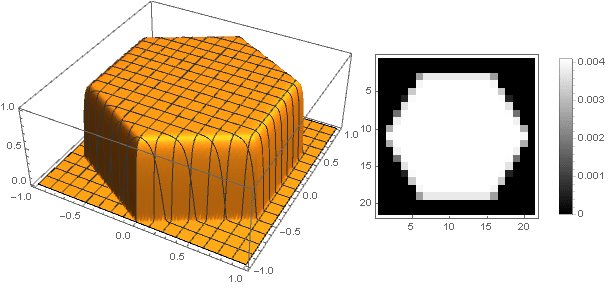
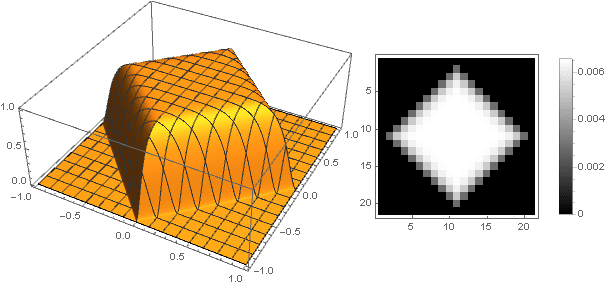
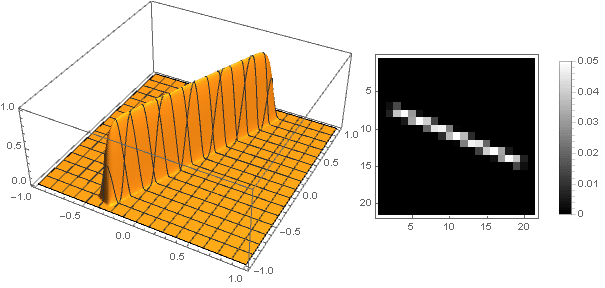
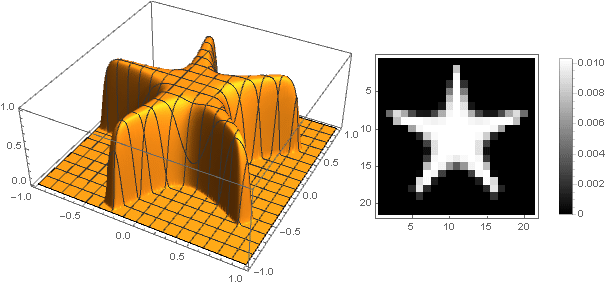
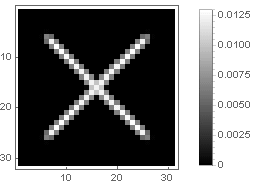
Changing the transition function from two coordinates to one , you can get other shapes, not just a disk. For example:
, you can get other shapes, not just a disk. For example:


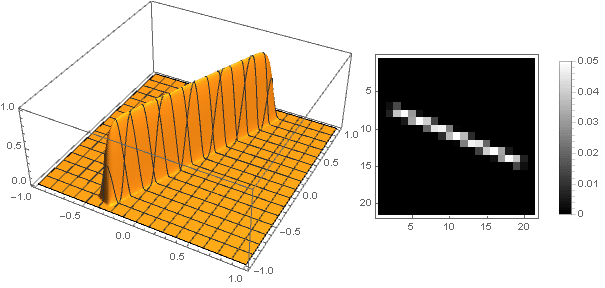
Turning to complex numbers, you can construct more complex shapes:



At the same time it is necessary to ensure that when converting coordinates not to go beyond the interval - well, or vice versa, to define the damping function for negative values of the argument.
- well, or vice versa, to define the damping function for negative values of the argument.
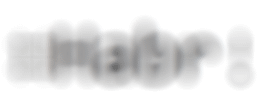
An article would not be complete without practical testing on specific images. Since we don’t have a scientific work, we won’t take Lena’s image , but take something soft and fluffy:






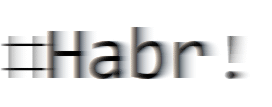
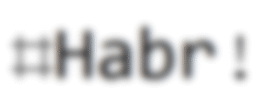
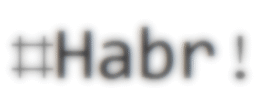
Same filters, but for text:






Similarly, you can build more complex filters, including with sharpening or contouring; and also to modify already considered.
Nonlinear filtering is of particular interest, when the values of the filter coefficients depend on the coordinates or the directly filtered image itself - but this is a subject for other studies.
In more detail, the derivation of functions for docking with a constant is discussed here . As a damping function, the window functions discussed here can also be used - you just need to scale the argument c (0,1) to ( , 1) or initially consider window functions by the formula
, 1) or initially consider window functions by the formula .
.
The original Wolfram Mathematica document for this article can be downloaded here .

Introduction
The Gaussian Blur effect is a linear operation and is mathematically a convolution of an image with a filter matrix. In addition, each pixel in the image is replaced by the sum of nearby, taken with certain weights.
The filter is called Gaussian, because it is built from a function known as a Gaussian,

two-dimensional version of which is obtained by its rotation about the ordinate axis,

Here for each pair of coordinates
Matrix built on a segment
Or, if we consider the values of the matrix elements as the brightness level, so:

In terms of signal processing, this is called the impulse response, since this is exactly what the result of the convolution of a given filter with a single pulse (in this case, a pixel) will look like.
Initially, a Gaussian is defined on an infinite interval. But due to the fact that it rather quickly fades away, it is possible to exclude values close to zero from the calculations, since they still will not affect the result. In real-world applications, normalization by value is also necessary so that after convolution the image brightness does not change; and in the case of blurring an image in which each pixel has the same color, the image itself should not change.
For convenience, the normalization is often used along the coordinates, by introducing an additional parameter
Normalizing divider
Due to the fact that equality
Start
For an arbitrary filter, we first need to define our own decay function for one variable.
If the matrix elements are numbered from zero, the coordinate
Where
For example, for a 5 by 5 matrix, it would look like this:
Or, if we exclude the boundary values, which are still zero, then the coordinates will be calculated by the formula
and the matrix, respectively, takes the form
After the matrix elements have been calculated by the formula, it is necessary to calculate their sum and divide the matrix into it. For example, if we have a matrix
then the sum of all its elements will be 40, and after normalization it will take the form
and the sum of all its elements will be 1.
Linear attenuation
First, take the simplest function - the line:

Piecewise continuous definition here is necessary so that the function is guaranteed to go to zero and during rotation no artifacts occur at the corners of the matrix. In addition, since the rotation uses the root of the sum of squares of coordinates, which is always positive, it is sufficient to determine the function only in the positive part of the values. As a result, we get:

Soft linear attenuation
The abrupt transition from a sloping line to zero functions can cause a contradiction with a sense of beauty. The function will help us to eliminate it.
wherein

and the filter itself will look like

Hyperbolic attenuation
The filter can be made more “sharp” and more smoothly going to zero, taking another function as a generator, for example, hyperbola, and providing a smooth transition to zero by summing with a parabola.

After all the calculations and simplifications, we get the formula
in which parameter

the filter itself will look (for

Bokeh effect imitation
You can go the other way - to make the top of the filter is not sharp, but stupid. The easiest way to do this is to set the attenuation function as a constant:

But in this case we get a strong pixelation, which contrasts with the sense of beauty. To make it smoother at the edges, a parabola of higher orders will help us, from which by its displacement along the ordinate axis and squaring we get
Varying the parameter




And slightly modifying the damping function, you can make a more pronounced ring on the edges of the filter, for example:
Here is the parameter
For

and for

Variations of Gaussians
You can modify directly the function of the Gaussians. The most obvious way to do this is to parameterize the exponent — we are not going to consider it now, but take a more interesting option:
Due to the fact that
Since the boundary values are not included in the interval, then zero in the limit on one side only is sufficient. Interestingly, this property extends to all derivatives of this function, which provides an ideal connection with zero.
Parameter

Now you can see what happened:





Form variations
Changing the transition function from two coordinates to one


Turning to complex numbers, you can construct more complex shapes:



At the same time it is necessary to ensure that when converting coordinates not to go beyond the interval
Some specific examples
An article would not be complete without practical testing on specific images. Since we don’t have a scientific work, we won’t take Lena’s image , but take something soft and fluffy:

Gaussiana


Hyperbolic attenuation


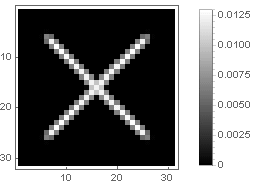
Cross


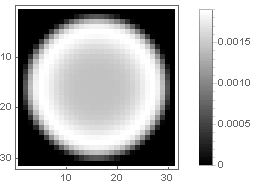
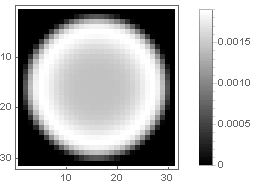
Ring


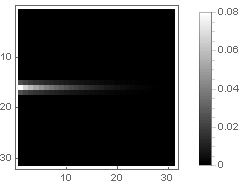
One-way attenuation


Same filters, but for text:






Conclusion
Similarly, you can build more complex filters, including with sharpening or contouring; and also to modify already considered.
Nonlinear filtering is of particular interest, when the values of the filter coefficients depend on the coordinates or the directly filtered image itself - but this is a subject for other studies.
In more detail, the derivation of functions for docking with a constant is discussed here . As a damping function, the window functions discussed here can also be used - you just need to scale the argument c (0,1) to (
The original Wolfram Mathematica document for this article can be downloaded here .
